开发智慧城市的WebGL应用程序涉及多个方面,包括城市模型、实时数据集成、用户界面设计等。以下是一个一般性的流程,您可以根据项目的具体需求进行调整,希望对大家有所帮助。

1.需求分析: 确定智慧城市应用程序的具体需求和功能。考虑城市模型的范围、要集成的实时数据类型(如交通、空气质量、能源使用等)以及用户交互需求。
2.城市模型创建: 使用3D建模工具或地理信息系统(GIS)数据创建城市模型。这可能包括建筑物、街道、公园等。您可以选择使用城市规划数据、开源地理信息数据或其他可用的数据源。
3.选择WebGL框架: 选择一个适合的WebGL框架,例如Three.js、Babylon.js等。这些框架提供了创建和渲染3D场景的工具,使得在Web浏览器中展示城市模型更加容易。
4.模型整合: 将创建的城市模型整合到WebGL应用程序中。确保模型能够正确加载、渲染并与其他元素进行交互。
5.实时数据集成: 根据需求选择并集成实时数据。这可能包括使用API连接到城市传感器、开源数据集、社交媒体等,以获取关于交通、气象、事件等方面的实时信息。
6.用户界面设计: 设计用户界面,使用户能够浏览城市模型、查看实时数据,并与应用程序进行交互。这可能包括控制面板、过滤器、图表等元素。
7.用户交互: 添加用户交互功能,例如在城市模型中导航、放大缩小、查看详细信息等。确保用户能够轻松地与应用程序进行互动。
8.安全性考虑: 考虑应用程序的安全性,尤其是当涉及到实时数据和城市基础设施信息时。确保采取适当的安全措施,防止潜在的风险。
9.性能优化: 优化应用程序的性能,以确保在各种设备和网络条件下都能够顺畅运行。这可能包括减少模型复杂度、使用LOD(层次细节)技术等。
10.测试和反馈: 在不同的浏览器和设备上测试应用程序,收集用户反馈,确保应用程序满足预期需求并提供良好的用户体验。
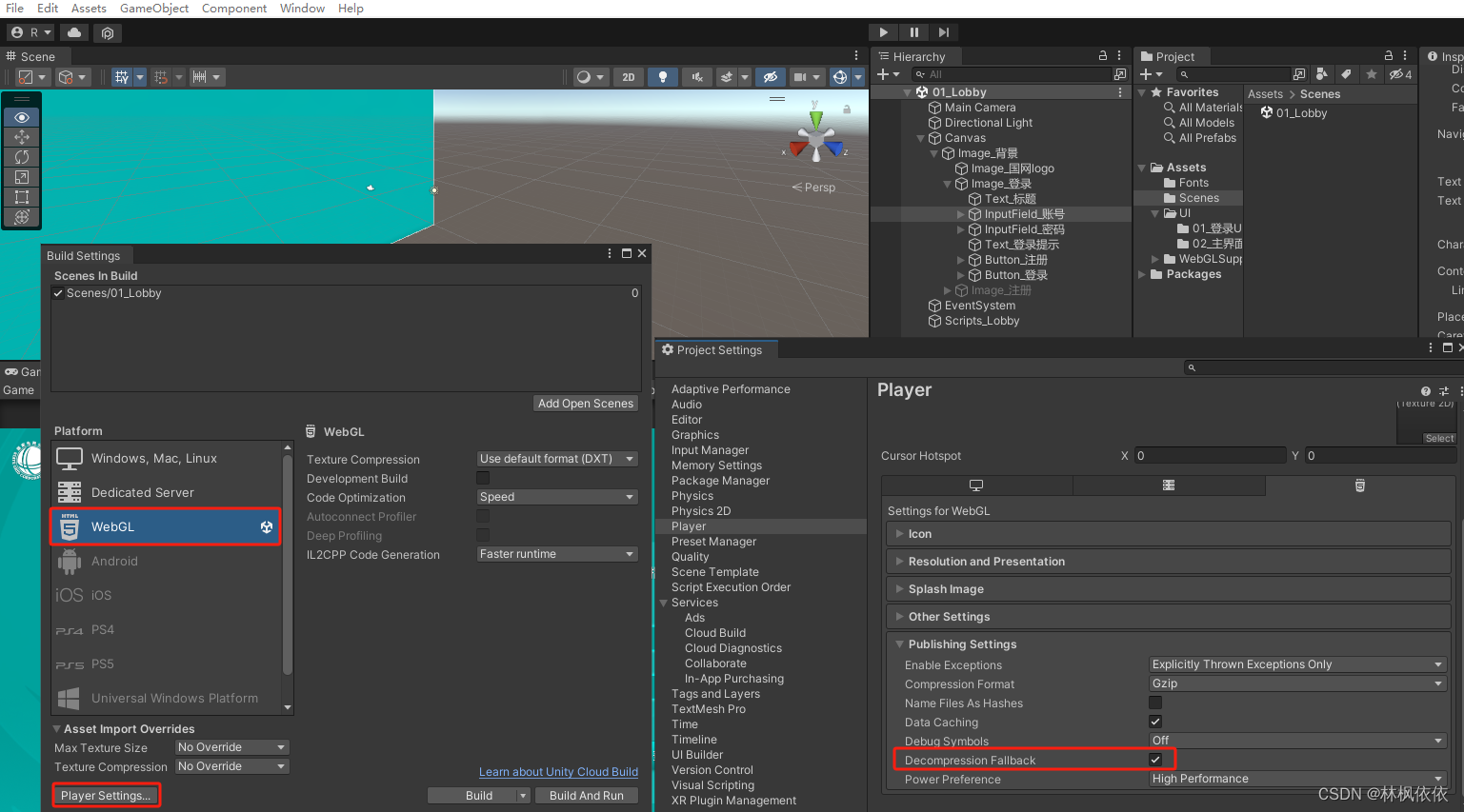
11.部署: 部署应用程序到您选择的Web服务器或云服务上,使用户能够访问和使用。
12.维护和更新: 定期检查并更新应用程序,确保其与最新的WebGL框架和浏览器兼容,并根据用户反馈进行必要的维护。
这个流程涵盖了从需求分析到应用程序部署的各个方面,但具体的开发过程可能会根据项目的规模和需求而有所不同。