一. nextTick是什么?
官方定义:
在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM
翻译一下就是:
Vue在更新DOM时是异步执行的。当数据发生变化的时候,Vue将开启队列,并等待下一个合适的时机批量执行更新。这样可以提高性能,减少不必要的DOM的操作。
二. 为什么要使用nextTick?
主要目的是在Vue更新DOM后执行回调函数。
三. 使用nextTick常见场景
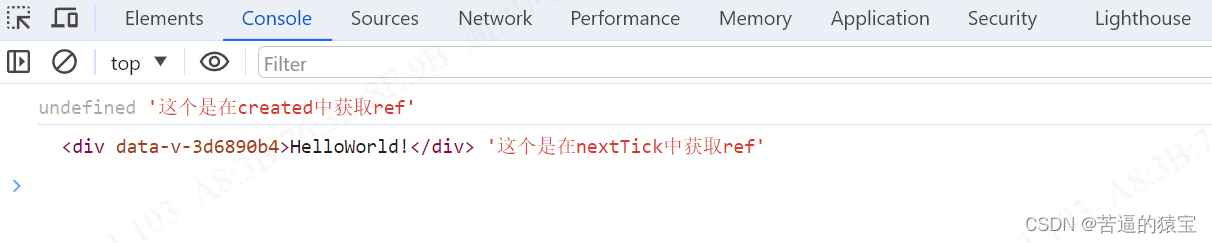
1.如果想在修改数据后立刻得到更新后的DOM结构,可以使用nextTick。
this.message = 'xiaoli';
this.$nextTick(() => {
const element = document.getElementById('my-element');
const textContent = element.textContent; // 获取更新后的文本内容
console.log(textContent);
});
2.在组件渲染完成后执行某些操作
this.$nextTick(() => {
// 执行操作
this.loading = false;
});
3.使用Promise或setTimeout:如果需要在多个nextTick回调之后执行某个操作,我们可以使用promise.resolve().then()或setTimeout来确保在下一个事件循环中执行。
this.message = 'nextTick';
this.$nextTick().then(() => {
// 第一个 nextTick 回调
}).then(() => {
// 第二个 nextTick 回调
});
// 或者使用 setTimeout
this.$nextTick(() => {
setTimeout(() => {
// 在下一个事件循环中执行操作
}, 0);
});
四. nextTick实现原理
1)当我们在调用this.$nextTick(callback)方法时,Vue会将回调函数callback推入一个回调队列中。
2)Vue内部维护一个标记pending,用于表示是否已经有一个异步更新任务正在进行中。
3)如果当前没有异步更新任务正在进行中(pending为false),Vue会通过微任务(如promise或MutationObserver)或宏任务(如setTimeout)的方式,在下一个事件循环中执行异步更新任务。
4)在异步更新任务执行时,Vue 会遍历回调队列中的回调函数,并依次执行它们。
5)如果在回调函数执行期间又有新的数据更新触发了 nextTick,则会将新的回调函数推入回调队列中。
6)当所有回调函数执行完毕后,异步更新任务结束。
这样Vue 实现了将回调函数推迟到下一个 DOM 更新周期之后执行的效果。这样可以确保在回调函数中获取到最新的 DOM 并进行相应的操作。