我这边是使用uniapp开发的华为快应用,我想实现的效果就是收藏功能,点击白色收藏,收藏变成红色,点击红色收藏变成白色收藏
![]()
<template>
<cover-view @click="collect">
<cover-image v-if="is_collect" src="./select_collect.png"></cover-image>
<cover-image v-else src="./collect.png"></cover-image>
</cover-view>
</template>
<script>
export default {
data() {
return {
// 收藏
is_collect: false,
}
},
methods: {
collect() {
this.is_collect = !this.is_collect
},
}
}
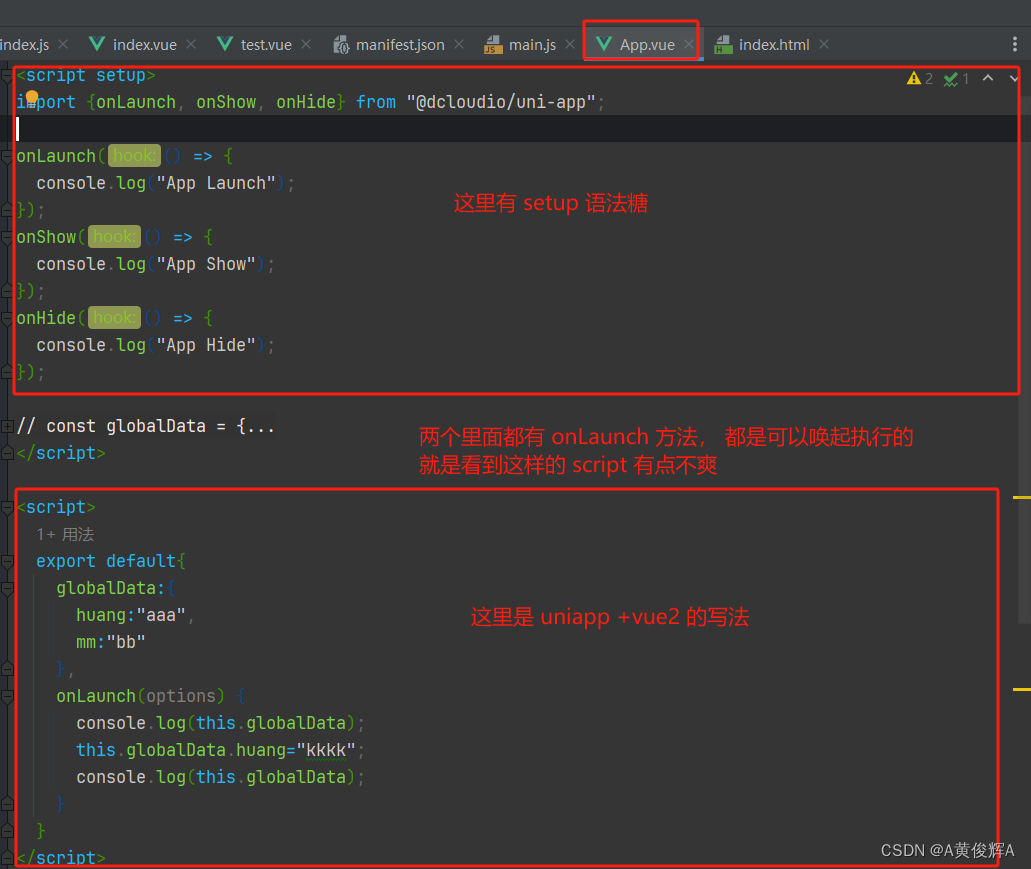
</script>然后我发现我这段在普通不过的代码实现不了,华为快应用显示的是我点击白色的收藏,闪现红色收藏再变成白色,这个给我整不会了
后面经过我的不懈努力,终于解决了
<cover-view @click="collect">
<cover-image v-if="is_collect" src="./select_collect.png"></cover-image>
<cover-view v-else>
<cover-image src="./collect.png"></cover-image>
</cover-view>
</cover-view>cover-image做显示与隐藏时,else层需要在cover-image外层包一个cover-view,
!!!!而且v-if层不能在外层包一个cover-view,否则效果就和闪现效果一样了



































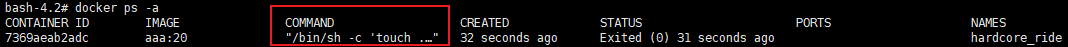
![BUUCTF-[GYCTF2020]FlaskApp flask爆破pin](https://img-blog.csdnimg.cn/direct/e294db54932142a78a02e769a10c52e5.png)









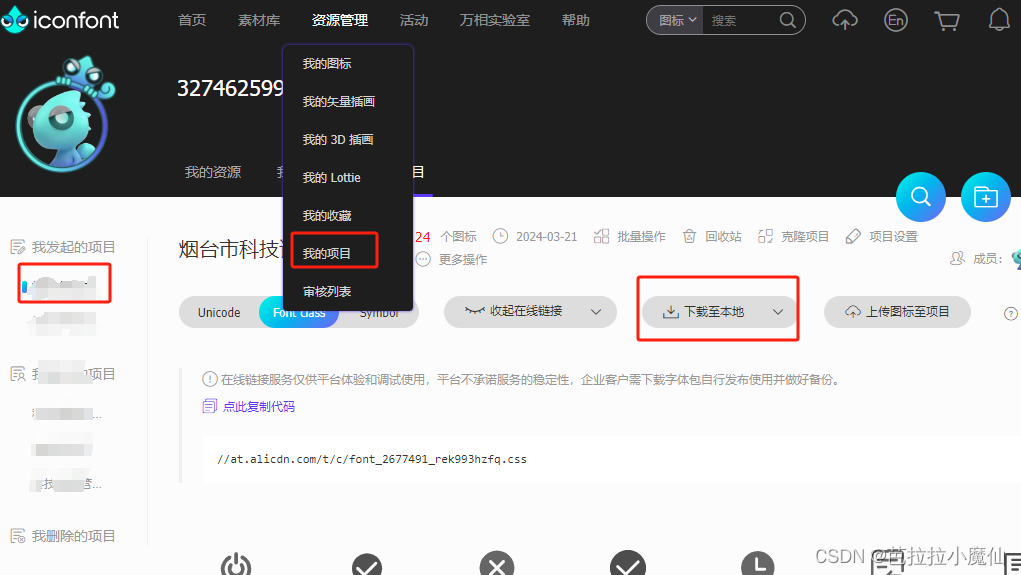
![Android Studio的笔记--String和byte[]](https://img-blog.csdnimg.cn/direct/552513c289664cd3adfd2a76f5128e5f.png)