微信小程序的分包管理可以帮助你更有效地组织和管理小程序的代码和资源,以提高性能和加载速度。以下是一些关于如何进行微信小程序分包管理的步骤:
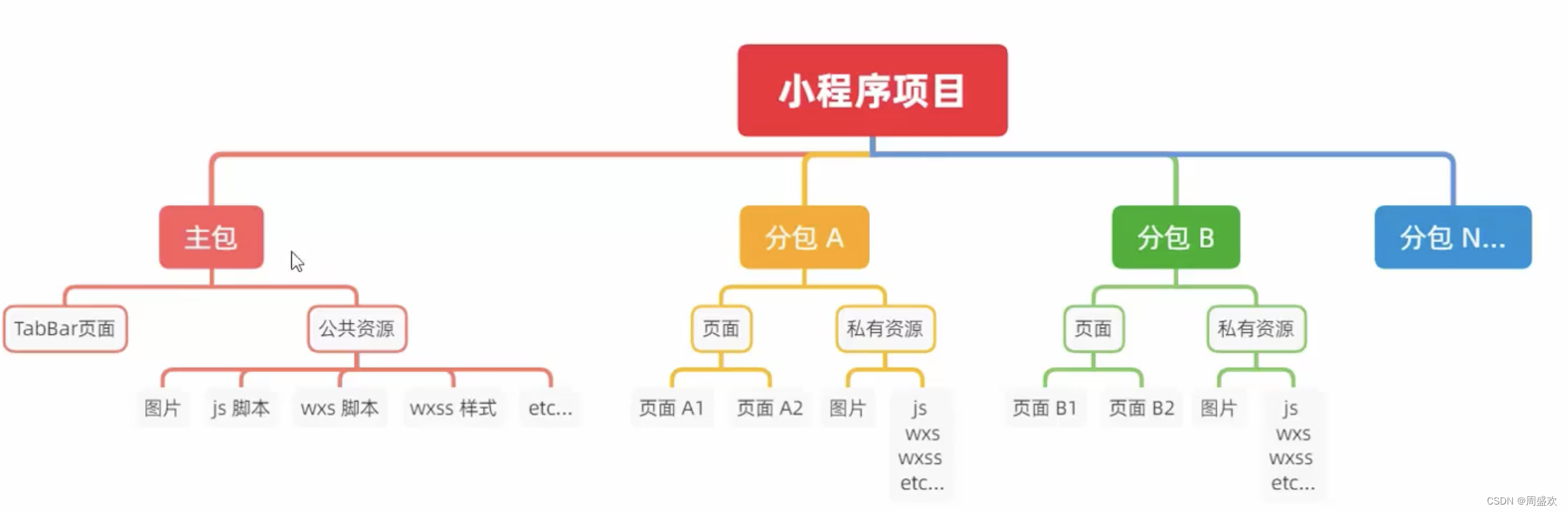
1.了解分包的概念: 首先,了解微信小程序中分包的概念。分包是将小程序的代码和资源分成不同的包,可以按需加载,从而减少初始加载时间和减轻主包的负担。
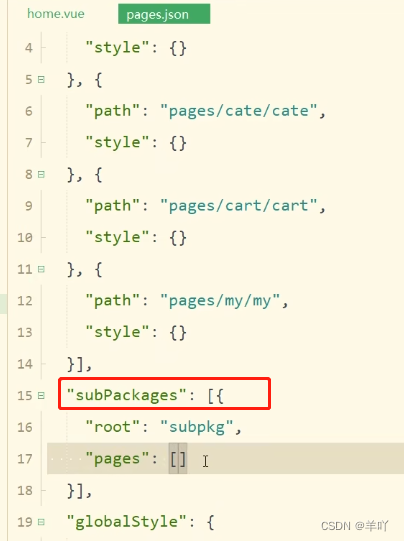
2.配置 app.json 文件: 在小程序的 app.json 文件中进行分包配置。你可以在这里定义哪些页面属于主包,哪些属于分包,并指定每个分包的路径。
{
"pages": [
"pages/index/index",
"pages/about/about"
],
"subpackages": [
{
"root": "subpackage1",
"pages": [
"pages/subpage1/index",
"pages/subpage1/detail"
]
},
{
"root": "subpackage2",
"pages": [
"pages/subpage2/index"
]
}
]
}1.按需加载: 当用户访问分包页面时,小程序会自动下载并加载分包的代码和资源。不需要手动处理加载逻辑。
2.注意事项: 在使用分包时,需要考虑以下几点:
分包的大小应该合理控制,避免一个分包过大。
主包中的页面可以跳转到分包中的页面,反之亦然。
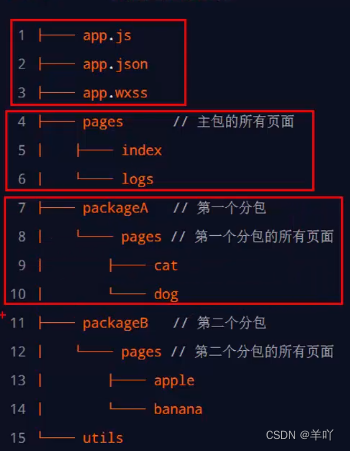
分包的目录结构需要符合规范,包括一个根目录和在根目录下定义的页面。
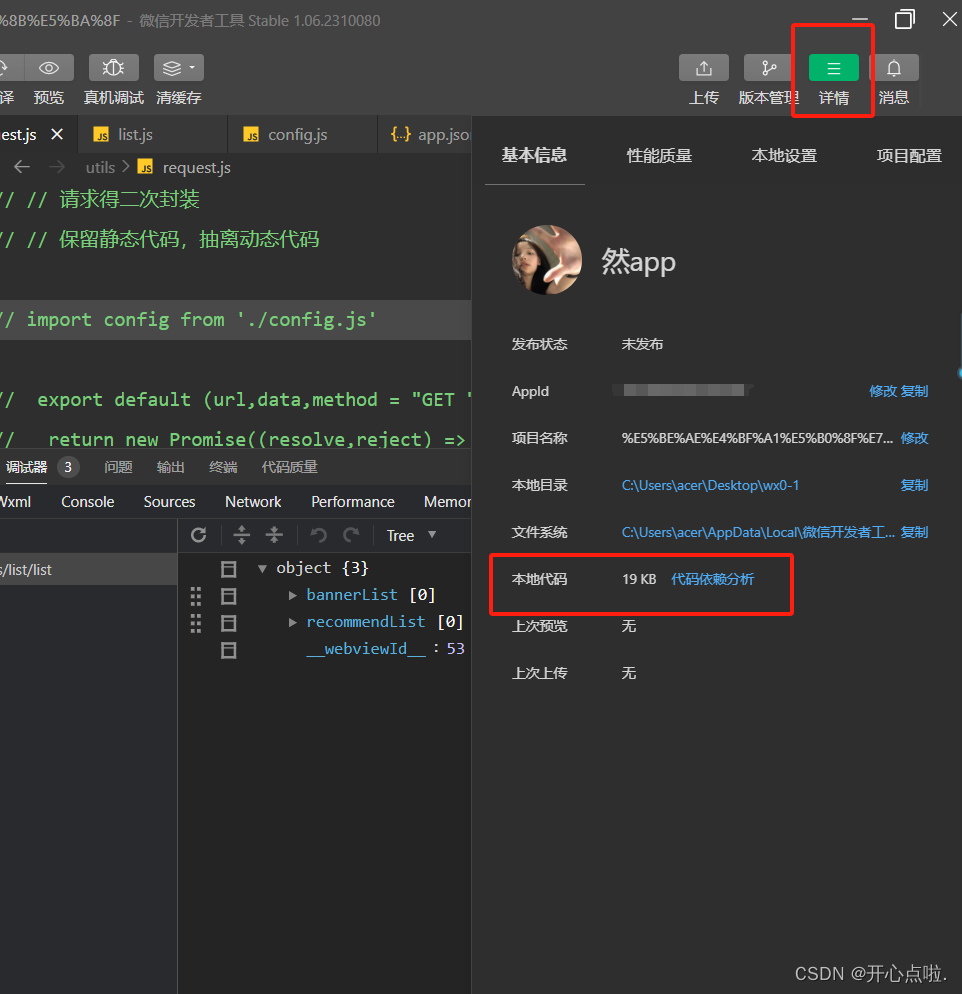
3.性能优化: 可以使用微信开发者工具中的性能分析工具来监测分包的加载性能,确保分包不会影响用户体验
通过以上步骤,可以在微信小程序中进行分包管理,提高应用性能并更好地组织你的代码和资源。确保参考微信官方文档以获取更详细的信息和最新的指南。
主包如何跳转到分包?
//方法一:
wx.navigateTo({
url: 'pages/subpage1/index'
});
// 在主包的页面中跳转到分包的页面(替换当前页面)
//方法二:
wx.redirectTo({
url: 'pages/subpage1/index'
});
wx.navigateTo({
url: 'pages/subpage1/detail?id=123'//传参
});
onLoad: function (options) {
// 获取参数
var id = options.id;
// 处理参数
}