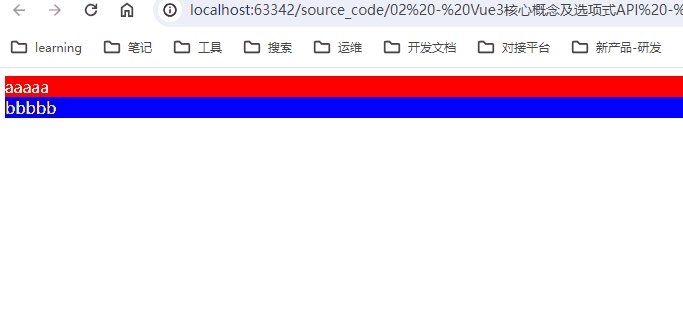
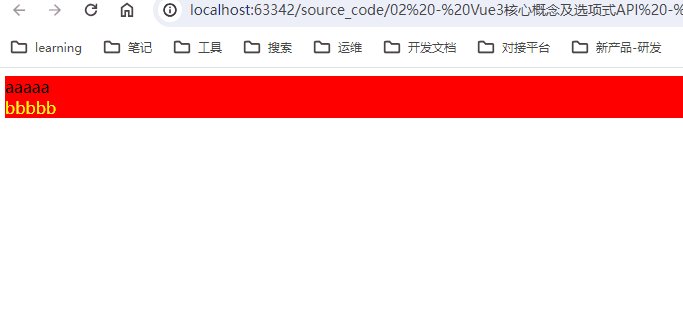
问题原因,建模人员建模时,多个网格(Mesh)用了同一套纹理(Material),我们看起来是修改网格样式,其实我们修改的是纹理,若想让网格拥修改样式而不影响原来的纹理,我们需要对原来的纹理进行一次深拷贝,再覆盖掉原来的纹理,再进行修改
//需要吧深拷贝一份
// 创建原始材质的副本
const newMaterial = child.material.clone();
child.material = newMaterial;















![[C++]——同步异步日志系统(3)](https://img-blog.csdnimg.cn/direct/6927dea6f7854ecaad59bd69b9bb44b4.png)