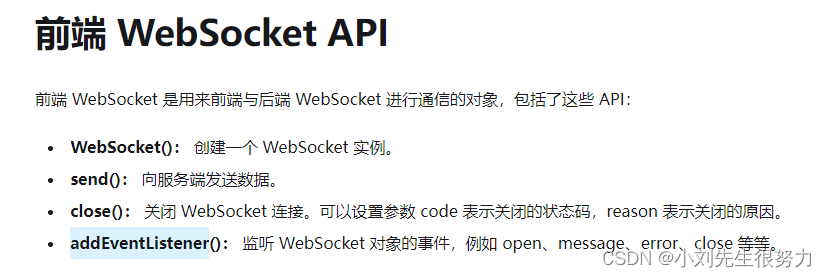
WebSocket是HTML5的API之一,允许浏览器和服务器之间进行双向通信。Vue.js可以轻松地与WebSocket API集成,使用原生WebSocket API或其他WebSocket库(如socket.io)都是可行的。
下面是一个使用Vue.js实现WebSocket的简单示例:
- 首先,在Vue.js组件中,我们需要导入WebSocket并创建一个连接:
import WebSocket from 'websocket';
export default {
data() {
return {
ws: null,
messages: []
}
},
created() {
this.ws = new WebSocket('wss://example.com/websocket');
this.ws.addEventListener('open', () => {
console.log('WebSocket连接已建立');
});
this.ws.addEventListener('message', event => {
this.messages.push(event.data);
});
}
}
在这个示例中,我们使用了JavaScript的原生WebSocket API来创建WebSocket连接。我们还设置了一些事件监听器来处理WebSocket连接的打开和接收消息事件。我们使用了箭头函数来确保事件处理程序中的this指向Vue实例。
- 然后,我们可以在模板中显示接收到的消息:
<template>
<div>
<div v-for="message in messages">{
{ message }}</div>
</div>
</template>
在这个示例中,我们使用了Vue.js的v-for指令,在模板中循环遍历接收到的消息。
- 最后,我们需要在组件销毁时关闭WebSocket连接:
export default {
...
beforeDestroy() {
this.ws.close();
}
}
在这个示例中,我们使用了Vue.js的beforeDestroy生命周期钩子,在组件销毁之前关闭WebSocket连接。这可以确保WebSocket连接不会继续保持活动状态,从而浪费服务器资源。
这只是一个简单的使用Vue.js和WebSocket的示例,实际应用中可能需要更复杂的处理。但是,与Vue.js的其他方面一样,它提供了一个简单而强大的方式来处理WebSocket连接,使开发人员可以轻松地将实时数据集成到他们的应用程序中。