一、导语
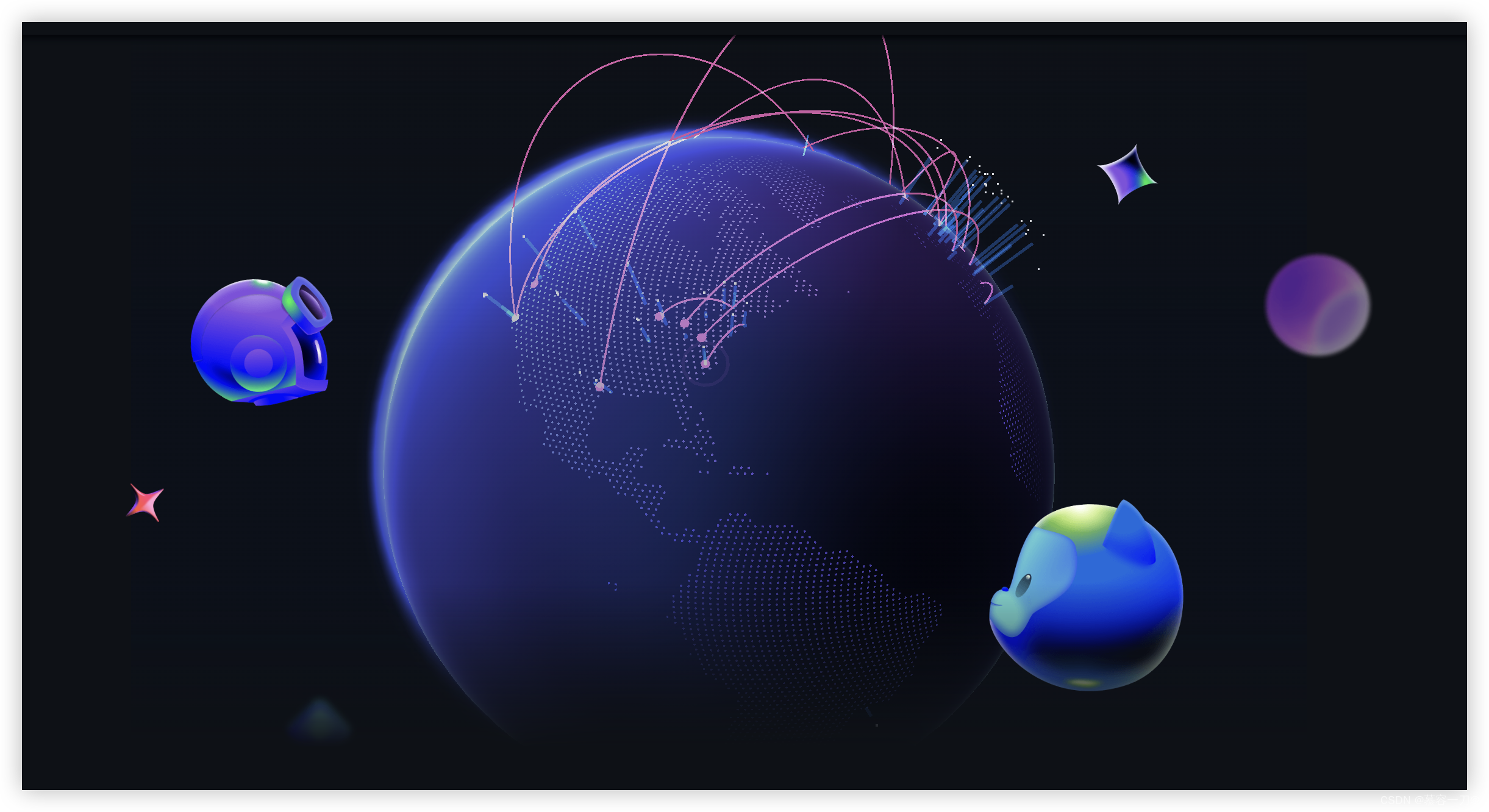
Github首页的地球动态飞线,大家都比较熟悉吧
二、分析
由大量随机的3点构造出贝塞尔曲线,然后开始从起点到终点的飞行后,然后再从起点到终点的消失,就此完成整个过程
三、基础代码
createCurve(startPoint, endPoint) {
// 创建一个贝塞尔曲线
startPoint = new THREE.Vector3(startPoint.x, 4, startPoint.z)
const endPoints = new THREE.Vector3(endPoint.x, 4, endPoint.z)
const center = new THREE.Vector3()
center.lerpVectors(startPoint, endPoints, 0.5)
console.log('center: ', center)
center.y += 3.0
const curve = new THREE.QuadraticBezierCurve3(startPoint, center, endPoints)
// 获取数组点
this.points = curve.getPoints(100)
this.curveGeometry = new LineGeometry()
// 设置起始点
this.curveGeometry.setPositions([startPoint.x, startPoint.y, this.startPoint.z])
this.lineMaterial = new LineMaterial({
color: new THREE.Color('#993399'),
linewidth: 2,
dashed: false
})
this.lineMaterial.resolution.set(window.innerWidth, window.innerHeight)
this.curveObject = new Line2(this.curveGeometry, this.lineMaterial)
this.scene.add(this.curveObject)
}