vue脚手架是vue官方提供的标准化开发工具(开发平台)
https://cli.vuejs.org/zh/guide/
安装CLI、使用CLI创建启动工程
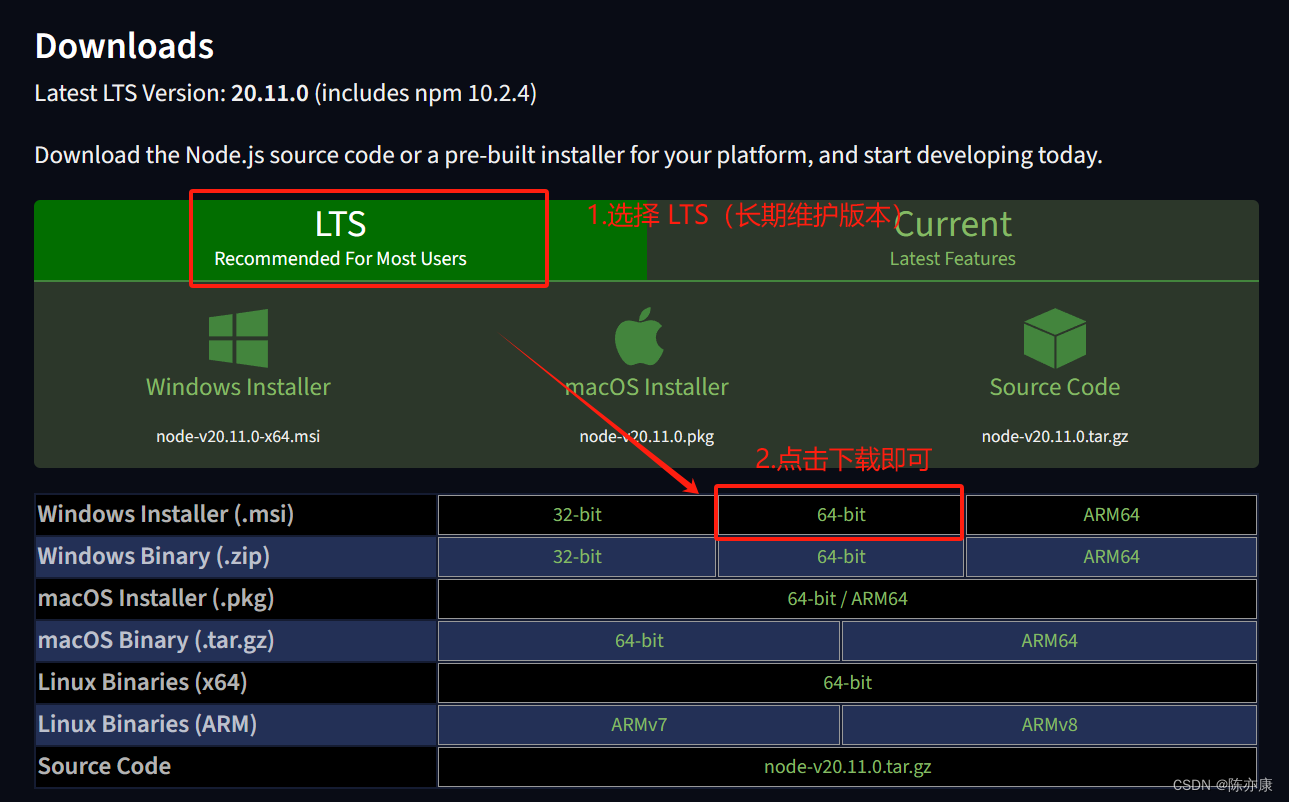
# 下载node.js
https://nodejs.cn/download/
# node.js:更换淘宝镜像源
npm config set registry https://registry.npm.taobao.org
# 管理员权限运行cmd
npm install -g vue
npm install -g @vue/cli
npm install -g @vue/cli-init
# 到你想创建项目的目录下,创建名为myproject的vue-cli项目, 注意开启管理员权限
vue create hello-world
# 选默认配置,如果卡住了就参考:https://blog.csdn.net/qq_37732761/article/details/115128877
# 用vscode打开项目
# 终端执行命令:
npm run serve
# 在 http://localhost:8080 就可以看到启动的Vue-cli项目

vue-cli 结构

package.json
在每个前端项目中,都有 package.json 文件,它是项目的配置文件,常见的配置有配置项目启动、打包命令,声明依赖包等。
package.json 文件是一个 JSON 对象,该对象的每一个成员就是当前项目的一项设置。具体细节可以看这个文章:https://zhuanlan.zhihu.com/p/553050986
package-lock.json
简单理解就是锁定dependencies的版本号。
一般来说前端的项目都有一个package.json文件管理依赖的版本号,在package.json文件里我们可以看到依赖的版本号前面一半有^和~这些符号。
^:锁定大版本号,比如是^6.2.2,会匹配所有6.x.x的版本,更新的时候会下载最新的版本号
~:锁定前面两个版本号,比如是^6.2.2,会匹配所有6.2.x的版本,更新的时候会下载最新的版本号
*:安装最新的版本号。
一般来说新建的项目是没有package-lock.json这个文件,执行npm install时候它会自动生成。
Vue.config.js
我目前只知道它可以做反向代理配置。后续再做补充吧。
https://blog.csdn.net/Lanna_w/article/details/120926928