Transition 是一种动画效果,用于在组件的状态之间进行平滑的过渡。它可以帮助我们在状态变化时,以一种流畅的方式更新 UI。通过使用 Compose 的 Transition API,您可以在应用中创建各种各样的动画效果,从而增强用户体验并提高应用的吸引力。
在 Compose 中推荐使用 updateTransition 来创建 Transition 动画,因为可以进行预览。
用法:
@Preview(showBackground = true)
@Composable
fun MyScreen() {
var isVisible by remember { mutableStateOf(true) }
val transition = updateTransition(targetState = isVisible, label = "kang")
val colorAnimate by transition.animateColor(transitionSpec = { tween(300) }, label = "colorAnimate") {
if (it) Color(0xFF03A9F4) else Color(0xFFFFEB3B)
}
val dpAnimate by transition.animateDp(transitionSpec = { tween(300) }, label = "dpAnimate") {
if (it) 0.dp else 25.dp
}
val sizeAnimate by transition.animateSize(transitionSpec = { tween(300) }, label = "sizeAnimate") {
if (it) Size(150f, 60f) else Size(270f, 50f)
}
Column(
modifier = Modifier
.fillMaxWidth()
.padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Box(
modifier = Modifier
.size(sizeAnimate.width.dp, sizeAnimate.height.dp)
.background(colorAnimate, RoundedCornerShape(dpAnimate))
.clickable(interactionSource = MutableInteractionSource(), indication = null) {
isVisible = !isVisible
}
.padding(15.dp),
contentAlignment = Alignment.Center
) {
Text(text = "Hello, wk灬丨!", color = Color.Gray)
}
}
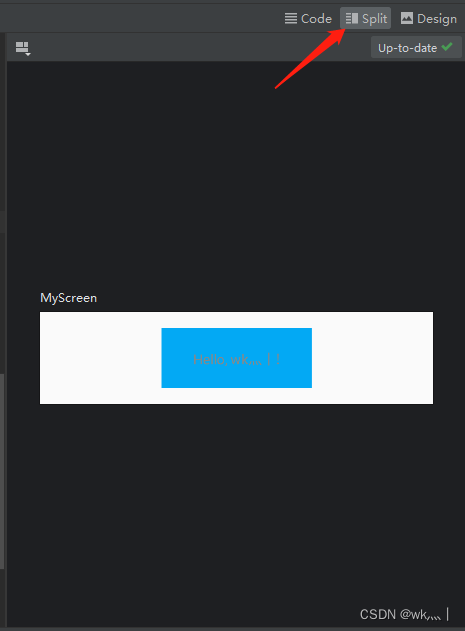
}代码直接贴上去之后点击 Split 就可以直接进行预览了:

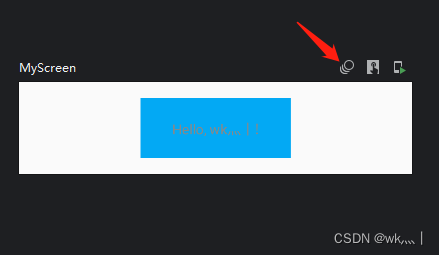
在最新的 Android Studio 使用 updateTransition 可以进行 Compose 动画预览。点击:


之后出现的画面就是 compose 的动画预览页了,下面的进度条可以拖动进行动画预览
也可以展开动画预览它的曲线:

虽然预览能够很清晰的看到具体的曲线和动画变换的过程,但是非常可以不能编辑,若能在如此详细的预览页能够编辑,那每一位开发制作动画都非常方便了(甚至有点视频剪辑的感觉)