uniapp是否可以用elementUI等前端UI库
在PC端开发uniapp,可以用elementUI,因为elementUI就是PC端的。
在使用uniapp,选择vue2.0时,实测可以用nodejs16的版本。
使用方法和步骤
1、新建uniapp的默认模板(空白模板),创建时,选择vue2的模板(默认),如果是vue3,可以用element plus版本
2、安装elementUI
在项目根目录下运行如下指令
# 该指令安装后,自动会写入到package.json的dependencies中,所以,不需要加 -S
npm install element-ui
如果项目没有package.json。它会自动创建一个
3、在main.js中导入elementUI
// 引入elementUI开发
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
4、接下来就可以通过查阅elementUI官网,将该组件代码复制到uniapp的页面或组件中使用了。
比如,你可以复制如下代码到uniapp的pages/index/index.vue这个页面中,
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
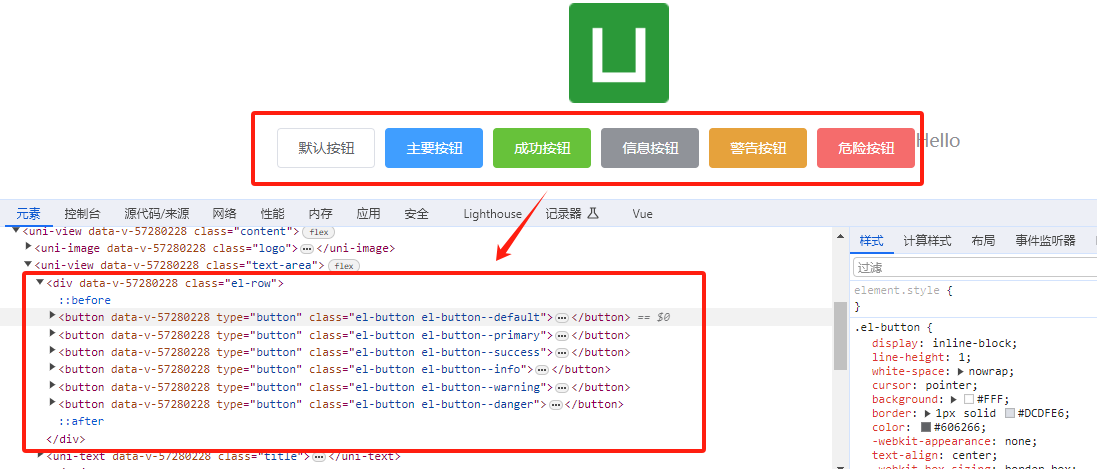
5、在HbuilderX中,启动该项目,并且在浏览器中打开,就可以看到如下效果了

渲染出来的效果,可以看到uniapp并没有将elementUI的组件转为uni-view等标签。
问题
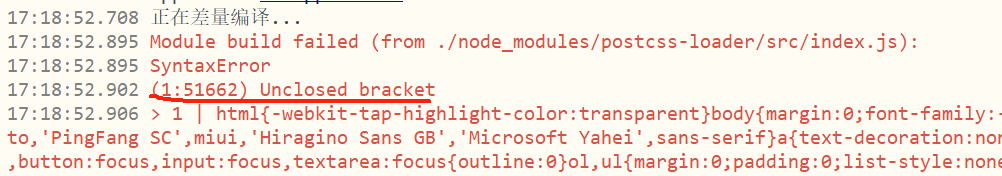
前文也已经说了,如果你在uniapp中使用了elementUI,是无法跨多端使用的,比如在微信小程序无法使用,会报错。
所以本方案,只适用于使用uniapp进行开发学习或只开发PC端的项目,但是这样就没有意义了。
如何解决
1、如果要支持微信小程序,那么可以尝试使用vant的weapp版本。
2、到uniapp插件市场中查找适合的ui组件、ui框架、开发模板
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!