一、概述
1、QIFW是一款基于QT框架开发的跨平台安装框架。QIFW是QT Installer FrameWork的缩写,支持Windows、Linux和macos等多种平台。QIFW可以帮助开发者创建自己的安装程序,将它们打包到通用的安装包中,并提供可视化的界面进行安装。
二、安装QIFW
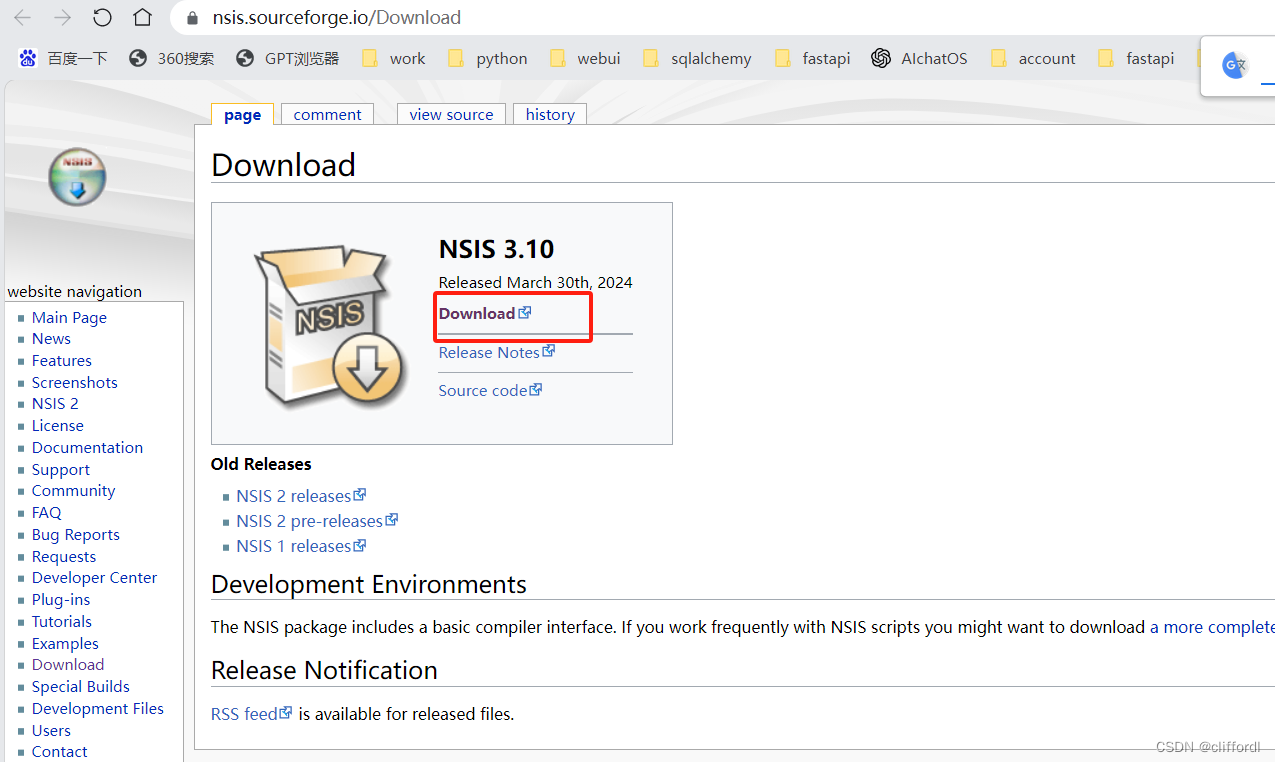
1、下装QIFW


2、双击下装的exe,进行安装
3、选择目录

4、剩下默认安装

三、 准备程序安装包


四、开始制作软件安装包
1、创建一个目录,用来制作软件安装包

2、将我们的安装QIFW 拷到这里

3、将我们打包的程序整个拷贝到里面

4、创建config目录,注意名称不要错

4、在config目录里面创建一个config.xml配置文件

5、config里面的代码
<?xml version="1.0" encoding="UTF-8"?>
<Installer>
<Name>app</Name>
<Version>1.0.0</Version>
<Title>app Installer </Title>
<Publisher>app</Publisher>
<StartMenuDir>app</StartMenuDir>
<TargetDir>@rootDir@/app</TargetDir>
</Installer>< Name> :软件名称
< Version> :版本号
< Title>: 安装程序窗口标题
< Publisher> :发布者名称
< StartMenuDir>: 要生成的windows开始菜单目录
< TargetDir> :默认安装路径
6、创建一个packages包目录

7、 在packages目录里面创建一个新子目录,名称为我们软件包的名称, 即app
、
8、在上一步创键的目录里面创建一个data和meta文件夹

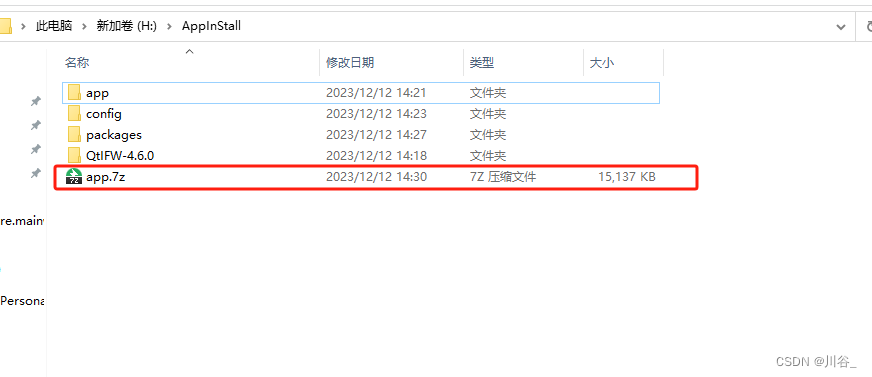
9、将我们的打包程序压缩为7z格式的压缩包
10、将这个压缩包放到第8步里面data的目录里面

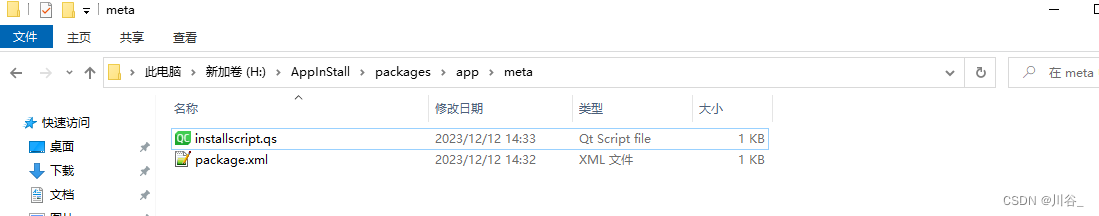
11、 在第8步的meta文件夹里面创建一个package.xml和安装脚本installscript.qs

package.xml代码
<?xml version="1.0" encoding="UTF-8"?>
<Package>
<DisplayName>app</DisplayName>
<Description>需要安装的组件</Description>
<Version>1.0.0-1</Version>
<ReleaseDate></ReleaseDate>
<Default>script</Default>
<Script>installscript.qs</Script>
<ForcedInstallation>true</ForcedInstallation>
</Package>
installscript.qs代码
function Component()
{
}
function operationForWindows()
{
component.addOperation("CreateShortcut", "@TargetDir@\\app.exe", "@TargetDir@\\app.lnk",
"workingDirectory=@TargetDir@", "iconPath=@TargetDir@\\app.png",s
"iconId=0", "description=start app");
var desktoppath = QDesktopServices.storageLocation(0);
component.addOperation("Copy", "@TargetDir@\\app.lnk", desktoppath +"\\app.lnk");
}
Component.prototype.createOperations = function()
{
component.createOperations();
operationForWindows();
}
12、打开终端


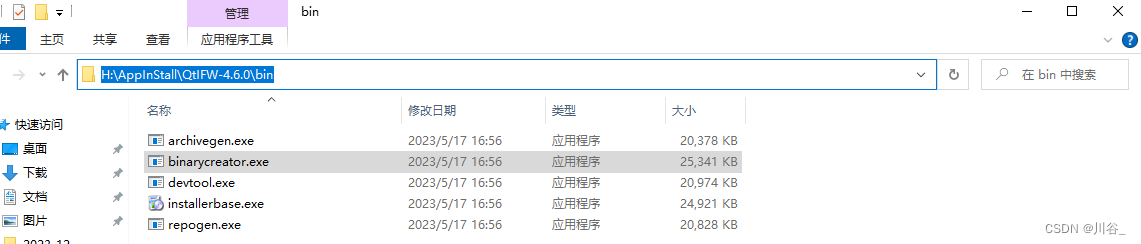
13、找到制作软件包程序,并将路径考到命令行


14、拷贝命令
binarycreator -f -c config/config.xml -p packages app -v15、执行命令

 16、安装包已经生成了
16、安装包已经生成了

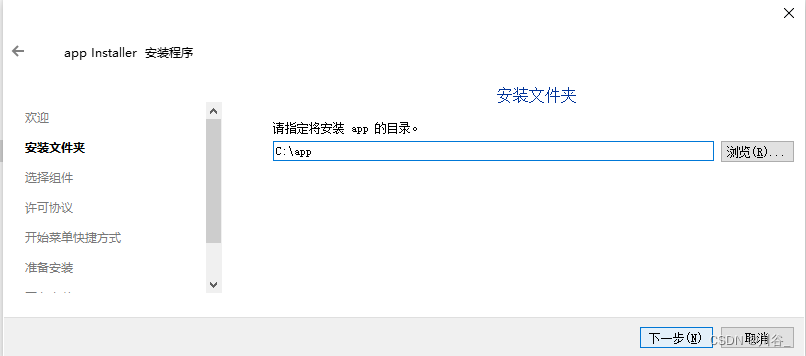
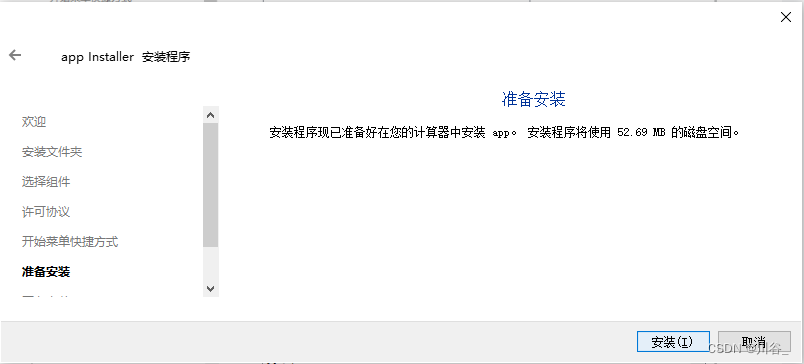
17、双击app.exe






18、快捷方式已经在桌面生成好了

19、双击运行
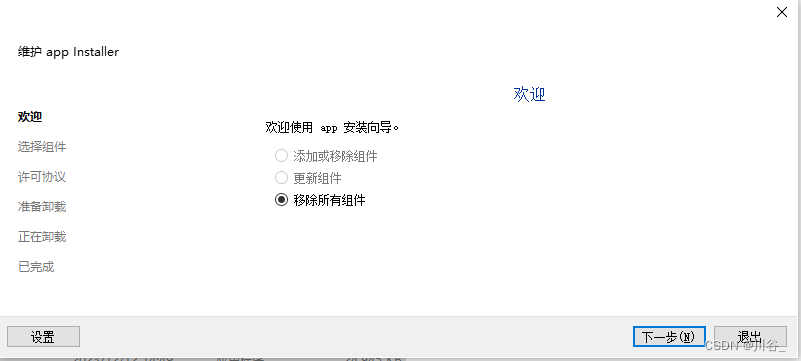
 20、卸载软件,找到软件的安装目录
20、卸载软件,找到软件的安装目录















































![[GFCTF 2021]文件查看器](https://img-blog.csdnimg.cn/direct/5a20103af43e4bba9d4604ceae197f70.png)