文章目录
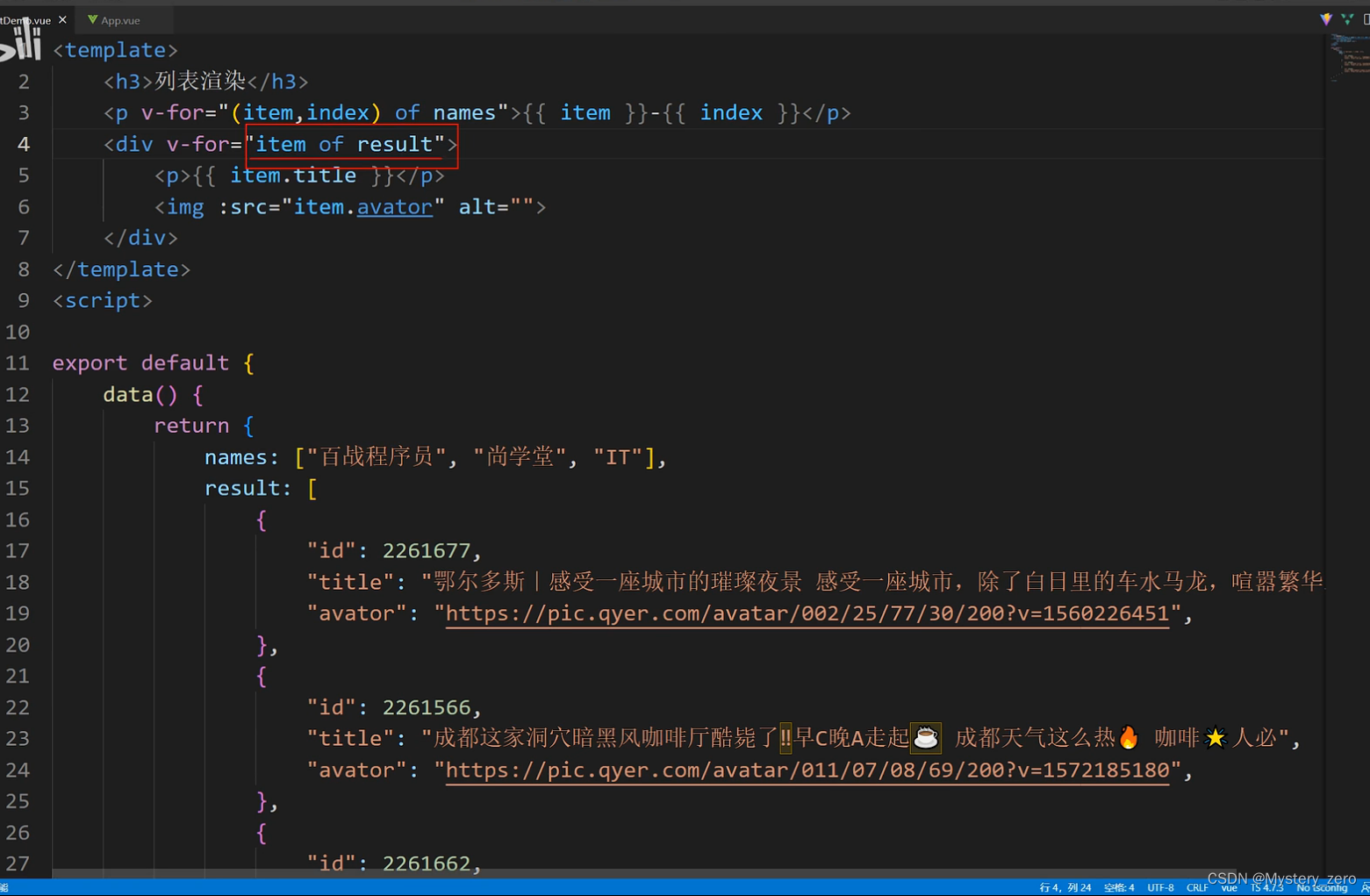
列表渲染

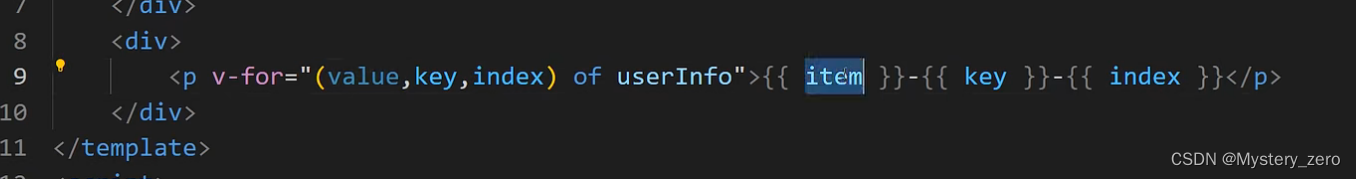
字典渲染

通过key管理状态

事件处理
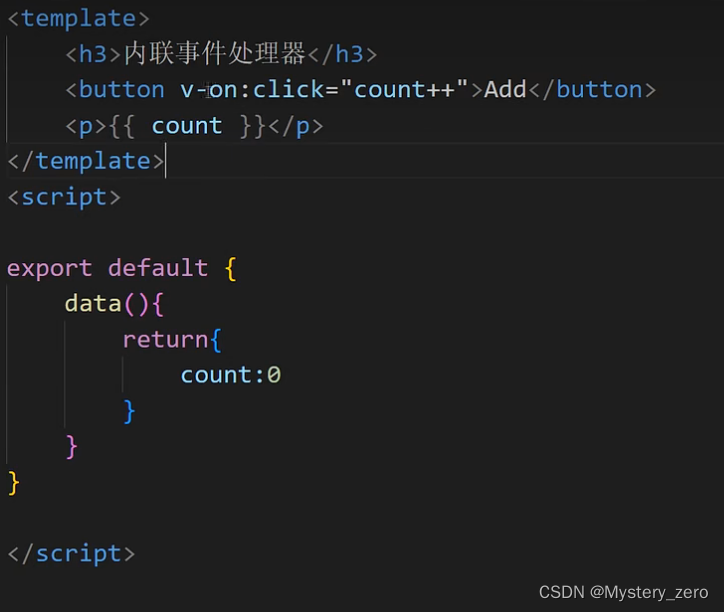
内联事件

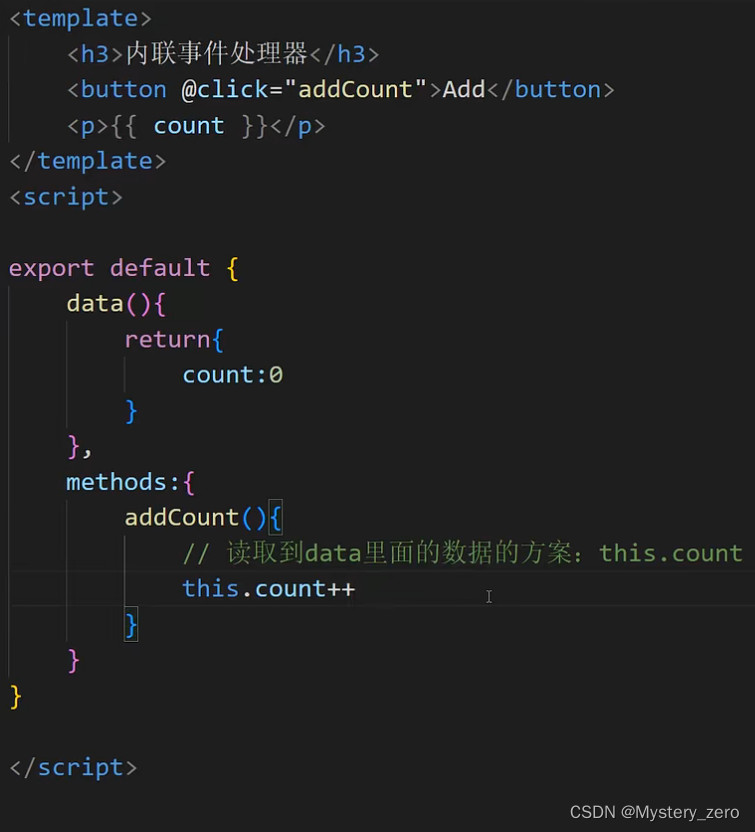
方法事件处理器

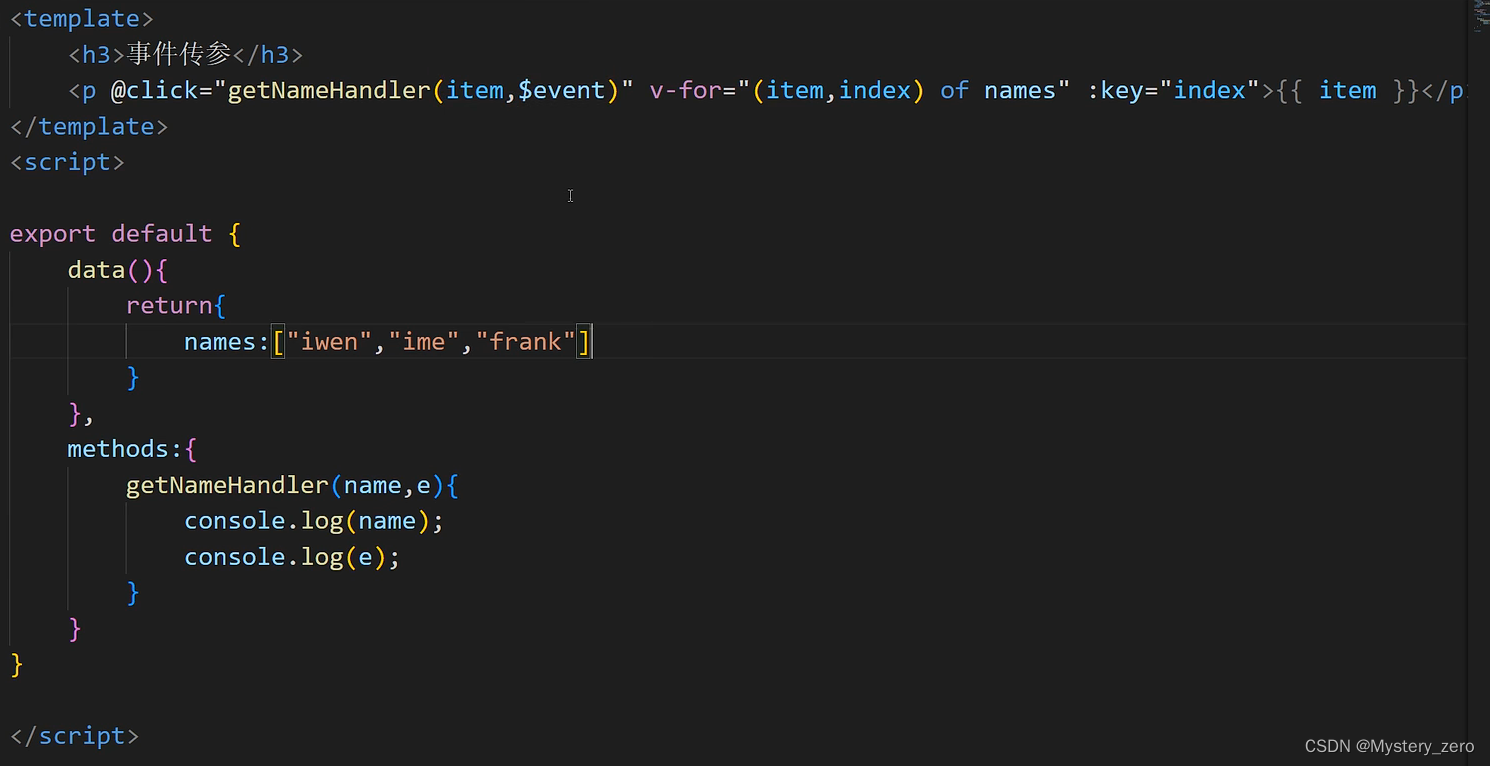
事件传参
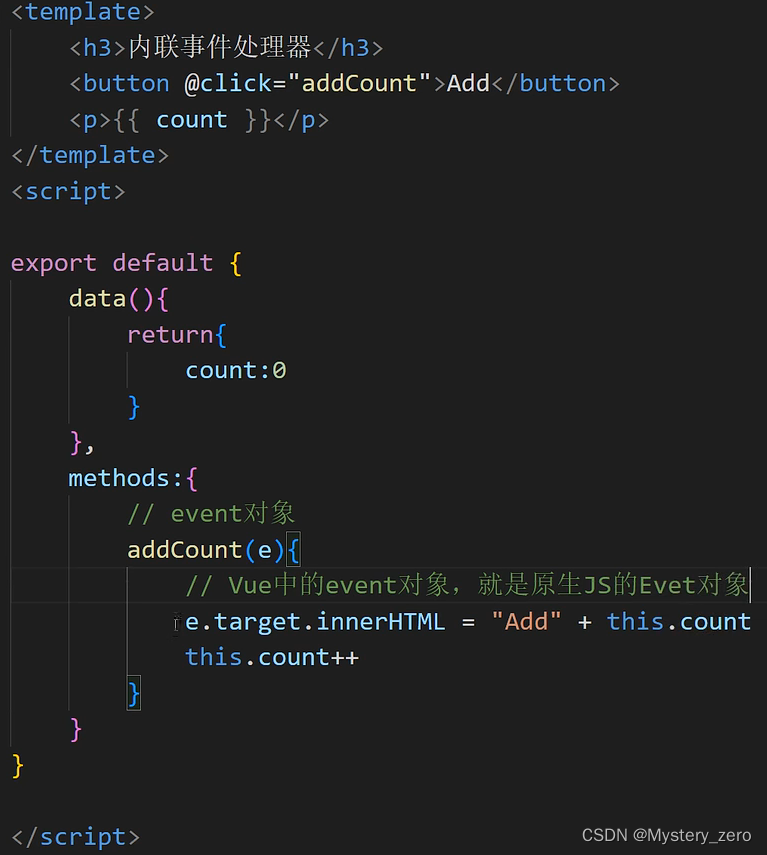
event 获取对象

传递事件对象

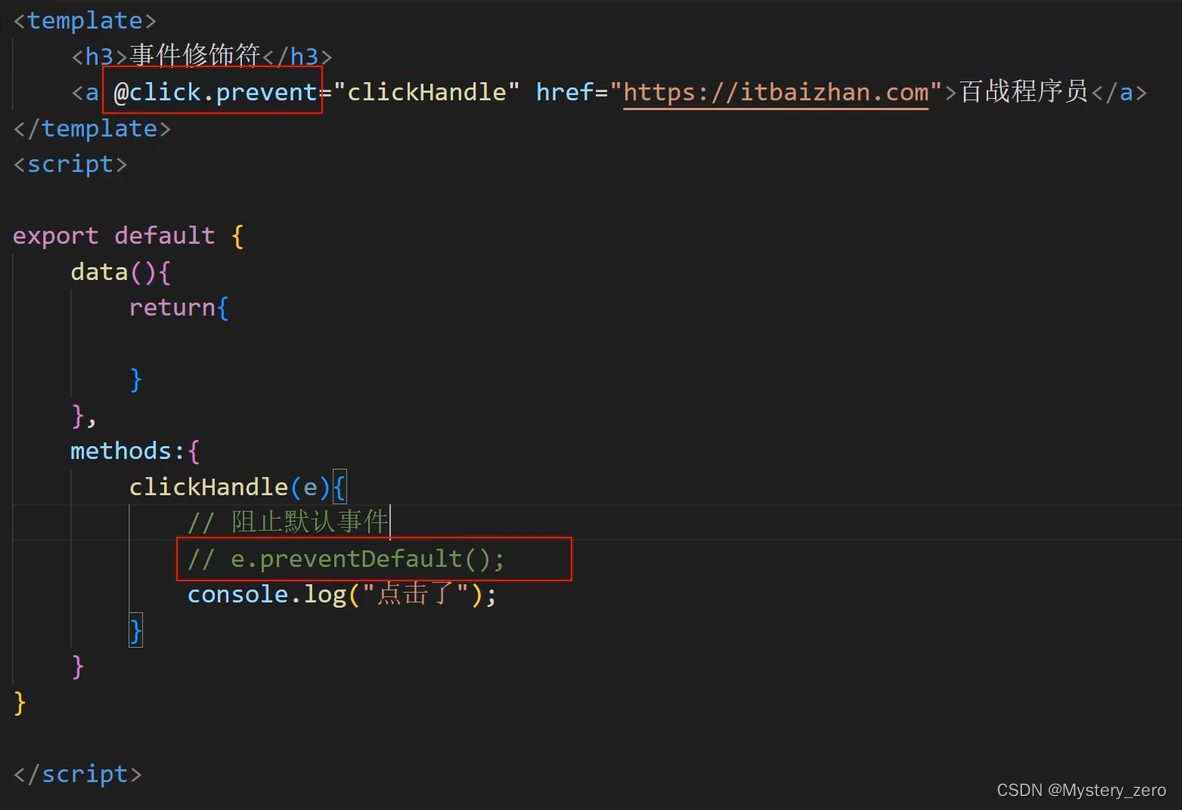
事件修饰符
阻止默认事件

组织事件冒泡

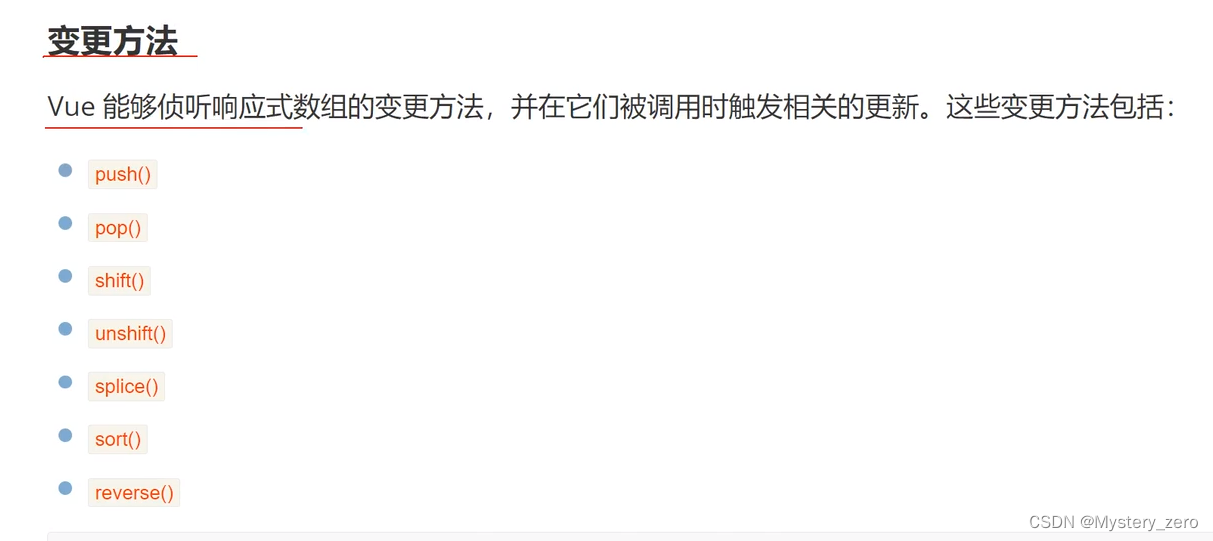
数组变化监听
变更法

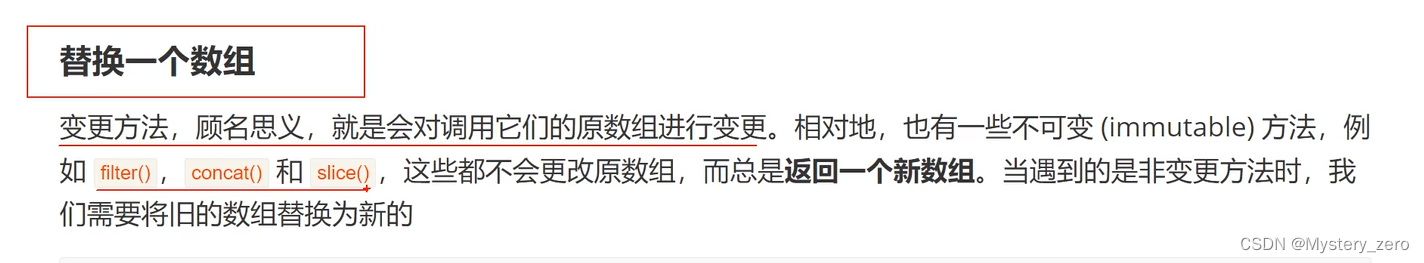
替换一个数组

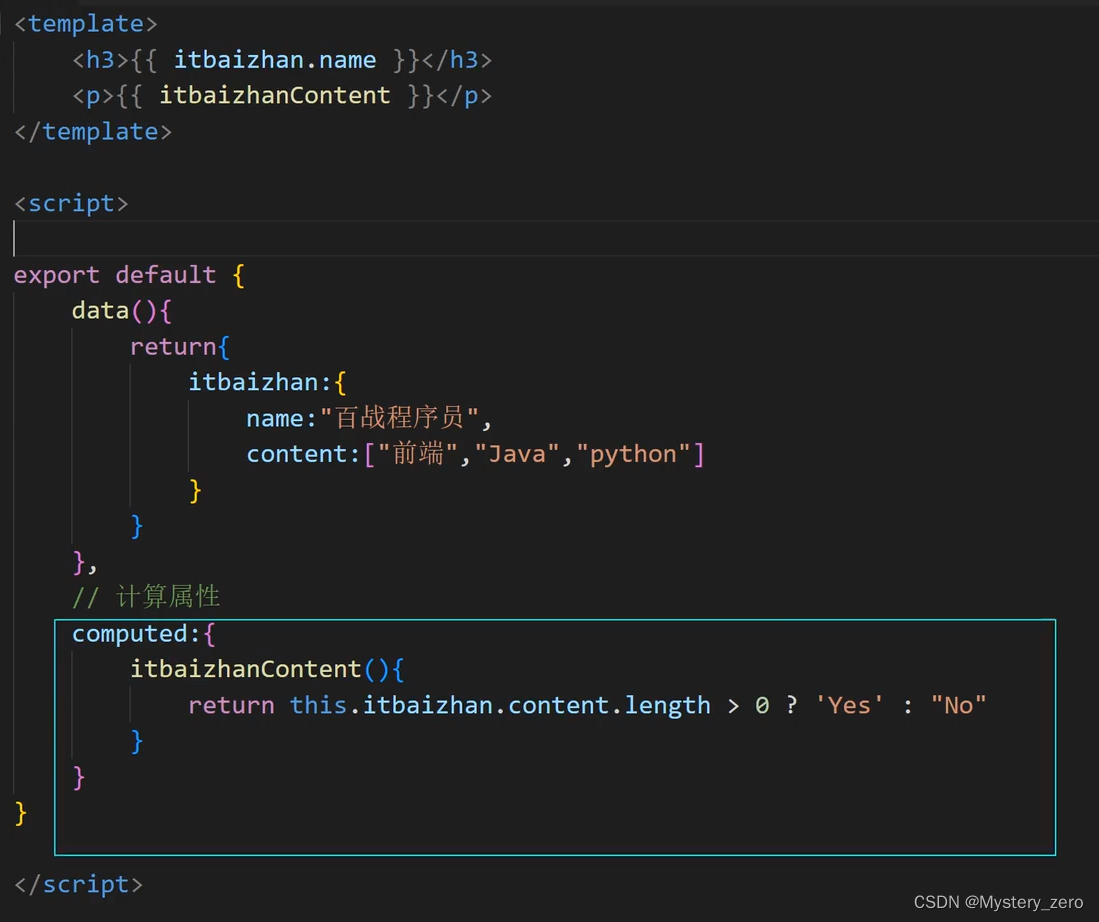
计算属性



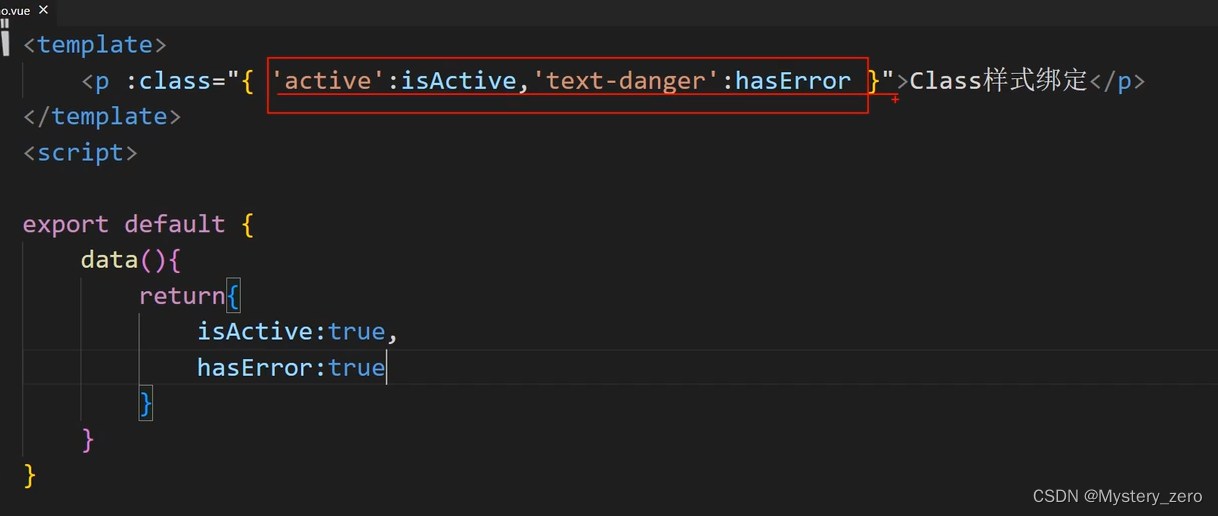
class绑定

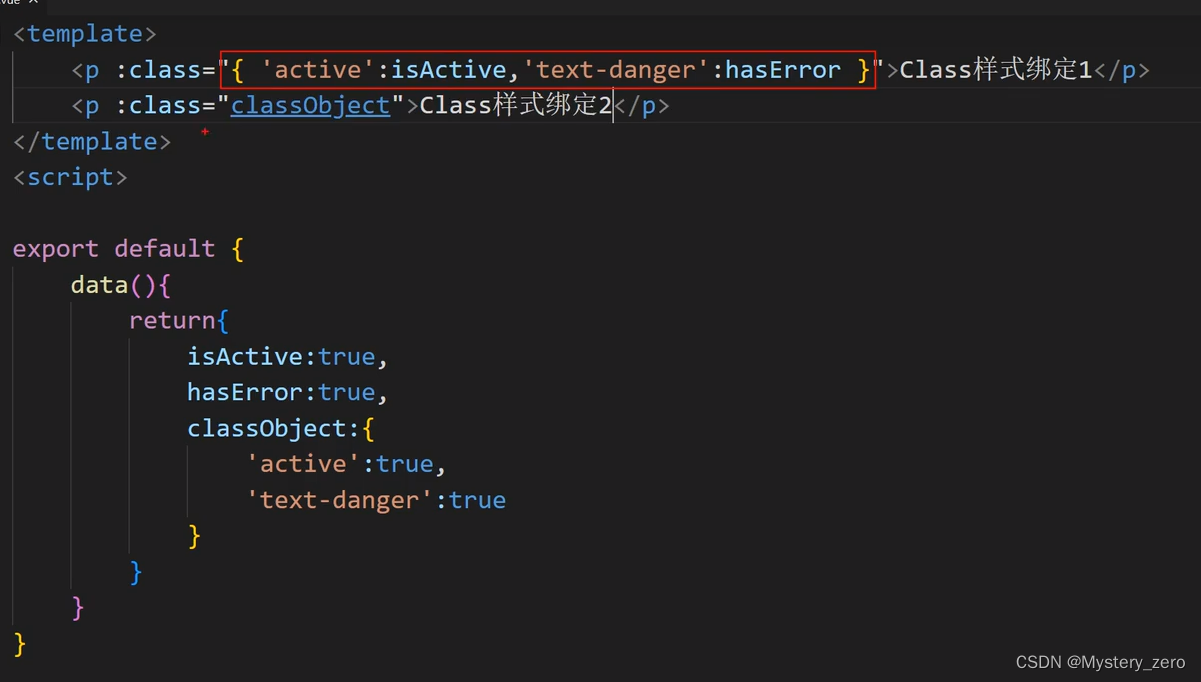
绑定对象

多对象绑定

数组绑定


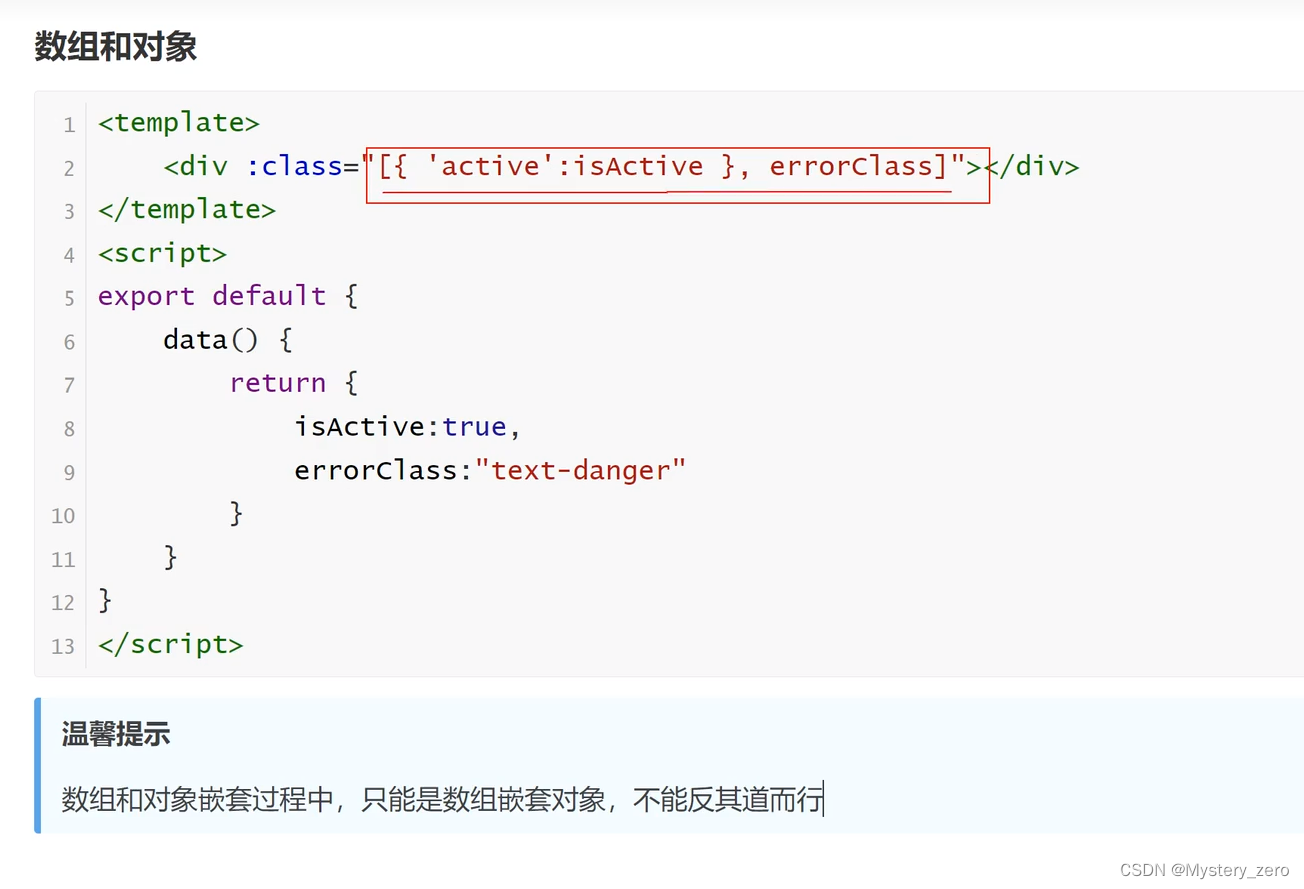
数组和对象对class绑定,一般不用

style
绑定对象

监听器


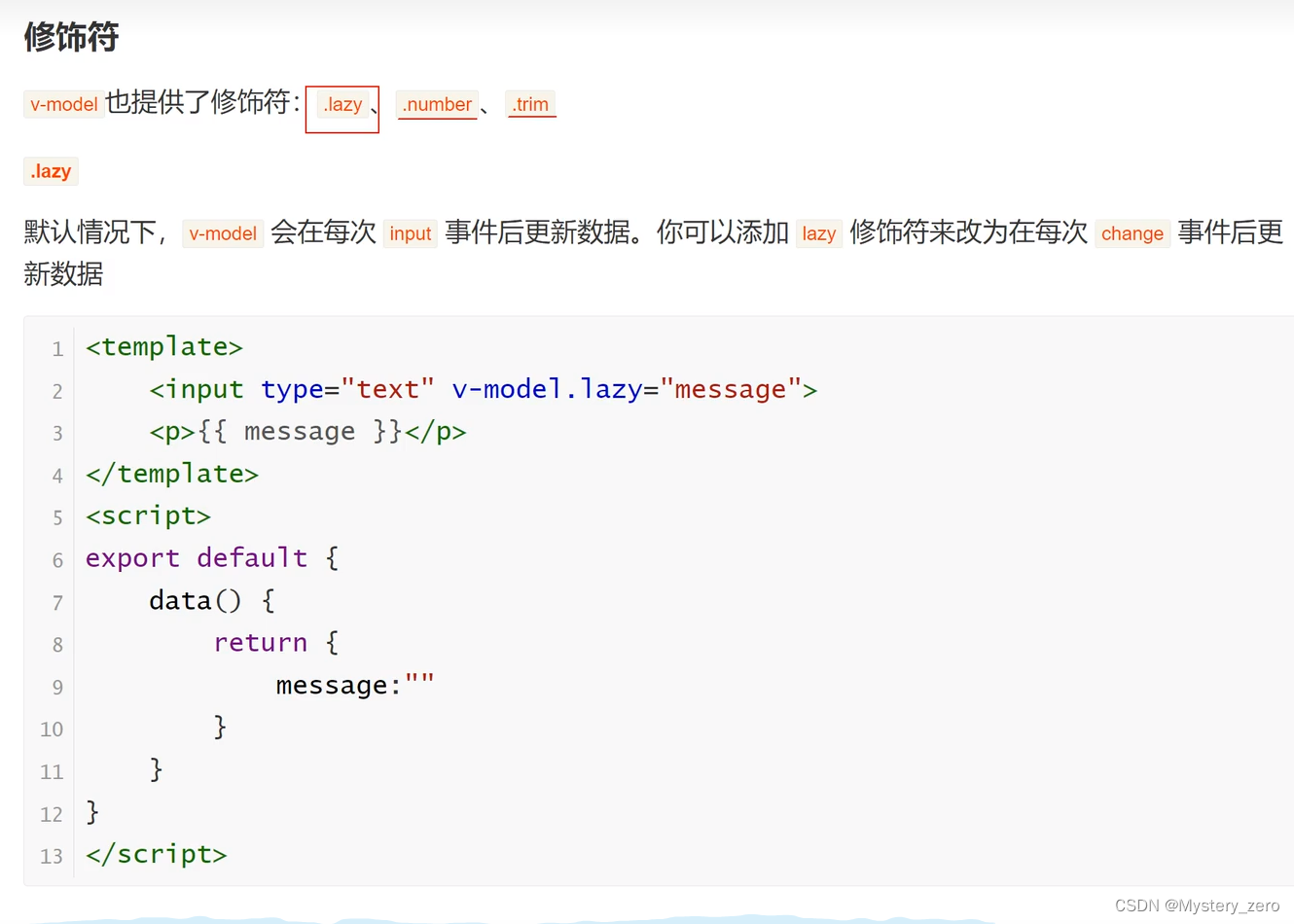
表单输入绑定

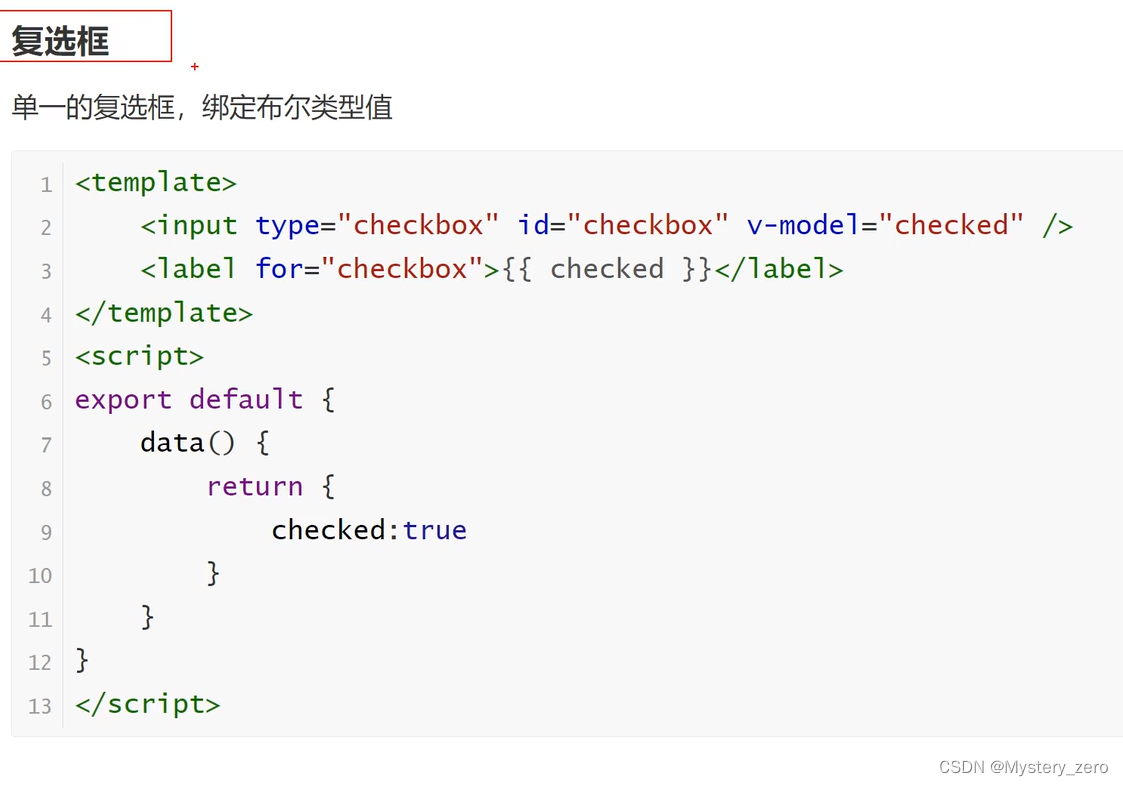
复选框


模板引用

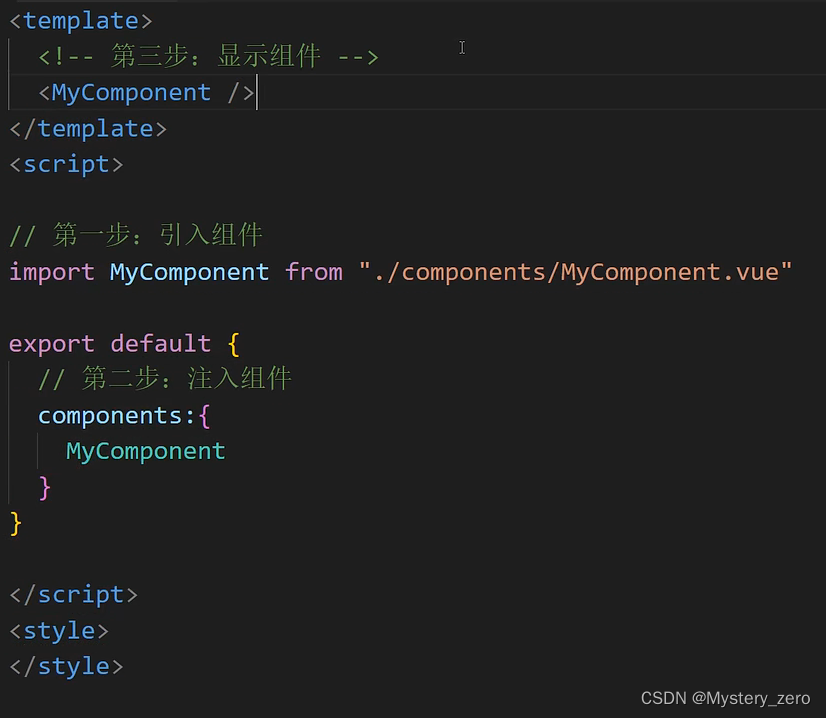
组件


组件导入

组件style scoped 样式生效作用域

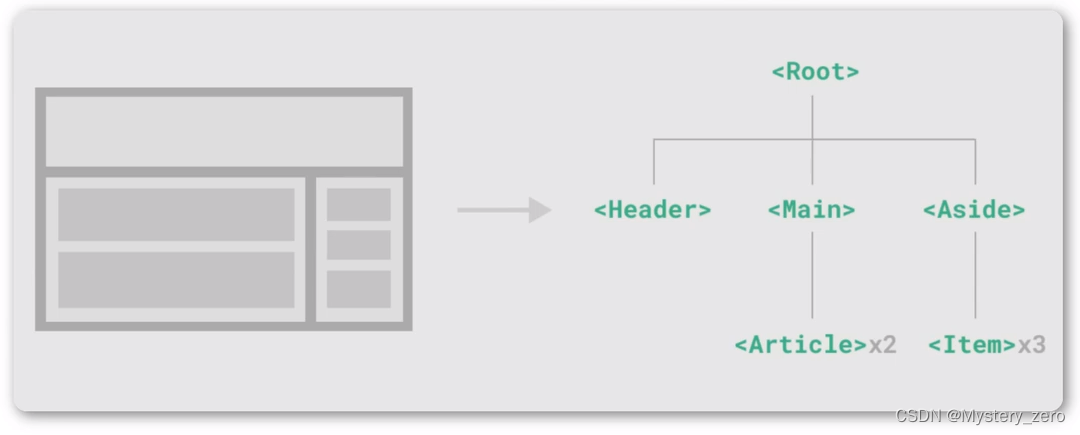
组件嵌套关系


组件注册

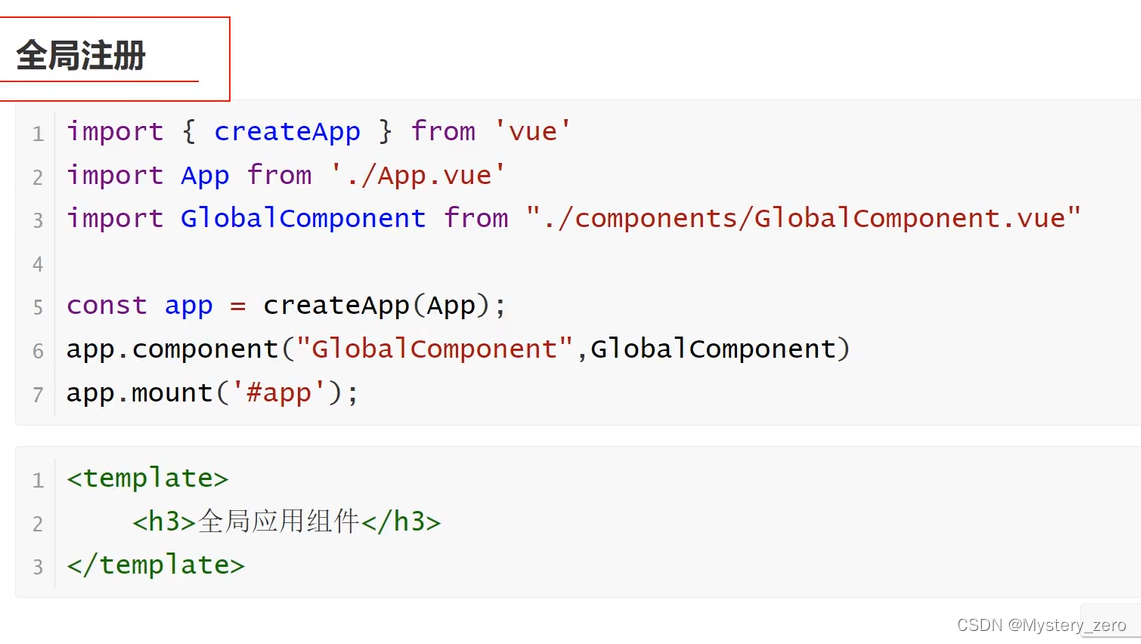
全局注册

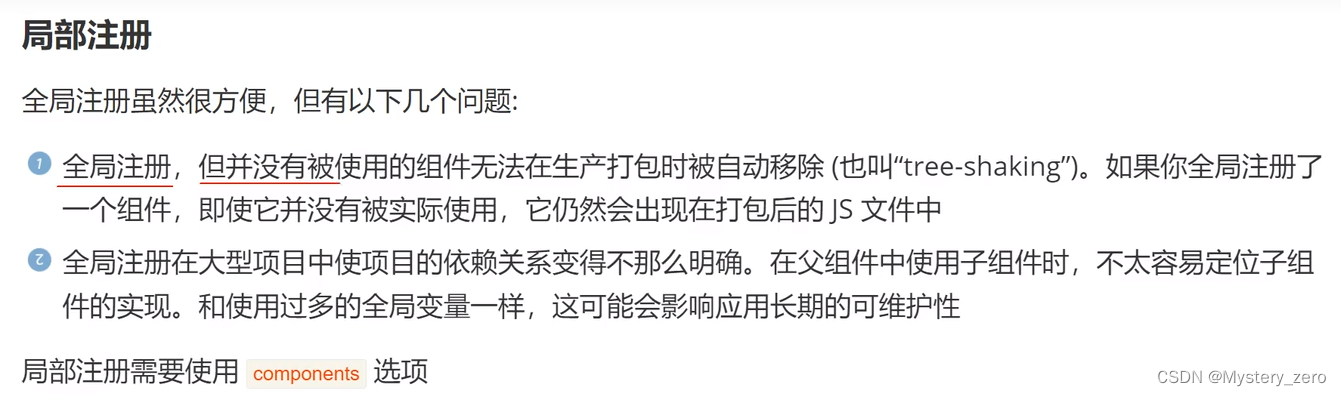
局部注册

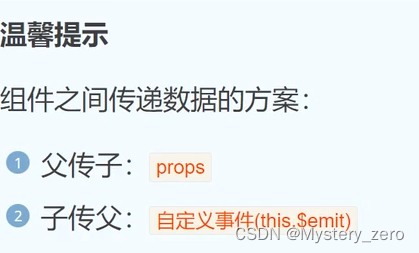
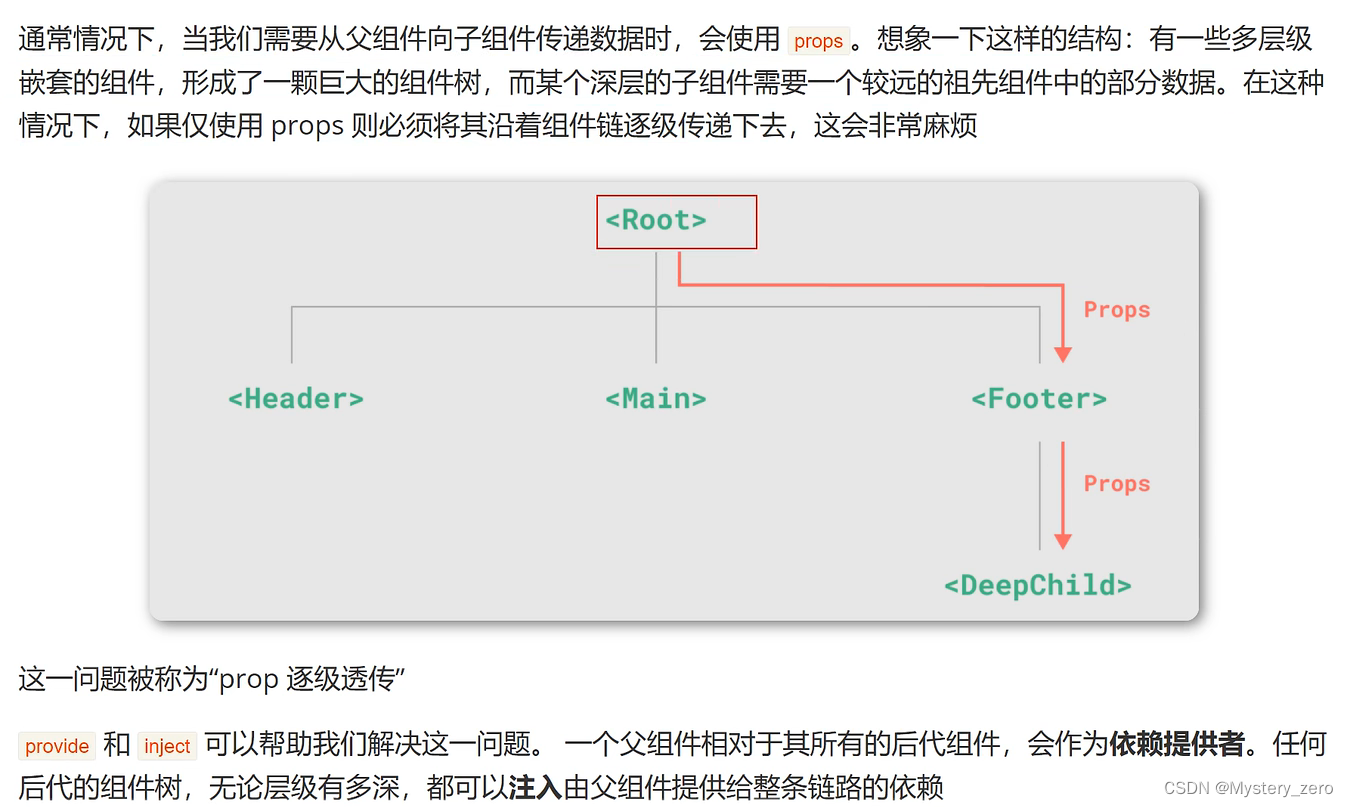
组件传递数据_Props


父级传给子级
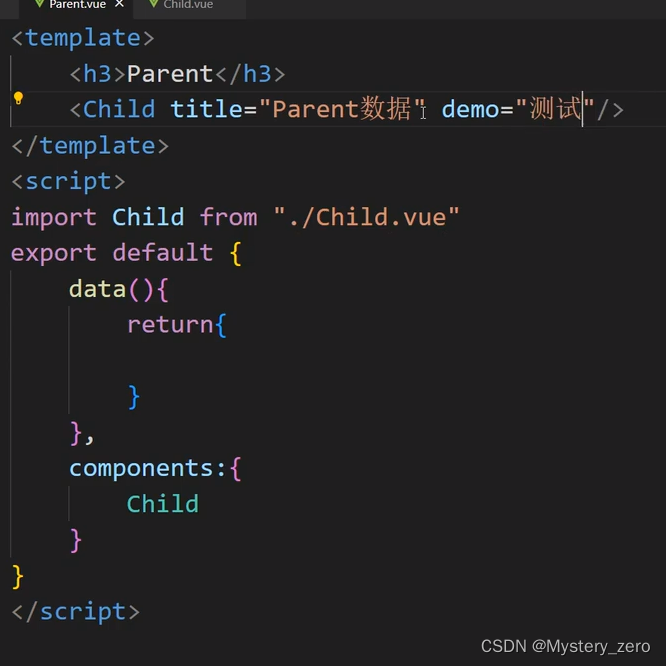
父级写法

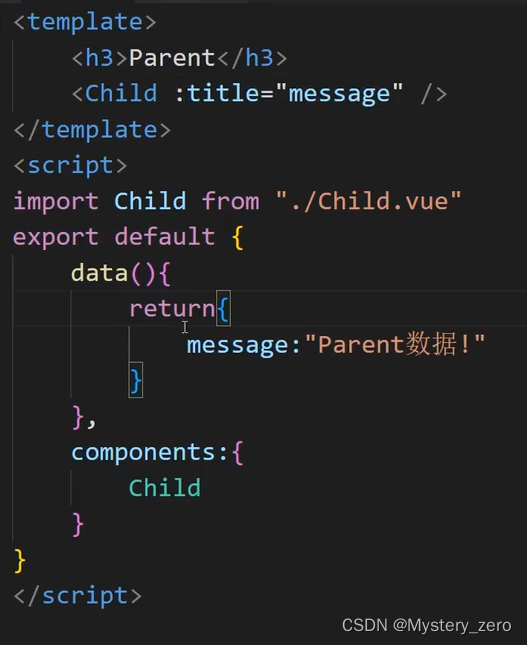
父级动态传递

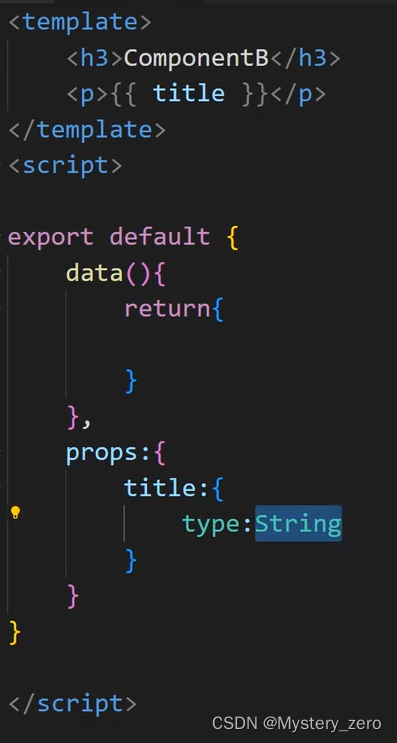
子级写法

组件传递数据

组件传递Props校验
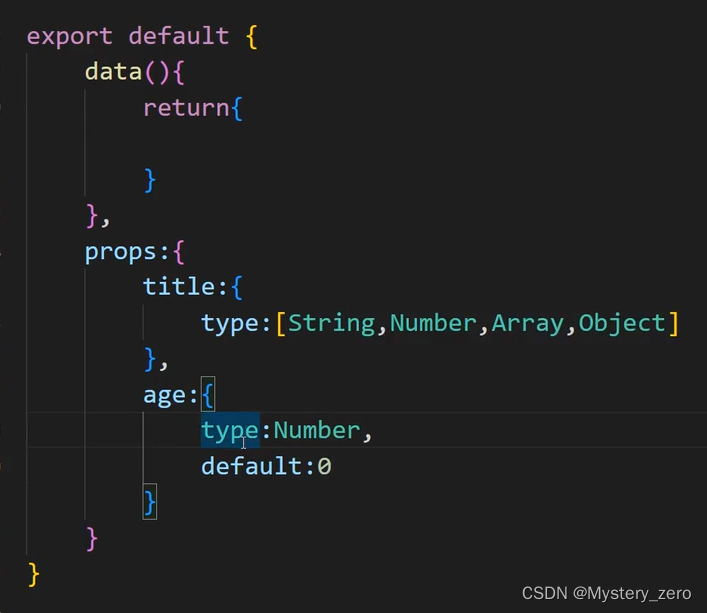
子组件中校验


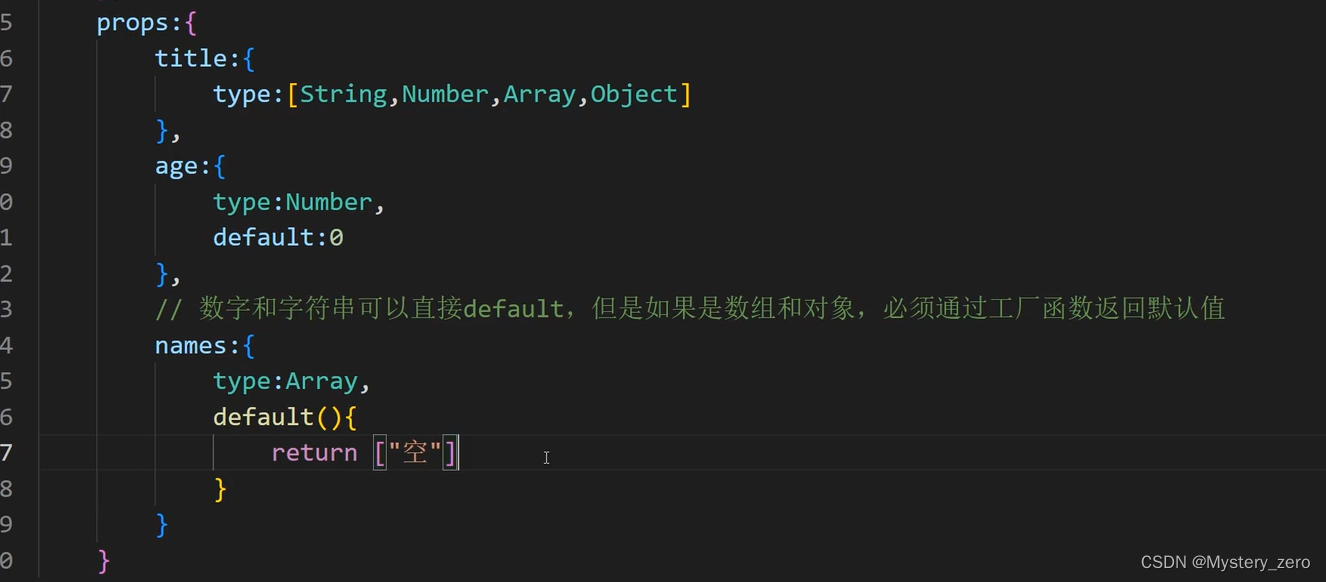
子组件中设置默认值

数组和对象用函数返回

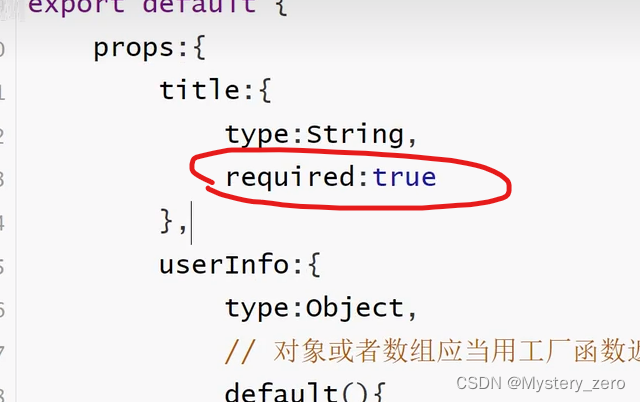
必选项

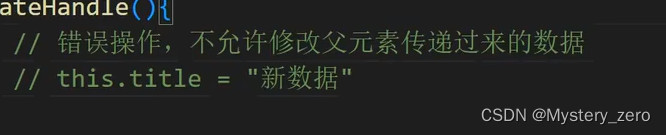
props是只读的,不能修改父元素的数据

组件事件传递

父级写法

子级写法

组件事件配合v-model使用
组件数据传递

利用函数
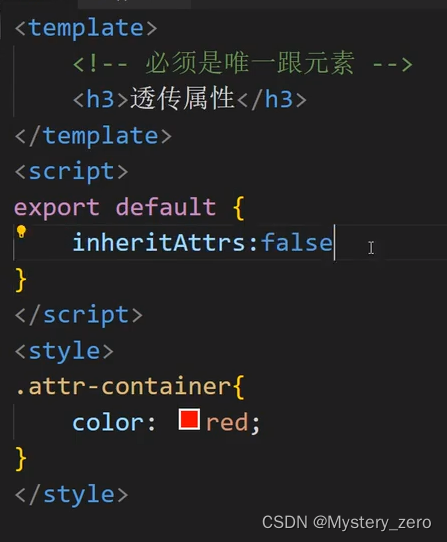
透传属性

禁用透传属性
子组件中

插槽

父组件写法

子组件写法

插槽渲染作用域是父组件的

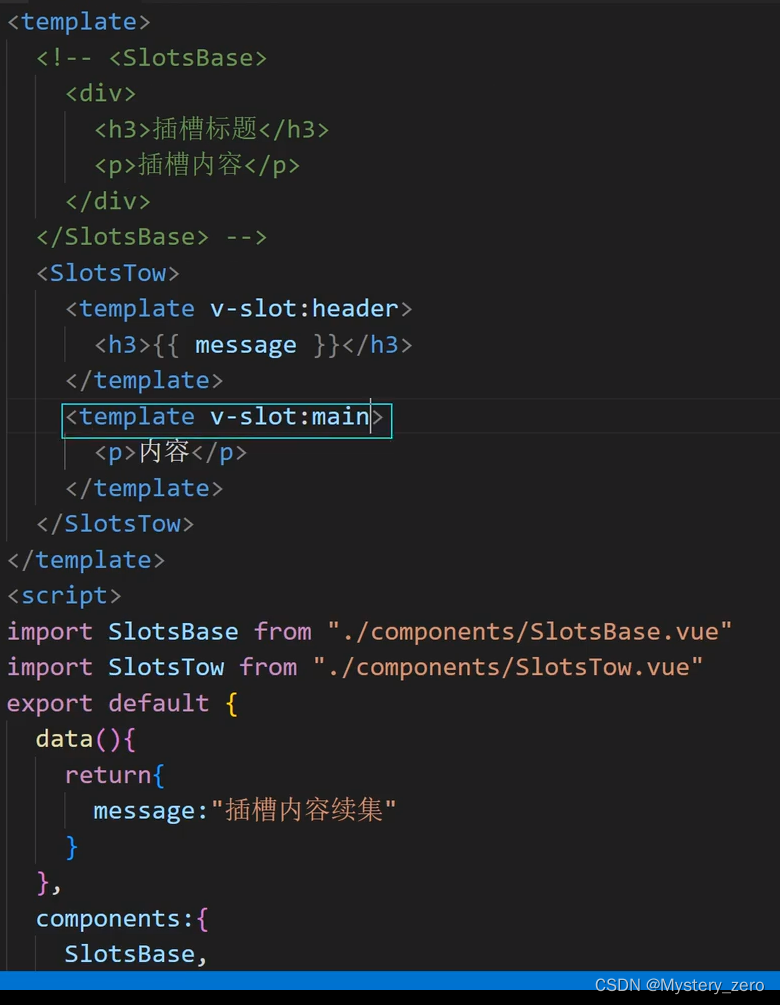
具名插槽
父级写法

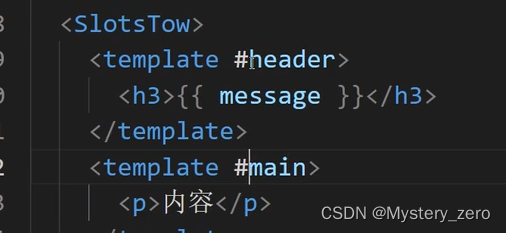
简写

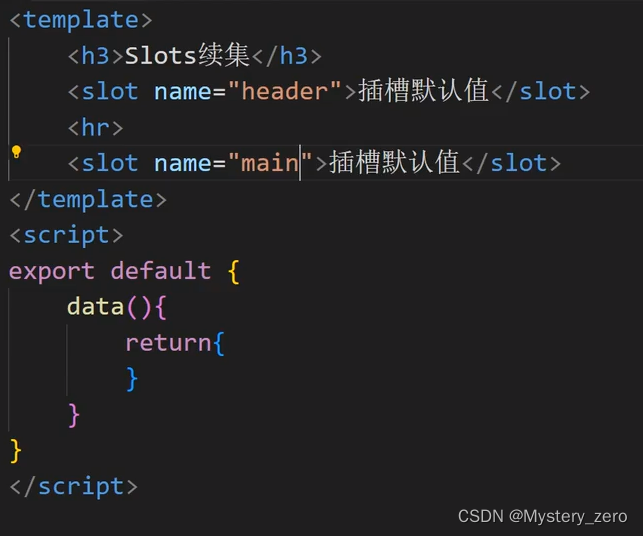
子级写法

同时使用父级和子级的作用域的数据

父级写法
子级写法
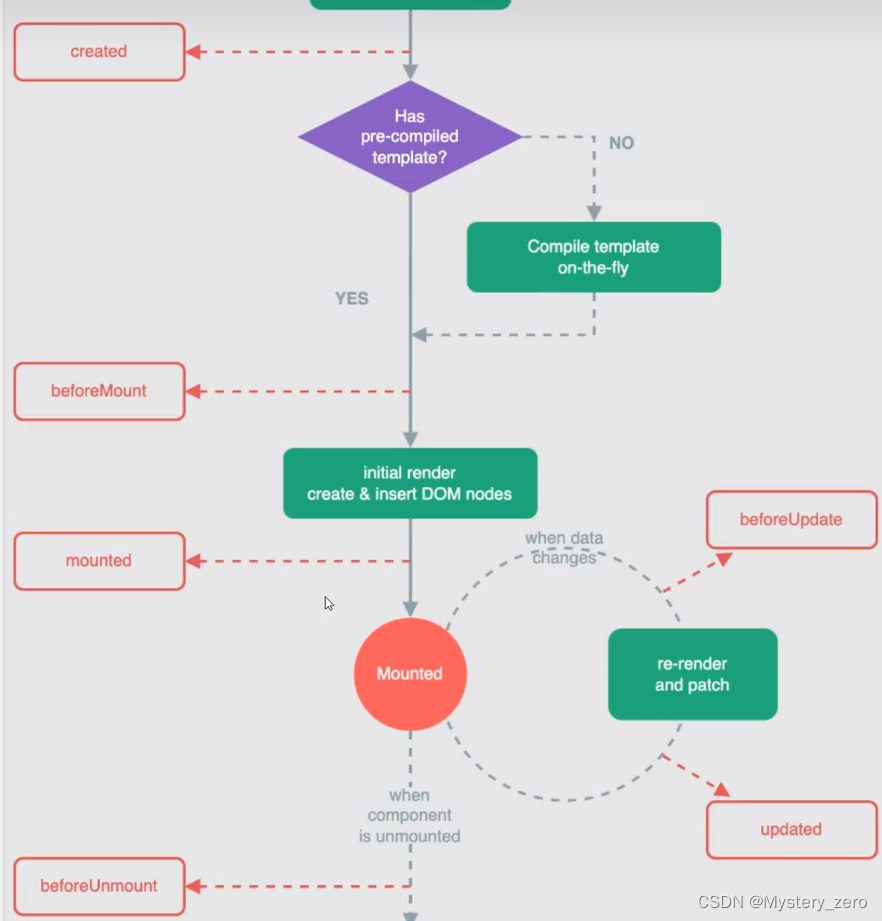
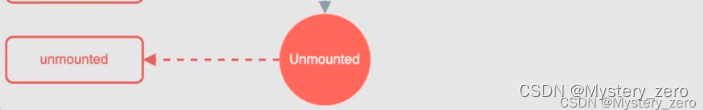
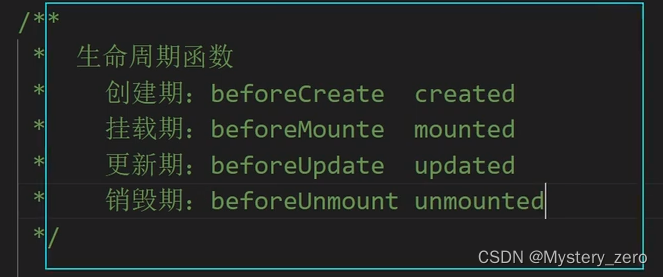
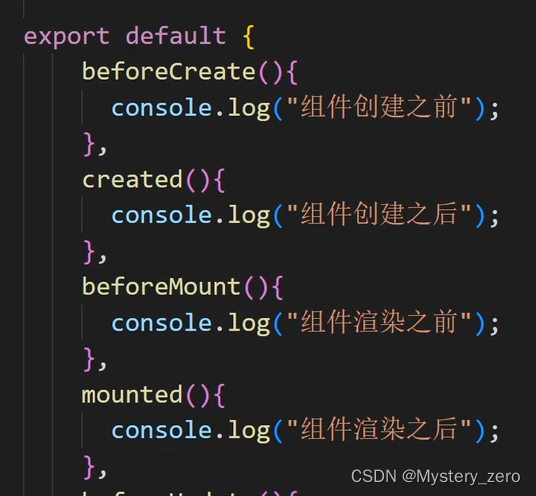
组件生命周期






组件生命周期应用

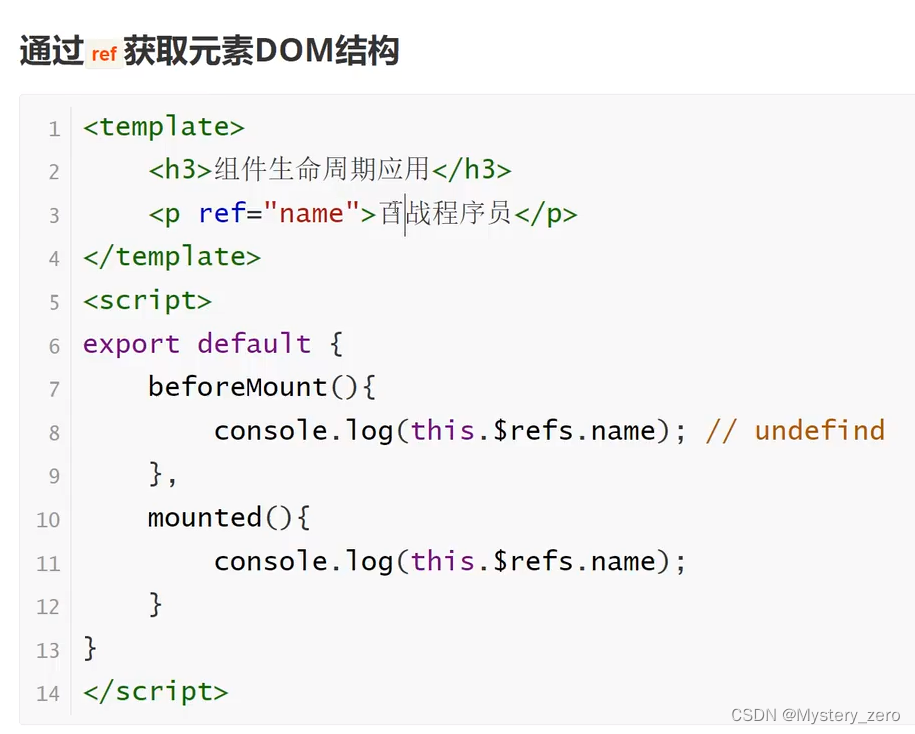
通过ref读取元素结构

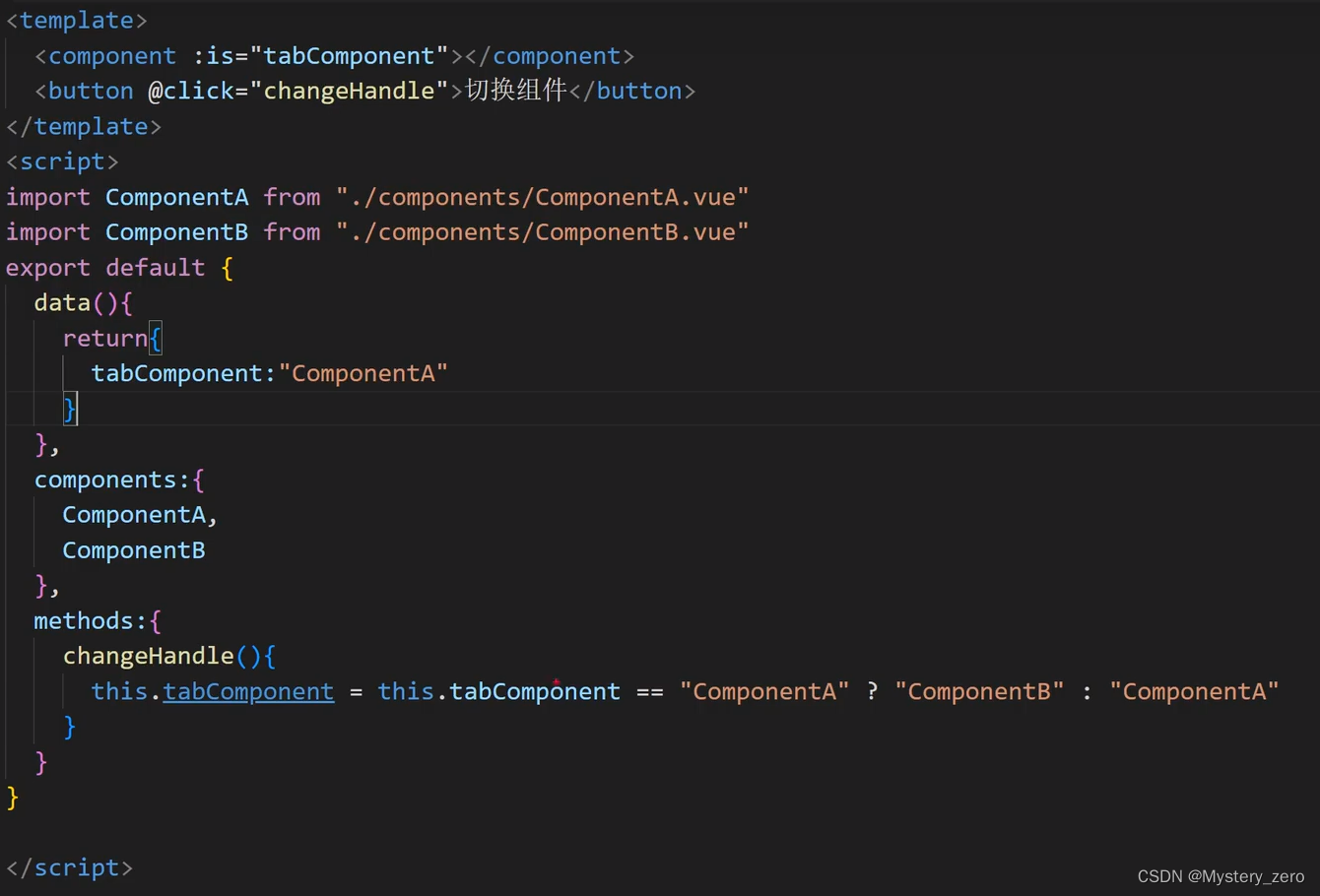
动态组件


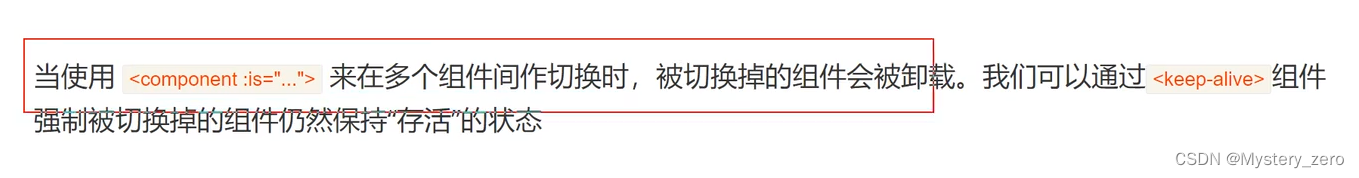
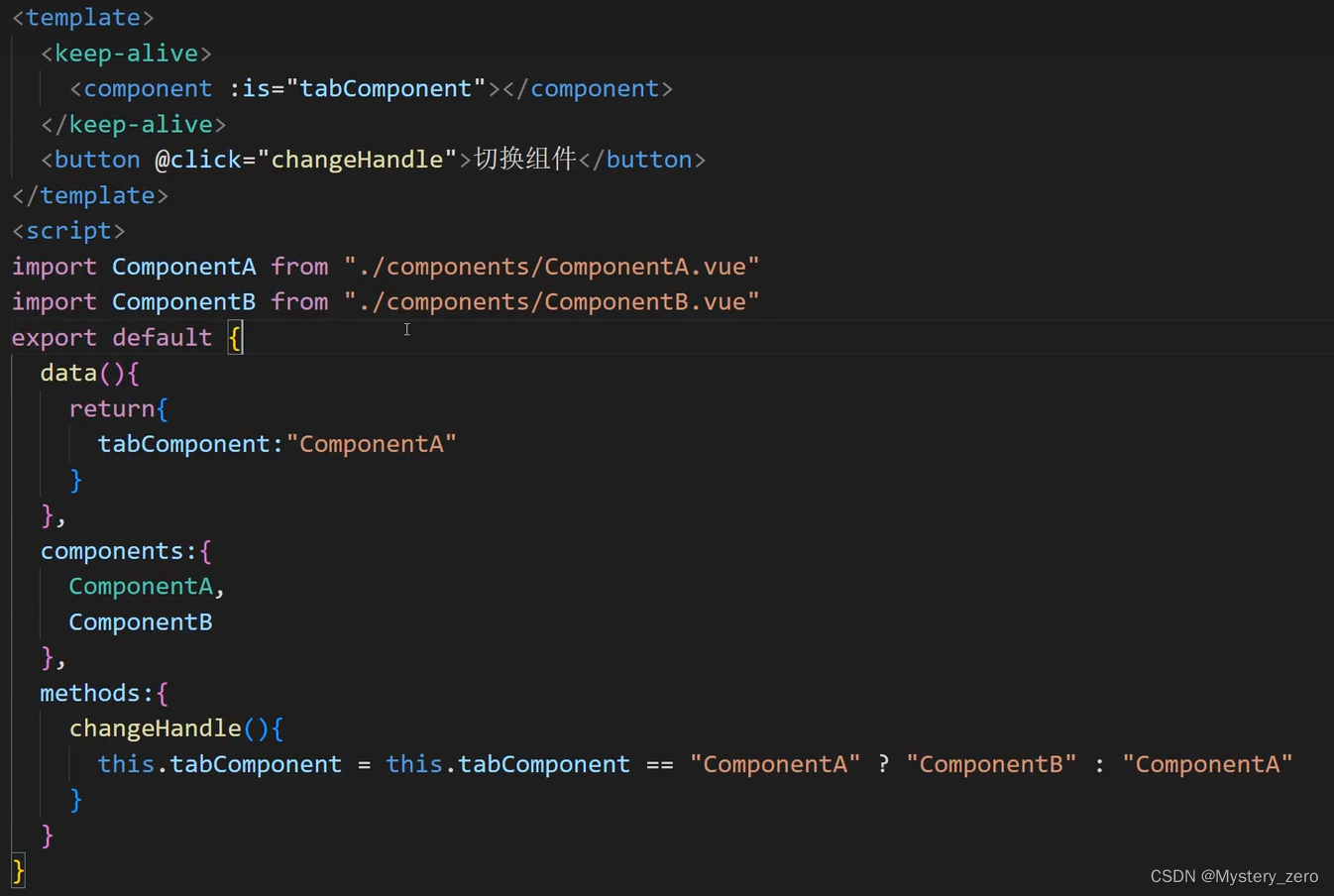
组件保持存活


异步组件


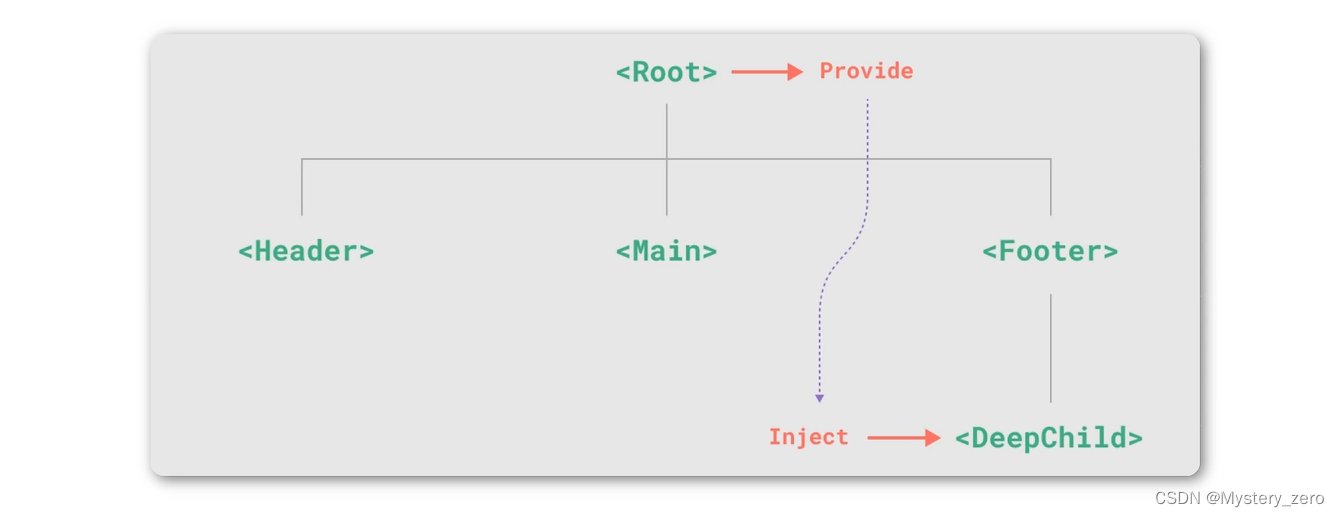
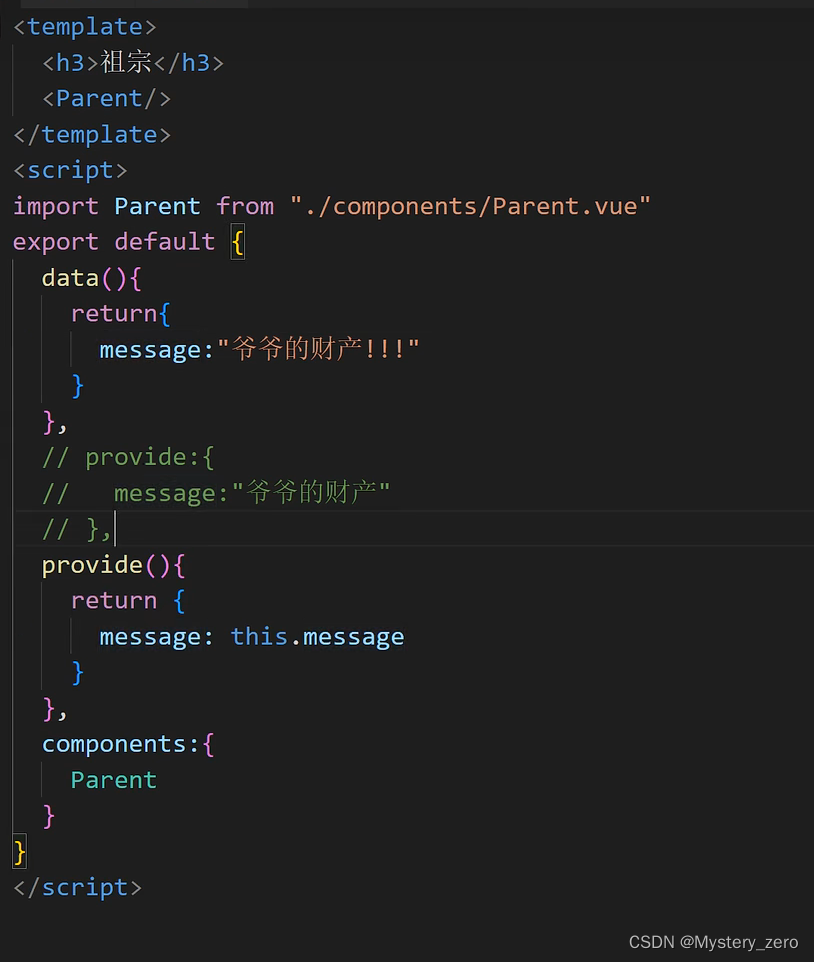
依赖注入


祖宗级写法使用provide

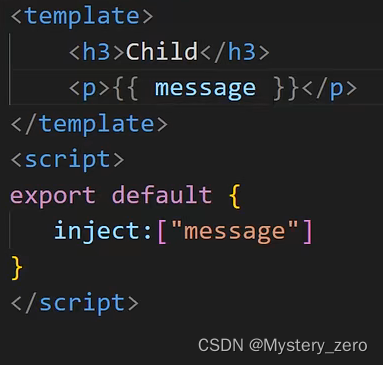
子孙级写法 inject

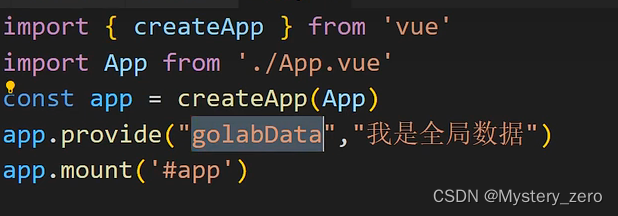
全局读取


应用



引入第三方

https://swiperjs.com/vue
npm install --save swiper@8.1.6
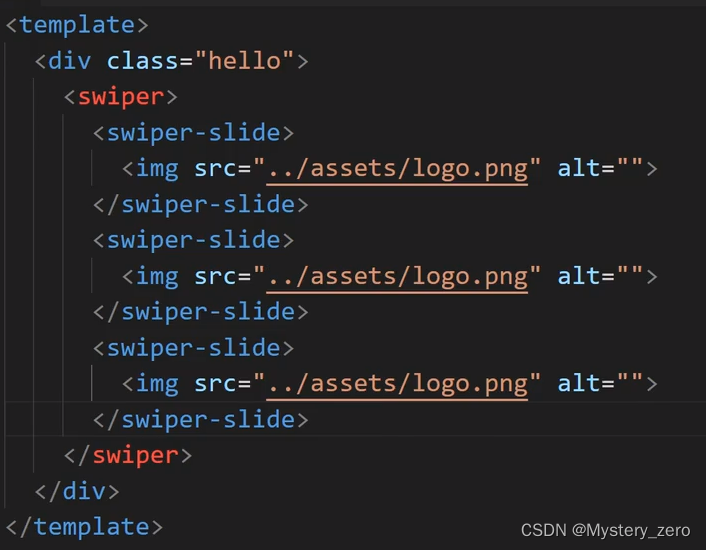
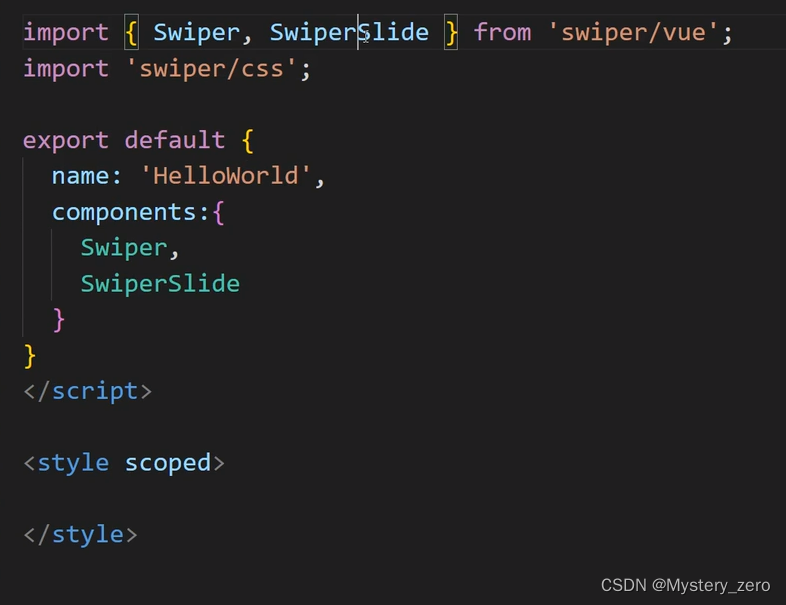
例子


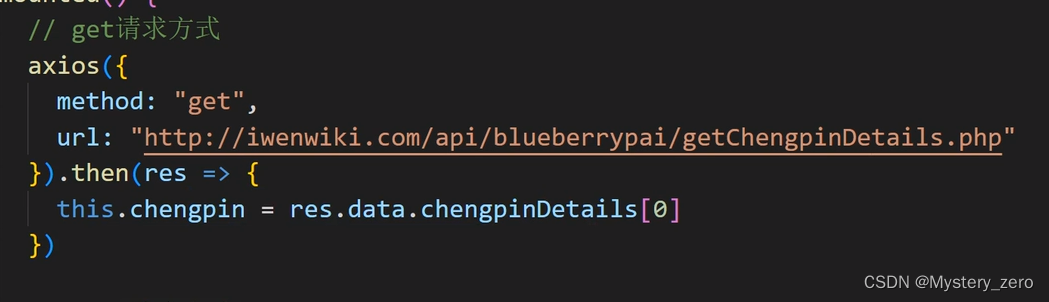
Axios网络请求
npm install --save axios

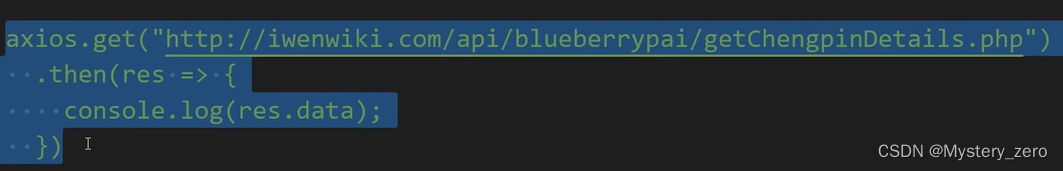
get


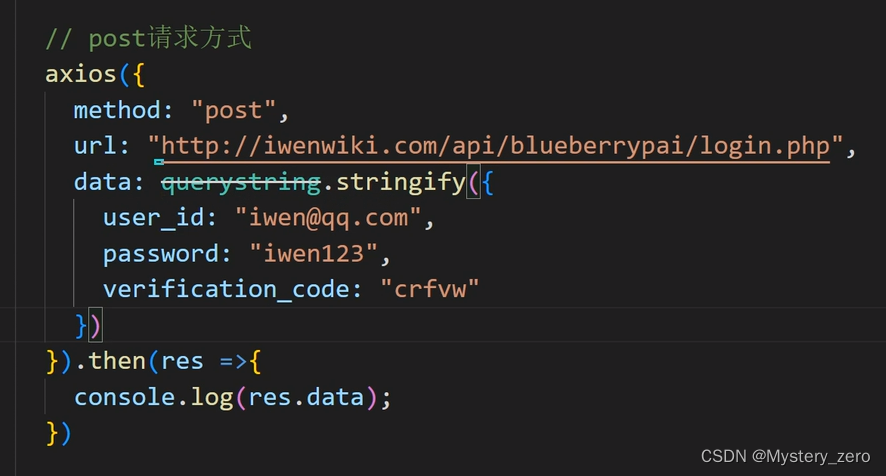
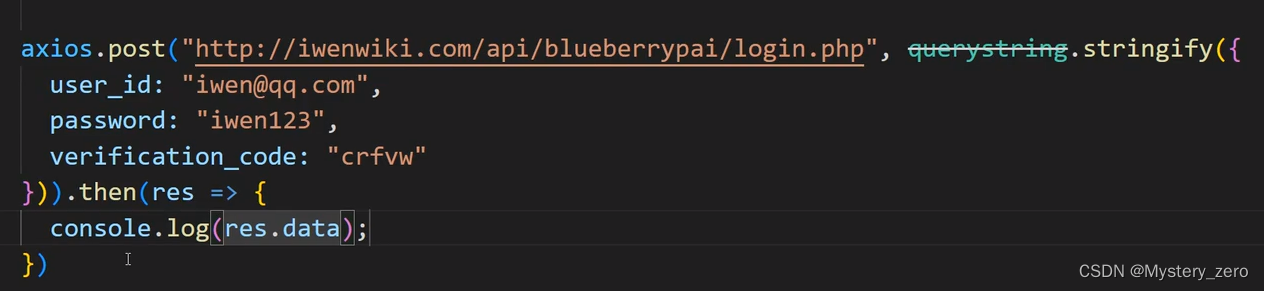
post
需要装一个querystring


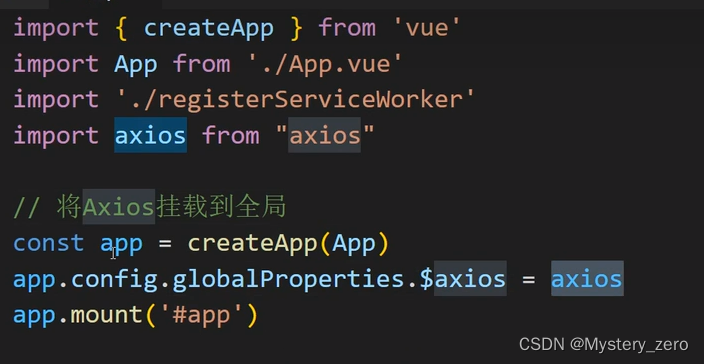
挂载到全局

封装axios
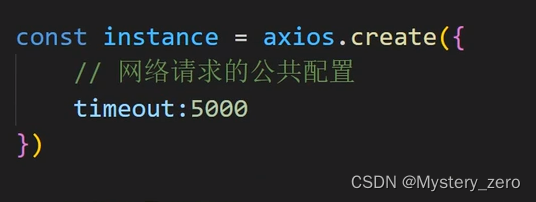
构建instance

发送请求之前

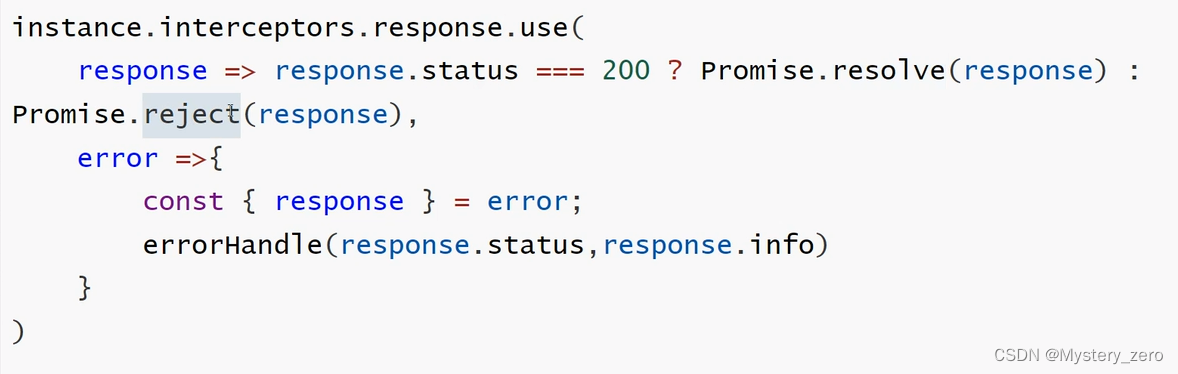
获取数据之前

错误状态码

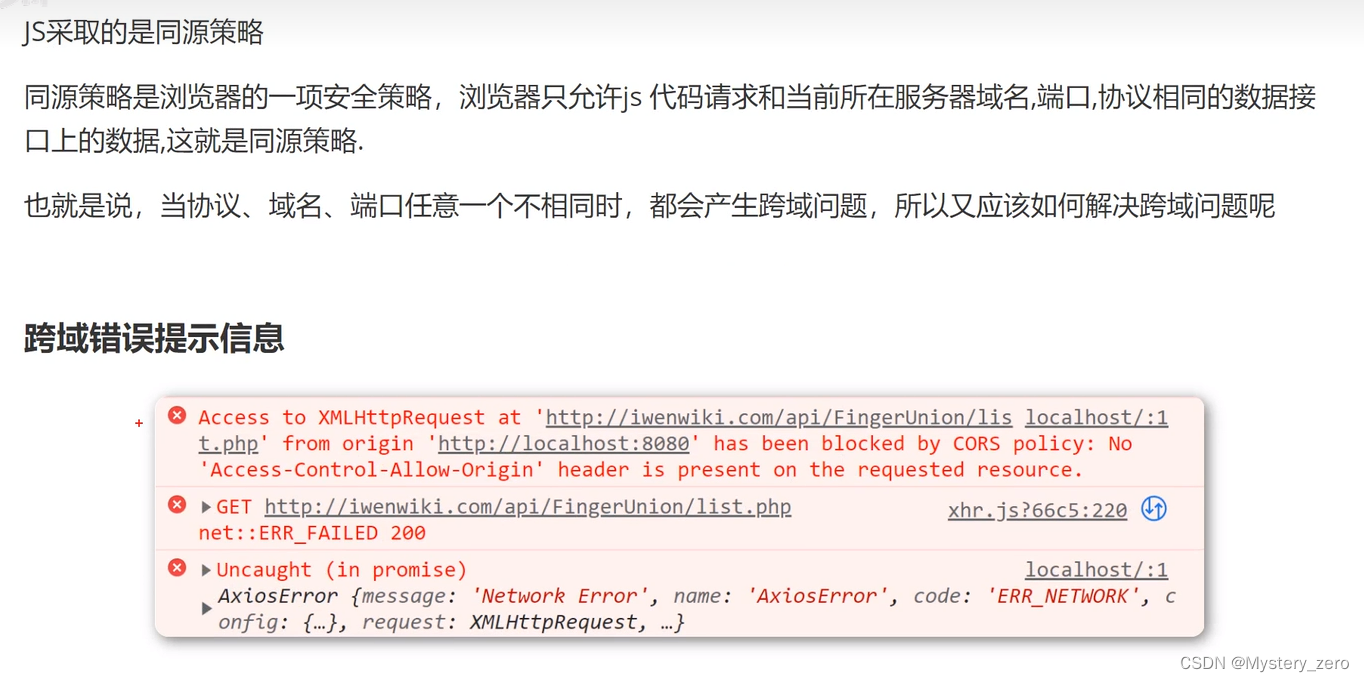
跨域

解决方案


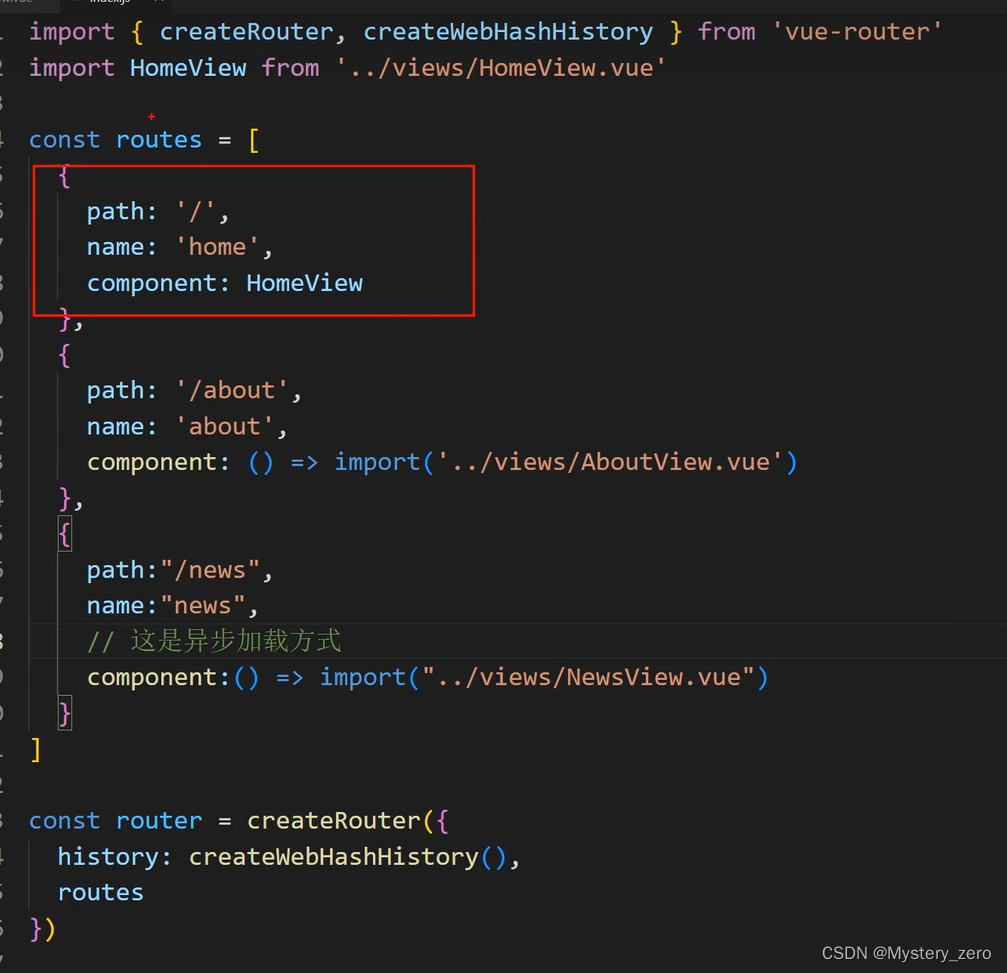
路由

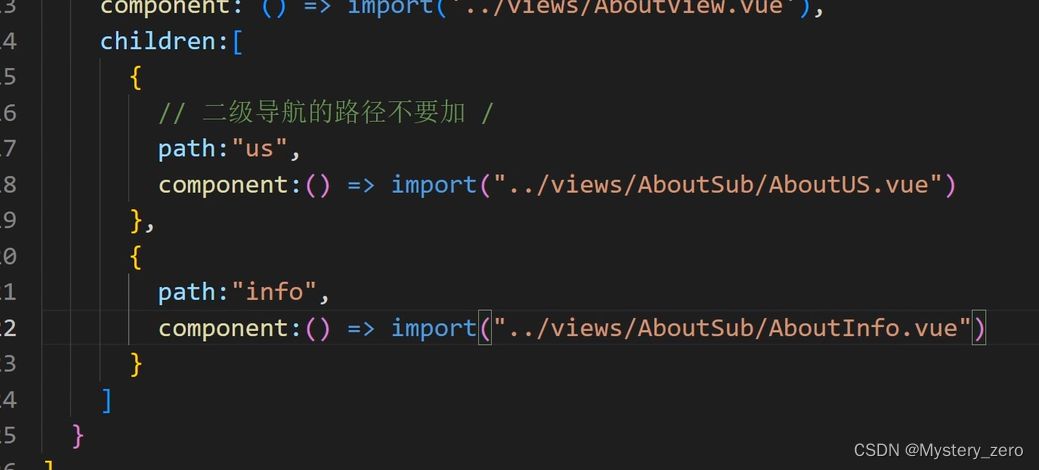
异步加载

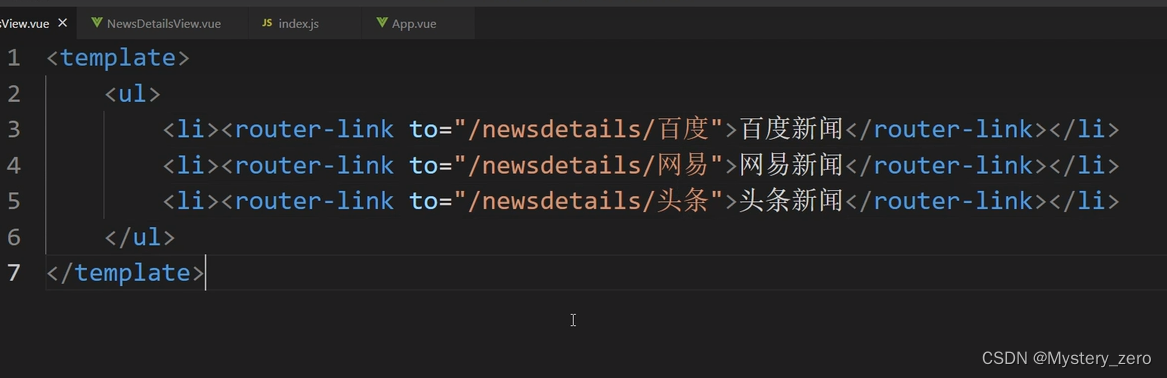
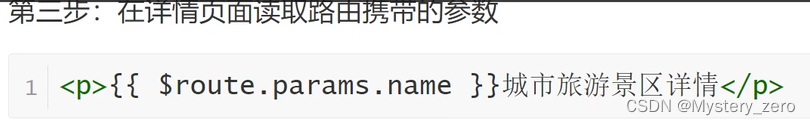
路由传递参数



二级导航


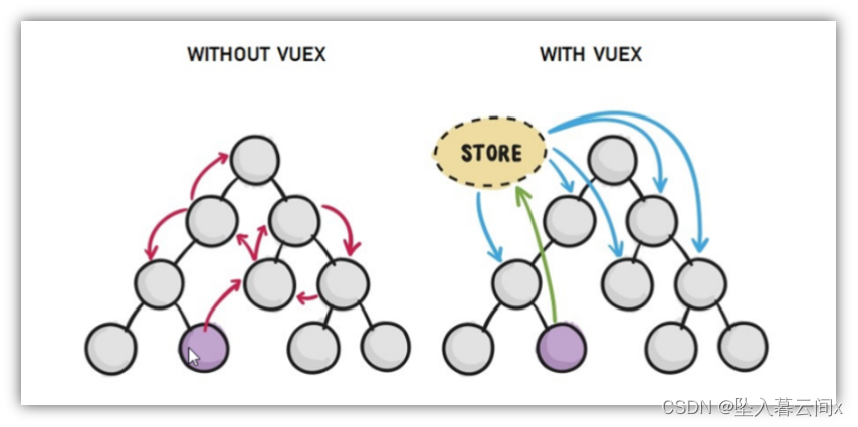
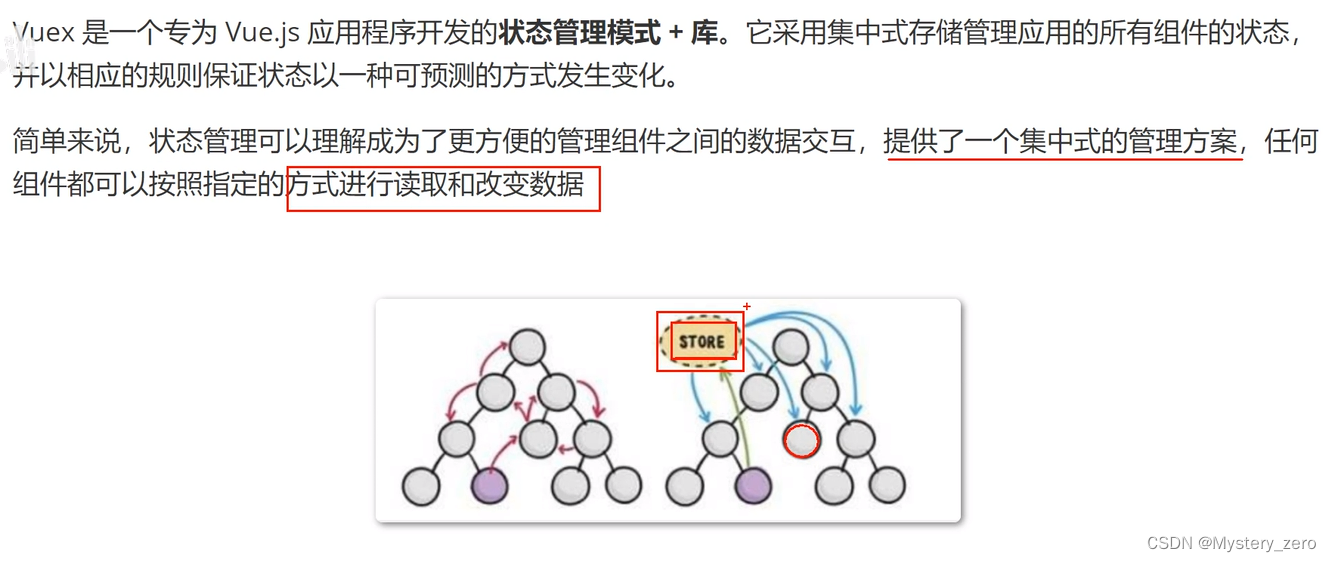
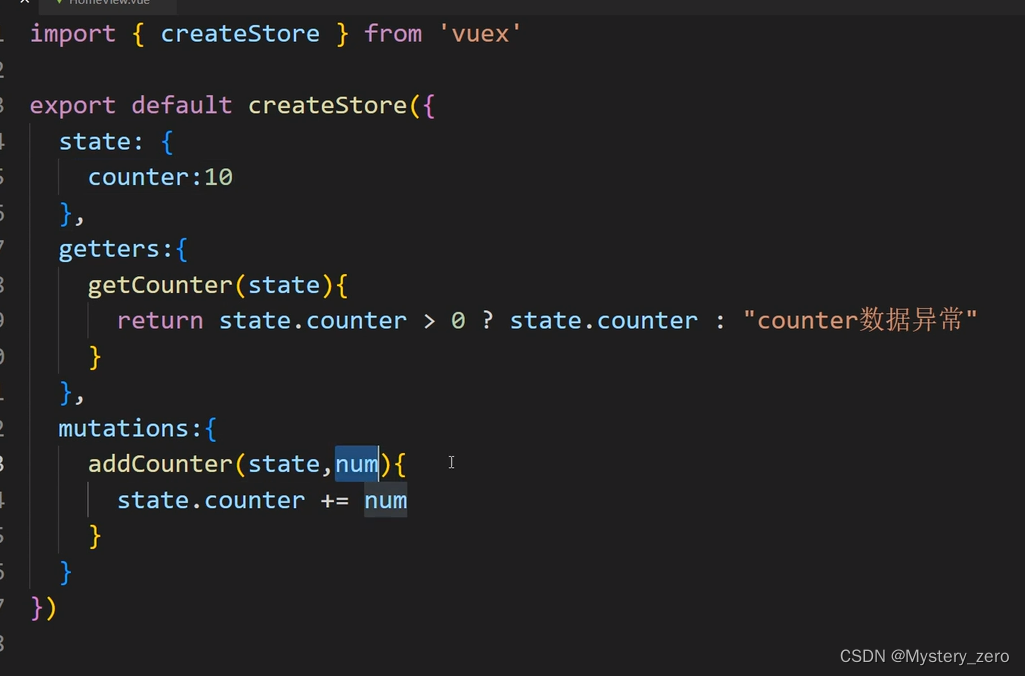
vuex store


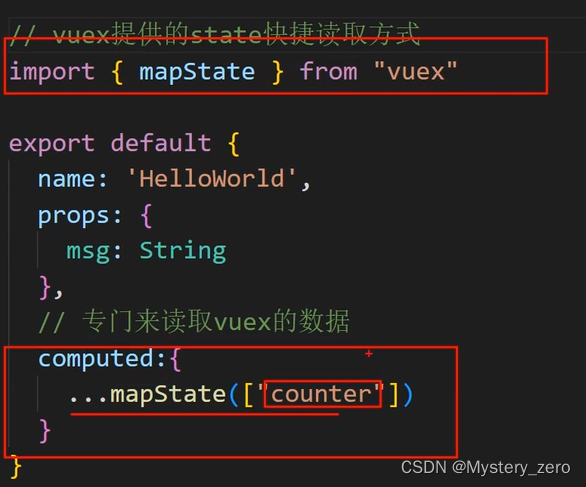
状态管理核心

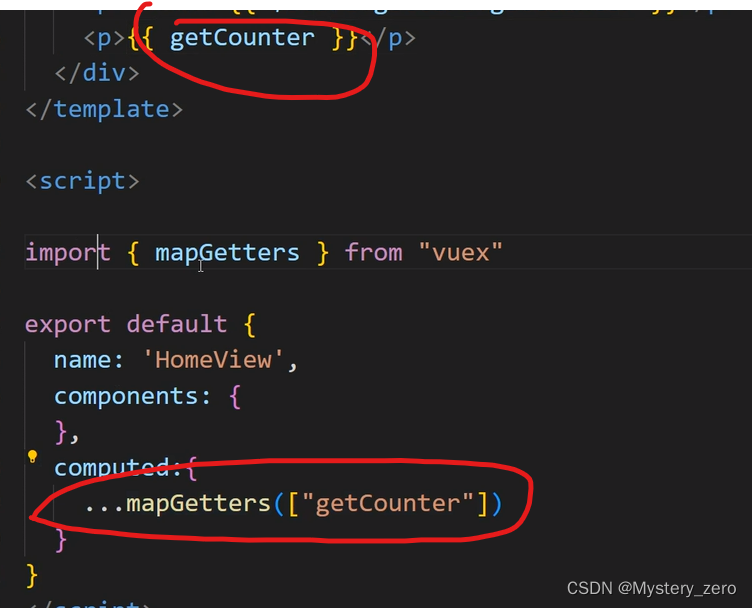
Getter

mutation


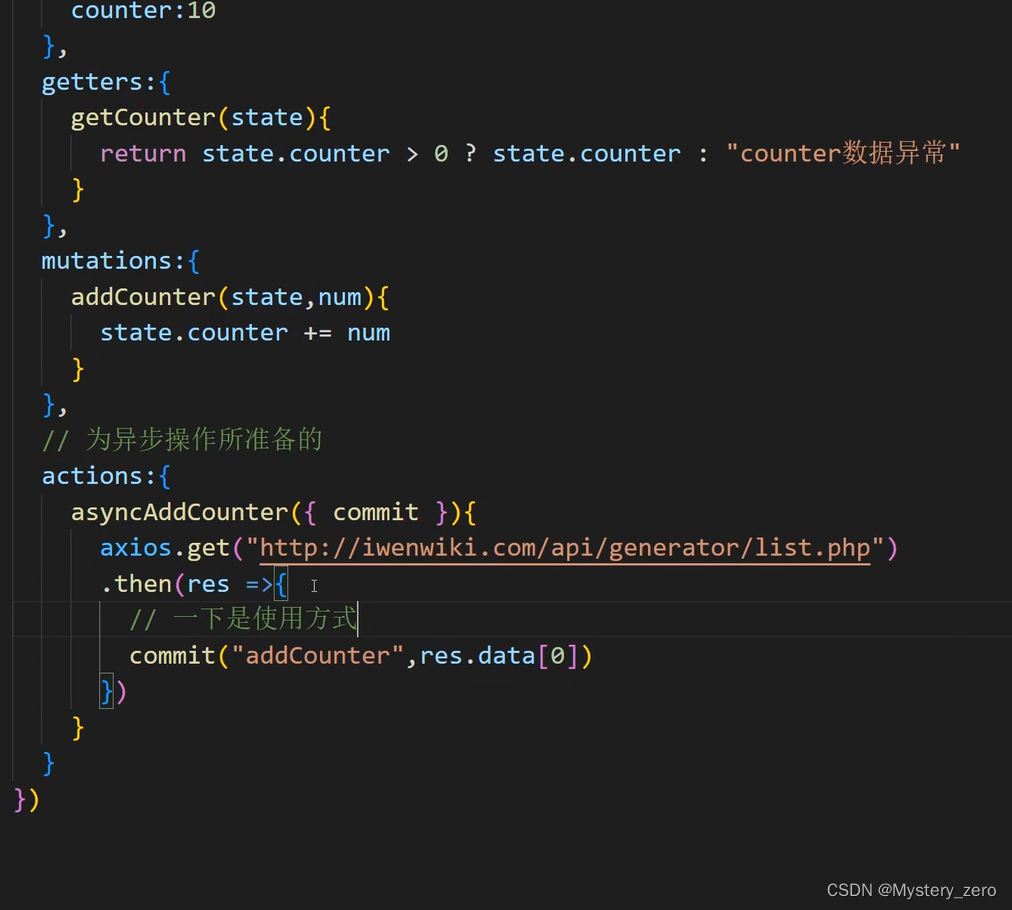
action