文档相关链接
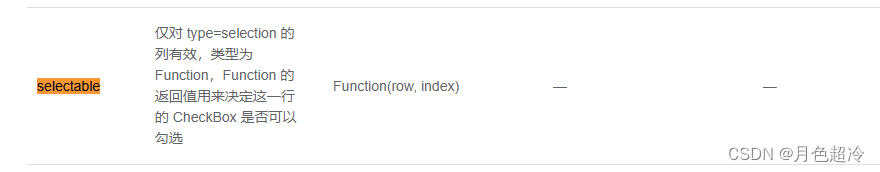
el-table多选官方文档

用法
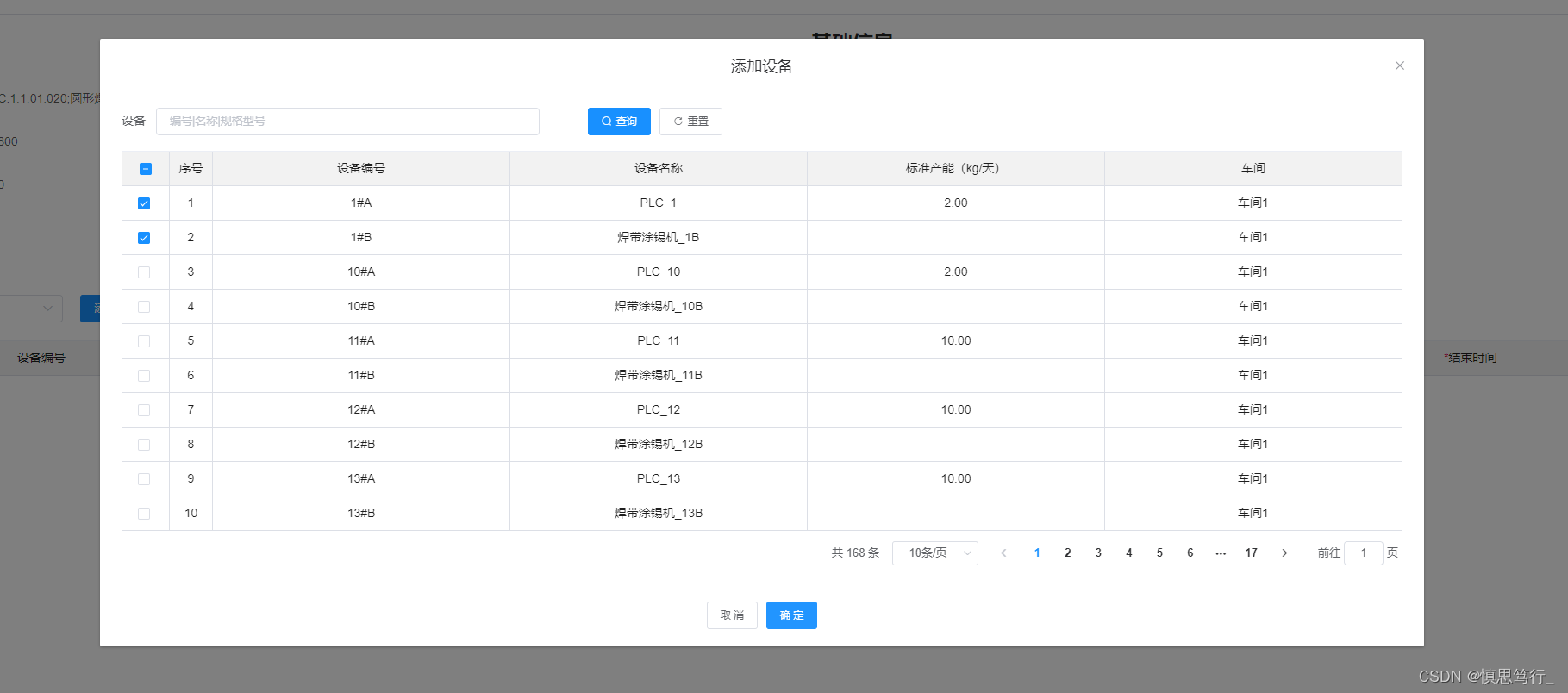
<el-table-column type="selection" width="55" :selectable="selectable"></el-table-column>
selectable(row, index) {
// row当前列队数据
if (row.disabled) {
// 判断条件
return false; // 灰掉 不可选
} else {
return true // 可选
}
},