写这篇博客的目的就是想说,react native 挺简单,但是大部分初级前端会被环境搭建给难住,从而放弃.
环境搭建
环境搭建其实说简单也挺简单的,有经验的前端直接翻看react native中文文档就行,直接按上面来肯定没错
以下以安卓开发,windows配置环境为例,来演示一遍
首先
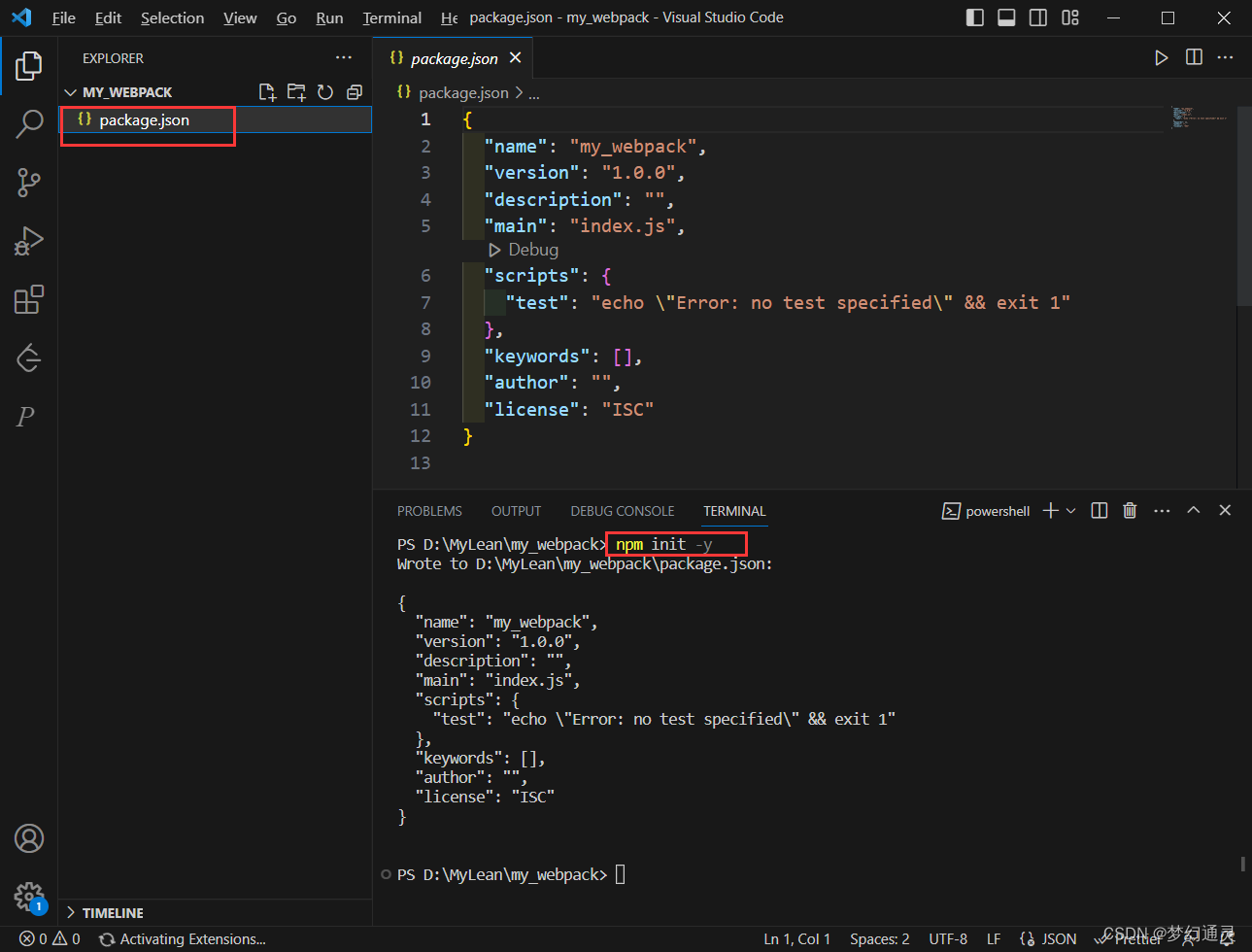
电脑上得有node环境和npm,yarn等随便一个包管理工具
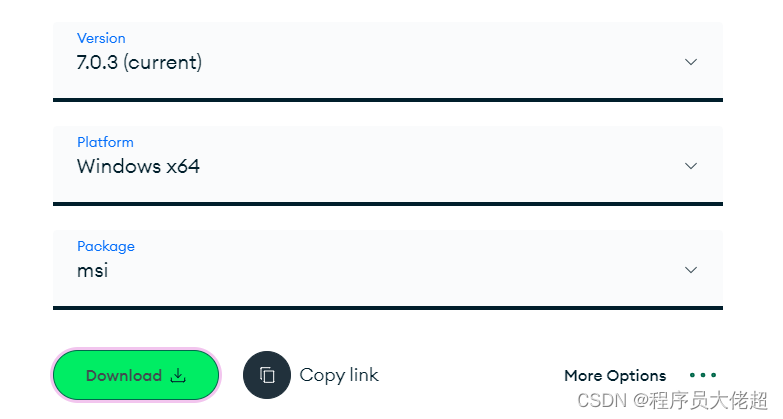
下载java JDK 目前native 要用11版本的jdk
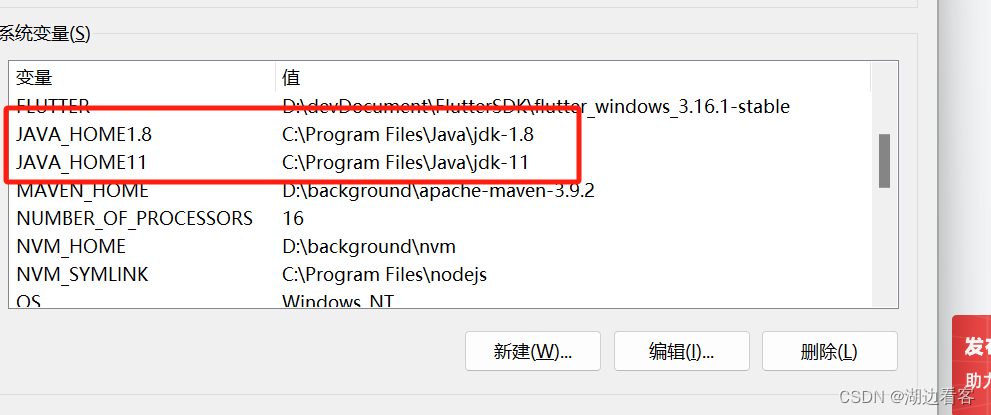
安装java的jdk得配置一下电脑的环境变量(我这里因为后端开发需要下载了两个版本)

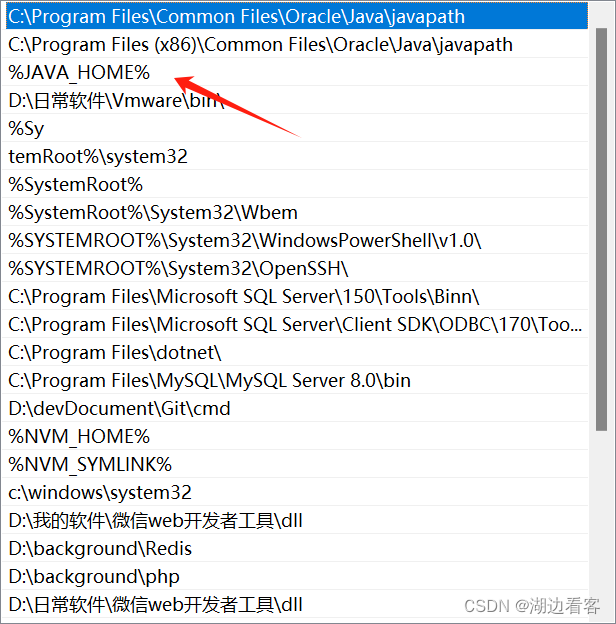
在path路径中也配置好(有点乱,可以自行百度配置)

第二步
去下载 Android Studio 和应用工具 - Android 开发者 | Android Developers网站下载安卓开发工具
就按native官网所说的安装
第三步
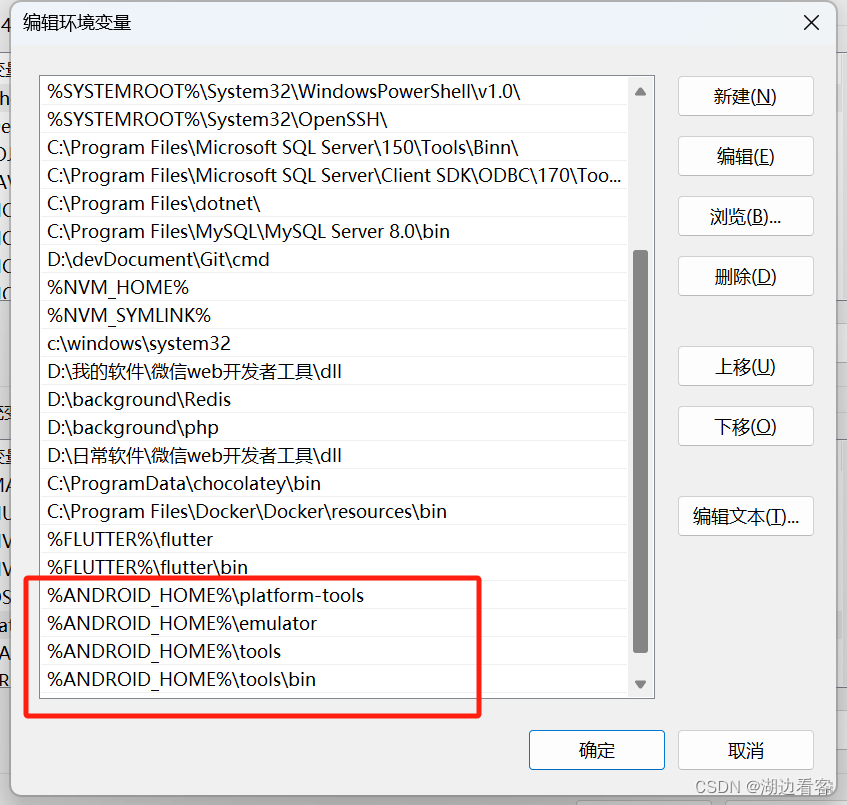
下载完之后,我们也需要配置一下android的环境变量
点击安卓开发工具的左上角设置进入这个页面找到这个,将这个路径copy下来


path

第四步
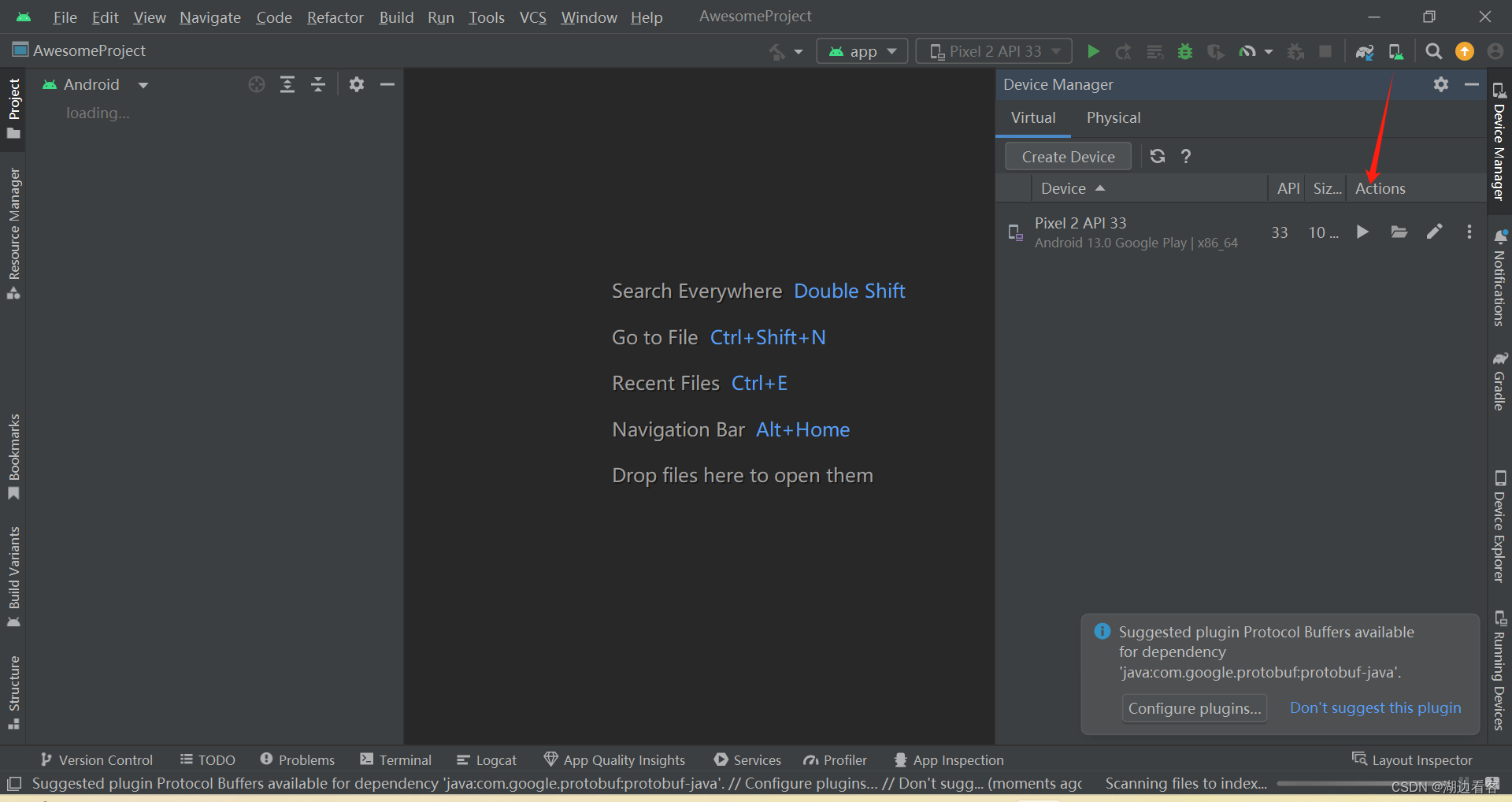
我们点击这里需要下载一个模拟器



第五步
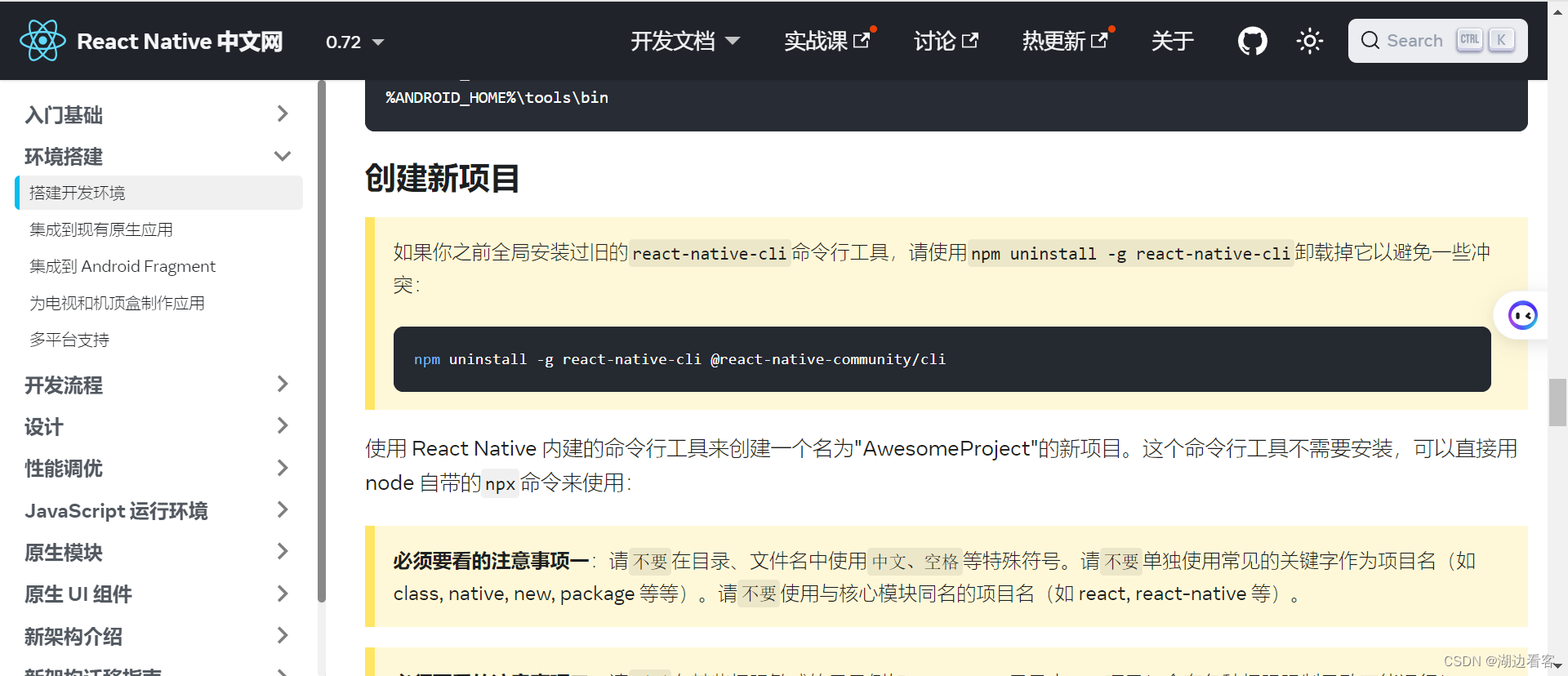
按照官网所说的创建一个新项目

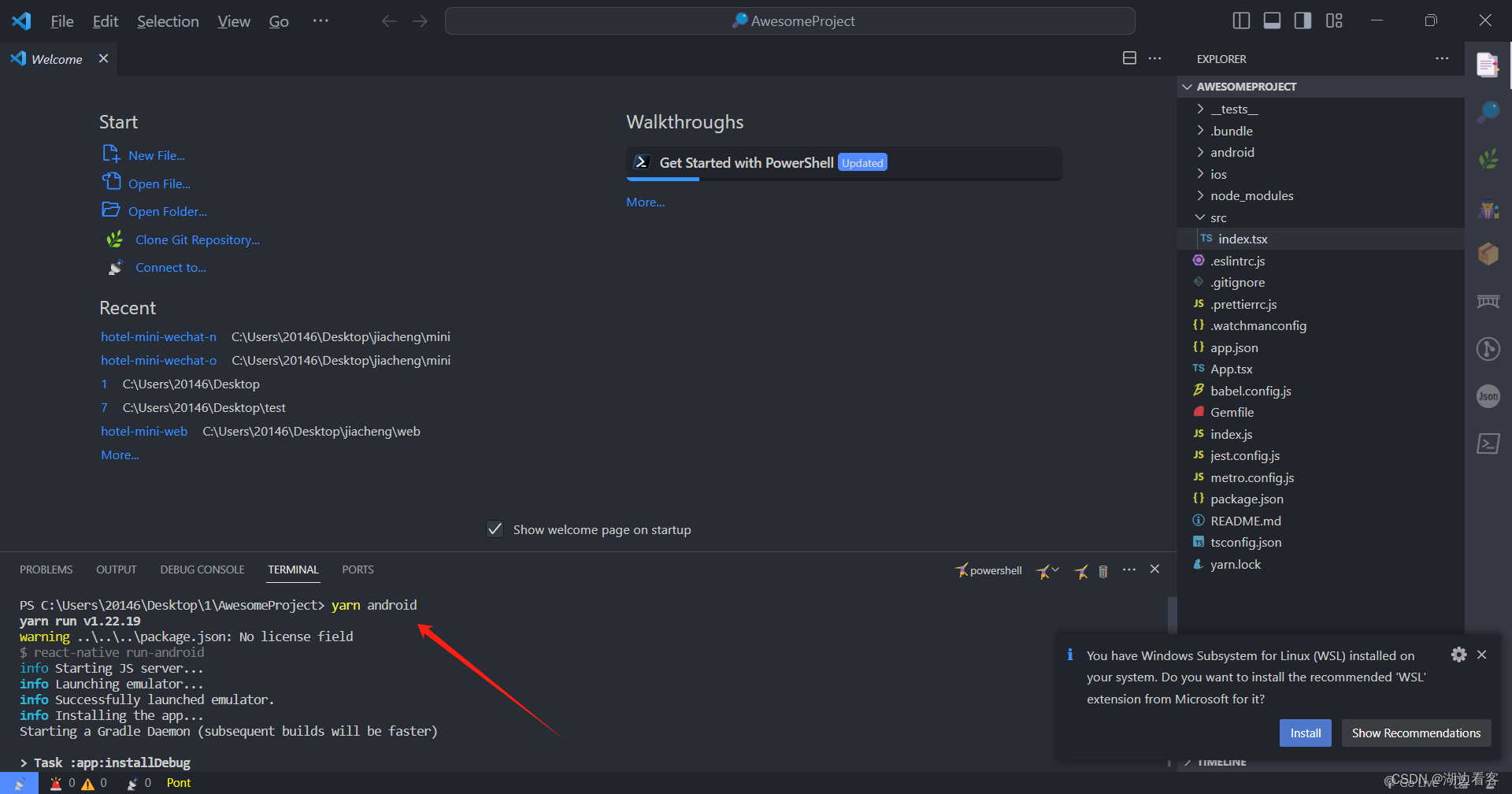
运行yarn android
 输入a
输入a
 然后
然后
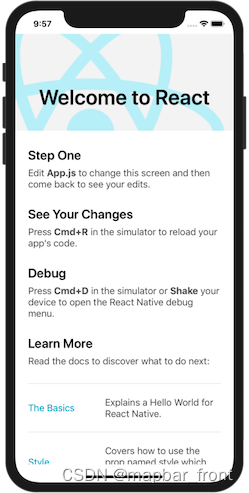
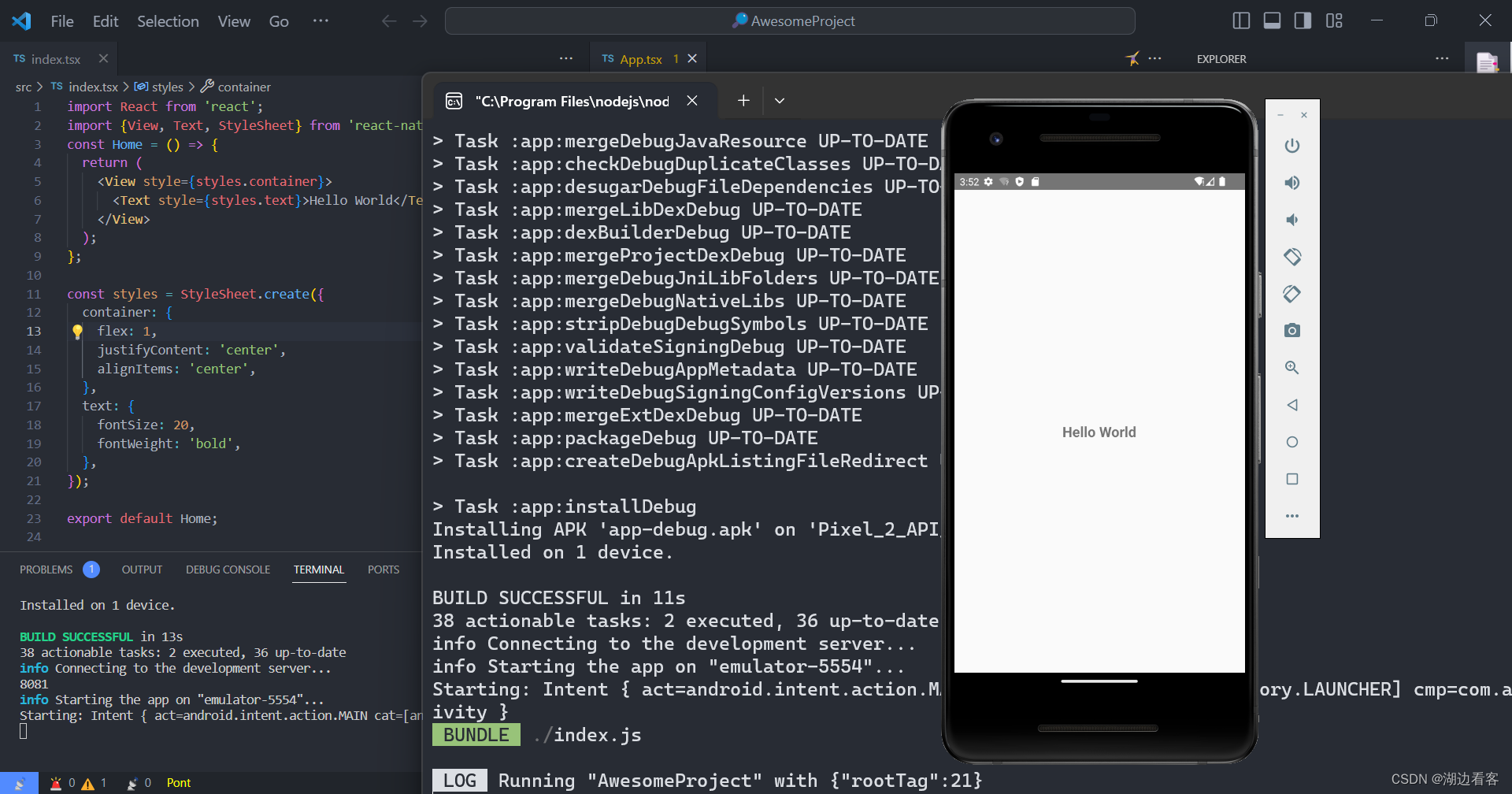
就启动成功了
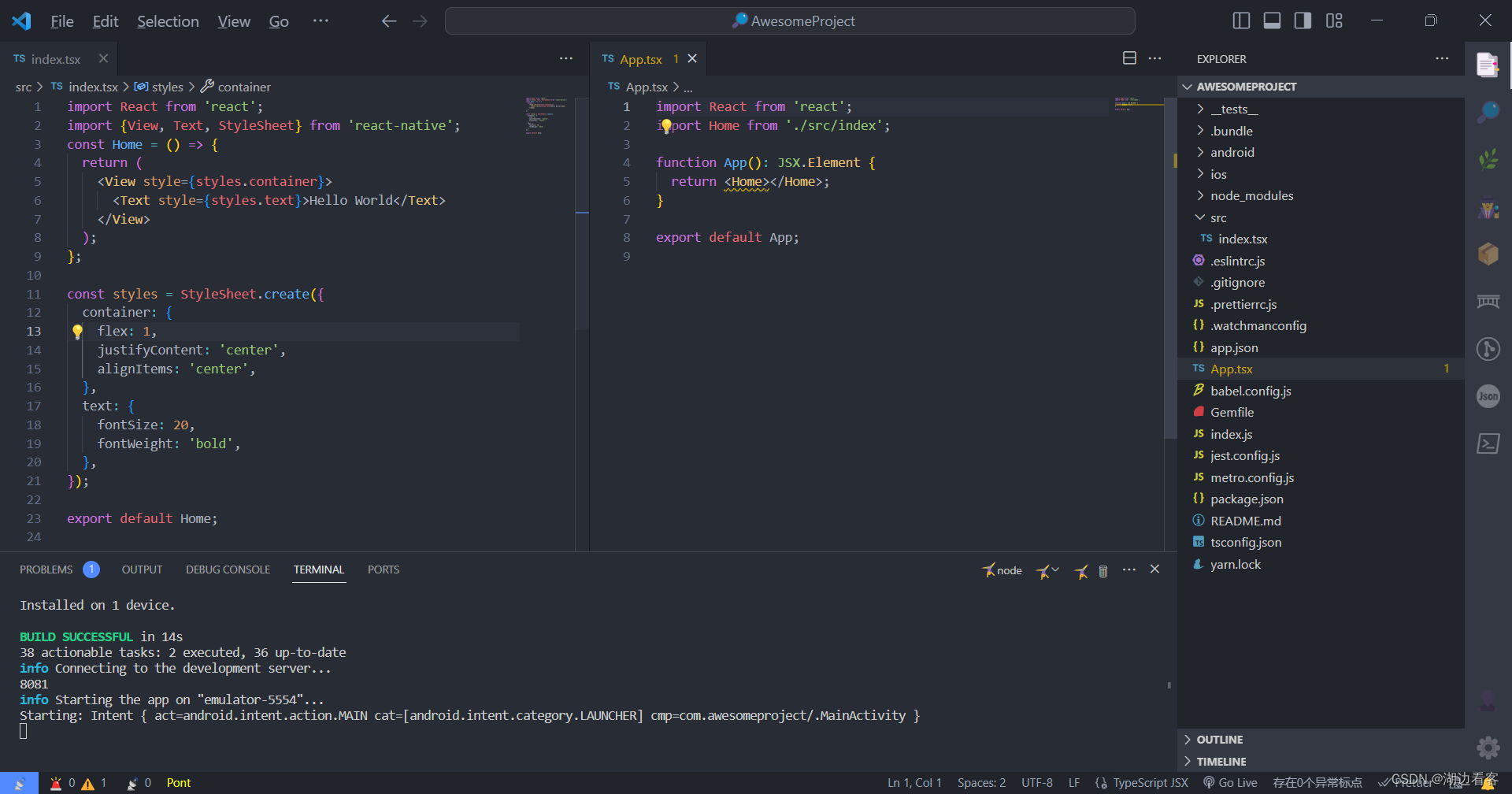
编写Hello World


App.tsx是入口文件
自己按着react语法 配合着react native官网就可以开干了
!!!