文章目录
1. 环境信息
gitlab服务器: 4C8G
- 系统OS:Ubuntu 22.04.3 LTS
- gitlab:gitlab-jh-16.6
jenkins服务器: 4C8G
- jenkins : Version 2.426.1
- jenkins Plugin - GitLab Plugin:1.7.16
- Docker:version 25.0.0-beta.1, build 2b521e4
2. gitlab 部署
3. jenkins部署
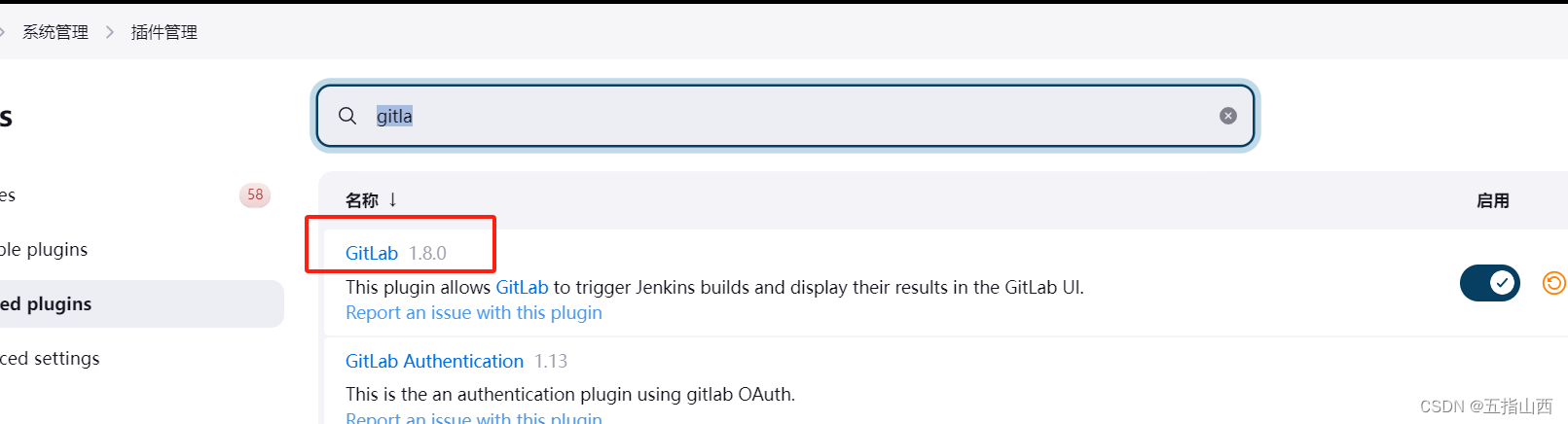
本案例基于docker部署jenkins,并安装
GitLab Plugin,安装操作如下:
mdkir /home/ubuntu/jenkins_home
chown -R 1000:1000 /home/ubuntu/jenkins_home
docker pull jenkins/jenkins:latest
docker tag jenkins/jenkins:latest jenkins/jenkins:2.426.1
docker run -itd -p 8080:8080 --restart=always --name=jenkins -v /home/ubuntu/jenkins_home/:/var/jenkins_home jenkins/jenkins:2.426.1
4. gitlab集成jenkins
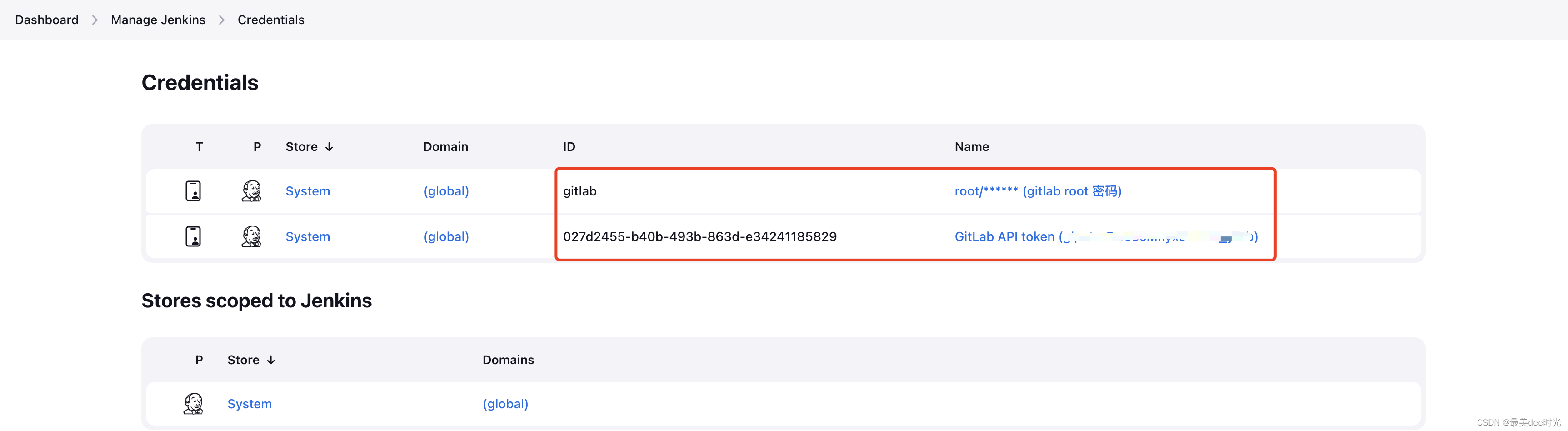
4.1 jenkins的凭据上保存gitlab的账号信息
可以是用户名和密码,也可以是个人token,建议两个都保存下即可,后面会有用到。
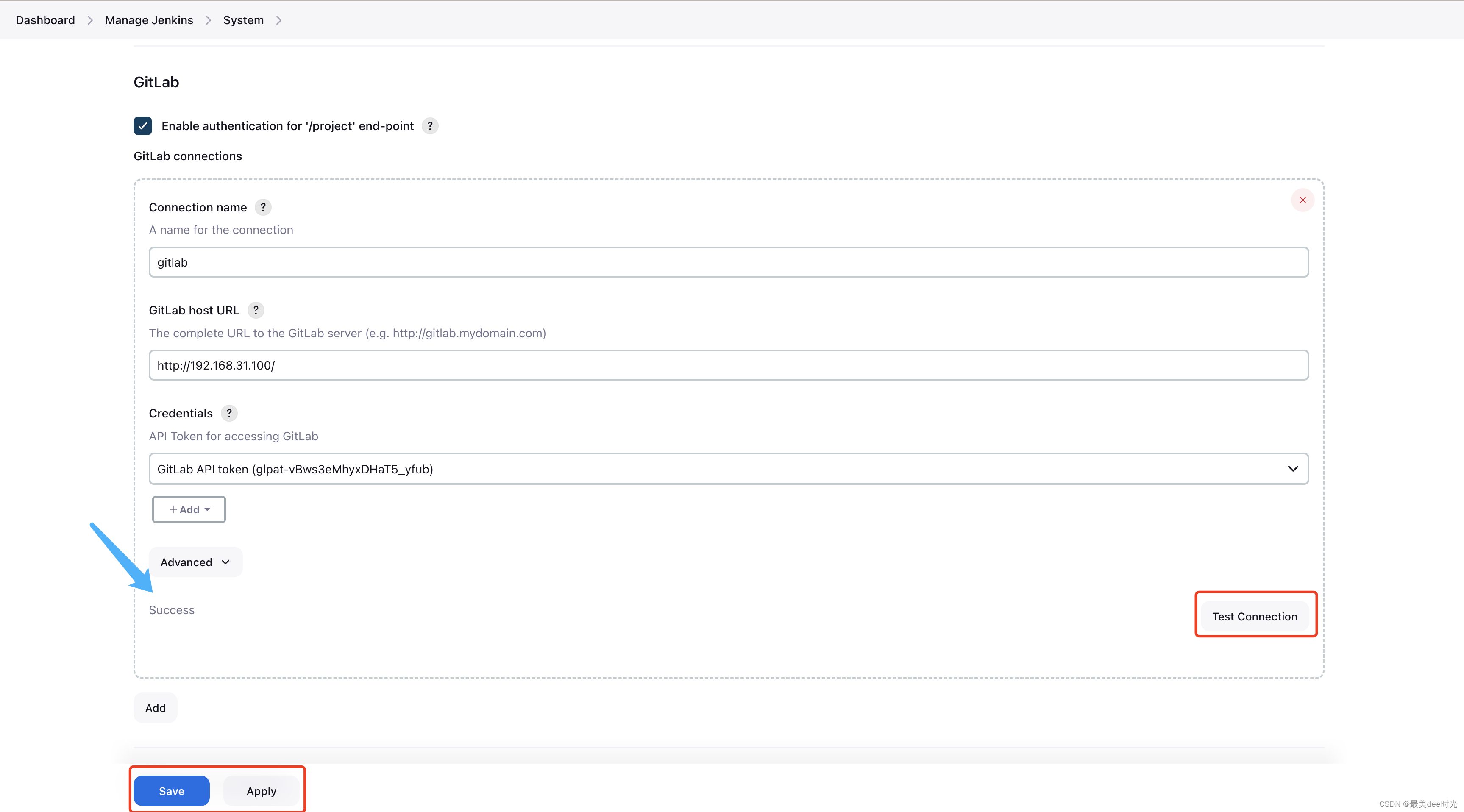
4.2 jenkins中配置gitlab的连接信息
此处需要gitlab的令牌token,并需要通过`Test Connection
4.3 编写jenkins上pipeline文件
updateGitlabCommitStatus 可以将jenkins的构建信息写到gitlab的流水线中
pipeline {
agent any
stages {
stage('pull code') {
steps {
script{
try{
updateGitlabCommitStatus name: 'code-checkout', state: 'running'
git branch: 'master', credentialsId: 'gitlab', url: 'http://192.168.31.100/ops/spring.git'
sh ''' env '''
updateGitlabCommitStatus name: 'code-checkout', state: 'success'
} catch (e) {
updateGitlabCommitStatus name: 'code-checkout', state: 'failed'
}
}
}
}
stage('build') {
steps {
script{
try{
updateGitlabCommitStatus name: 'code-build', state: 'running'
sh '''
ls -l
sleep 10
env
'''
updateGitlabCommitStatus name: 'code-build', state: 'success'
} catch (e) {
updateGitlabCommitStatus name: 'code-build', state: 'failed'
}
}
}
}
stage('test') {
steps {
script{
try{
updateGitlabCommitStatus name: 'code-test', state: 'running'
sh '''
ls -l
sleep 20
env
'''
updateGitlabCommitStatus name: 'code-test', state: 'success'
} catch (e) {
updateGitlabCommitStatus name: 'code-test', state: 'failed'
}
}
}
}
stage('deploy') {
steps {
script{
try{
updateGitlabCommitStatus name: 'code-deploy', state: 'running'
sh '''
ls -l
sleep 30
env
'''
updateGitlabCommitStatus name: 'code-deploy', state: 'success'
} catch (e) {
updateGitlabCommitStatus name: 'code-deploy', state: 'failed'
}
}
}
}
}
}
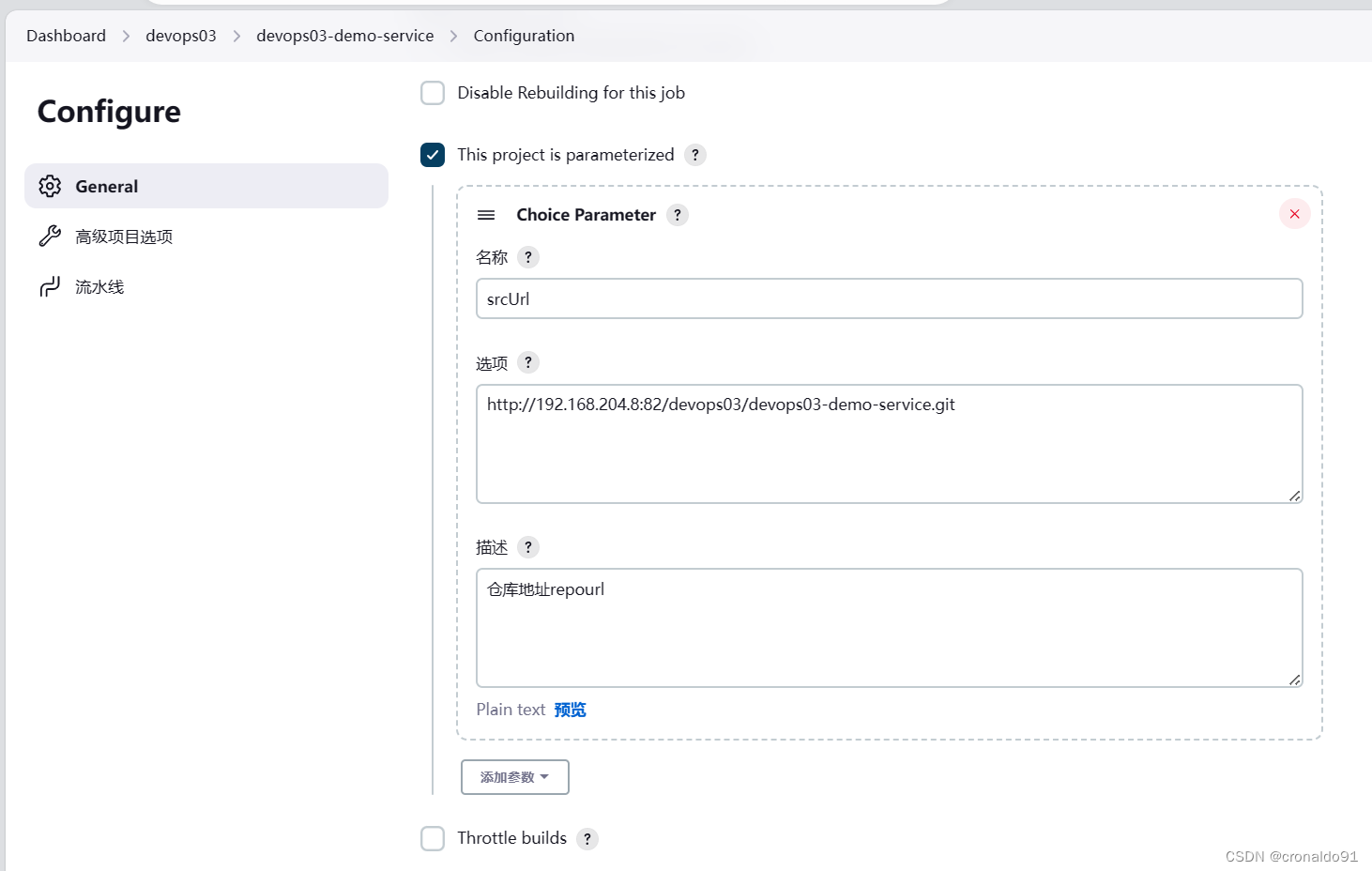
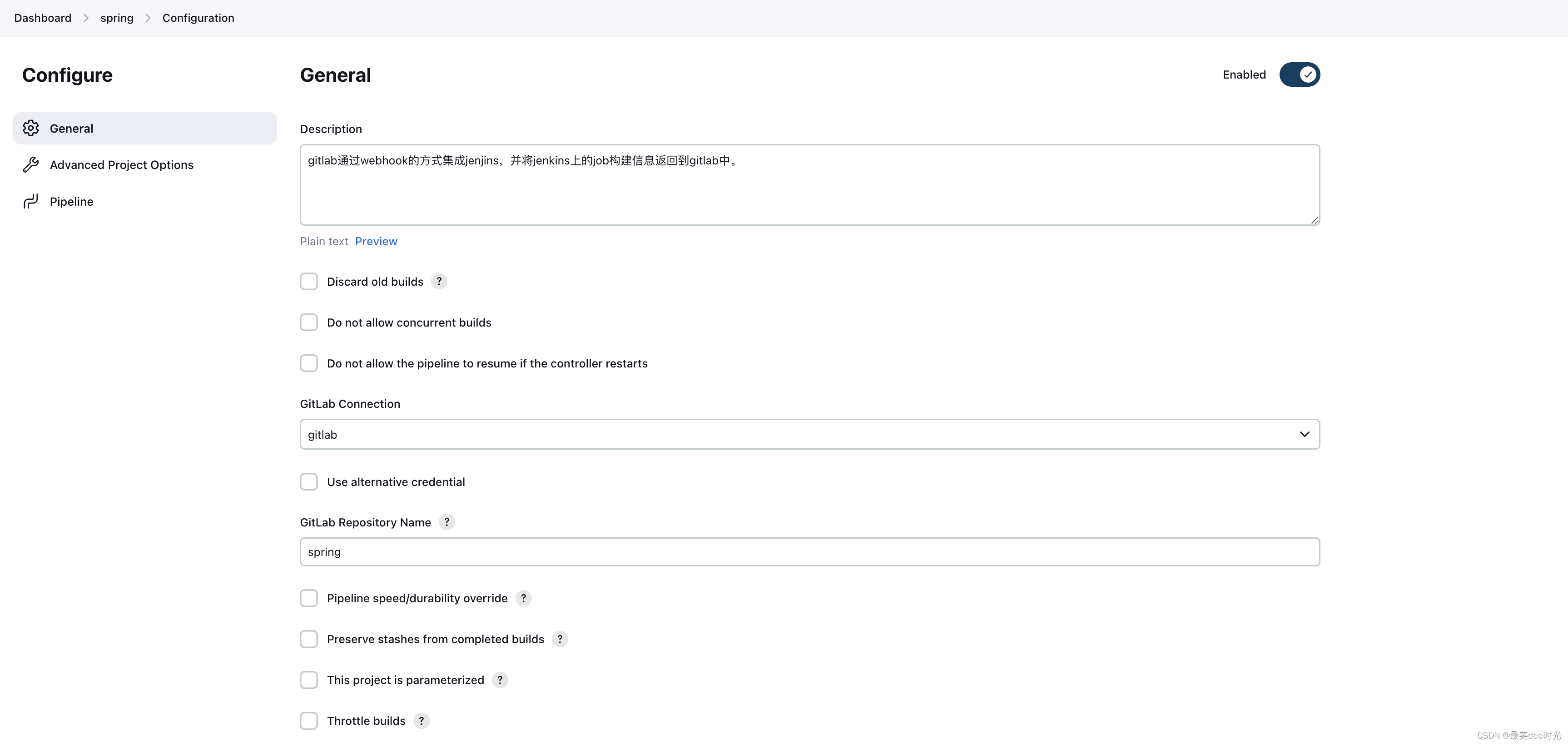
4.4 jenkins上创建pipeline项目
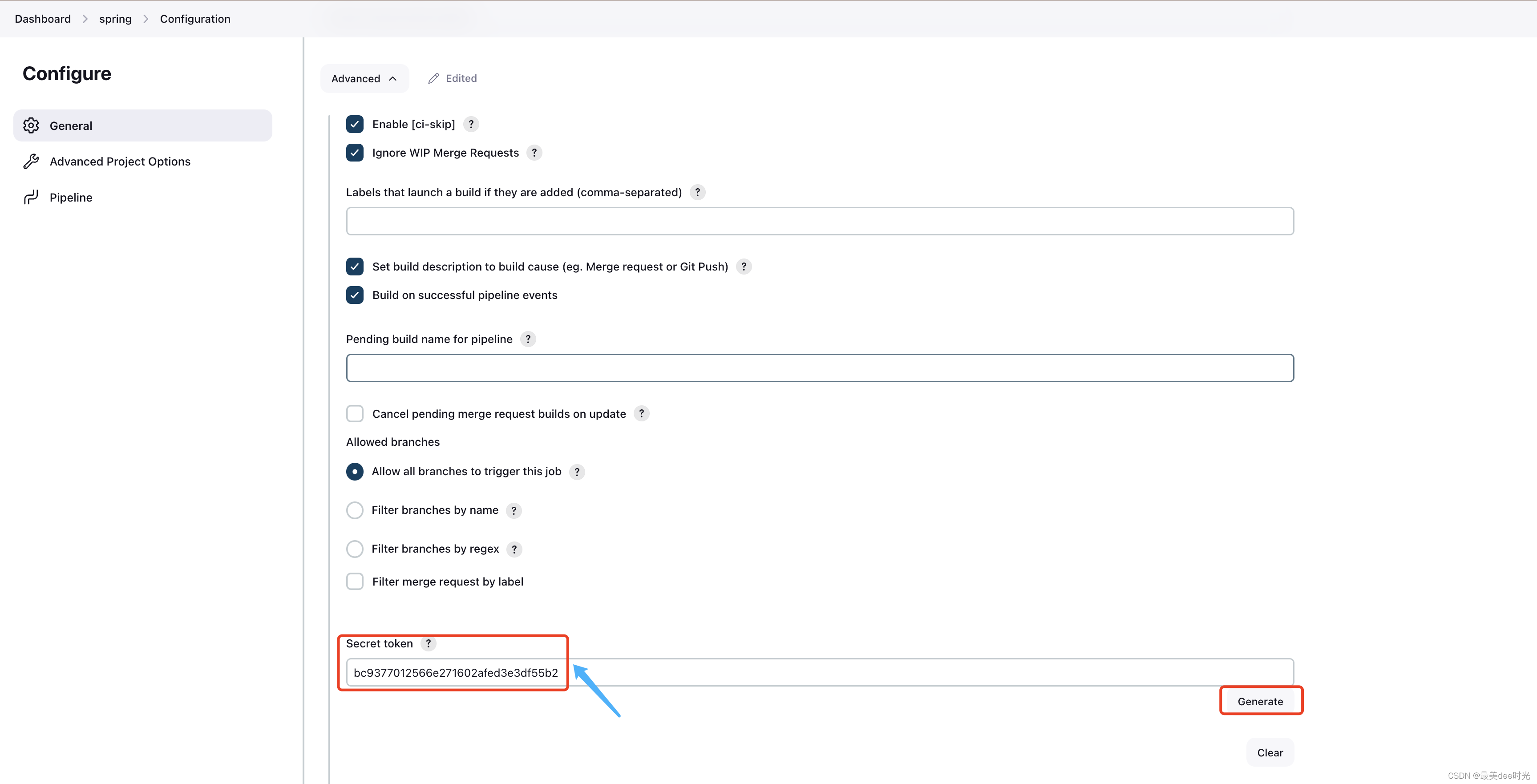
项目的描述信息

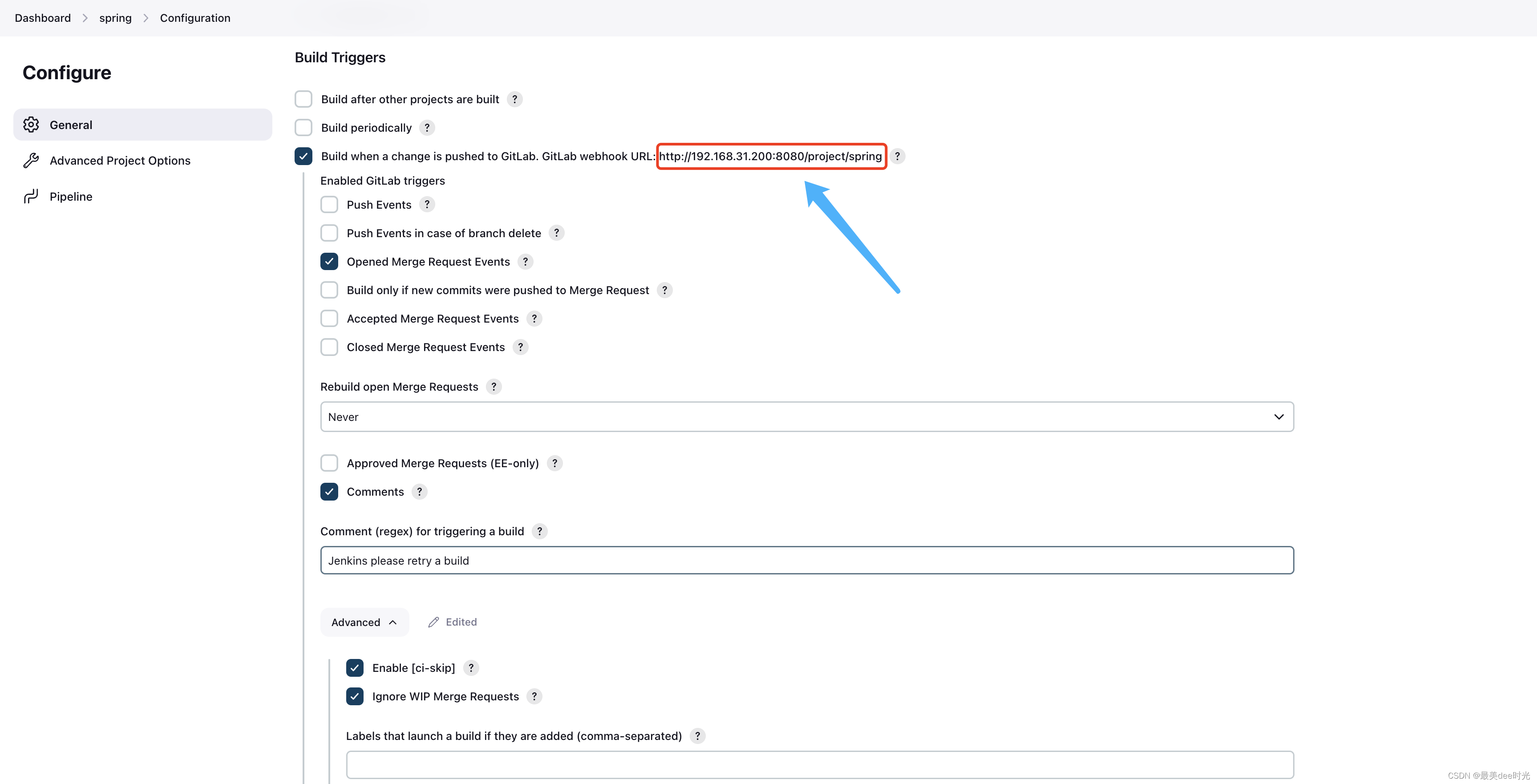
选择Build when a change is pushed to GitLab-pened Merge Request Events

点击Generate,并记录Secret token

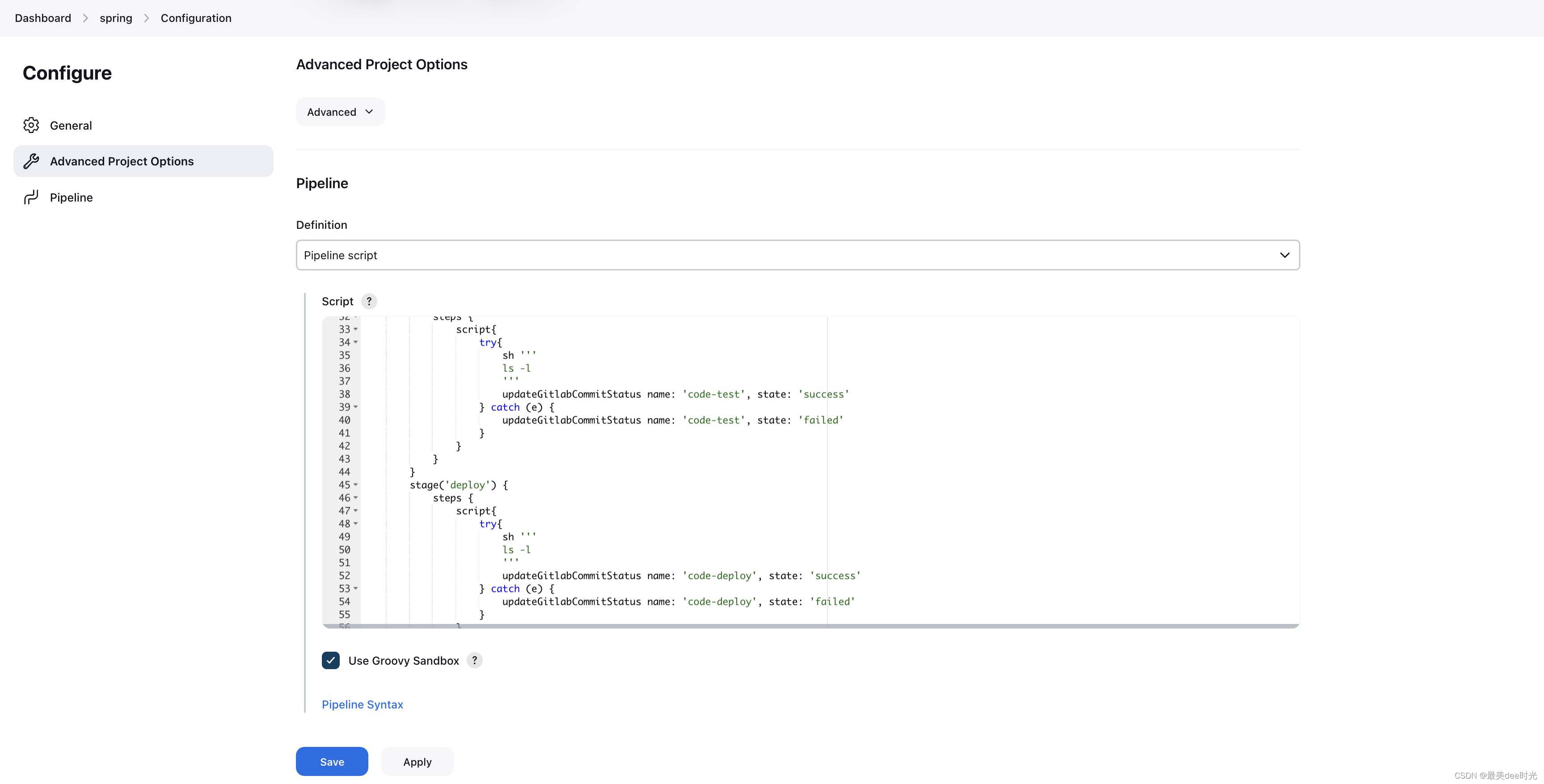
将pipeline文件里面的信息粘贴进去

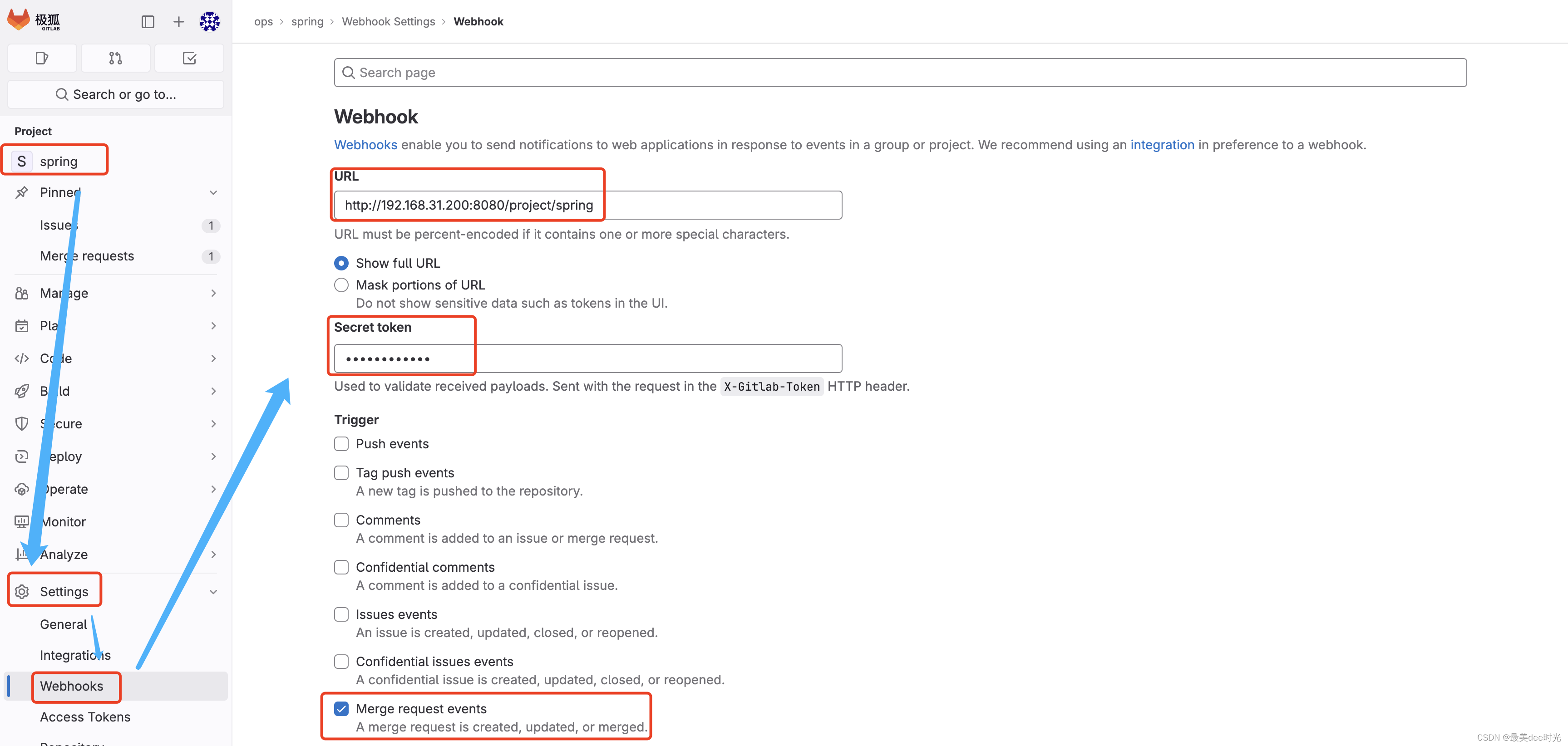
4.5 gitlab上配置webhooks事件
选择你需要配置的项目 - 设置 - webhooks - 添加

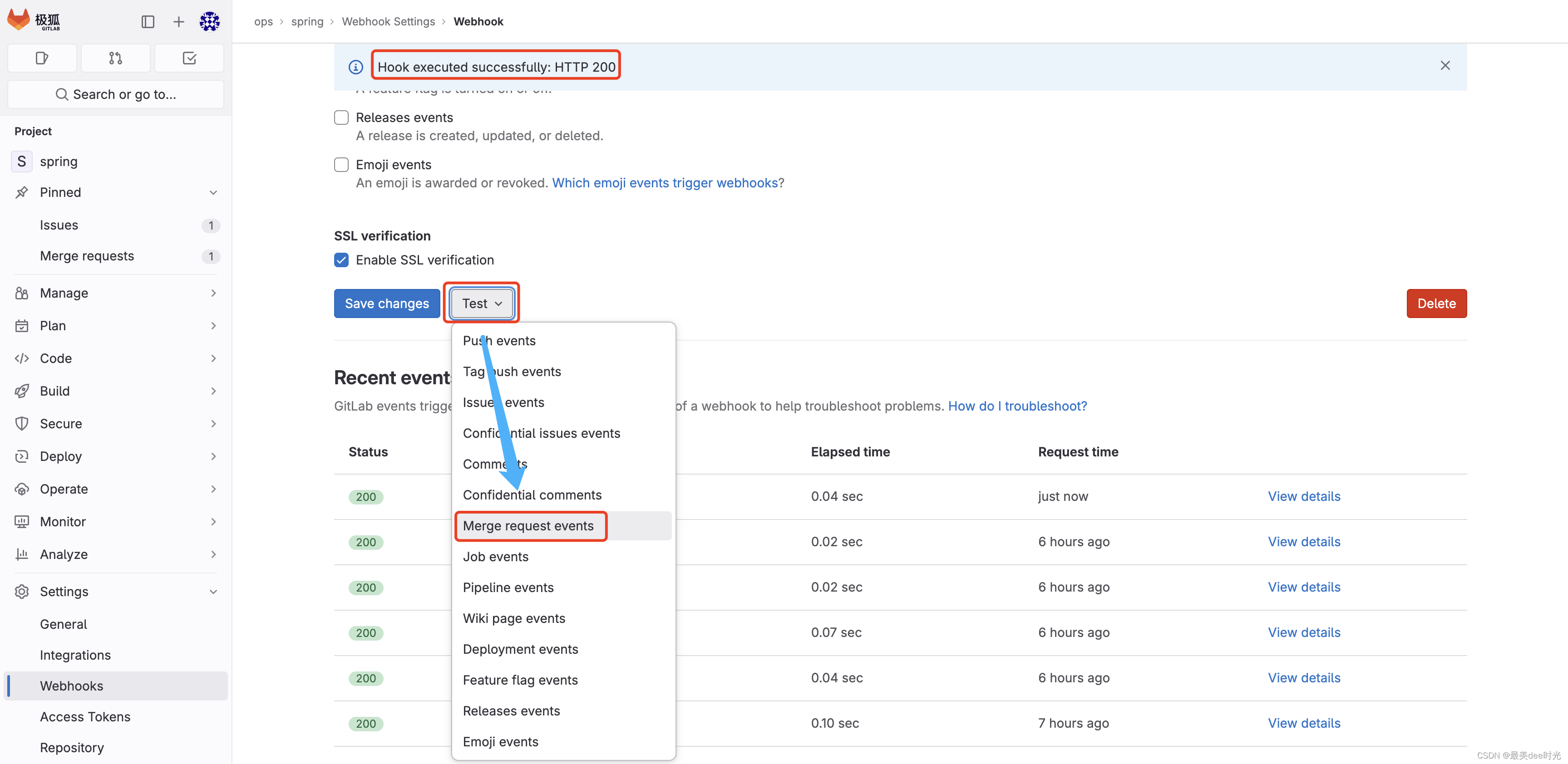
webhooks的测试

4.6 测试
由于jenkins上的
Build Triger我们选择的是Build when a change is pushed to GitLab-pened Merge Request Events,因为我们可以创建一个mr来触发
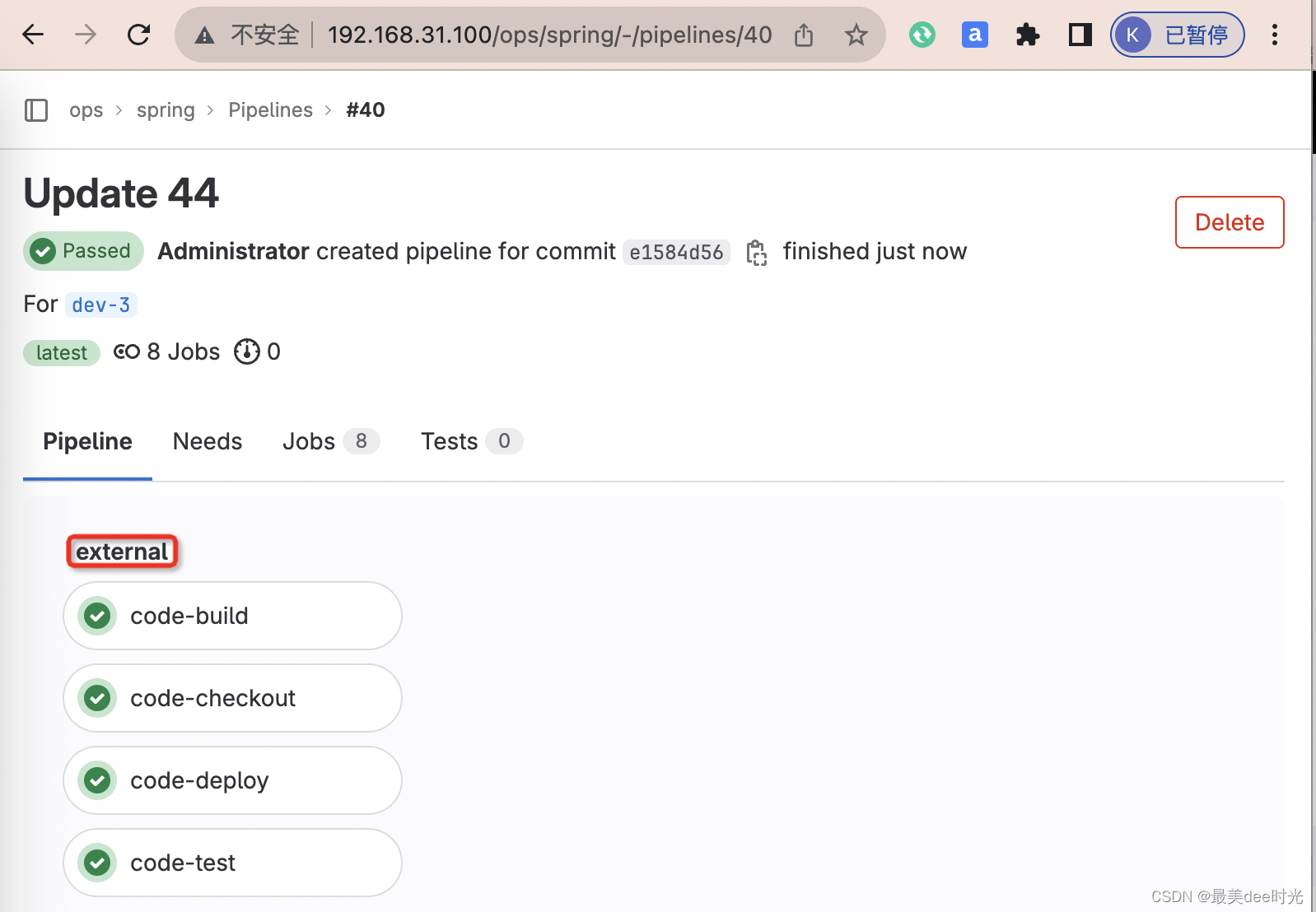
此图为展示效果图,主要展示流水线再mr创建后,通过webhooks将mr的信息发送给jenkins,然后jenkins构建job,并将job的信息返回给gitlab,所以可以gitlab侧看到jenkins中的job的信状态息。

流水线的运行和webhooks的触发


可以在gitlab的pipeline上看到jenkins的构建信息