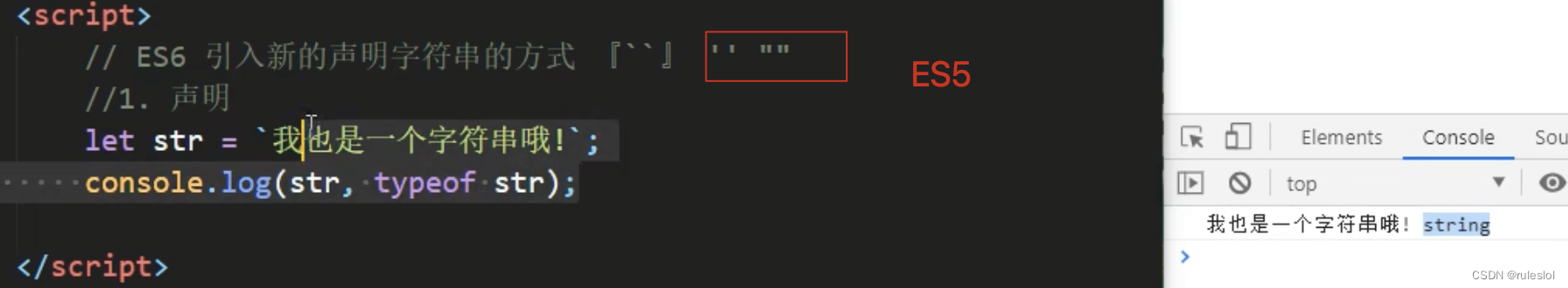
ES6新增了模板字符串,让我们拼接字符串时更方便
注意:切记使用反引号作为字符串的定界符分隔的字面量
1.拼接
在我们模板字符串出现之前,我们想要拼接字符串是比较麻烦的
const name = "杰克";
const age = 18;
// 以前的拼接字符串
console.log("大家好,我的名字叫"+name+",我今年"+age+"岁")
现在我们有了模板字符串,拼接起来就会简单许多
模板字符串使用反引号 `` 作为字符串的定界符分隔的字面量
const name = "杰克";
const age = 18;
// 模板字符串,切记使用反引号
console.log(`大家好,我的名字叫${
name},我今年${
age}岁`)
2.换行
以前我们用双引号或者单引号编写字符串时,如果出现一行装不下的情况下,我们需要使用+号来拼接
const name = "杰克";
const age = 18;
// 一行装不下我们需要用+来拼接
console.log("大家好,我的名字叫杰克"
+"今年18岁了")
现在我们有了模板字符串,就可以更简单的实现换行遇到的问题
const name = "杰克";
const age = 18;
// 一行装不下我们需要用+来拼接
console.log(`大家好,我的名字叫杰克
今年18岁了`)
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!