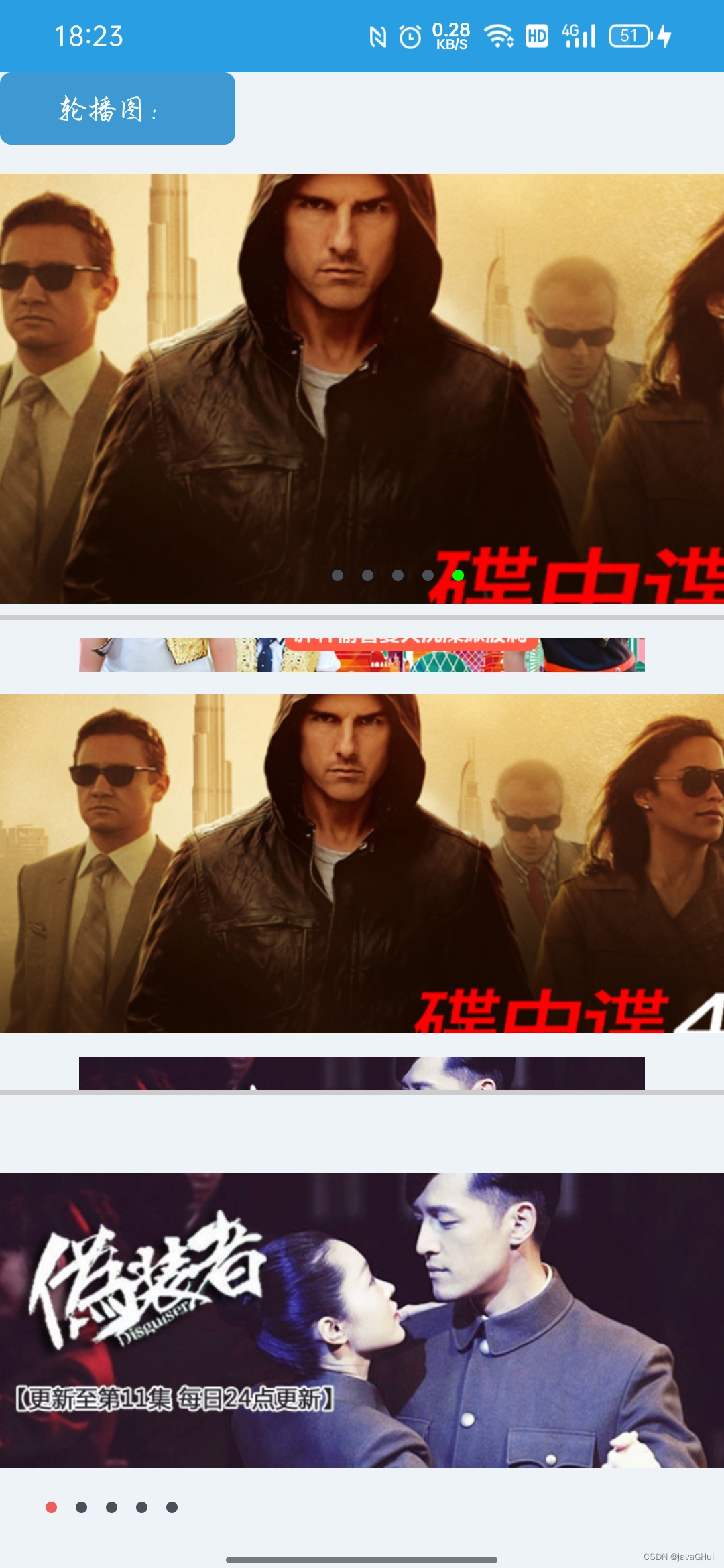
上下滚动组件比较少,而且使用方面也不是很灵活,这边就自己写了个,这边取了个巧 简单使用了一个动画就实现了上下滚动,仿照recyclerView 支持每个条目自定义
1.首先准备一个容器 LinearLayout
2. 容器内准备2个View 从adapter 创建并绑定
3.将view 添加到容器 并根据容器设置 layoutParams
4.给view 添加上下移动的平移动画
5.启动线程进行定时轮播 轮播前移除所有View 加入新View,在执行动画,就完美实现了上下无线轮播效果
class BulletinView(
context: Context,
attrs: AttributeSet?,
defStyleAttr: Int,
defStyleRes: Int
) : LinearLayout(context, attrs, defStyleAttr, defStyleRes) {
constructor(context: Context) : this(context, null, 0, 0)
constructor(context: Context, attrs: AttributeSet?) : this(context, attrs, 0, 0)
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : this(
context,
attrs,
defStyleAttr,
0
)
var adapter: Adapter<ViewHolder>? = null
set(value) {
field = value
if (onPause==2){
onPause = 0
handler.post(run)
}
onPause = 0
}
private var position = 0
private var onPause = 2
private val handler = Handler(Looper.getMainLooper())
private val run = Runnable {
initView()
next()
}
init {
orientation = VERTICAL
}
private fun next() {
if (onPause == 1) onPause = 2
if (onPause == 0) {
handler.postDelayed(run, 3000)
}
}
private fun initView() {
if (getPosition(++position) == 0) {
position = 0
}
adapter?.let {
val holder1 = it.bindingViewHolder(
it.getViewType(getPosition(position)),
this,
getPosition(position)
)
val holder2 = it.bindingViewHolder(
it.getViewType(getPosition(position + 1)),
this,
getPosition(position + 1)
)
it.bindingView(holder1, it.getViewType(getPosition(position)), getPosition(position))
it.bindingView(
holder2,
it.getViewType(getPosition(position + 1)),
getPosition(position + 1)
)
removeAllViews()
addView(holder1.itemView)
addView(holder2.itemView)
holder1.itemView.layoutParams = LayoutParams(layoutParams)
holder2.itemView.layoutParams = LayoutParams(layoutParams)
setAnimate(holder1.itemView)
setAnimate(holder2.itemView)
}
}
private fun getPosition(position: Int): Int {
return if (position >= (adapter?.getCount() ?: 0)) {
0
} else {
position
}
}
interface Adapter<T : ViewHolder> {
fun bindingViewHolder(viewType: Int, group: ViewGroup, position: Int): T
fun getViewType(viewType: Int): Int
fun bindingView(holder: T, viewType: Int, position: Int)
fun getCount(): Int
}
private fun setAnimate(view: View): TranslateAnimation {
val objectAnimator = TranslateAnimation(0f, 0f, 0f, -height.toFloat())
objectAnimator.duration = 500
objectAnimator.fillAfter = true
view.animation = objectAnimator
objectAnimator.start()
return objectAnimator
}
fun onPause(){
onPause = 1
}
fun onStart(){
if (onPause==2){
onPause = 0
handler.post(run)
}
onPause = 0
}
}
使用方法
fun setBulletin(){
val list = mutableListOf("https://lmg.jj20.com/up/allimg/1114/0406210Z024/2104060Z024-5-1200.jpg","https://lmg.jj20.com/up/allimg/1114/0406210Z024/2104060Z024-5-1200.jpg")
binding.bulletinView.adapter = object : Adapter<ViewHolder> {
override fun bindingViewHolder(
viewType: Int,
group: ViewGroup,
position: Int
): ViewHolder {
return ViewHolder (
BaseBannerBinding.inflate(
LayoutInflater.from(
this@MainActivity
), group, false
)
)
}
override fun getViewType(viewType: Int): Int {
return 0
}
override fun getCount(): Int {
return list.size
}
override fun bindingView(holder: ViewHolder, viewType: Int, position: Int) {
val binding: BaseBannerBinding = BaseBannerBinding.bind(holder.itemView)
binding.ivIcon.load(list[position])
}
}
}