Vue前端与后端放在一起的搭建方式
- 开发
- 33
-
1.首先把后端项目搭建好
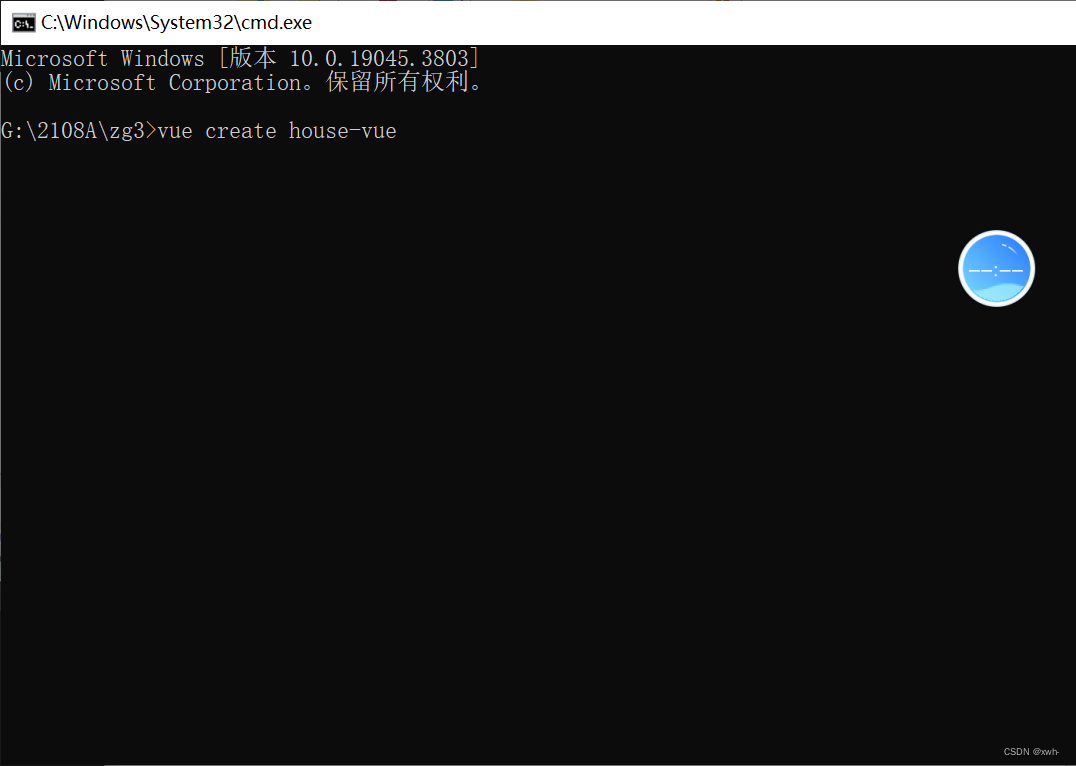
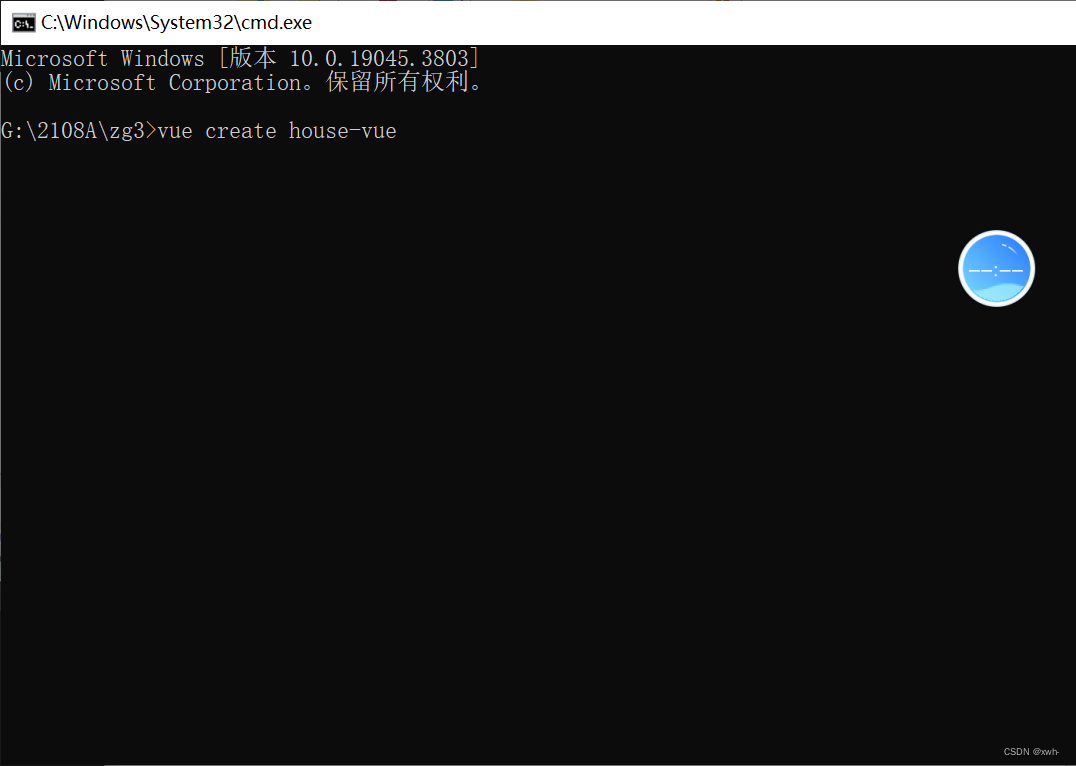
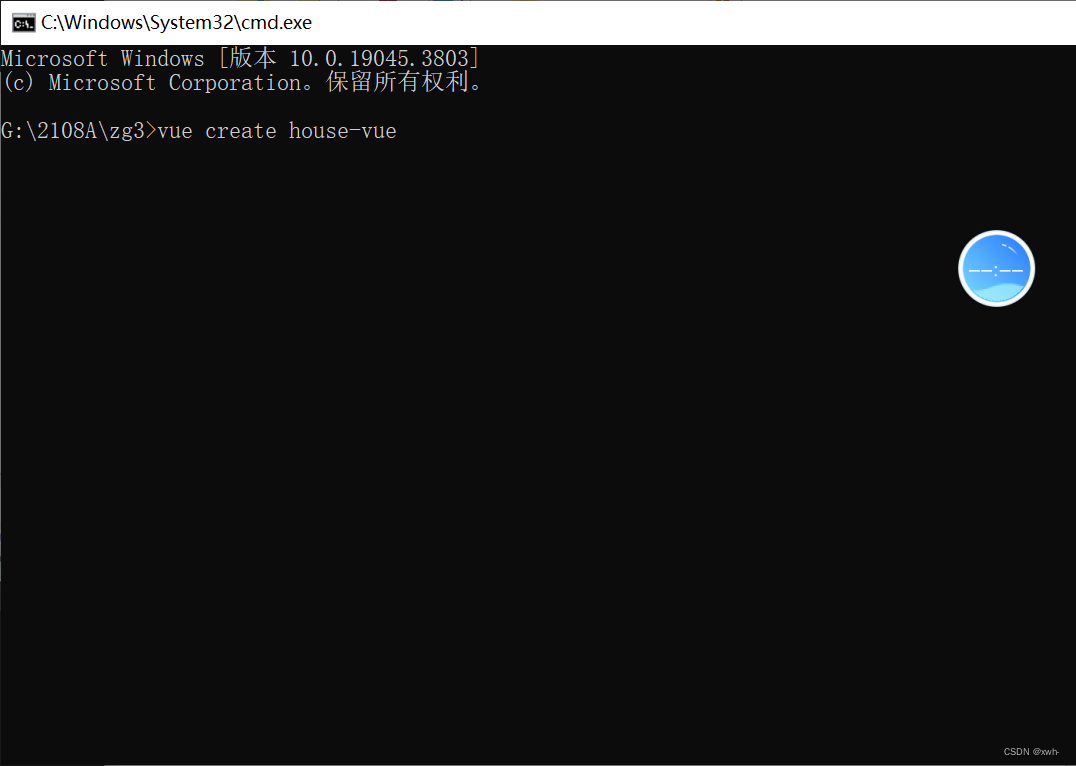
去到项目的存放位置

2.然后cmd黑窗口输入命令创建vue项目

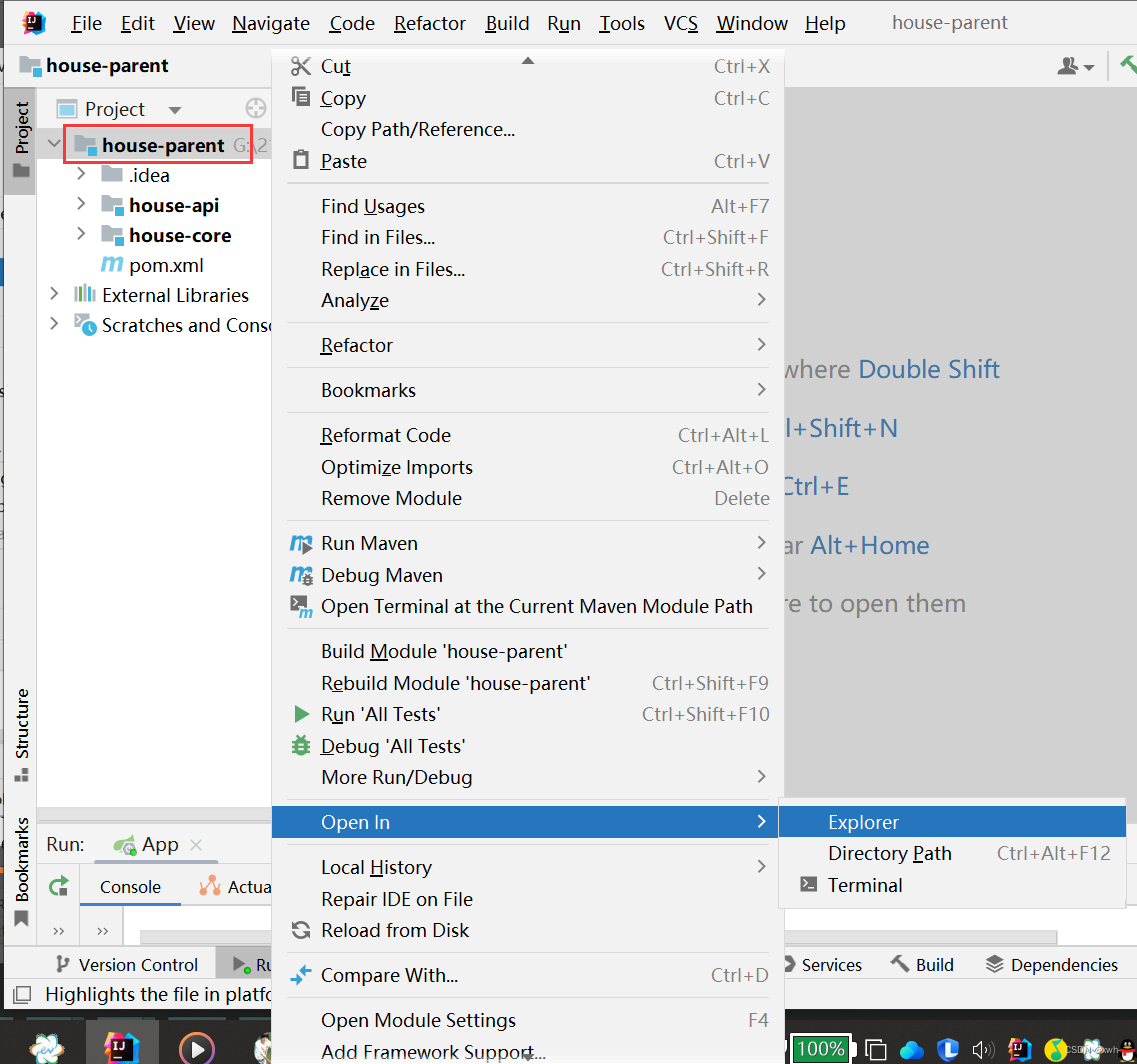
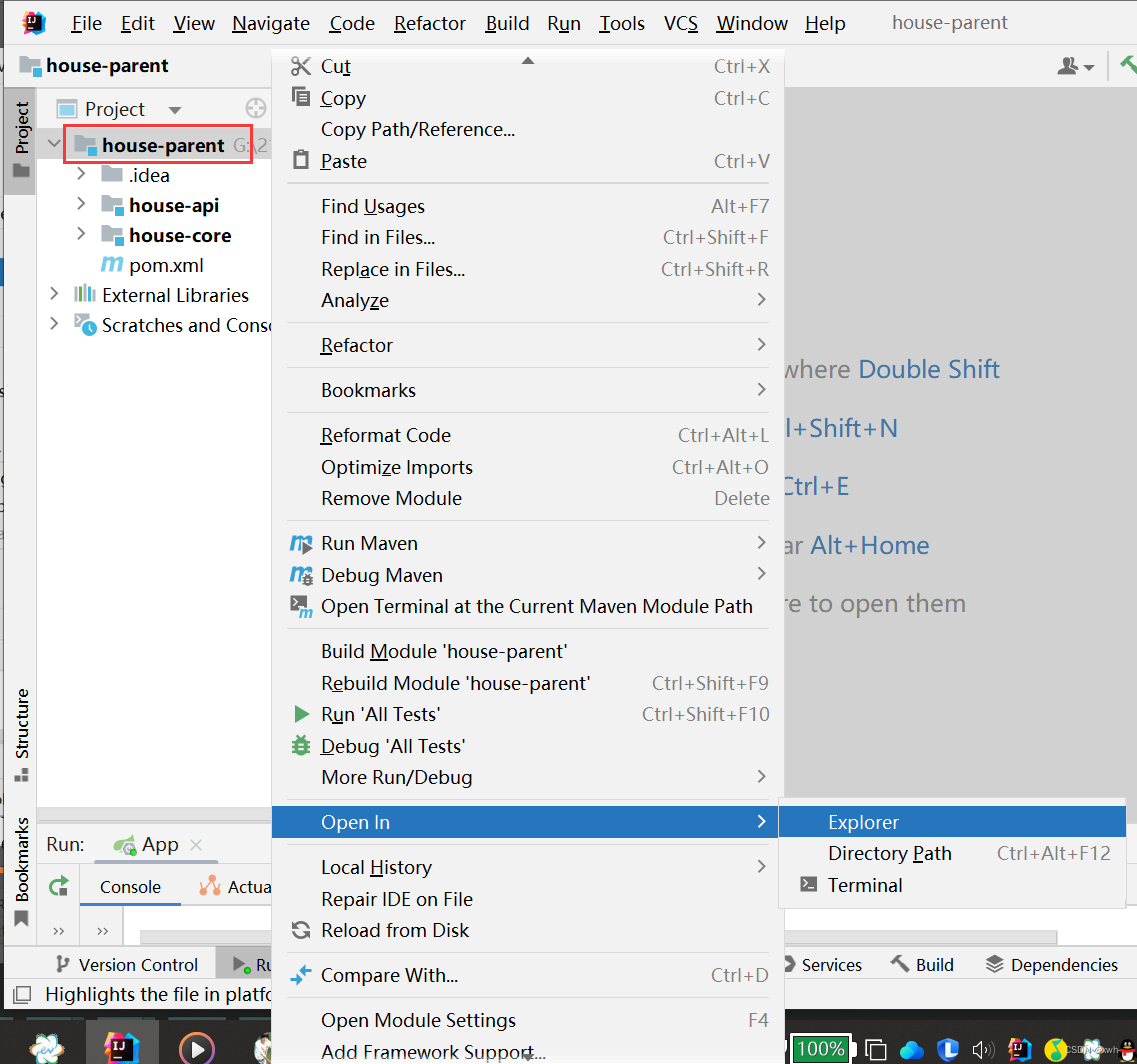
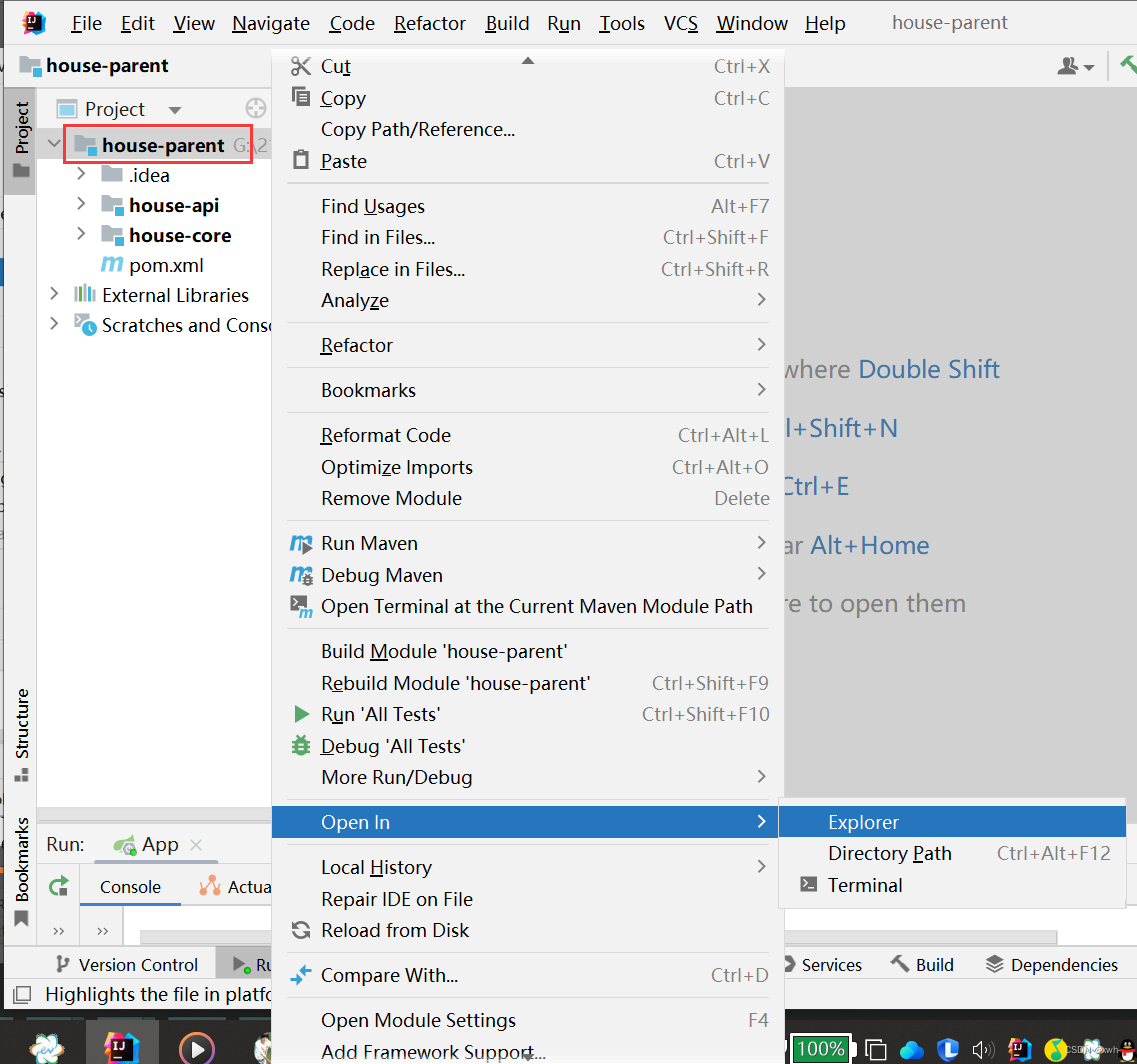
3.创建成功后回到后端项目进行合并
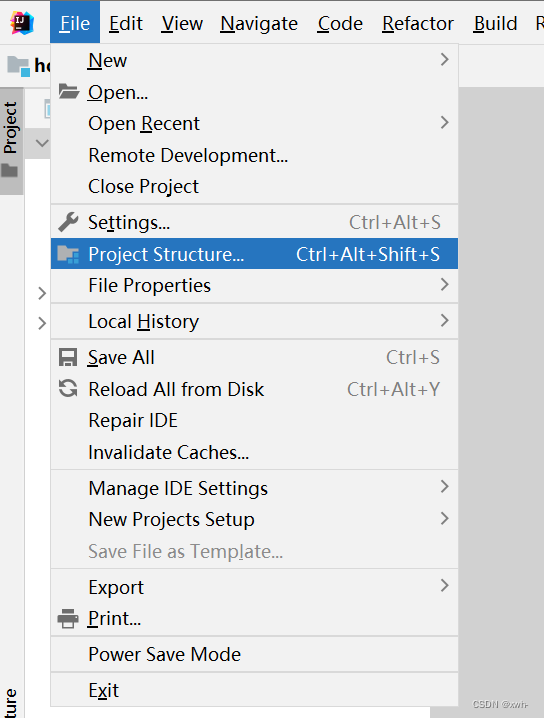
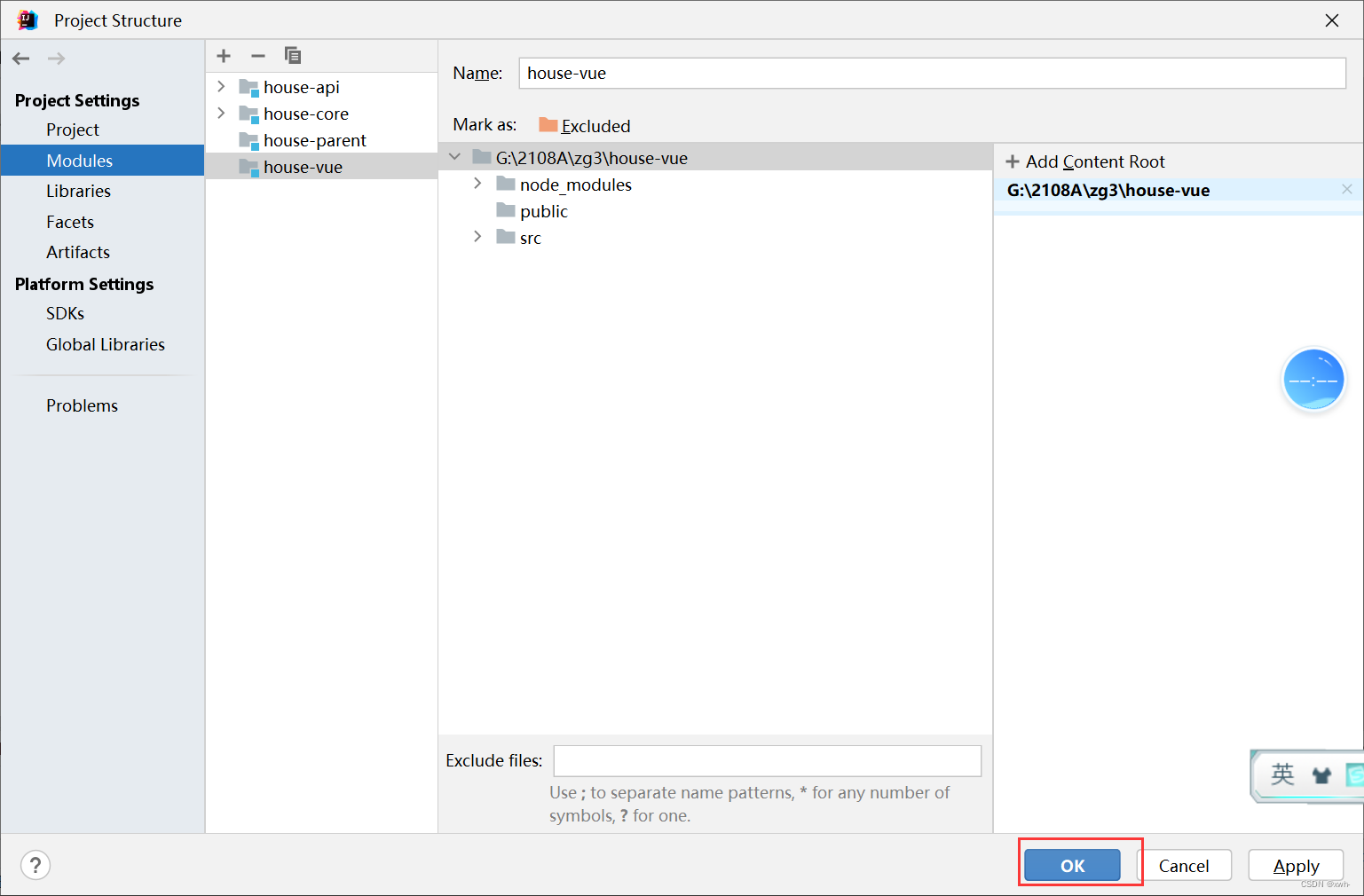
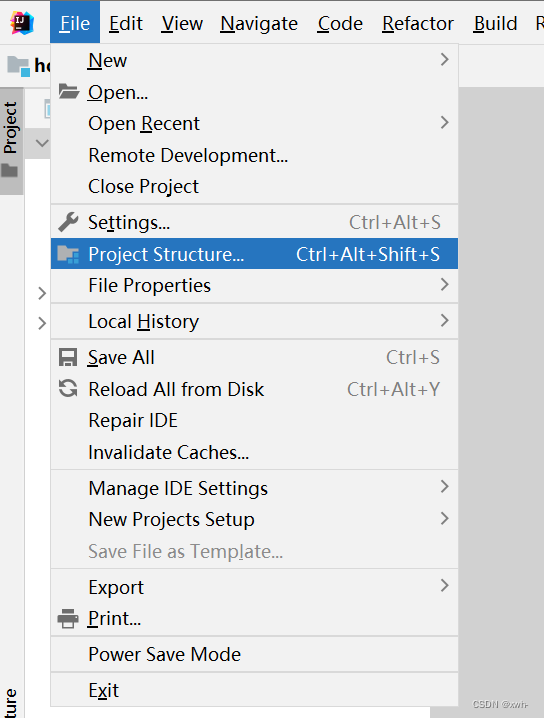
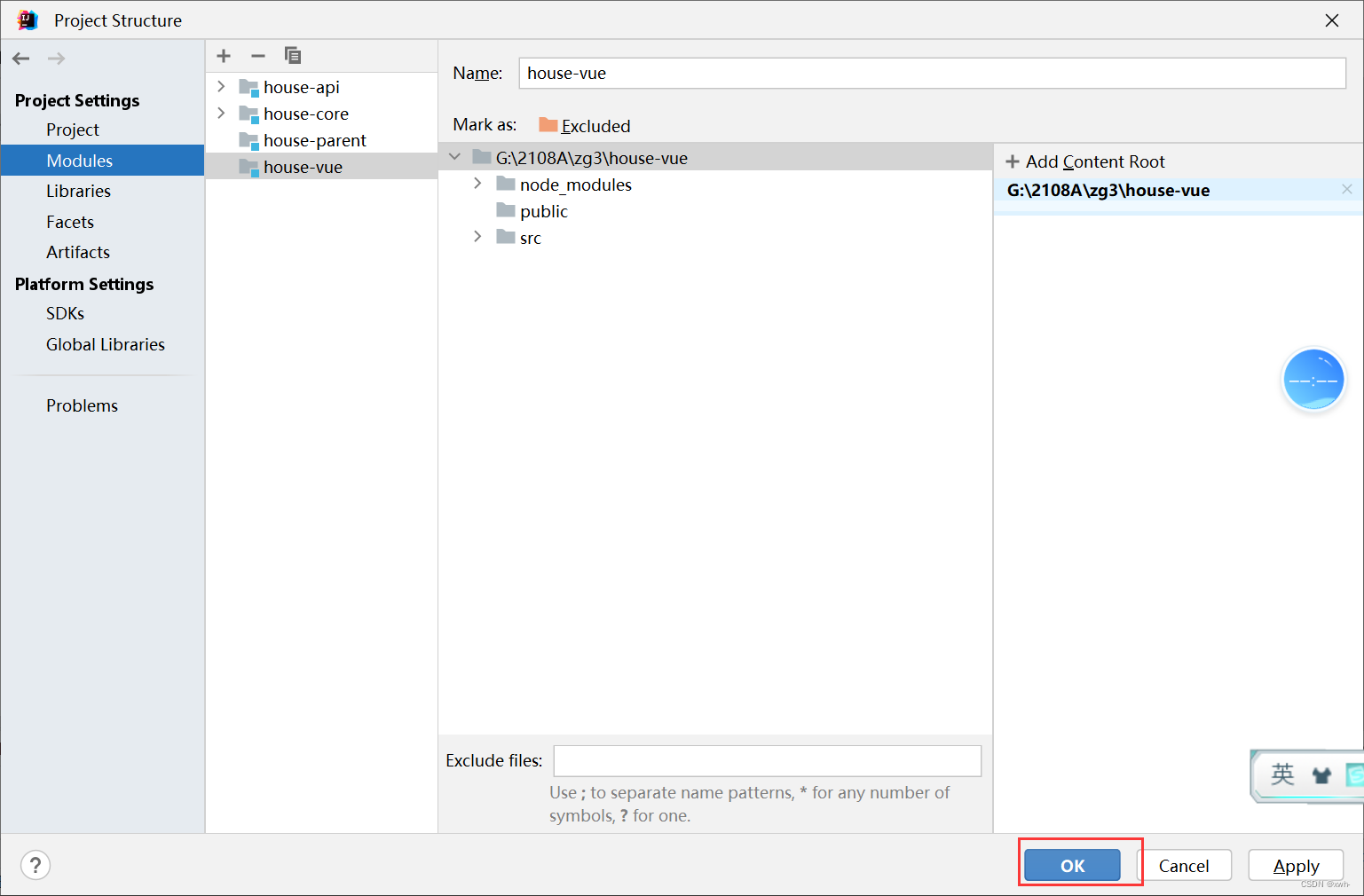
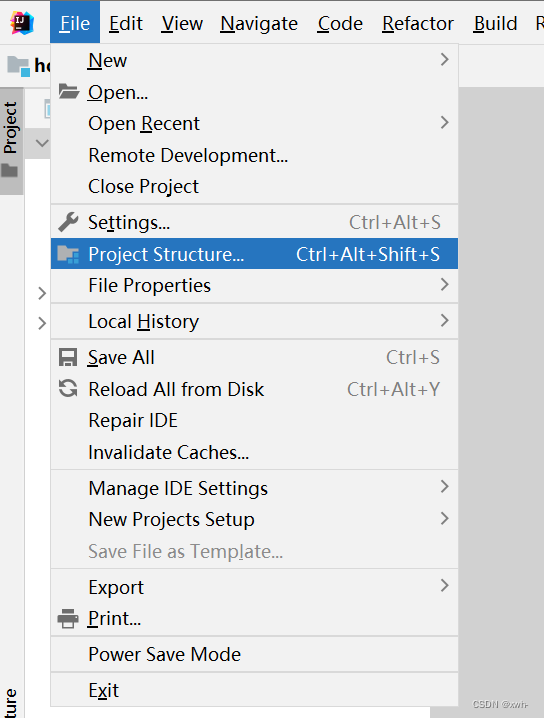
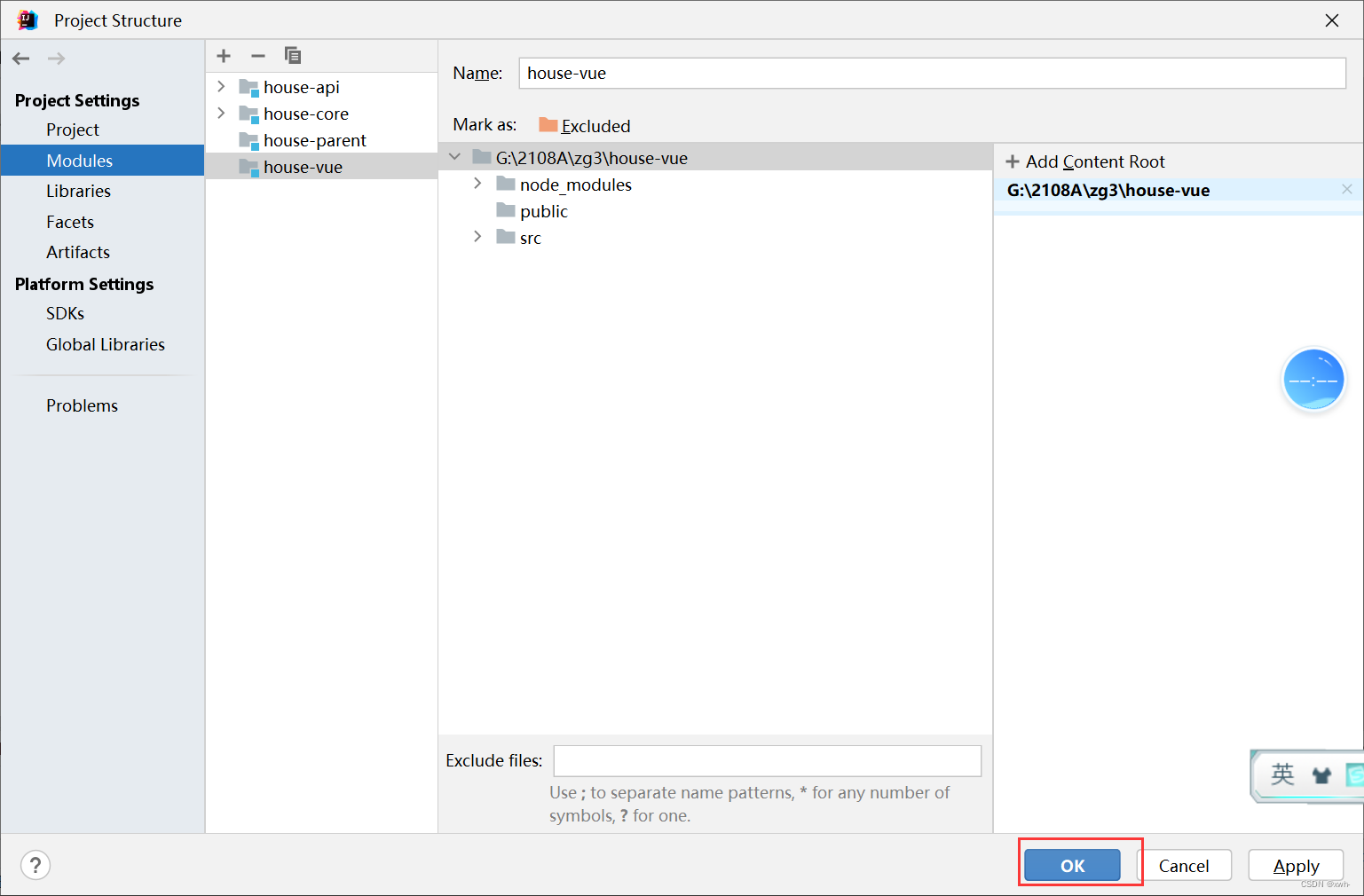
3.1在File处选择Project Structure

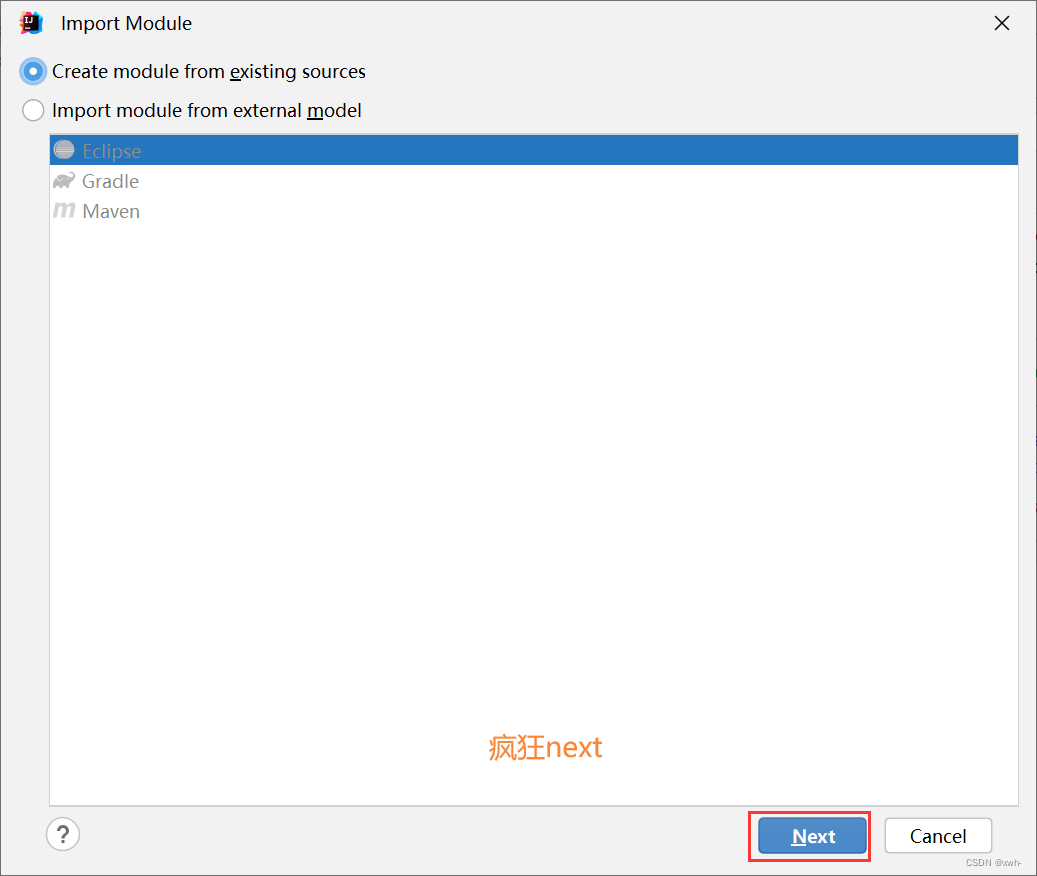
3.2选择模块

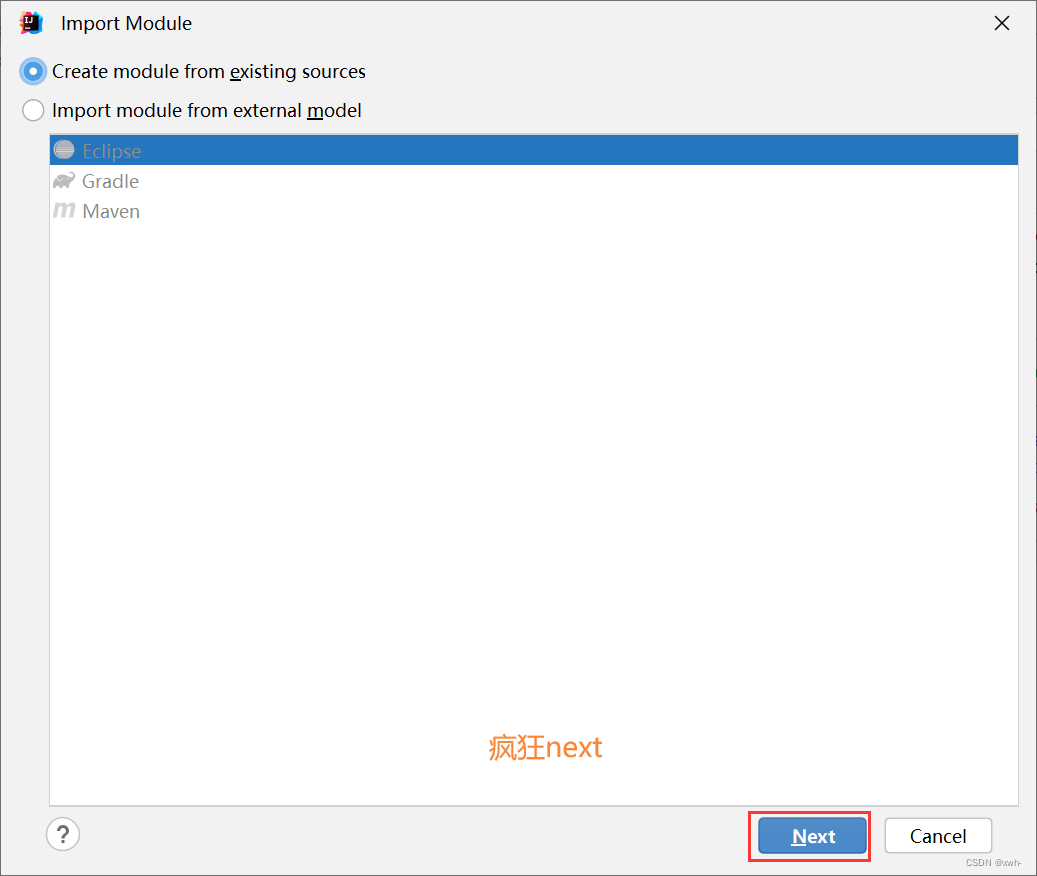
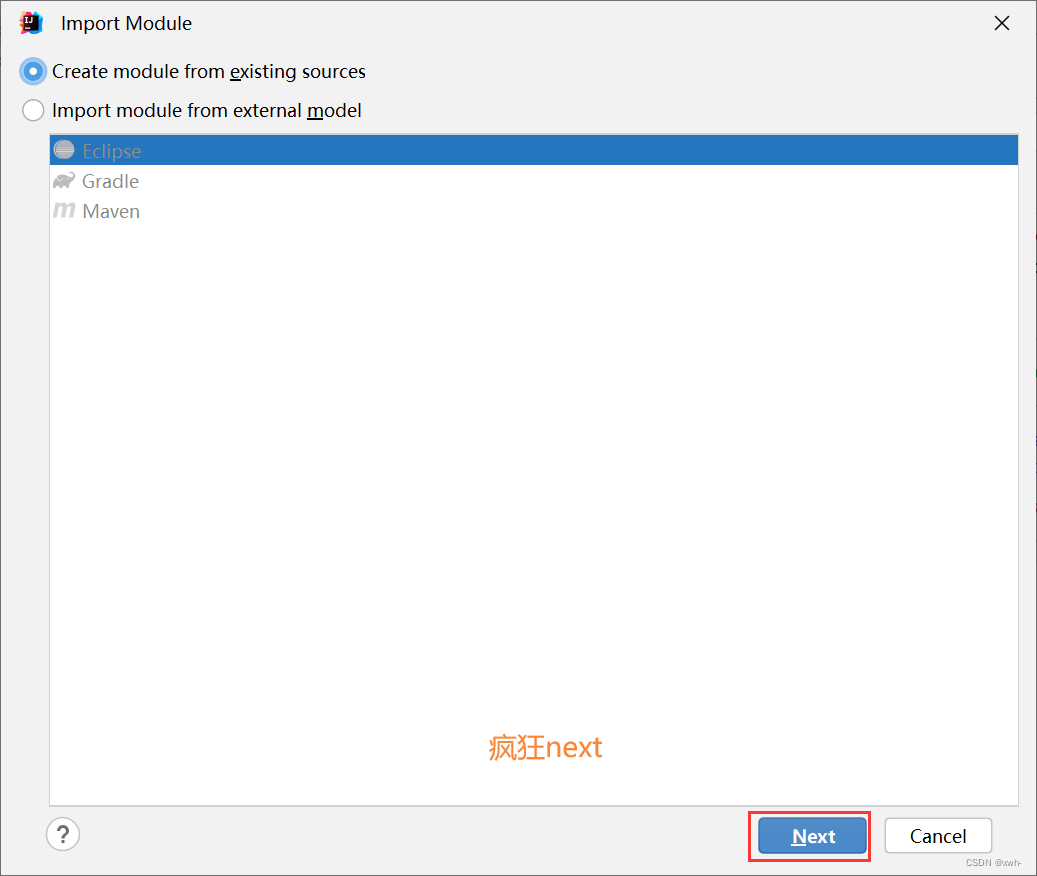
3.3找到自己的vue项目

3.4疯狂next最后create

3.5选择Apply并确定OK,恭喜您创建成功了

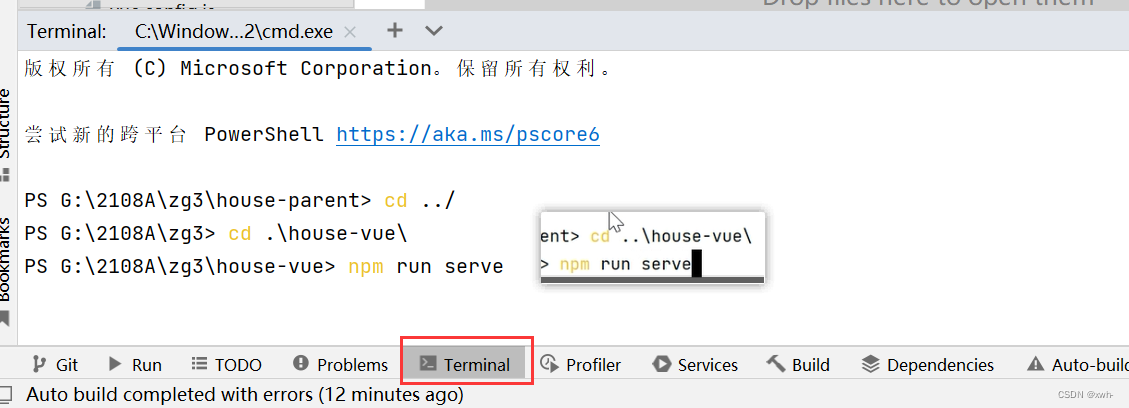
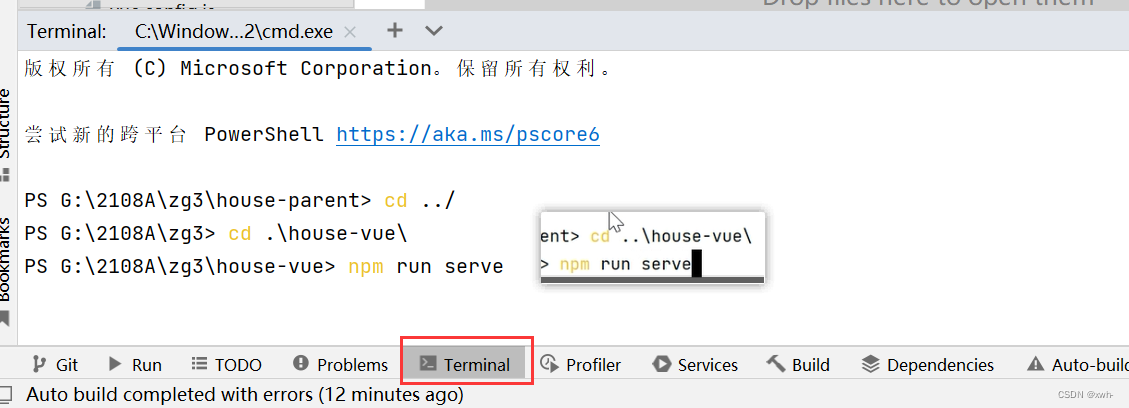
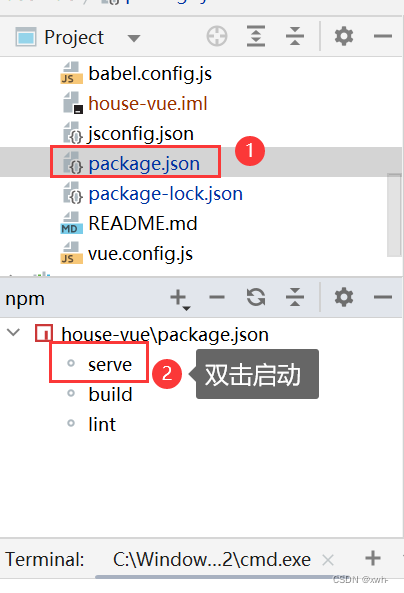
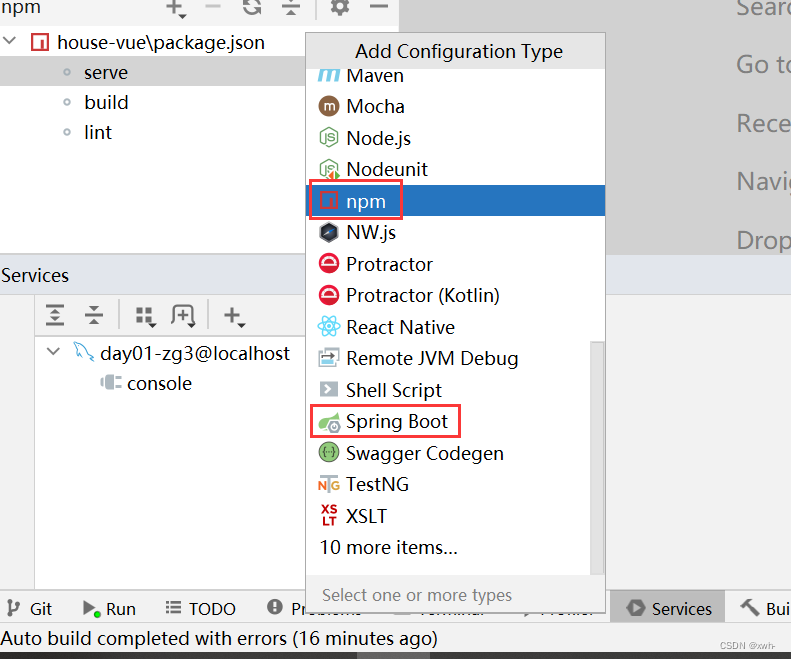
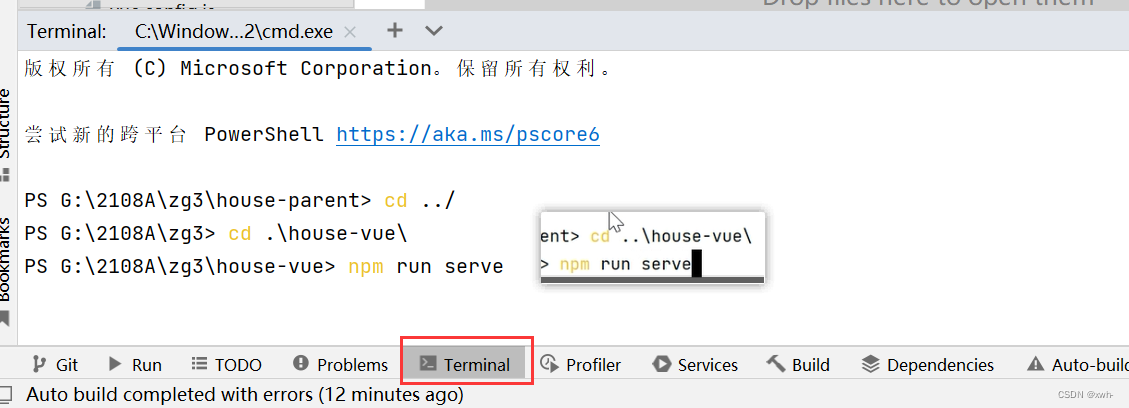
二、启动项目的三种方式
1.Terminal
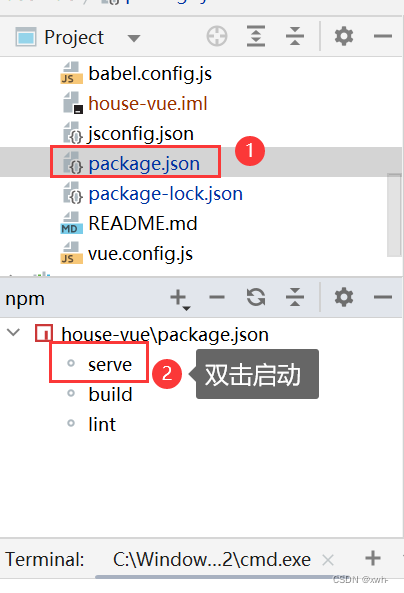
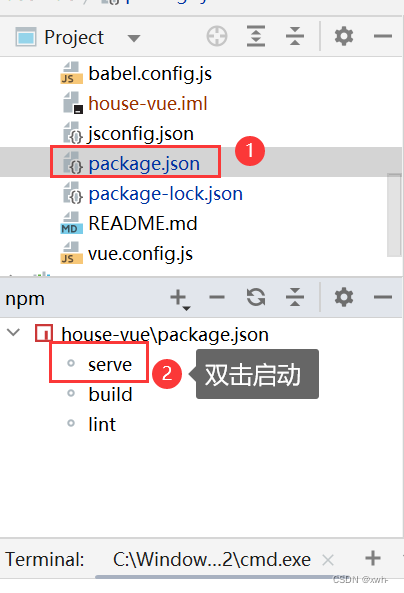
2.Show npm Scripts


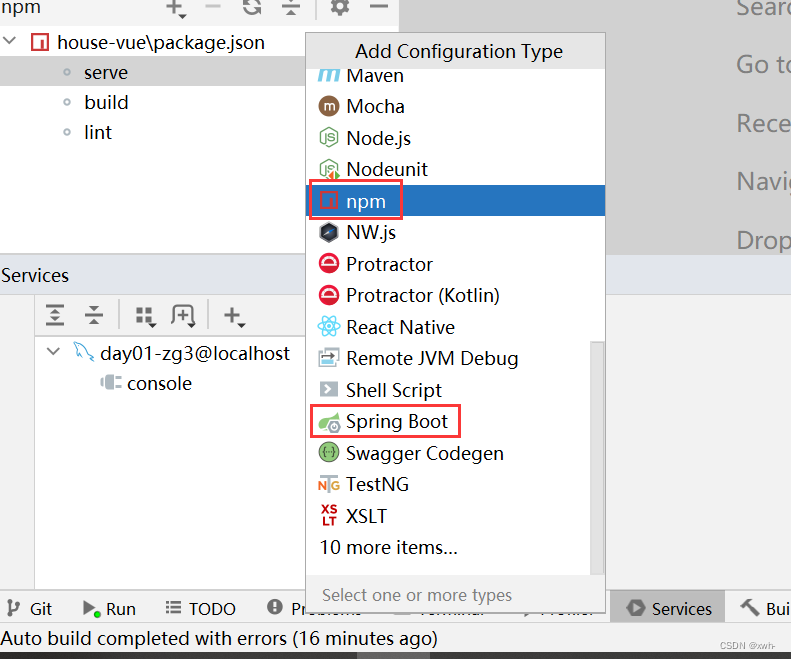
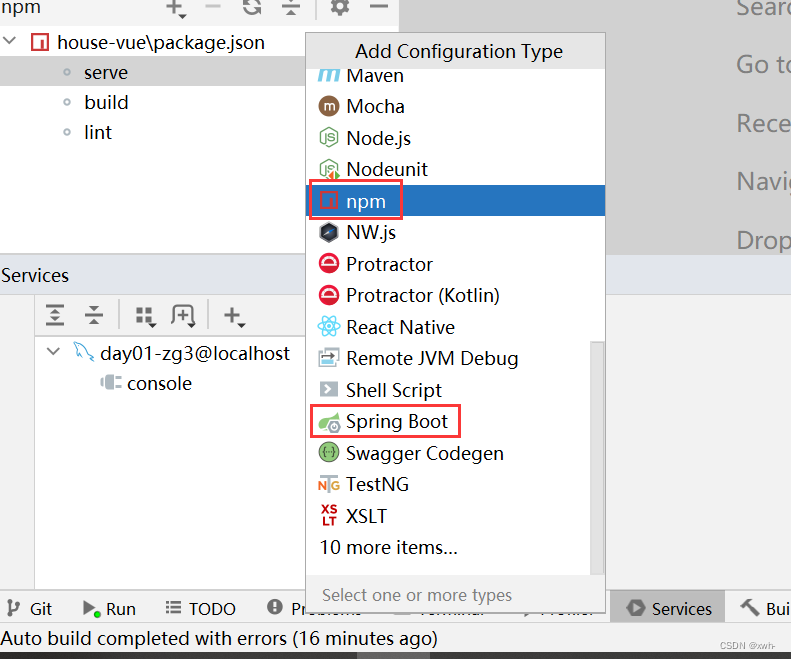
3.Services


原文地址:https://blog.csdn.net/xwh041213/article/details/135015538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1736723490247151616.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!