由于最近的rust在前端领域的崛起,基于rust的前端生态链遭到rust底层重构,最近又爆出OxLint,是一款基于Rust的linter工具Oxlint在国外前端圈引起热烈讨论,很多大佬给出了高度评价;你或许不知道OxLint,相比ESLint大家都陌生,你可以认为他们是一样的功能。
OxLint是Oxc项目旗下的一款产品,Oxc作为一款Rust实现的前端工具链集合.
公布过的:
- linter,即oxlint,对标Eslint
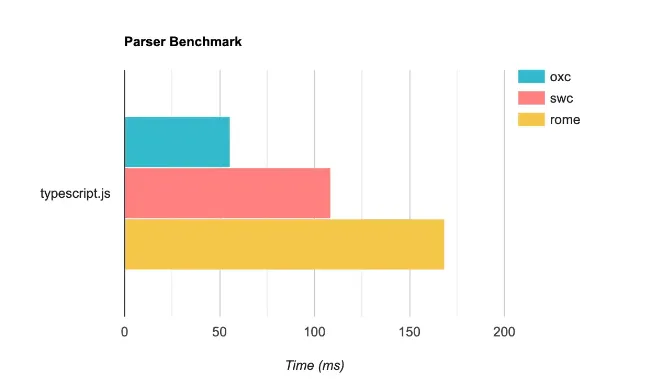
- Parser,即oxc_parser,用于解析.js(x)和.ts(x),对标swc,基准测试据称比swc快2倍
- Resolver,解析esm、cjs文件路径,对标webpack/enhanced-resolve,基准测试据称比webpack快28倍
未公布过的:
- transpiler,对标babel,用于将高级语法转译为低级语法
- minifier,代码压缩工具
还是值得期待Oxc的爆发的!
OxLint 现在正式发布了!可能有些同学不了解,简单介绍一下,它和 ESLint 一样,是一个 JavaScript 代码检查工具,只是它不需要任何复杂的配置,就能帮助我们捕捉错误或无用代码。它使用 Rust 编写,速度非常地快,和 ESLint 对比起来,大概快 50 ~ 100 倍。
尤大大也惊叹它的速度之快:

这个是对比

上面只是性能的比对优势, 但是 Oxlint与老牌Eslint还有很多区别
-易用性:
Eslint提供了大量可选的规则,并且一些场景下对于不符合规则的代码可以自动修复。随着前端的迅速发展,相应优势逐渐变为劣势,在日常开发下,开发人员不再需要大量自定义规则,而是需要开箱即用的规则集的最佳实践。因此下诞生了很多新产品,比如:
- 仅针对代码风格做出检查和格式化的Prettier
- 各大厂商定制版规则集eslint-plugin-airbnb, eslint-plugin-Standard …
Oxlint:吸取了上述产品的优点,默认提供了一套开箱即用的规则集。这套规则集主要关注代码的正确性(比如语法错误、冗余代码、容易造成误解的语法)而不是代码的细节优化(比如语法的性能、风格),它的分类模式参考了 clippy 的规则。熟悉rust、就会觉得这样的的分类是如此的方便,好用!,不熟悉的觉得很难用!隐忍而已把!前端不断向前学习!运行默认模式(不加任何参数,直接 npx oxlint)识别出来的错误,一般都是需要修正的错误!
#npm
$ npx oxlint@latest / npm add -D oxlint
#pnpm
$ pnpm dlx oxlint@latest / pnpm add -D oxlint
#yarn
$ yarn dlx oxlint@latest / yarn add -D oxlint
#bun
$ bunx oxlint@latest / bun add -D oxlint
#deno
$ deno run oxlint@latest
- 诊断可读性
Eslint诊断出问题后, 只告诉你为什么报错!剩下的交给开发者自身去排查!简单的规则报错很好排查,但如果是更复杂的规则,简短的信息可能并不能直观表达具体哪里报错以及解决办法,很多时候我们还需要查下规则文档,看看这条规则的具体含义,再结合报错的代码分析。
Oxlint诊断出问题后更加详细和智能,它会告诉你为什么报错、具体哪里报错、怎么解决,这就是基于rust的优势,给出的信息更加详细,用过rust,编译的时候,也会又这样信息。
- 参与成本:是指开发者自定义规则的成本
Eslint的规则都是JS编写的,前端都是会写js,相对学习成本基本为0 只要会js就行,而js本身就是前端的技能之一!
Oxlint是rust编写的,如果开发者自定义规则也得写rust,那成本就太高了!而为了尝试解决这个问题,Oxlint从2个角度出发来做
- 你别自己写了,官方将常用的规则都写好了,比如
jest: no-confusing-set-timeout、react: jsx-no-duplicate-props、eslint: default-case-last、typescript: no-unnecessary-type-constraint - 实现一套专门编写规则的
DSL,正在研究开发一套DSL,专门用来编写规则。至于这套DSL何时问世、好不好用暂不得知,毕竟未来谁有知道呢?
后记
最近的rust在前端领域的崛起,各大产商底层都在rust重构,来提高性能和赋能,可见Oxlint也将会又新的曙光,只是个人见解,未来谁也不知道,也可能从昙花一现,也可能火山爆发!感谢大家阅读到这,希望大家可以使用 OxLint 获得更愉悦的开发体验,也预祝大家即将到来的元旦假期快乐!想要开始使用体验,请查阅安装指南,或者了解更多关于oxc项目的信息。