【html】输入框里按了一下回车,页面就刷新了,怎么解决?
表现
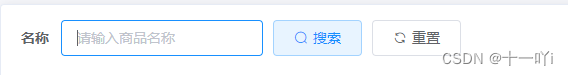
form表单里放了个输入框,聚焦输入框后按了回车键,整个页面被刷新了。
在el-form有同样问题
原因
W3C 标准中有如下规定:
When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request to submit the form.
当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。
而触发了form的提交,就会导致页面刷新。
解决
阻止form表单的submit
可以在 el-form标签上添加 @submit.native.prevent;
或者在form标签上添加@submit.prevent
代码
使用element
<el-form @submit.native.prevent></el-form>
使用元html
<form @submit.prevent></form>