前言
Vue Router 是 Vue.js 官方的路由管理器。它可以帮助我们在 Vue2 项目中实现页面之间的切换和导航。以下是在 Vue2 项目中使用 Vue Router 的简单案例。
步骤
安装 Vue Router
首先,我们需要安装
vue-router包。你可以使用 npm 或 yarn 安装,打开终端并执行以下命令:npm install vue-router或
yarn add vue-router引入并注册 Vue Router
在
main.js文件中引入vue-router并注册。import Vue from 'vue' import App from './App.vue' import VueRouter from 'vue-router' Vue.use(VueRouter); Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')创建路由实例和定义路由规则
接下来,我们需要创建一个新的路由实例,并定义路由规则。在你的项目根目录下创建一个新的文件,命名为
router.js(或者你可以自定义文件名)。在router.js文件中,你可以使用routes数组来定义你的路由规则。每个路由规则应包含一个路径和关联的组件。import VueRouter from "vue-router"; import HomeView from "@/components/HomeView.vue"; import NewsView from "@/components/NewsView.vue"; import AboutView from "@/components/AboutView.vue"; const routes = [ { path: '/', redirect: HomeView }, { path: '/home', component: HomeView }, { path: '/news', component: NewsView }, { path: '/about', component: AboutView }, ]; const router = new VueRouter({ routes }) export default router将路由实例绑定到 Vue 实例中
然后,在
main.js文件中引入路由实例,并将其绑定到 Vue 实例中。import Vue from 'vue' import App from './App.vue' import router from './router.js' import VueRouter from 'vue-router' Vue.use(VueRouter); Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')修改 App.vue
最后,我们需要修改
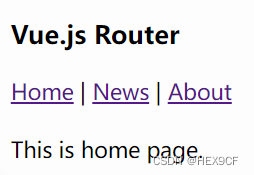
App.vue文件,将路由链接和视图添加到模板中。<template> <div id="app"> <h3>Vue.js Router</h3> <router-link to="/home">Home</router-link> | <router-link to="/news">News</router-link> | <router-link to="/about">About</router-link> <br/><br/> <router-view></router-view> </div> </template> <script> </script> <style> </style>现在,我们可以在浏览器中查看效果了。


























![题目分析,高度理解一维二维数组的申请和[]是什么运算符](https://img-blog.csdnimg.cn/direct/482b919647b2440baf56481c610a4691.png)