随着医保电子凭证使用普及,医疗行业的各个场景都要求支持医保码一码通办,在此分享一下,在C#和js中集成医保电子凭证的demo 供有需要的小伙伴参考。
一、项目效果图
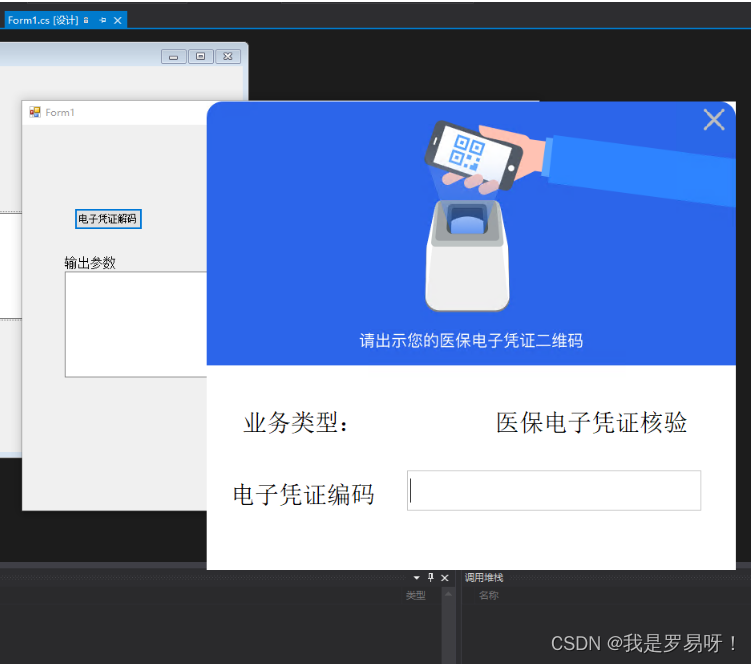
- 在c#中集成医保电子凭证效果

- 在js中集成医保电子凭证效果

二、主要代码
- c#集成医保电子凭证主要代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Runtime.InteropServices;
using System.Text;
using System.Windows.Forms;
namespace 医保电子凭证sdk
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn核验_Click(object sender, EventArgs e)
{
try {
StringBuilder outData = new StringBuilder(4000);
string str = "";
string inData = "{\"data\":{\"businessType\":\"01101\",\"officeId\":\"32760\",\"officeName\":\"消化内科\",\"operatorId\":\"test001\",\"operatorName\":\"超级管理员\",\"orgId\":\"H34110200888\"},\"orgId\":\"H34110200888\",\"transType\":\"ec.query\"}";
string surl = "http://10.66.159.55:8080/localcfc/api/hsecfc/localQrCodeQuery";
str = DecodeTip(surl, inData, outData);
string rs = str;
txt出参.Text = rs;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void Form1_Load(object sender, EventArgs e)
{
}
[DllImport("NationECCode.dll")]
private static extern string NationEcTrans(string strUrl, string InData, StringBuilder outData);
private string DecodeTip(string surl, string inData, StringBuilder outData)
{
try
{
string str = "";
str = NationEcTrans(surl, inData, outData);
string rs = outData.ToString();
// int i = 10;
return rs;
}
catch (Exception ex)
{
return ex.Message;
}
}
}
}
- javascript集成医保电子凭证主要代码
<html>
<head id="Head1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style type="text/css">
.form-table{
line-height: 40px;
}
.form-table input{
padding: 6px 8px;
border-radius: 4px;
border: 1px solid #aaa;
}
textarea{
width: 800px;
border: 1px solid #ccc;
border-radius: 4px;
}
</style>
<title>国家电子凭证库测试 </title>
<script type="text/javascript">
var DUmsocx1;
var ws;
var flag=0;
function ToggleConnectionClicked() {
try {
/*
//检测当前浏览器是否支持websocket模式
window.WebSocket = window.WebSocket || window.MozWebSocket;
if (!window.WebSocket){
alert("WebSocket not supported by this browser");
return;
}*/
ws = new WebSocket("ws://127.0.0.1:8899");//连接服务器
ws.onopen = function(event){
alert("已经与服务器建立了连接\r\n当前连接状态:"+this.readyState);
flag=1;
ws.send(DUmsocx1);
//SendData(DUmsocx1);
};
ws.onmessage = function(event){
//alert("接收到服务器发送的数据:\r\n"+event.data);
document.getElementById('respdata').value = event.data;
flag=1;
};
ws.onclose = function(event){
alert("已经与服务器断开连接\r\n当前连接状态:"+this.readyState);
};
ws.onerror = function(event){
if (flag!=1)
alert("WebSocket接收异常!");
};
} catch (ex) {
alert(ex.message);
}
};
function SendData(str) {
try{
ws.send(str);
}catch(ex){
alert(ex.message);
}
};
function SocektClose() {
try{
ws.close();
}catch(ex){
alert(ex.message);
}
};
function seestate(){
alert("当前连接状:"+ws.readyState);
}
function getResult_hs() {
var url_val = document.getElementById("input-text-url").value;
var aaa = {
};
aaa.url = url_val;
aaa.indata = {
"data":{
"businessType":"01101","gainWay":"ALL","idNo":"","infoFrom":"","officeId":"32760","officeName":"消化内科","operatorId":"test001","operatorName":"超级管理员","orgId":"35020319001","outBizNo":"202102231332361130F1","userName":""},"orgId":"35020319001","transType":"iot.gain.ec.qrcode"};
aaa = JSON.stringify(aaa);
document.getElementById('result').value = aaa;
};
function getResult_jgtz() {
var url_val = document.getElementById("input-text-url").value;
var aaa = {
};
aaa.url = url_val;
aaa.indata = {
"data":{
"bizNo":"20210223135202090EFB","bizType":"register","discountFee":"0","ecQrCode":"","medicalFee":"164","medicalSettleNo":"YB20200228","medicalSettleState":"SUCCESS","operatorId":"test001","operatorName":"超级管理员","outBizNo":"20210223135202090EFB","selfFee":"52","totalFee":"216"},"orgId":"35020319001","transType":"iot.medical.settle.notify"};
aaa = JSON.stringify(aaa);
document.getElementById('result').value = aaa;
};
function getResult_smd() {
var url_val = document.getElementById("input-text-url").value;
var aaa = {
};
aaa.url = url_val;
aaa.indata = {
"data":{
"businessType":"01101","deviceType":"","officeId":"32760","officeName":"消化内科","operatorId":"test001","operatorName":"超级管理员","orgId":"35020319001"},"orgId":"35020319001","transType":"ec.query"};
aaa = JSON.stringify(aaa);
document.getElementById('result').value = aaa;
};
function qingqiu()
{
document.getElementById('respdata').value = "";
DUmsocx1= document.getElementById('result').value;
//alert(DUmsocx1);
ToggleConnectionClicked();
}
function qingqiu1()
{
document.getElementById('respdata').value = "";
DUmsocx1= document.getElementById('result').value;
//alert(DUmsocx1);
ws.send(DUmsocx1);
}
</script>
</head>
<body onload="">
<h1>国家电子凭证库测试程序</h1>
<div >
<p>URL:</p>
<input id='input-text-url' style="width:500px" type='text' value="https://此处替换成中台地址/localcfc/api/hsecfc/localQrCodeQuery"/>
</div>
<div >
<p></p>
<button onclick="getResult_hs();" id="btn_hs"> 核身 </button>
</div>
<div >
<p></p>
<button onclick="getResult_jgtz();" id="btn_jgtz"> 结果通知 </button>
</div>
<div >
<p></p>
<button onclick="getResult_smd();" id="btn_smd"> 扫码墩 </button>
</div>
<div >
<p>入参:</p>
<textarea id='result' style="width:1000px" rows="7"></textarea>
</div>
<div >
<p>出参:</p>
<textarea id='respdata' style="width:1000px" rows="7"></textarea>
</div>
<table cellpadding="20" cellspacing="0">
<td>
<button onclick="qingqiu();">请求</button>
</td>
<td>
<button onclick="qingqiu1();">请求1</button>
</td>
</table>
</body>
</html>
三、资料下载
医保电子凭证集成demo
链接:https://pan.baidu.com/s/1aUCWSxOJmKhZJRkXUd1Y6A
提取码:lxq0