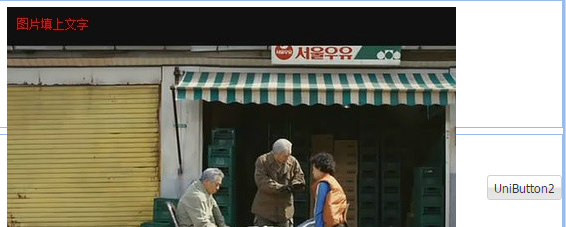
UniImage图片填上文字
procedure TMainForm.UniButton2Click(Sender: TObject);
Var
bmp: tBitmap;
ui: TUniImage;
Begin
ui := UniImage2;
If ui.Picture.Graphic <> nil Then Begin
bmp := tBitmap.Create;
bmp.Assign(ui.Picture.Graphic);
ui.Picture.Bitmap.Assign(bmp);
bmp.Free;
End;
ui.Picture.Bitmap.Canvas.Brush.Style := bsClear; //透明
ui.Picture.Bitmap.Canvas.Font.Color := clred; //字体颜色
ui.Picture.Bitmap.Canvas.TextOut(10, 10, '图片填上文字');
End;
- 1.

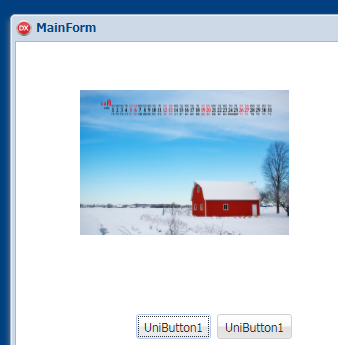
2]加载网上图片

http://pic1.win4000.com/tj/2020-11-23/5fbb52853885a.jpg
procedure TMainForm.UniButton1Click(Sender: TObject); begin UniImage1.Url:='http://pic1.win4000.com/tj/2020-11-23/5fbb52853885a.jpg'; UniImage1.Repaint; end;
- 1.
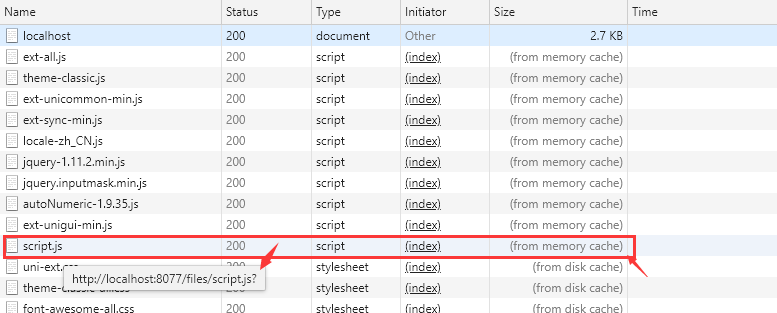
3]加载本地图片
登录后复制
procedure TMainForm.UniButton3Click(Sender: TObject); begin UniImage1.Url:='b.jpg'; UniImage1.Repaint; end;