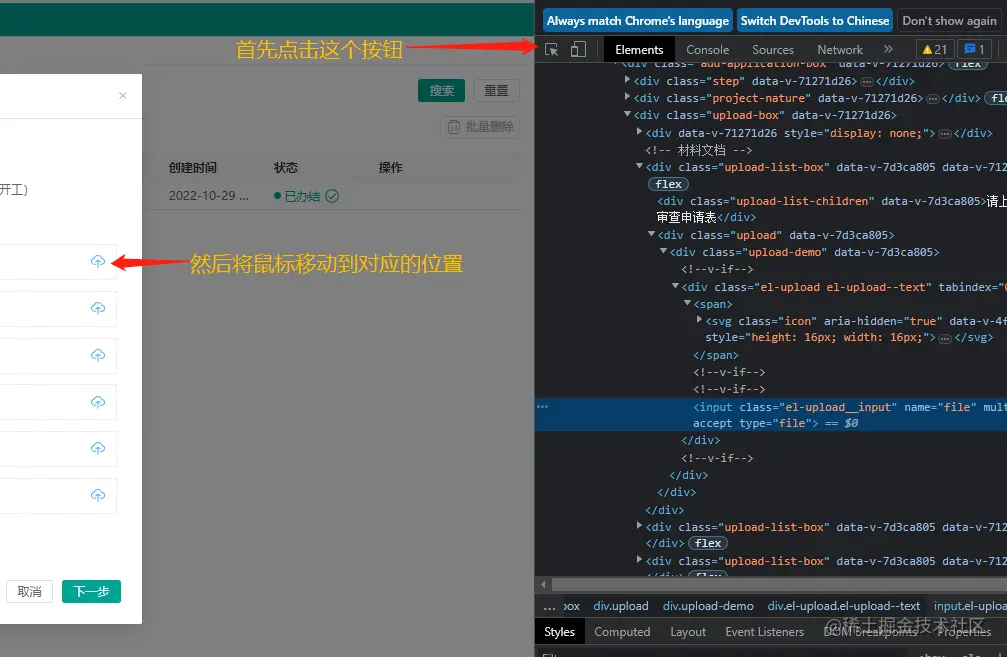
用最基础的input 就可以实现
<input type="file" webkitdirectory directory="" />如果是像点击按钮之后上传文件夹可以这样写
<el-button type="primary" style="margin-top: 30px;width: 170px;" @click="importModel">1
</el-button>importModel() {
const input = document.createElement('input');
input.setAttribute('webkitdirectory', '');
input.setAttribute('directory', '');
},





































![[问题解决] no CUDA-capable device is detected](https://img-blog.csdnimg.cn/direct/d5af25f0ba174afcb27946d848ecb067.png)