简介
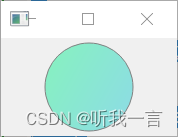
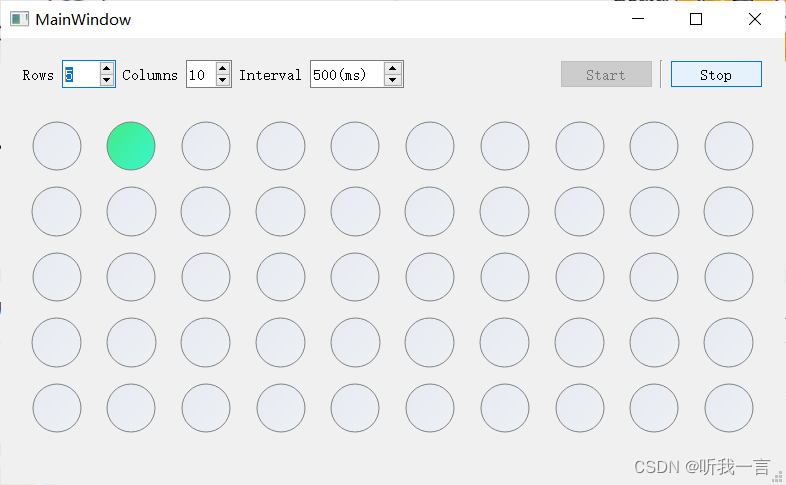
实现在界面中画一个圆, 其实目的是想画一个LED效果的圆。
代码
#include <QApplication>
#include <QWidget>
#include <QPainter>
#include <QColor>
#include <QPen>
class LEDWidget : public QWidget
{
public:
LEDWidget(QWidget *parent = nullptr) : QWidget(parent) {
}
protected:
void paintEvent(QPaintEvent *event) override
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing); // 反锯齿
QPen pen;
pen.setColor(QColor(128, 128, 128)); // 设置线颜色为浅灰色
painter.setPen(pen);
// 设置LED灯的颜色和大小
// QColor ledColor(85, 239, 196); // 红色
int ledSize = std::max(20, width() >= height() ? height() - 10 : width() - 10);
QLinearGradient gradient(0, 0, width(), height());
gradient.setColorAt(0, "#84fab0");
gradient.setColorAt(1, "#8fd3f4");
painter.setBrush(gradient);
// 计算LED灯的位置
int x = (width() - ledSize) / 2;
int y = (height() - ledSize) / 2;
// 绘制LED灯的主体
// painter.setBrush(ledColor);
painter.drawEllipse(x, y, ledSize, ledSize);
}
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
LEDWidget widget;
widget.show();
return app.exec();
}
代码解读
- 边框
QPen pen;
pen.setColor(QColor(128, 128, 128)); // 设置线颜色为浅灰色
painter.setPen(pen);
此段使圆边框为浅灰色是看上去有点浅影子效果,更像LED灯;
- 填充
QLinearGradient gradient(0, 0, width(), height());
gradient.setColorAt(0, "#84fab0");
gradient.setColorAt(1, "#8fd3f4");
painter.setBrush(gradient);
从这个网址 添加链接描述 取色, 并实现渐变色效果, 模拟灯的亮区效果; 这里可以改成全局设置颜色,设置后按照颜色改为其他渐变色效果;
- 圆的大小
int ledSize = std::max(20, width() >= height() ? height() - 10 : width() - 10);
// 计算LED灯的位置
int x = (width() - ledSize) / 2;
int y = (height() - ledSize) / 2;
第一个用于确保最小的圆 及 自适应效果;
计算x, y位置保持居中
效果