样式均写在全局文件下(src/assets/style/home.scss)
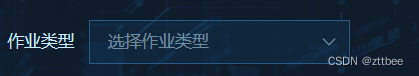
1、选择框
效果:

选择时:

代码:
//选择框
.el-select{
.el-input__inner{
border-radius: 0px;
font-size: 14px;
color: #CBEEFF;
background: rgba(23,111,172,0.12);
border: 1px solid #255a8a;
}
}
//鼠标悬浮、选中效果
.el-select:hover .el-input__inner,.el-select .el-input__inner:focus{
border-color: #409cef !important;
}
//下拉图标
.el-select .el-input .el-select__caret{
color: rgb(203,238,255,0.5)
}
//占位符
.el-select ::placeholder{
color: rgb(203,238,255,0.5) !important;
}
//下拉框
.el-select-dropdown{
background-color:#0d2133 !important;
border: 1px solid #255a8a !important;
.el-select-dropdown__item.selected{
color: #cbeeff !important;
background-color: #186893 !important;
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
background-color: #4886a7 !important;
}
.el-select-dropdown__item{
color: #cbeeff !important;
}
}
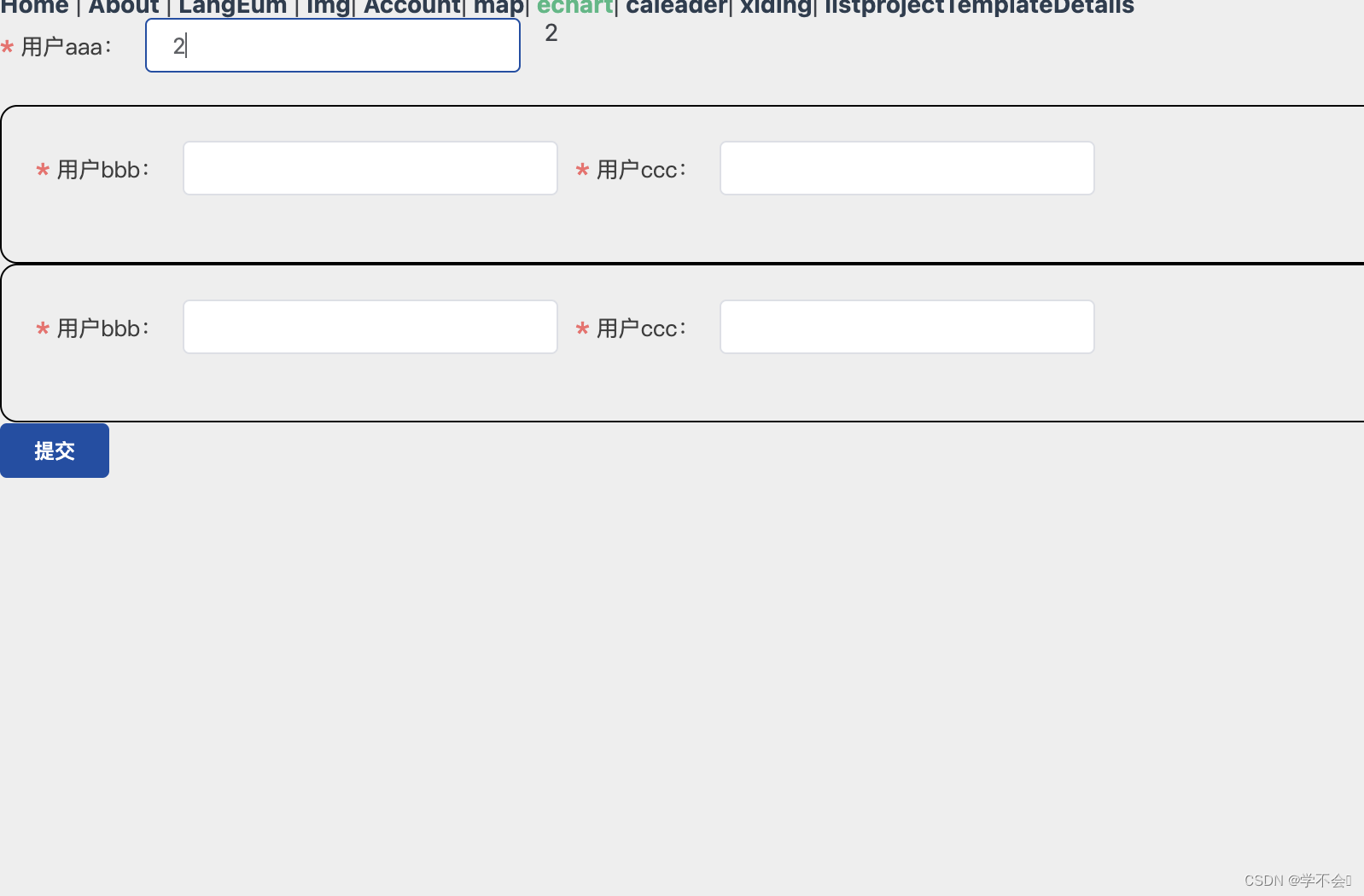
2、输入框
效果

代码:
.el-input{
.el-input__inner{
border-radius: 0px;
font-size: 14px;
color: #CBEEFF;
background: rgba(23,111,172,0.12);
border: 1px solid #255a8a;
}
}
//鼠标悬浮,选中效果
.el-input:hover .el-input__inner,.el-input .el-input__inner:focus{
border-color: #409cef !important;
}
//占位符
.el-input ::placeholder,{
color: rgb(203,238,255,0.5) !important;
}