项目分析
项目下载地址:vue-admin-template-master: 学习黑马vue
项目下载后没有环境可参考我的篇文章,算是比较详细:vue安装与配置-CSDN博客
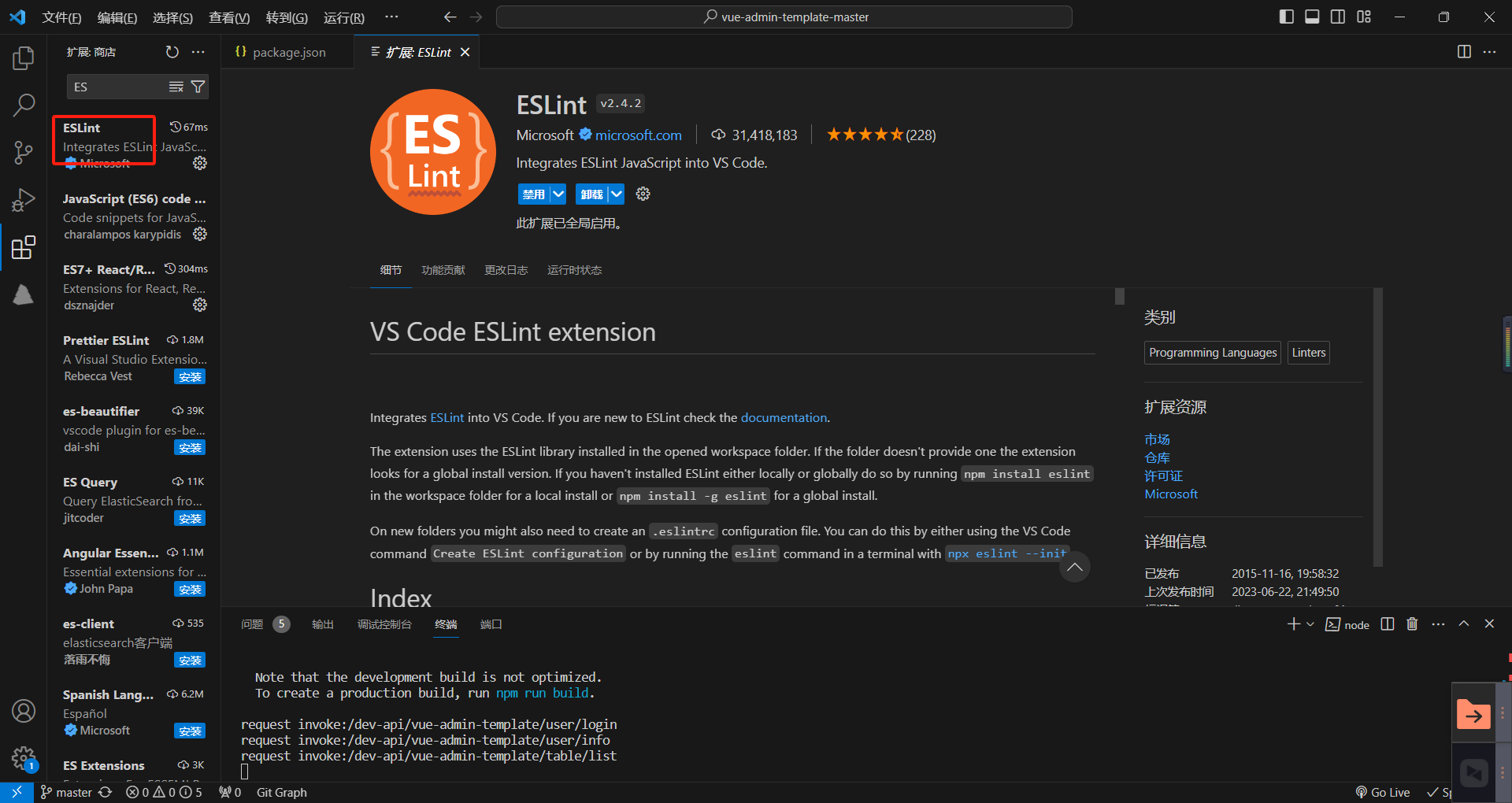
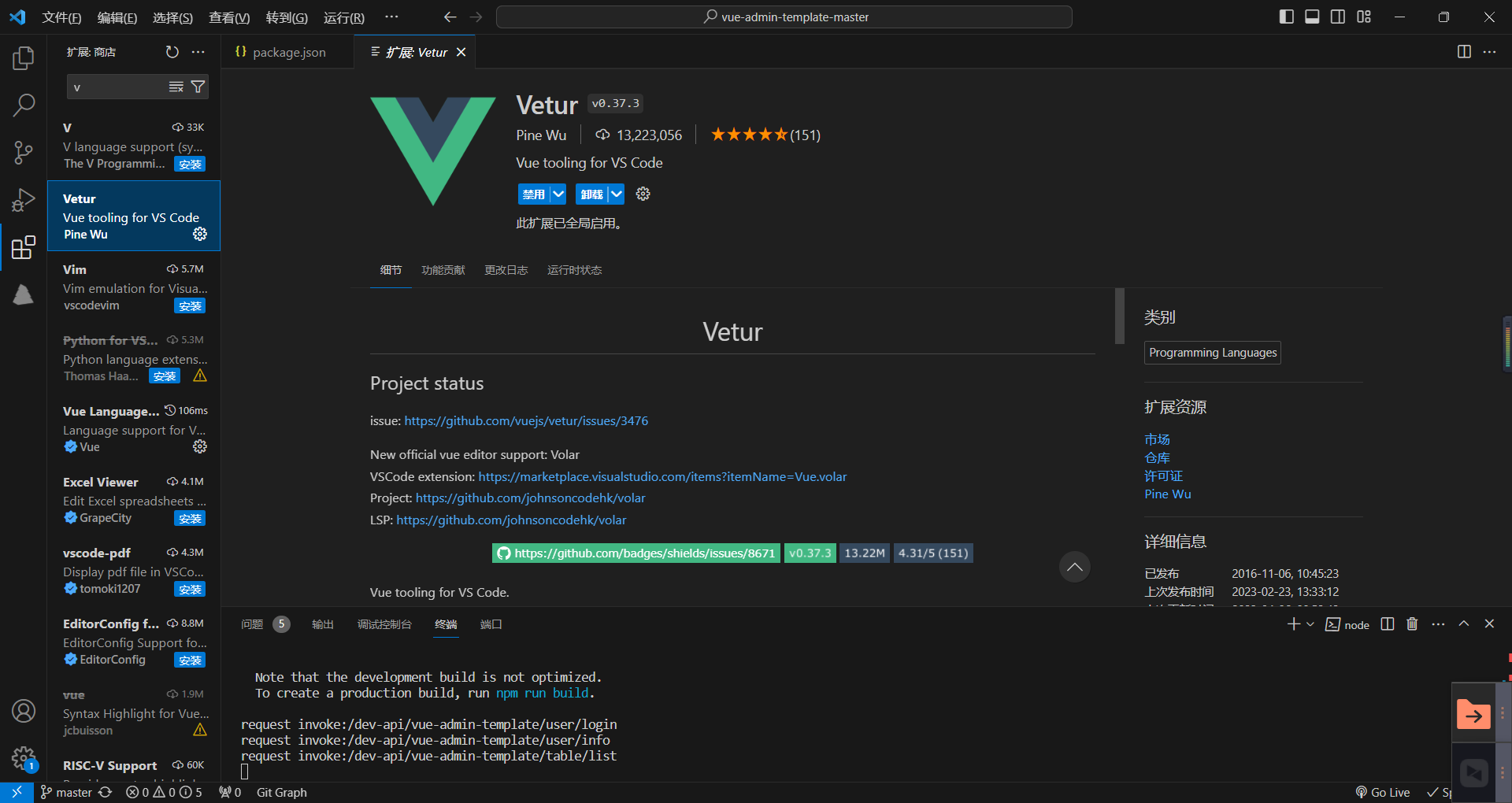
安装这两个插件可格式化代码,vscode这个软件是免费的,官网: Visual Studio Code - Code Editing. Redefined
视频学习地址:Day1-02.拉取基础模板_哔哩哔哩_bilibili


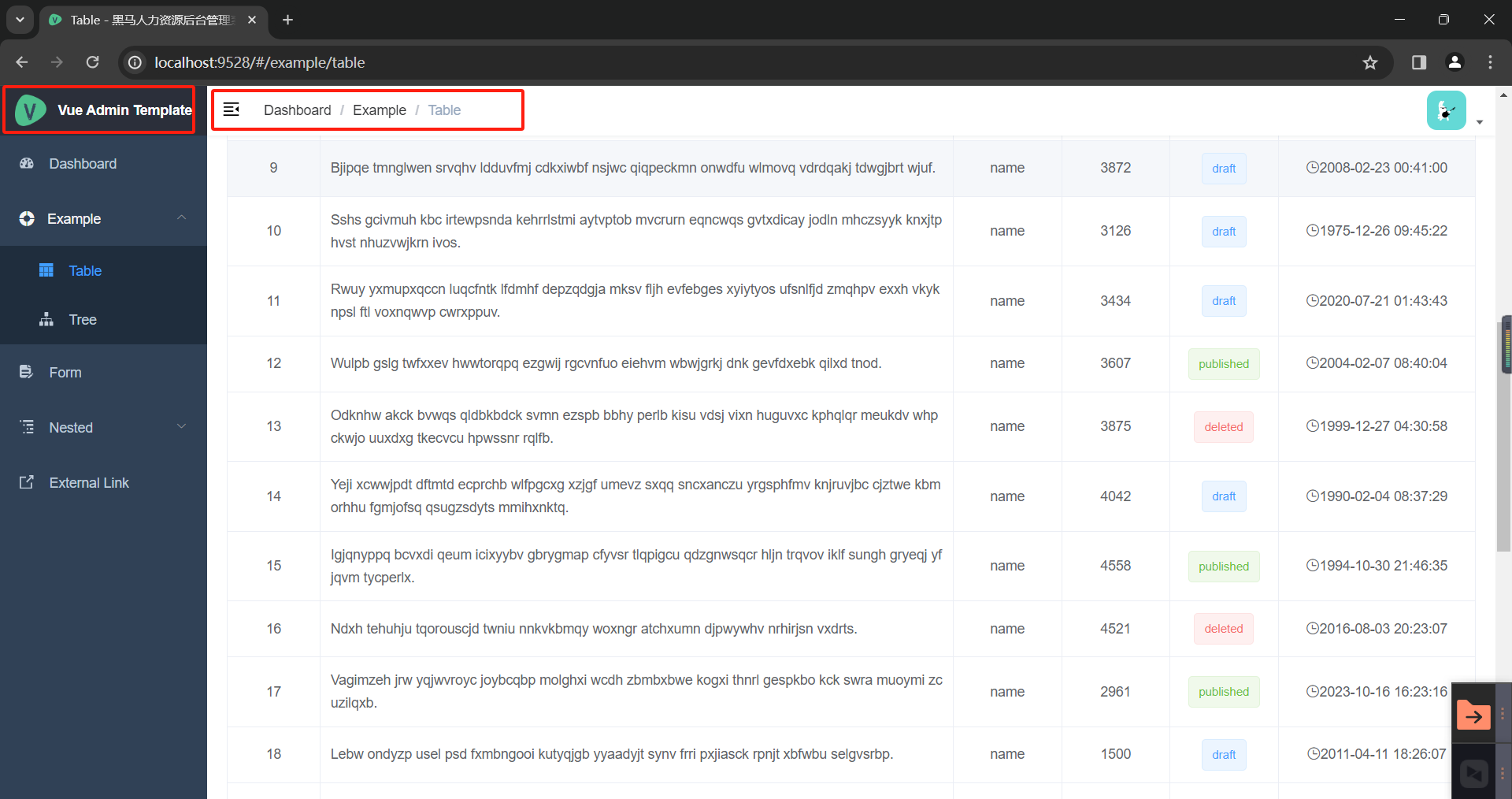
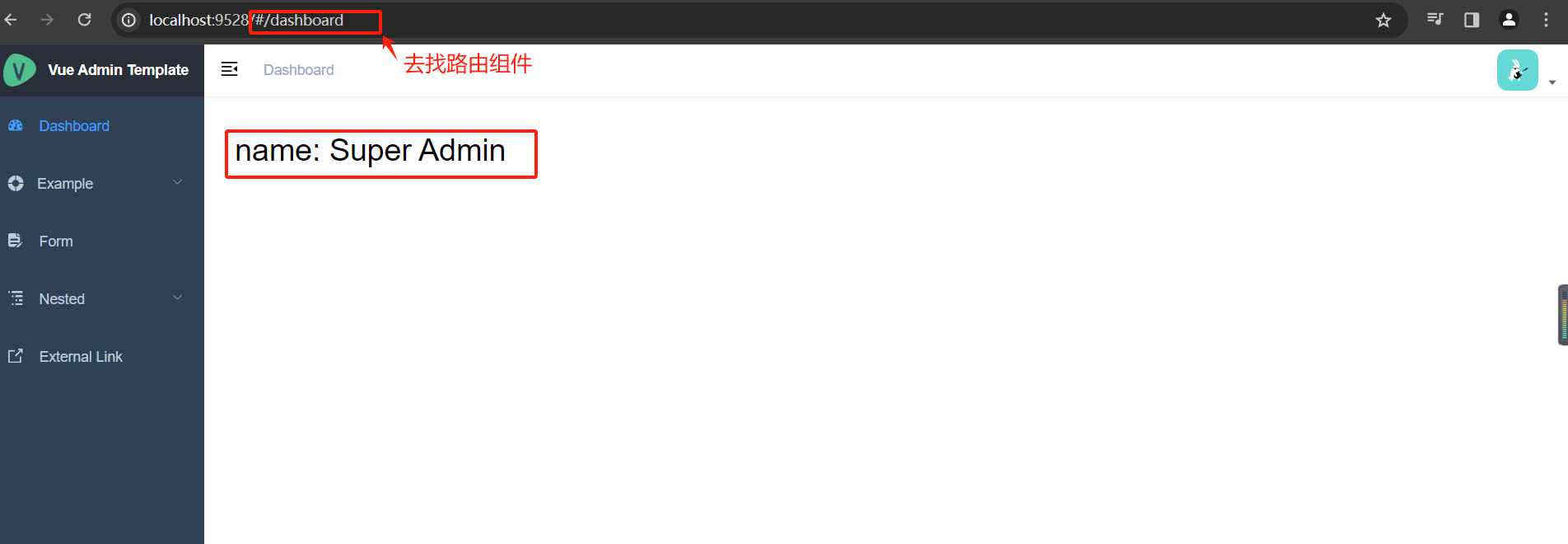
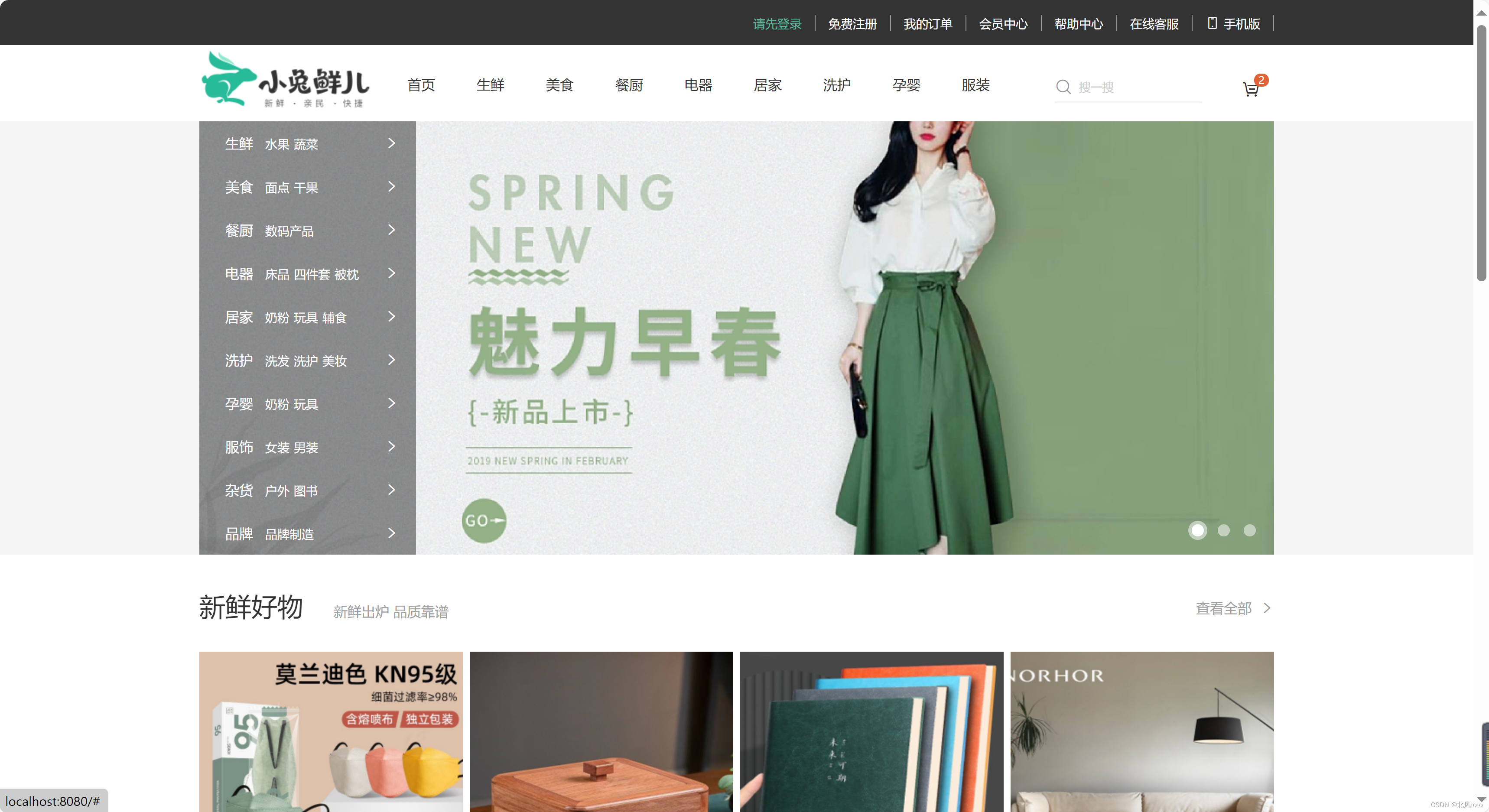
项目启动成功后长这个样子:

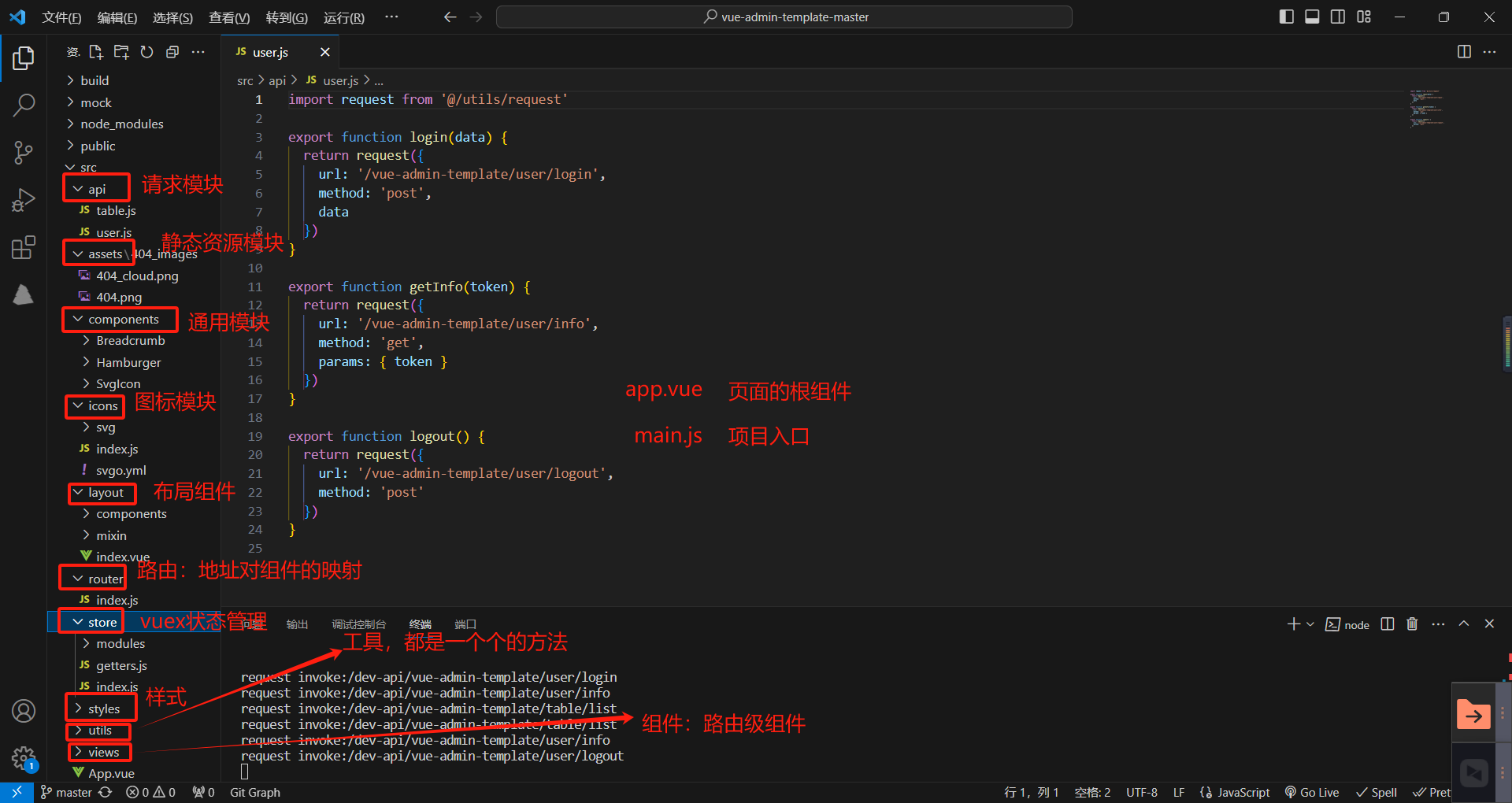
项目目录,当拿到一个vue项目时,先看src下的文件代码

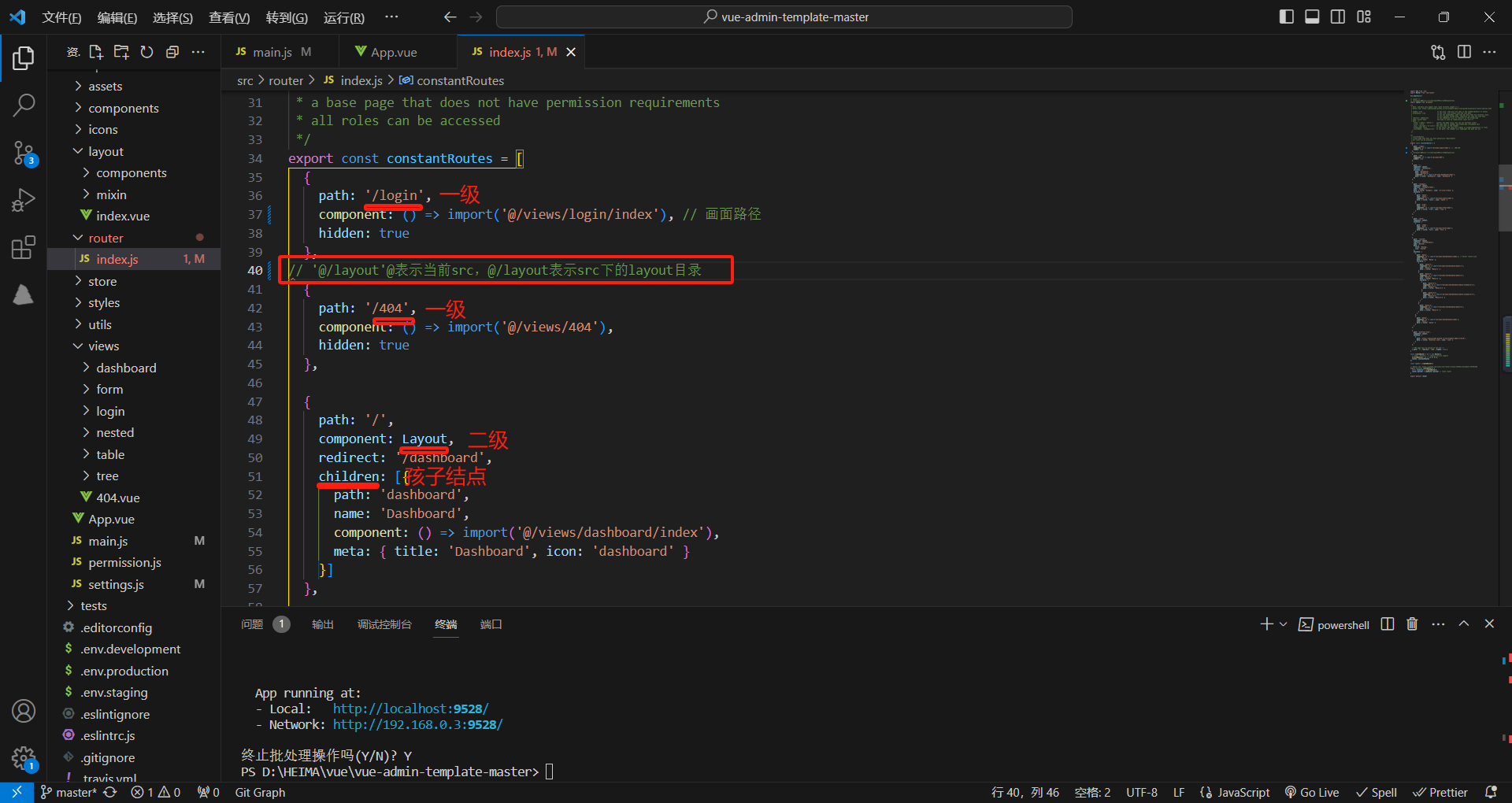
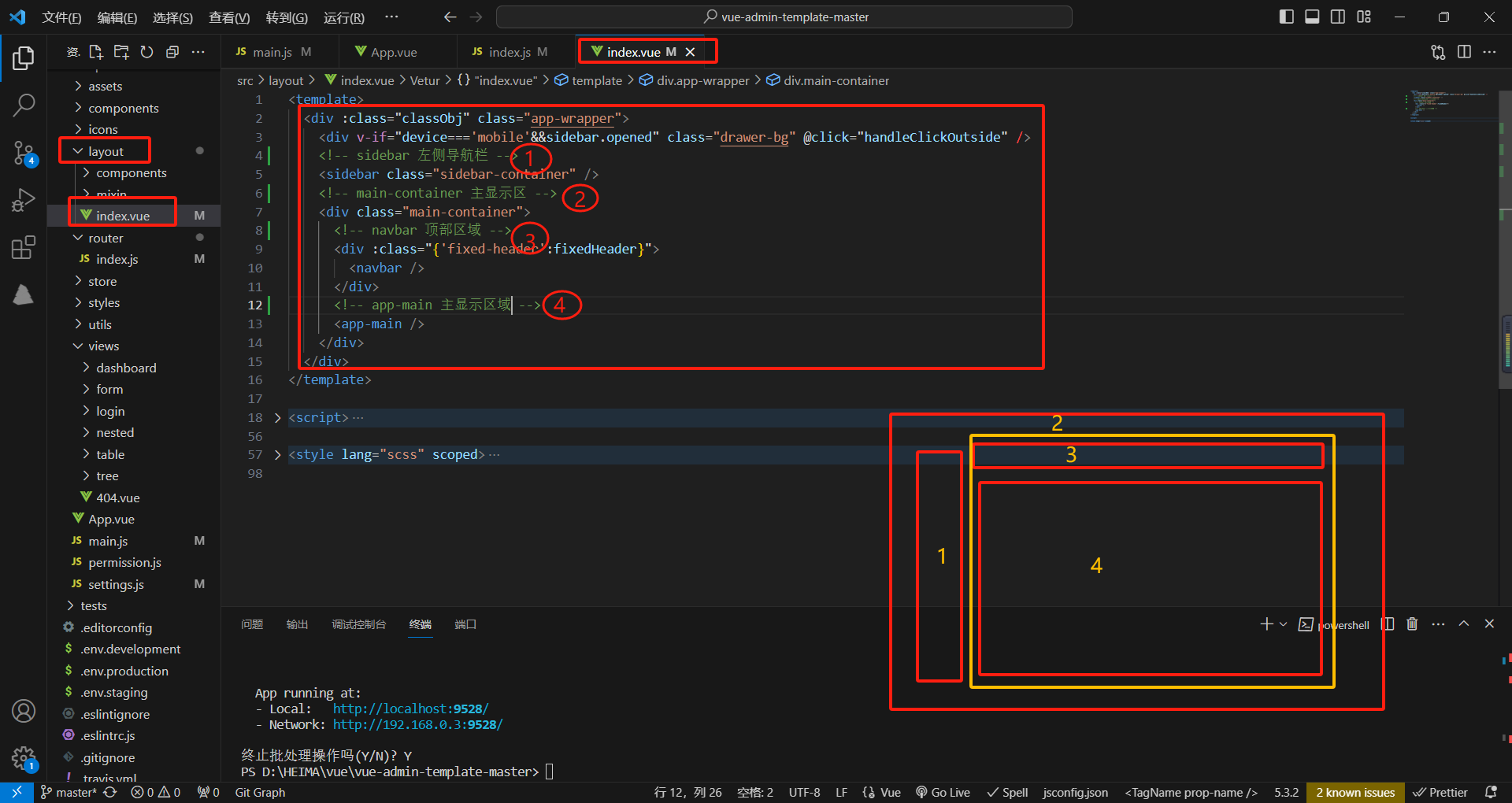
项目布局


布局组件




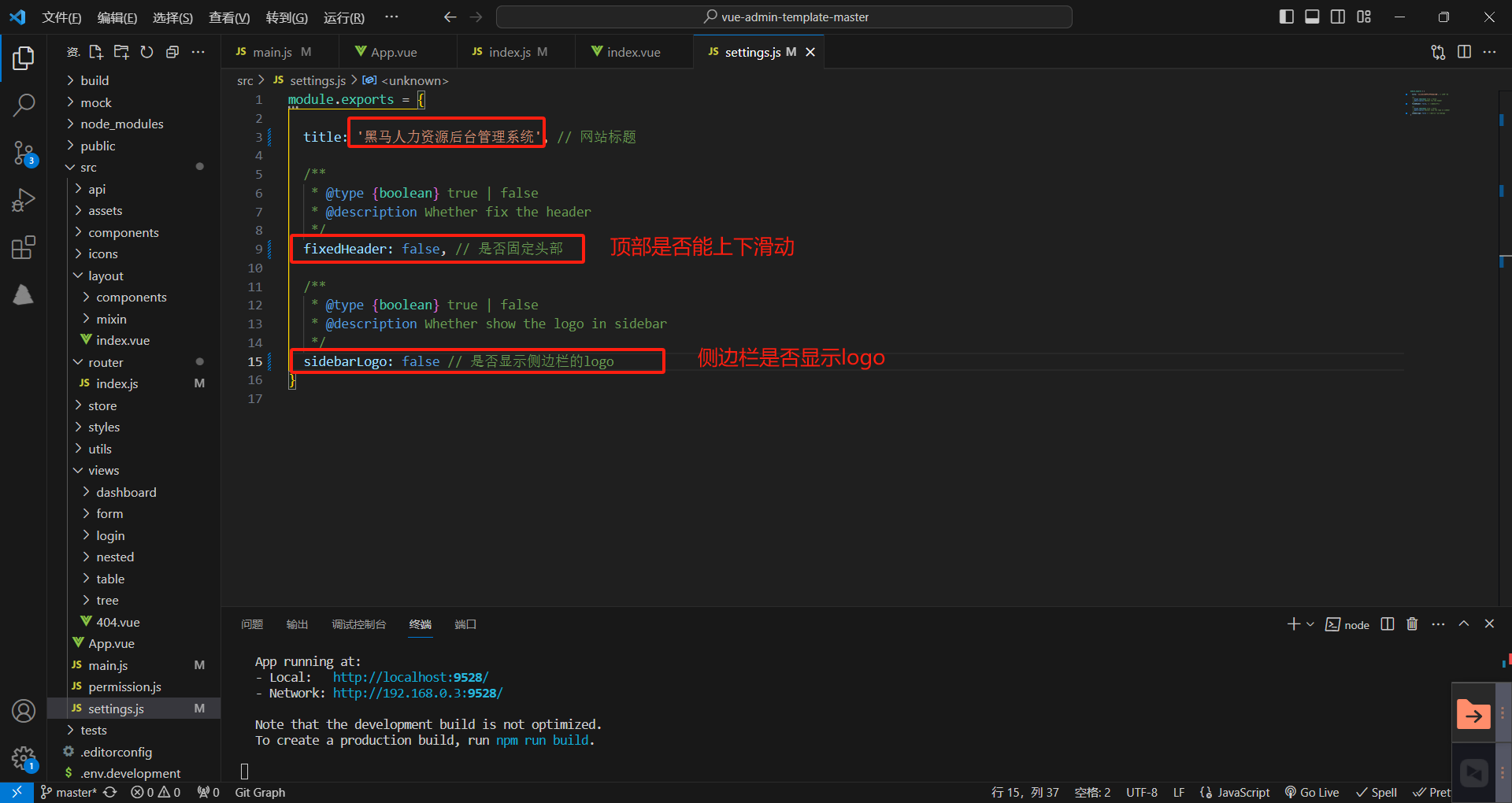
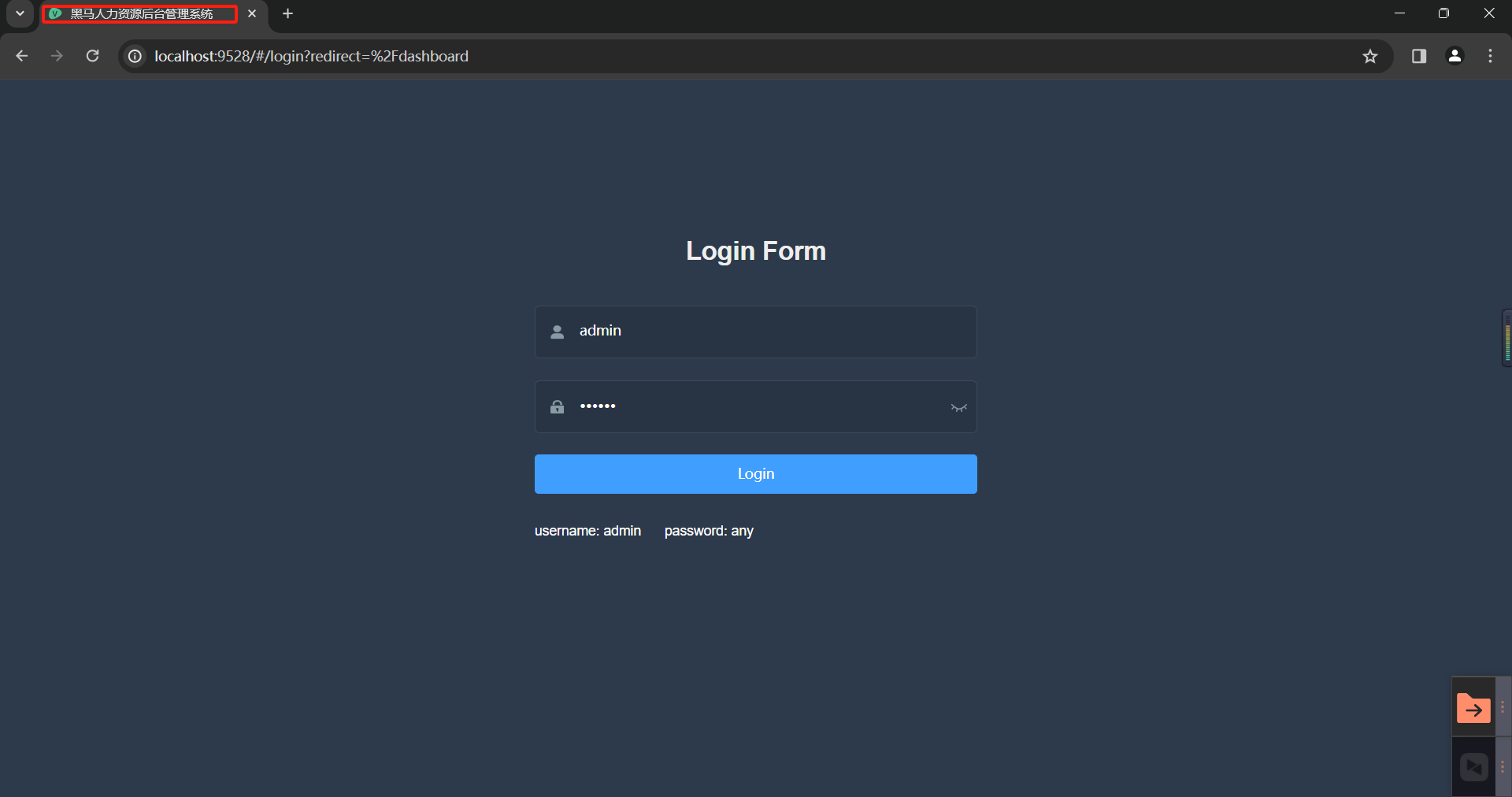
setting.js解析

false


true

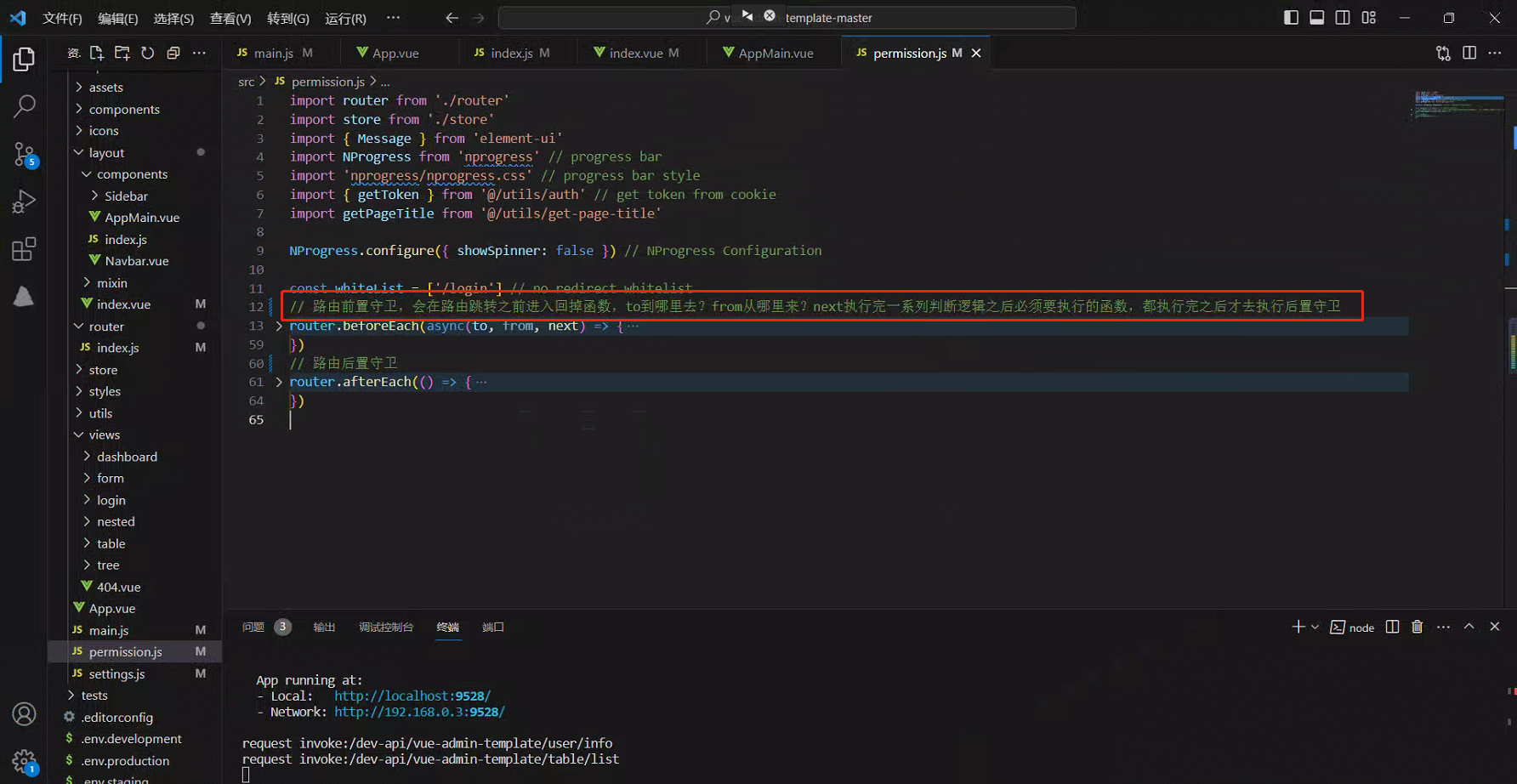
permission.js

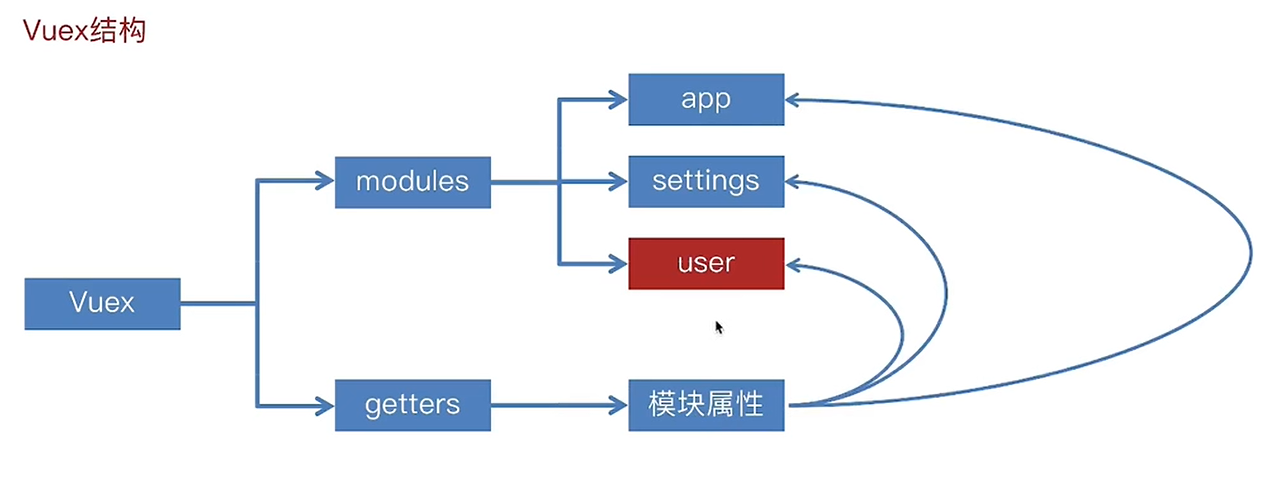
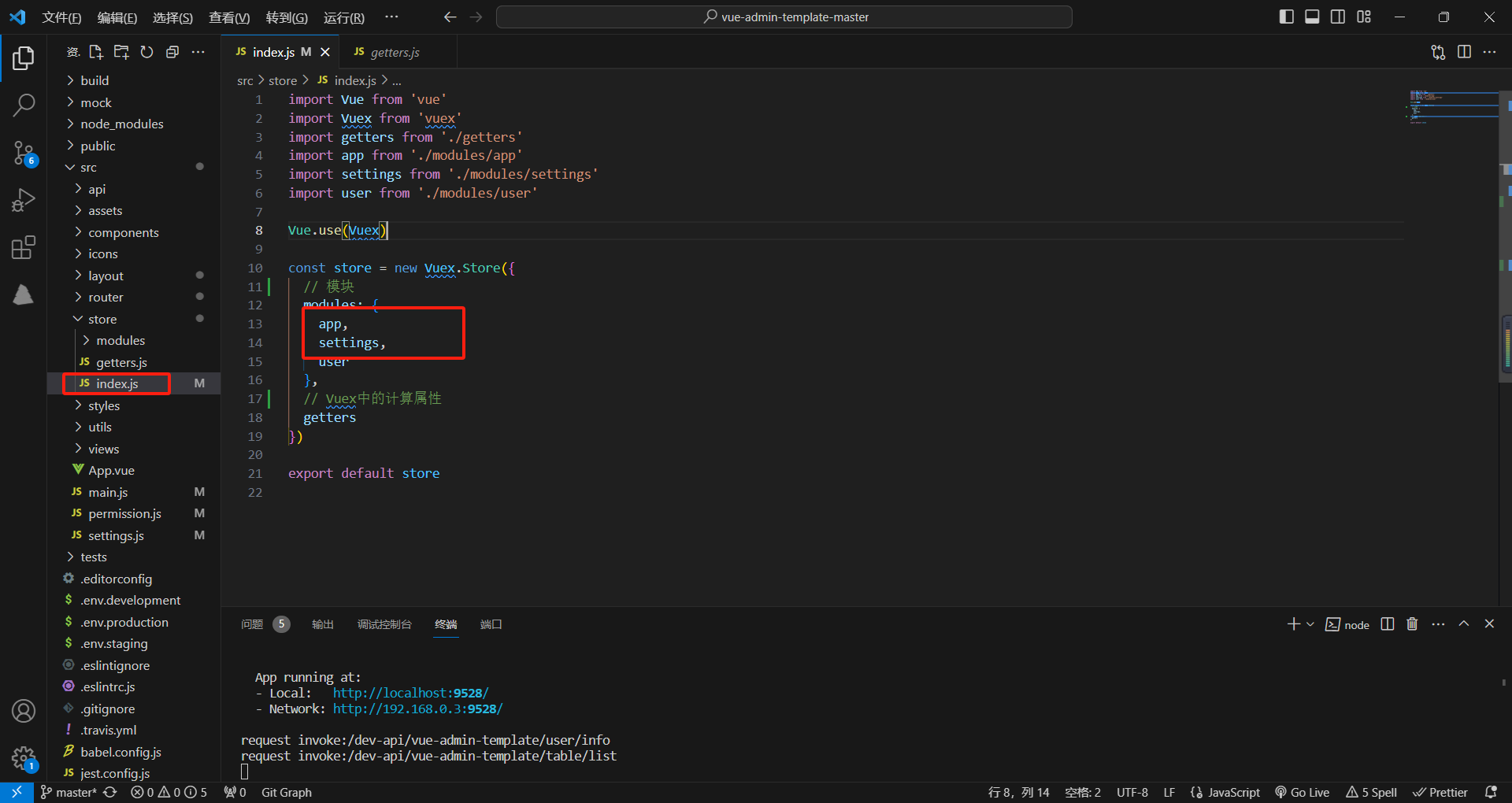
VUEX

侧边栏显示隐藏控制



摸版中vuex的设计思想
- 页面交互状态(折叠侧边栏-固定头部)使用全局状态Vuex
- 根据功能拆分成不同的模块(modules)进行状态管理
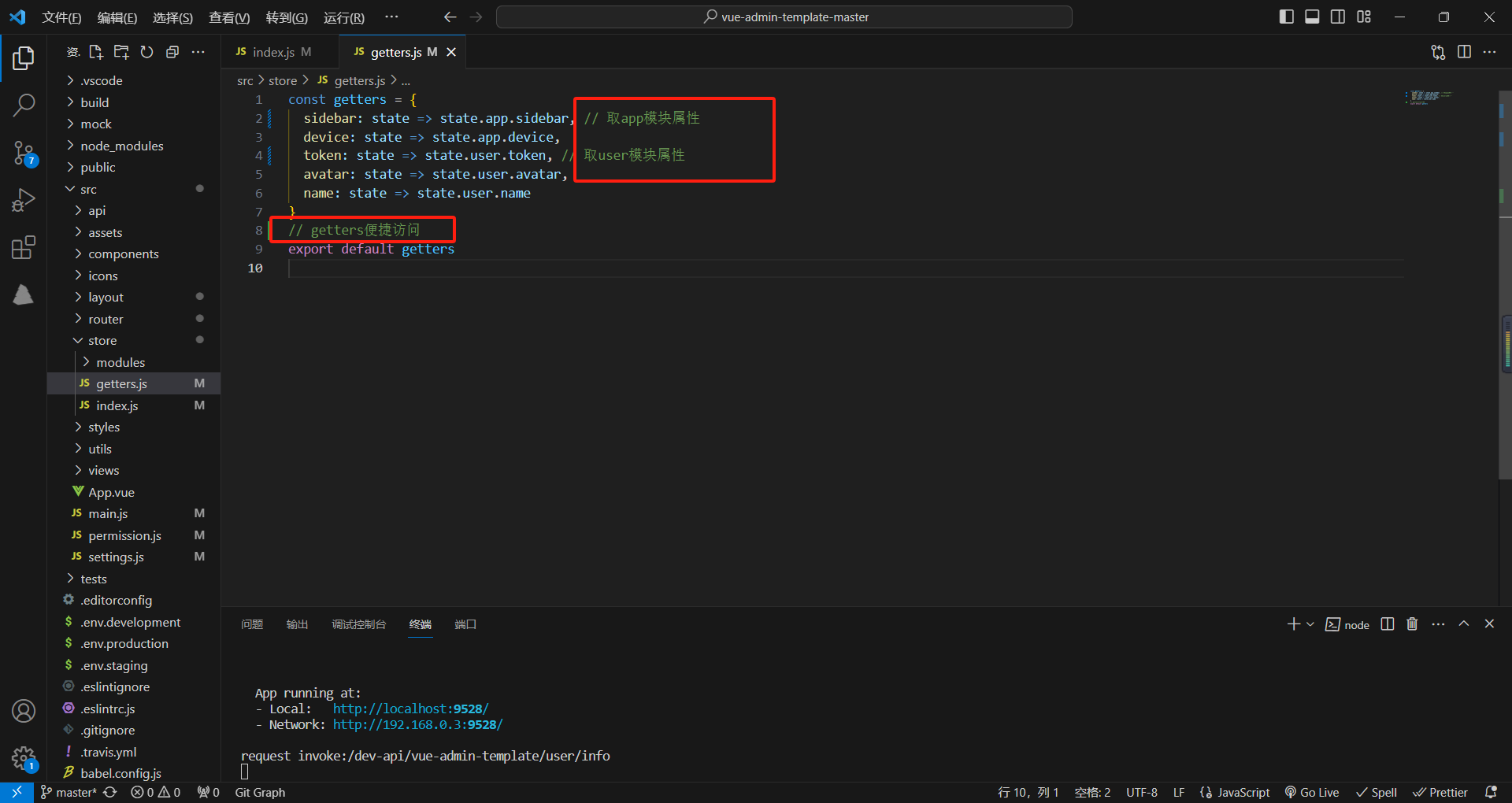
- 通过getters建立对于模块中属性的快捷访问
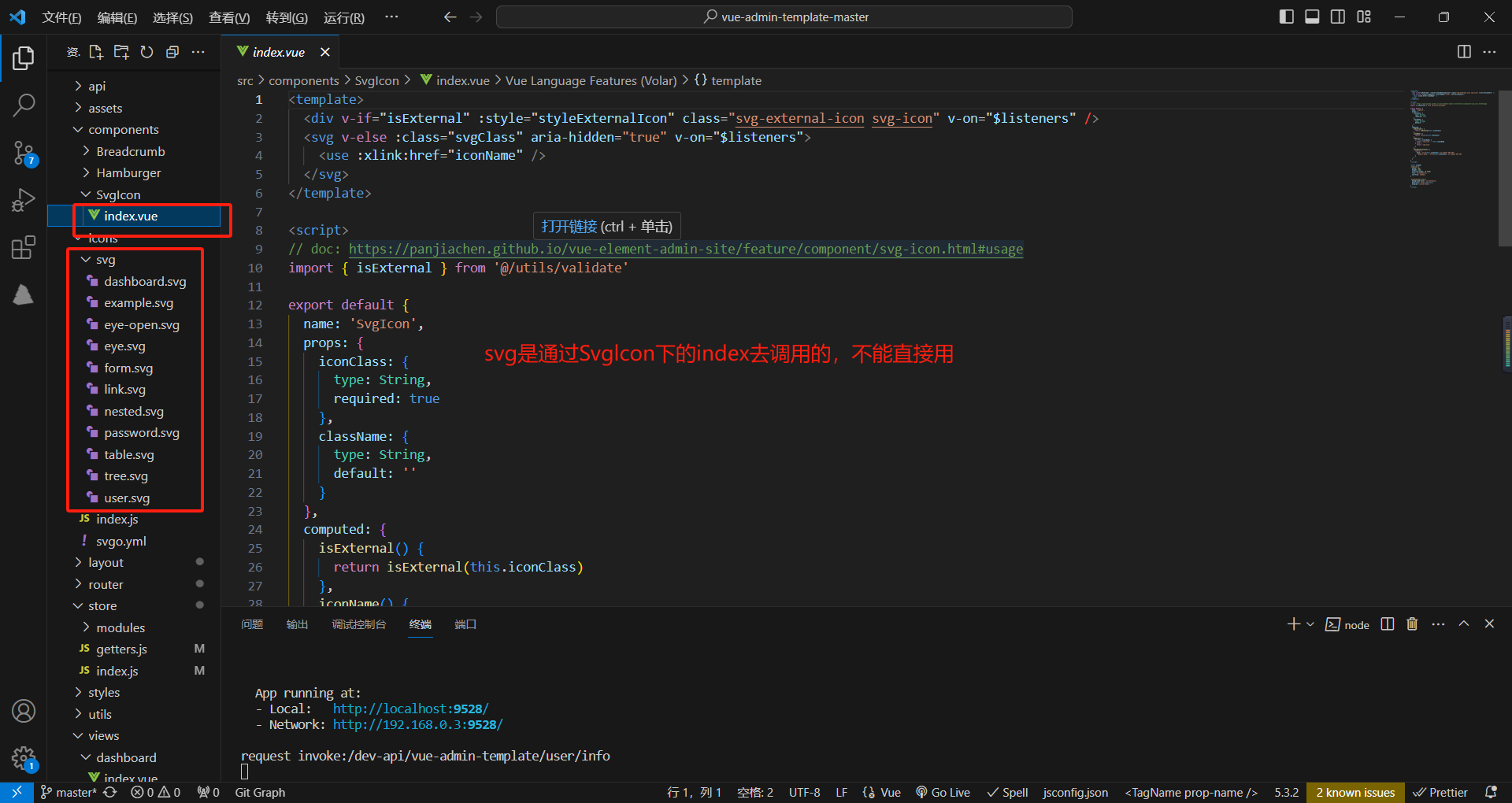
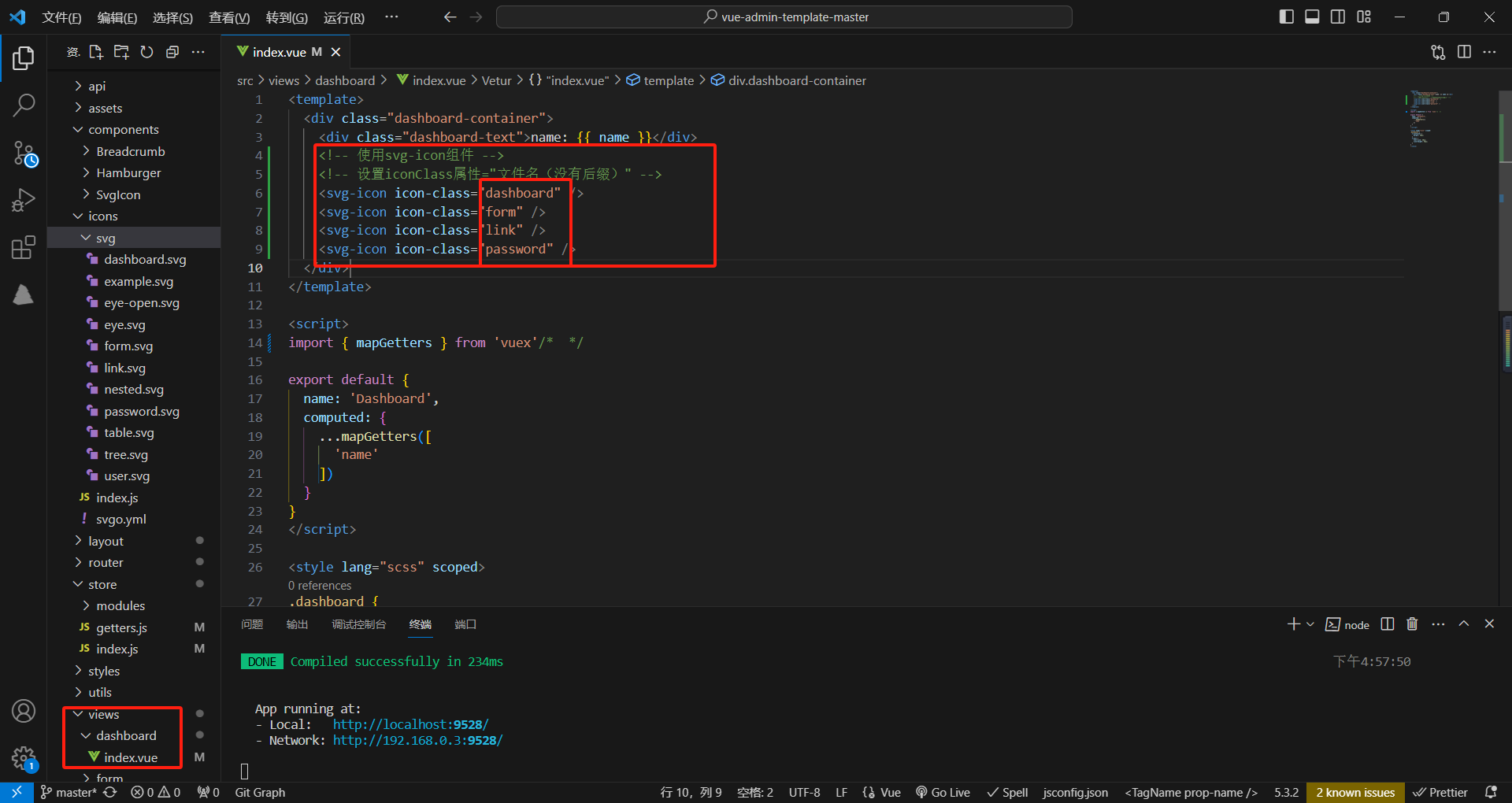
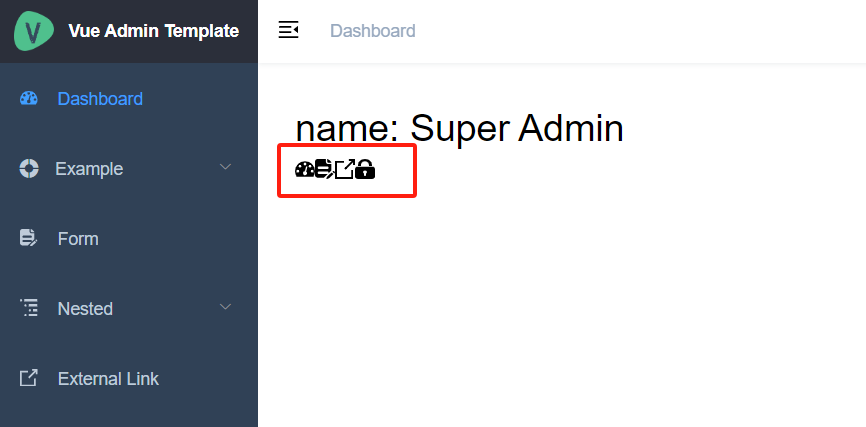
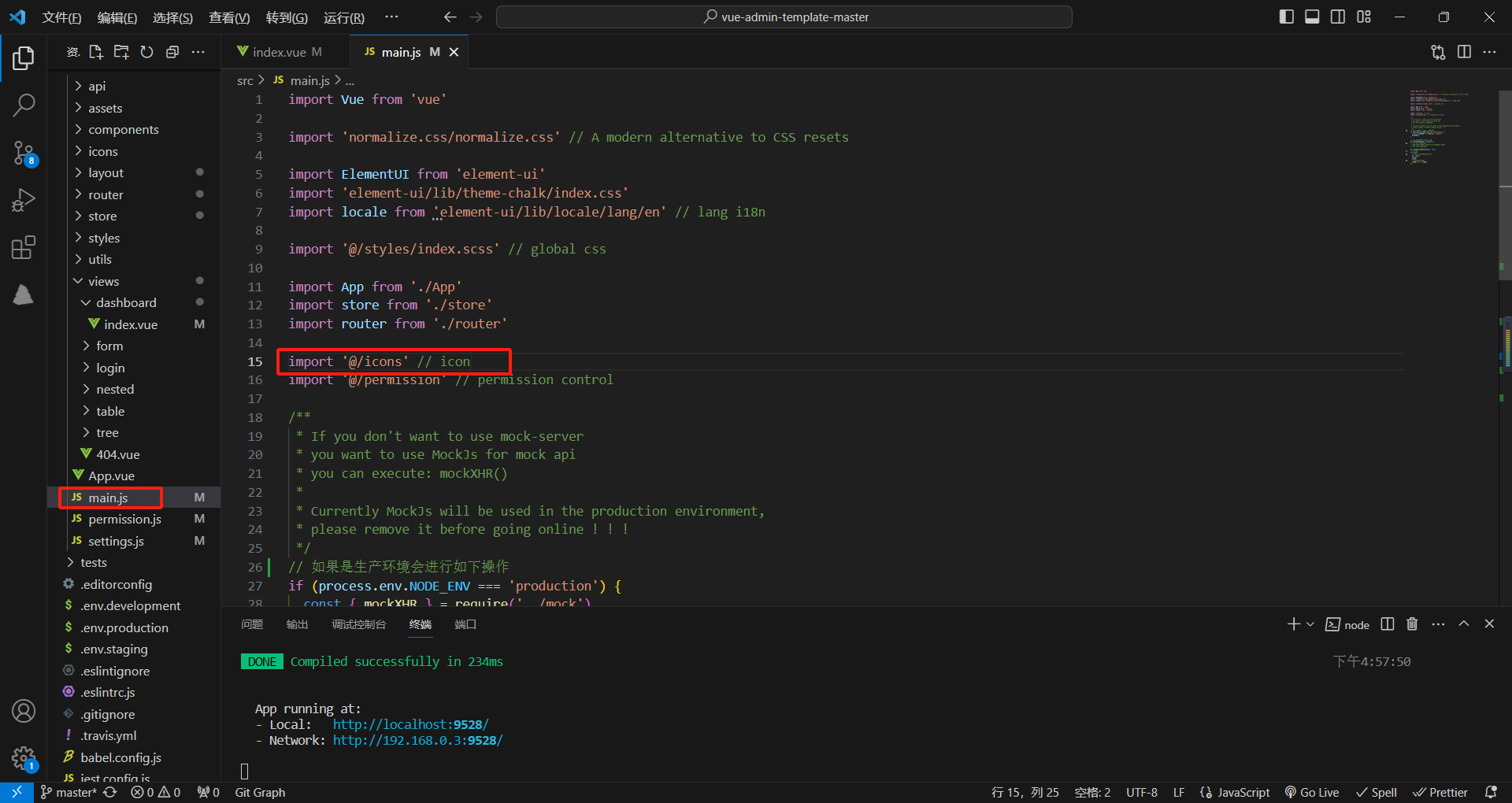
使用摸版中的icon图标





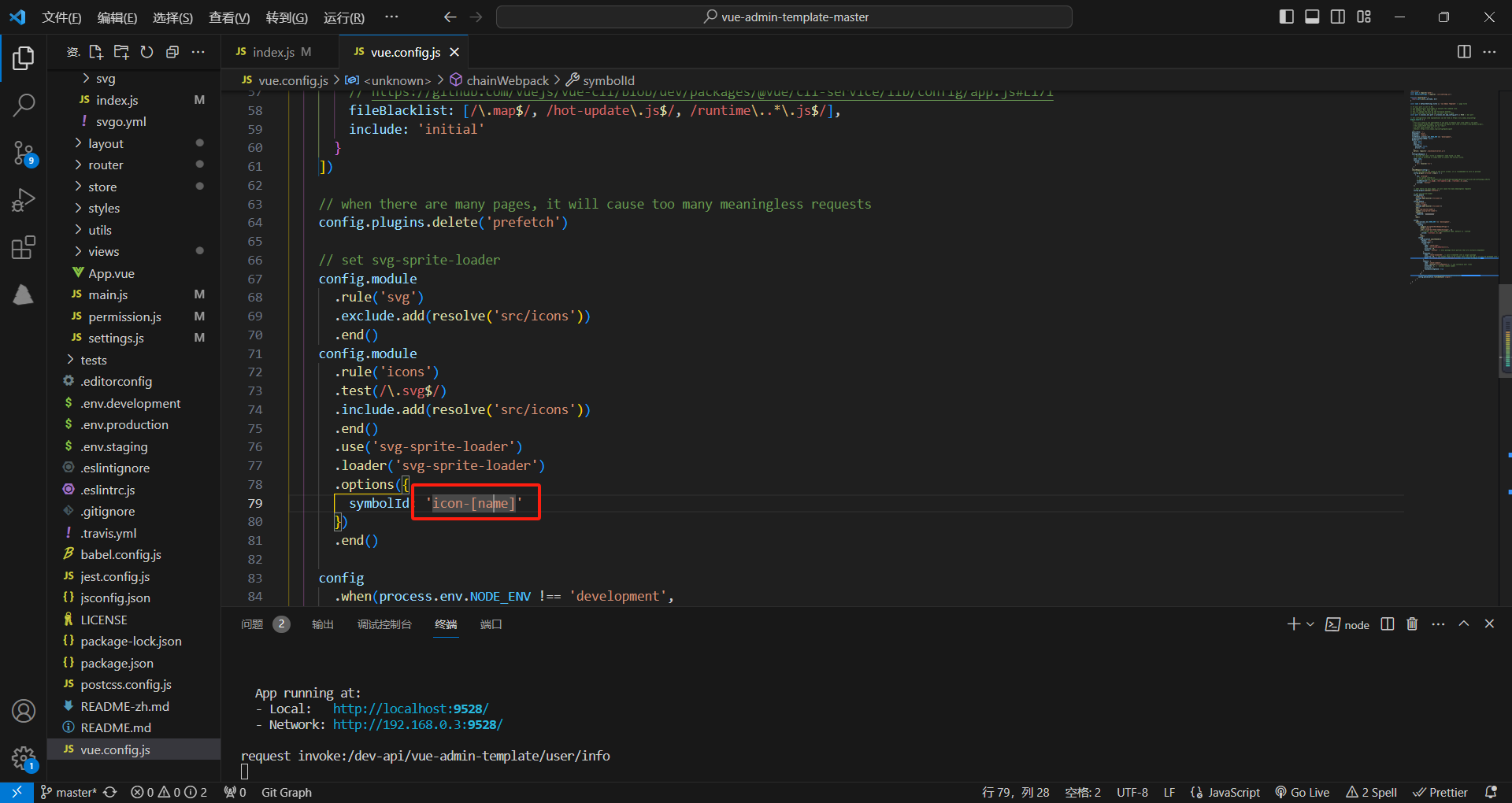
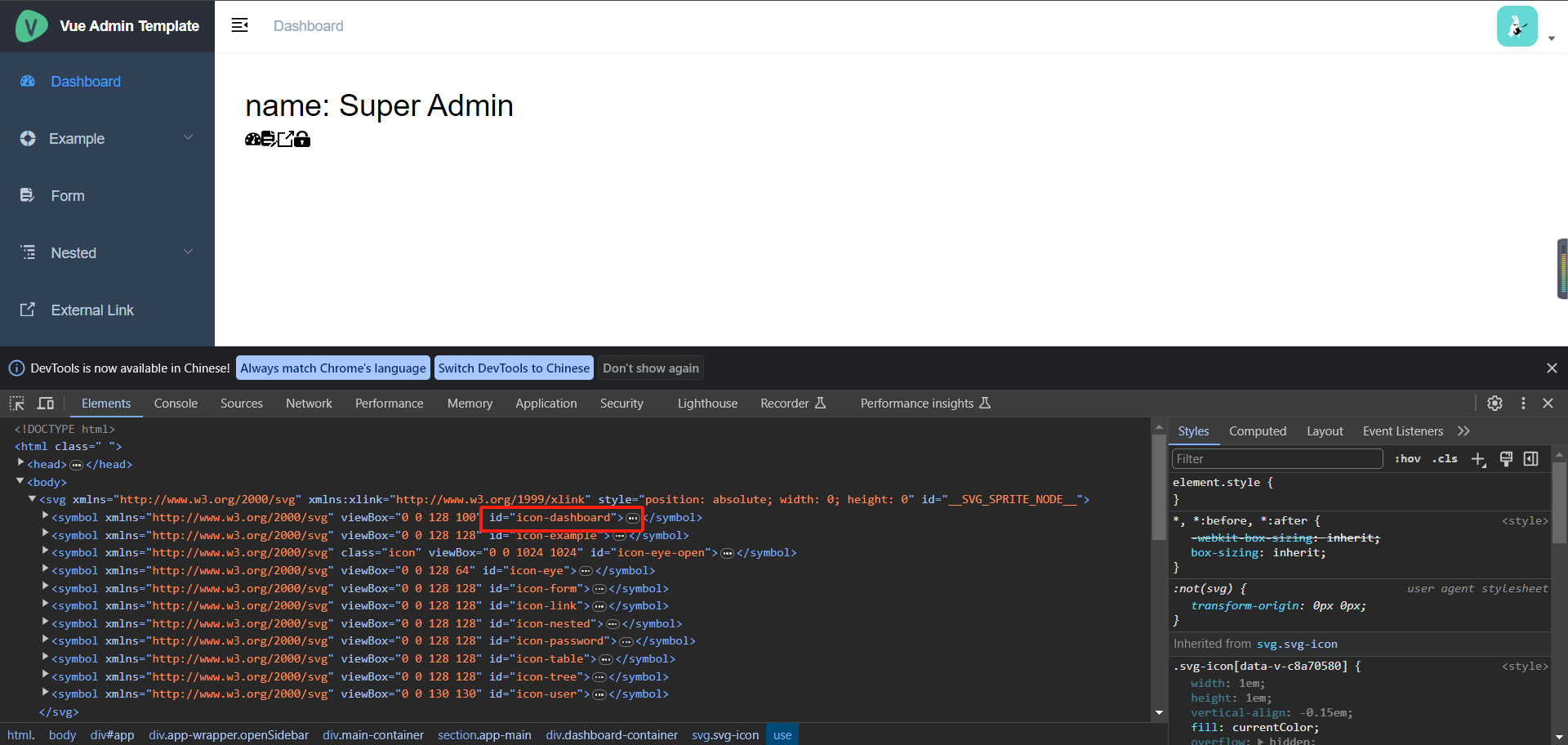
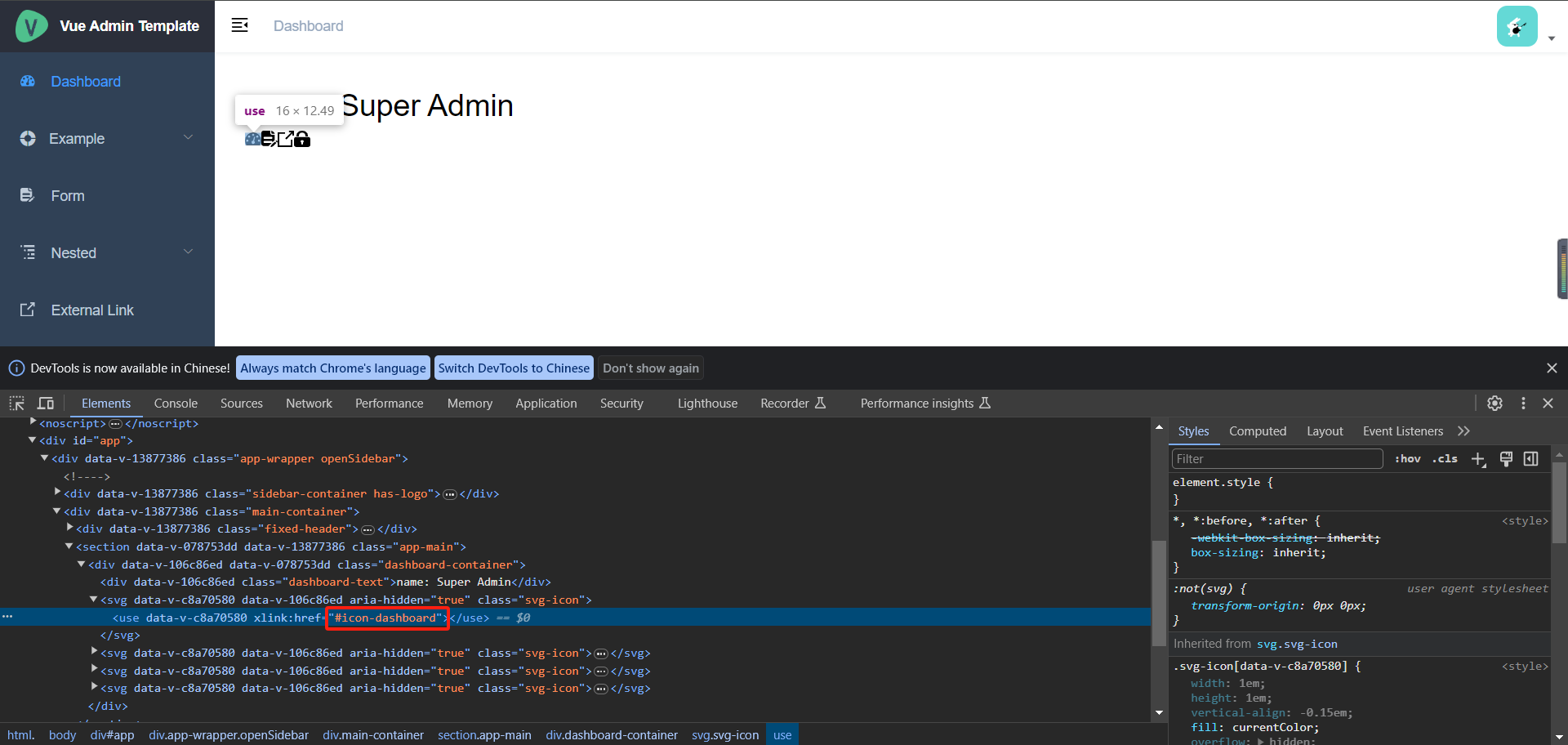
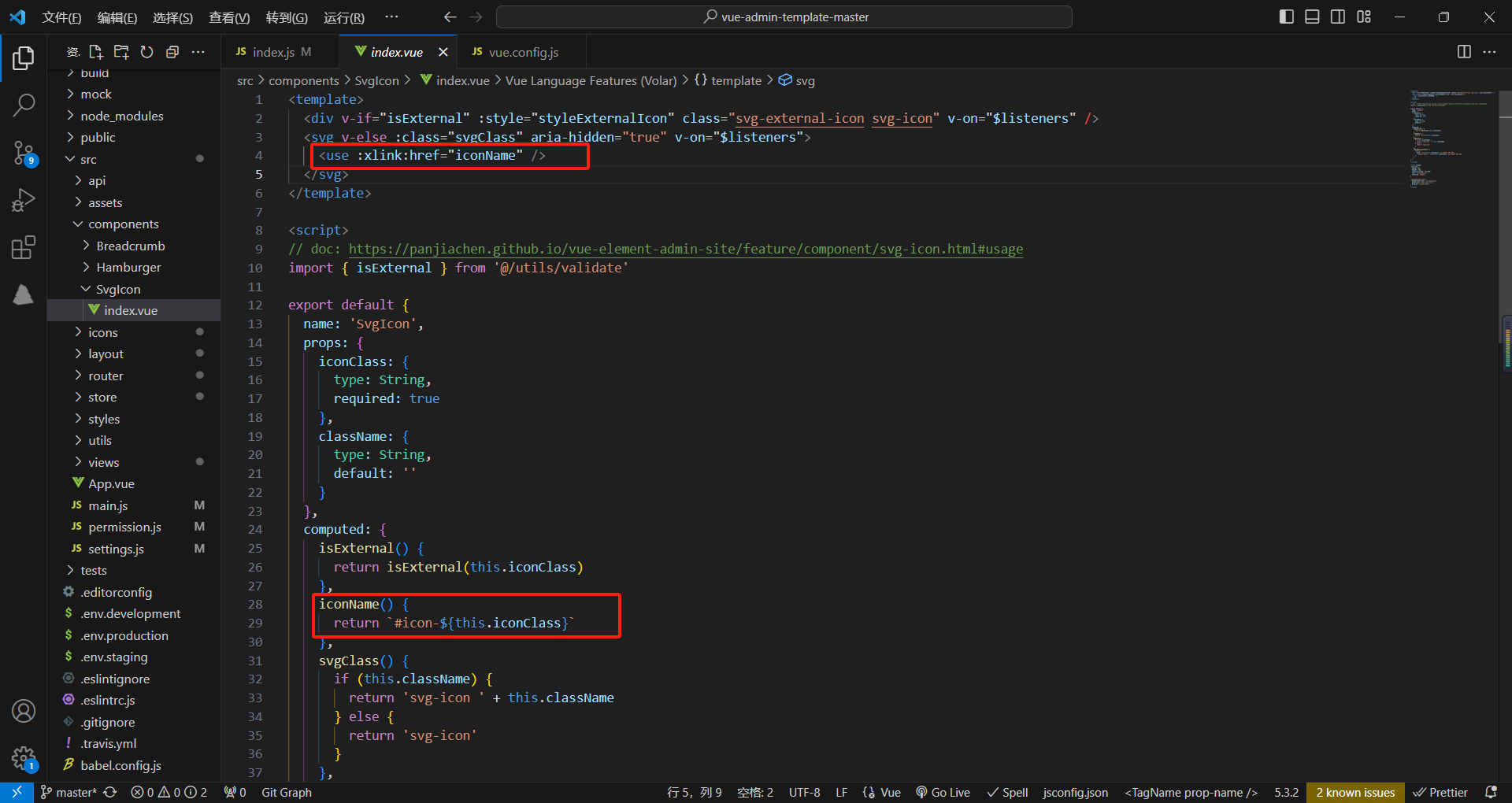
摸版图标实现思路


图标怎么运用到界面的?





![<span style='color:red;'>vue</span>2[<span style='color:red;'>黑马</span>笔记]](https://img-blog.csdnimg.cn/direct/4b39d3b94fc949c0b2130e3b6058965b.png#pic_center)






![<span style='color:red;'>Vue</span>3[<span style='color:red;'>黑马</span>笔记]未完待续](https://img-blog.csdnimg.cn/direct/d9313ece4ce04452886d12fa6d63dccf.png#pic_center)