<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<link rel="stylesheet" type="text/css" href="/cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css" />
</head>
<body>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#section1">Section1</a></li>
<li ><a href="#section2">Section2</a></li>
<li ><a href="#section3">Section3</a></li>
</ul>
<div class="tab-content">
<div id="section1" class="tab-pane in active">
<h2>section1</h2>
<p>...</p>
</div>
<div id="section2" class="tab-pane">
<h2>Section2</h2>
<p>...</p>
</div>
<div id="section3" class="tab-pane">
<h2>Section3</h2>
<p>...</p>
</div>
</div>
<!-- 基础的Jquery -->
<script type="text/javascript" src="/cdn.bootcss.com/jquery/3.3.1/jquery.min.js" ></script>
<!-- 基础的bootstrap -->
<script type="text/javascript" src="/cdn.bootcss.com/bootstrap/3.3.2/js/bootstrap.min.js" ></script>
<script type="text/javascript">
$(function(){
var hash = window.location.hash;
hash && $('ul.nav a[href="'+hash+'"]').tab('show');
$("#myTab a").click(function(e){
$(this).tab('show');
});
});
</script>
</body>
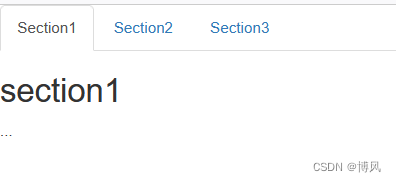
</html>效果图:

bootstrap和jQuery下载地址: