小程序自定义轮播图样式以下是各案例,仅供大家参考。
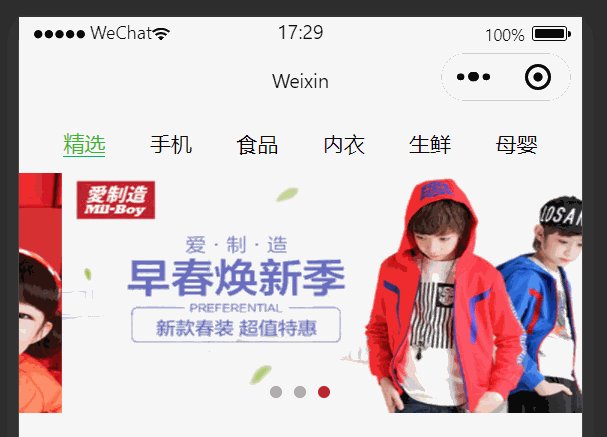
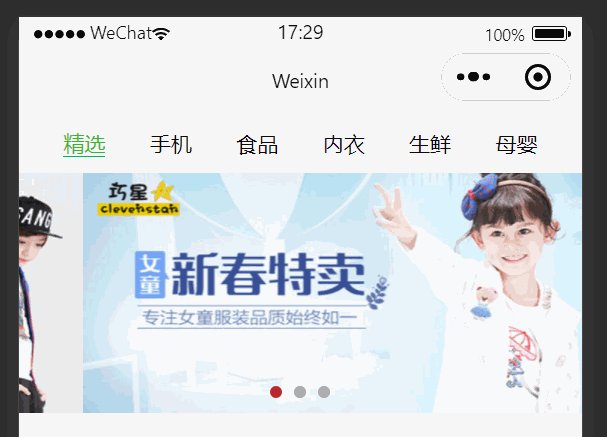
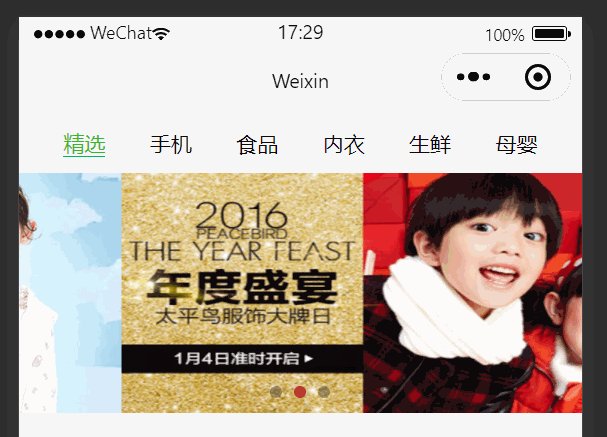
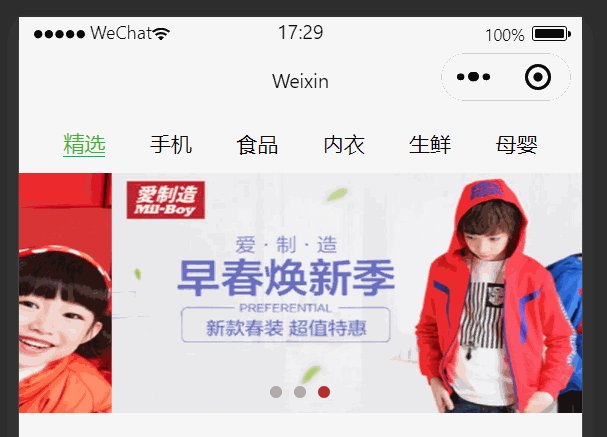
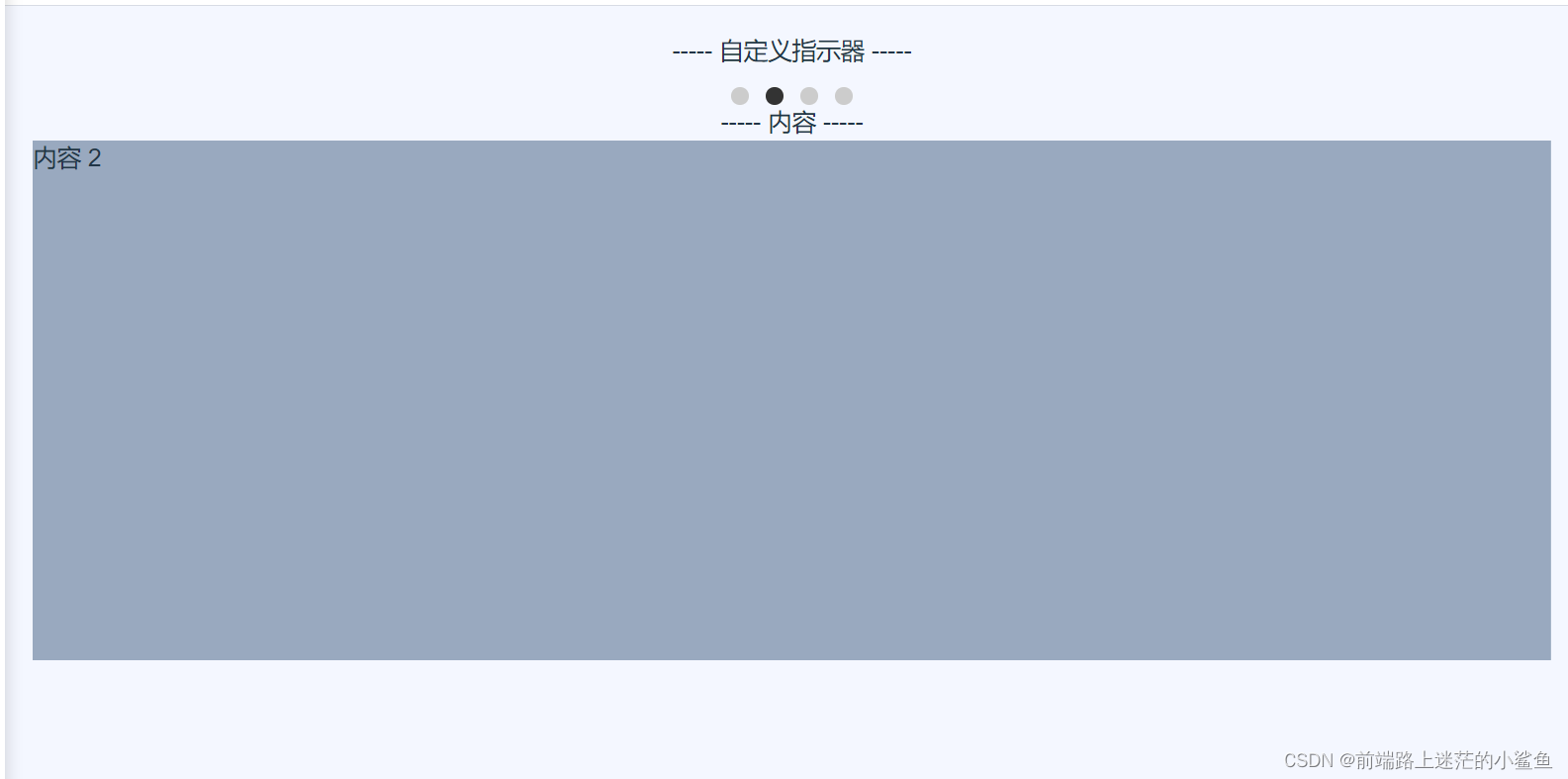
效果展示:

index.wxml代码:
<view>
<!-- 轮播 -->
<view>
<swiper indicator-dots="{
{indicatorDots}}"
autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}" circular="{
{circular}}" bindchange="swiperChange">
<block wx:for="{
{banner}}">
<swiper-item>
<view>
<image src="{
{item.ad_img}}" mode="scaleToFill"></image>
<view>
<view>{
{item.ad_name}}</view>
</view>
</view>
</swiper-item>
</block>
</swiper>
<view>
<block wx:for="{
{banner}}" wx:key="unique">
<view class="dot{
{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view>
<!-- 轮播 -->
</view>index.js代码:
const app = getApp()
Page({
data: {
now:'',
banner: [],
circular: true,
indicatorDots: false,
autoplay: true,
interval: 4000,
duration: 800,
swiperCurrent: 0,
},
swiperChange(e) {
let current = e.detail.current;
// console.log(current, '轮播图')
let that = this;
that.setData({
swiperCurrent: current,
})
},
//事件处理函数
bindViewTap: function() {
},
onLoad: function () {
this.getBanner(); //获取轮播图
},
// 轮播
getBanner:function(){
var that=this
wx.request({
url: app.AppUrl +'/getBanner',
success(res) {
that.setData({
banner: res.data.res_banner,
})
}
})
},
})index.wxss代码:
.lunbo{ width: 96%; margin-left: 2%; height: 350rpx; background: #000; float: left; border-radius: 15rpx; overflow: hidden;position: relative;}
.lunbo swiper{width: 100%; height: 350rpx; }
.lunbo image{ width: 100%; height: 350rpx; display: block; border-radius: 15rpx;}
.lunbo .name{background: linear-gradient(transparent,rgba(0,0,0,.1) 20%,rgba(0,0,0,.2) 35%,rgba(0,0,0,.3) 65%,rgba(0,0,0,.4));
width: 750rpx;
position: absolute;
bottom: -2rpx;
left: 0px;}
.lunbo .name view{
width: 500rpx;
color: #fff;
padding-left: 20rpx;
padding-bottom: 10rpx;
padding-top: 10rpx;
font-size: 30rpx;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
}
.dots{
position: absolute;
right: 0;
bottom: 20rpx;
display: flex;
}
.dots .dot{
margin: 0 8rpx;
width: 8rpx;
height: 8rpx;
background:rgba(255,255,255,0.5);
border-radius: 8rpx;
transition: all .6s;
}
.dots .dot.active{
width: 24rpx;
background: #fff;
}