前言
近期在做项目时遇到一些图片、视频、动态图片等静态资源的使用,在vue页面jsx、tsx中使用的时候遇到些问题;
对静态资源的引用使用总结如下
引入方式说明
以下代码实例以图片、vue环境为例,不放视屏等引入实例,视频使用方式举一反三,套用即可;
1.第一种方式:直接引入
img标签为例,代码如下
//vue文件层级位置变化需要重新引入
<img alt="Vue logo" src="../assets/logo.png" >
//vue文件层级位置变化不需要重新引入
<img alt="Vue logo" src="url('@/assets/logo.png')" >
以上都可以
2.第二种方式:通过绑定的方式引入
img标签为例,在vue中使用如下
<div>
<img :src="imgSrc" alt="">
</div>
<script>
export default {
data () {
return {
imgSrc: require('../assets/logo.png')
}
}
}
</script>
其中图片资源src也可以用
imgSrc:url('@/assets/logo.png')
3.第三种方式:通过import引入
img标签为例,在vue中使用如下
<div>
<img :src="imgSrc1" alt="">
</div>
<script>
import imgSrc from '../assets/logo.png'
export default {
data () {
return {
imgSrc1: imgSrc
}
}
}
</script>
在上述1、2方式下也可以直接用第三种方式;
在jsx、tsx中,上述1、2两种方式会不生效;需要通过第三种方式,如下:
<div>
<img :src="'url('+imgSrc1+')'" alt="">
</div>
4.第四种方式:作为背景图时引入
以div为例,在vue中使用如下
<div>
<div class="div1" :style="{backgroundImage: 'url('+imgSrc1+')'}"></div>
</div>
<script>
import imgSrc from '../assets/logo.png'
export default {
data () {
return {
imgSrc1: imgSrc
}
}
}
</script>
<style scoped>
.div1{
width: 400px;
height: 400px;
background-color: rgb(76, 175, 175);
}
</style>
也可以直接使用
<div>
<div class="div1" :style="{backgroundImage: url('@/assets/logo.png')}"></div>
</div>
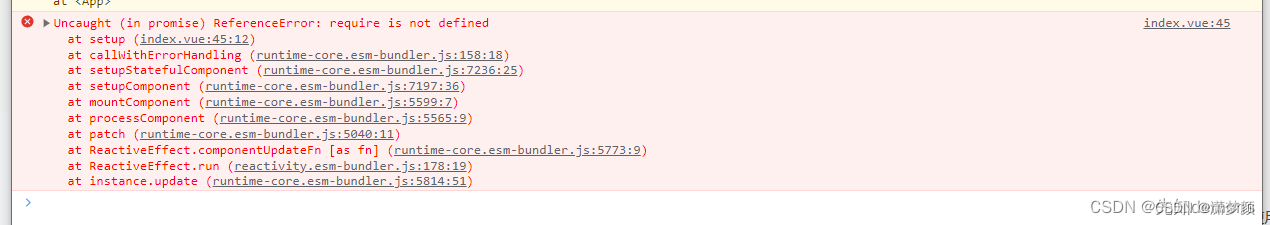
5.第五种方式:vue3 require报错require is not defined
vue3项目require引入css文件报错:require is not defined
1.用 import 代替 require,如果是在 if 语句里动态引入,别忘了给 css 路径加括号。
2.vite官网静态资源处理 new URL(url, import.meta.url)
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。
将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL:
const imgUrl = new URL('./img.png', import.meta.url).href
document.getElementById('hero-img').src = imgUrl
这在现代浏览器中能够原生使用 - 实际上,Vite 并不需要在开发阶段处理这些代码!
这个模式同样还可以通过字符串模板支持动态 URL:
function getImageUrl(name) {
return new URL(`./dir/${
name}.png`, import.meta.url).href
}
在生产构建时,Vite 才会进行必要的转换保证 URL 在打包和资源哈希后仍指向正确的地址。
然而,这个 URL 字符串必须是静态的,这样才好分析。
否则代码将被原样保留、因而在 build.target 不支持 import.meta.url 时会导致运行时错误。
// Vite 不会转换这个
const imgUrl = new URL(imagePath, import.meta.url).href