SAPUI5 指出多种VIEW类型,包括XML,HTML,JavaScript
推荐使用XML,因为可读性更高
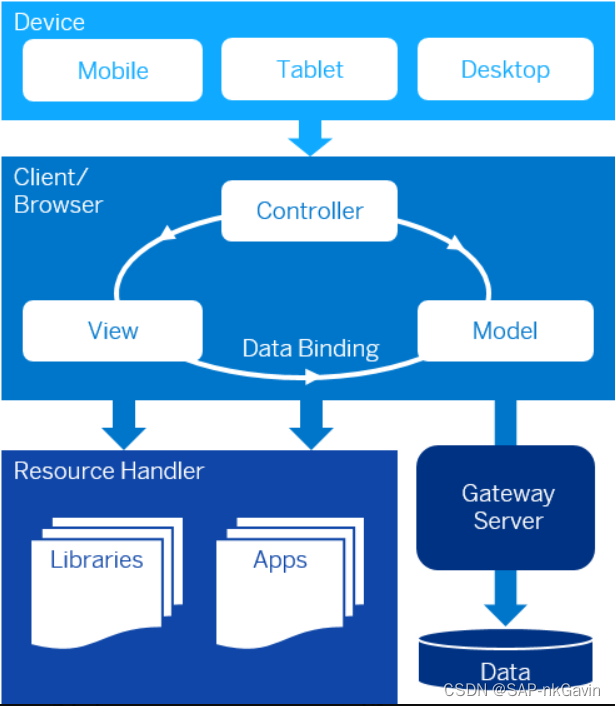
我们提前介绍一下MVC架构。
MVC是一种软件架构模式,它包括三个主要组件:模型(Model)、视图(View)和控制器(Controller)。这三个组件分别负责处理应用程序的数据、用户界面和用户输入。MVC的设计目的是将应用程序的逻辑和用户界面分离,以实现代码的重用、可维护性和可扩展性。该模式通常用于开发Web应用程序和桌面应用程序。
上一个章节,我们是使用了一个标准text控件去输出一句hello word
那么为了符合MVC架构,我们在这个章节,我们将输出的这部分内容,放在VIEW.XML中
webapp/view/App.view.xml
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Text text="Hello World"/>
</mvc:View>
新建完成之后,我们需要去修改index.js 去告诉程序,在哪里加载view
webapp/index.js
sap.ui.define([
"sap/ui/core/mvc/XMLView"
], (XMLView) => {
"use strict";
XMLView.create({
viewName: "ui5.walkthrough.view.App"
}).then((oView) => oView.placeAt("content"));
});
一些注意点:
Conventions
View names are capitalized
All views are stored in the
viewfolderNames of XML views always end with
*.view.xmlThe default XML namespace is
sap.mOther XML namespaces use the last part of the SAP namespace as alias (for example,
mvcforsap.ui.core.mvc)
这个章节的输出内容与上章节一致,只是实现方法不同,逐渐格式化