1.概念:
本质上, webpack是一个现代JavaScript应用程序的静态模块打包器,当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle;
四个核心概念:
(1)入口(entry): 指 示w ebpack应该使用哪个模块,来作为构建起内部依赖图的开始;进入入口起点后,webpack会找出有哪些模块和库是入口起点(直接和间接)依赖的;
每个依赖随机被处理,最后输出到称之为bundles的文件中;
可以 通过在webpack配置中配置entry属性,来指定一个入口起点(或多个入口起点),默认值是./src
文件:webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js'};
(2)输出(output): output属性告诉webpack在哪里输出它所创建的bundles,以及如何命名这些文件,默认值为./dist。
基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中,你可以 通过在配置中指定一个 output字段,来配置这些处理过程:
const path = require('path'); //Node.js核心模块,用于操作文件路径
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
}};
(3)loader:让webpack能够去处理那些非JavaScript文件(webpack自身只理解JavaScript). loader可以将所有类型的文件转换为webpack能够处理的有效模块,然后就可以利用webpack的打包能力,对它们进行处理;
本质上,webpack loader将所有类型的文件,转换为应用程序的依赖图(和最终的bundle)可以直接引用的模块
在更高层面,在webpack的配置好中loader有两个小目标:
*****test属性,用于 标识出应该被对应的loader进行转换的某个或某些文件
*****use属性,表示进行转换时,应该使用哪个loader
const path = require('path');
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: { //告诉webpack编译器:嘿,webpack编译器,当你碰到在 require()/import 语句中被解析为 ".txt"的路径时,在你对它打包之前,先使用raw-loader转换一下
rules: [
{ test: /\.txt$/, use: 'raw-loader' } //重要的是要记得,在webpack配置中定义的loader时,要定义的module.rules中,而不是rules
]
}};
module.exports = config;
(4)插件(plugins):插件可以执行的范围是:从打包优化和压缩,一直到重新定义环境中的变量; 插件接口功能极其强大,可以用来处理各种各样的任务;
想要使用一个插件,你 只需要 require()它,然后把它添加到 plugins数组中,这时就需要通过使用 new 操作符来创建它的一个实例
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]};
module.exports = config;
2.webpack构建流程:
(1)解析webpack配置参数, 合并从shell传入和webpack.config.js文件里配置的参数,生产最后的配置结果
(2)注册所有配置的插件,好让 插件监听webpack构建生命周期的事件节点,以做出对应的反应
(4)在解析文件递归的过程中根据文件类型和loader配置找出合适的loader用来对文件进行转换
(5)递归完后得到每个文件的最终结果,根据entry配置生成代码块chunk
(6)输出所有chunk到文件系统
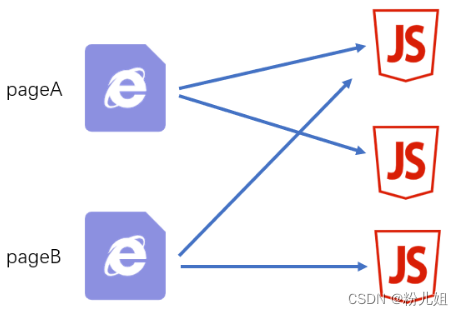
3.单页应用:
(1)一个单页应用需要配置一个entry 指明执行入口,webpack会为entry 生成一个包含这个入口所有依赖的chunk,但要让它在浏览器里跑起来还需要一个HTML文件来加载chunk生成的js文件,如果提取出了css还需要让HTML文件引入提取出的css, web-webpack-plugin里的WebPlugin可以自动完成这些工作;
const { WebPlugin } = require('web-webpack-plugin');
module.exports = {
entry: {
app: './src/doc/index.js',
},
plugins: [
// 一个WebPlugin对应生成一个html文件
new WebPlugin({
//输出的html文件名称
filename: 'index.html',
//这个html依赖的`entry`
requires: ['app'], //指明这个HTML依赖哪些entry,entry生成的js和css会自动注入到HTML里
}),
],
};
(2)可以配置这些资源的注入方式,支持如下属性:
*****_dist :只是在生产环境下才引入该资源
*****_dev : 只有在开发环境下才引入该资源
*****_inline: 把该资源的内容潜入到html里
*****_ie :只有IE浏览器才需要引入的资源
new WebPlugin({
filename: 'index.html',
requires: {
app:{
_dist:true,
_inline:false,
}
},
}),
4.一个项目管理多个单页应用:
(1)一般项目里会包含多个单页应用,虽然多个单页应用也可以合并成一个但是这样做会导致用户没访问的部分也加载了,如果项目里有很多个单页应用,为每个单页应用配置一个entry 和 WebPlugin?如果项目又新增一个单页应用,又去新增webpack配置?这样做太麻烦了, web-webpack-plugin里的AutoWebPlugin可以方便的解决这些问题;
module.exports = {
plugins: [
// 所有页面的入口目录
new AutoWebPlugin('./src/'),
]
};
AutoWebPlugin会把 ./src/目录下所有每个文件夹作为一个单页页面的入口, 自动为所有的页面入口配置一个WebPlugin输出对应的html。要新增一个页面就在 ./src/下新建一个文件夹包含这个单页应用所依赖的代码,A






















![NSS [NSSCTF 2022 Spring Recruit]babyphp](https://img-blog.csdnimg.cn/img_convert/420569410abad3dfd216c149421824ff.png)








![[gRPC实现go调用go]](https://img-blog.csdnimg.cn/direct/15762d8d50034de5b7ded5ea69d8c1f3.png)