在Visual Studio Code中安装加速TypeScript程序开发的插件
Install Extensions on Visual Studio Code for TypeScript Application Development
By Jackson
2023-11-28
众所周知,微软的Visual Studio Code是一款轻量级、功能强大的集成开发环境。它支持各种编程语言,像C/C++,Java, Python, JavaScript, TypeScript, PHP, Rust, Ruby, Go, Kotlin, Bash等等。同时,利用其自带的mareketplace,可以找到功能强大的各类插件以丰富Visual Studio Code的开发功能。
为了加强TypeScript开发,笔者建议安装一些必要的、非常有效的Extension(扩展),也就是通常所说的插件。
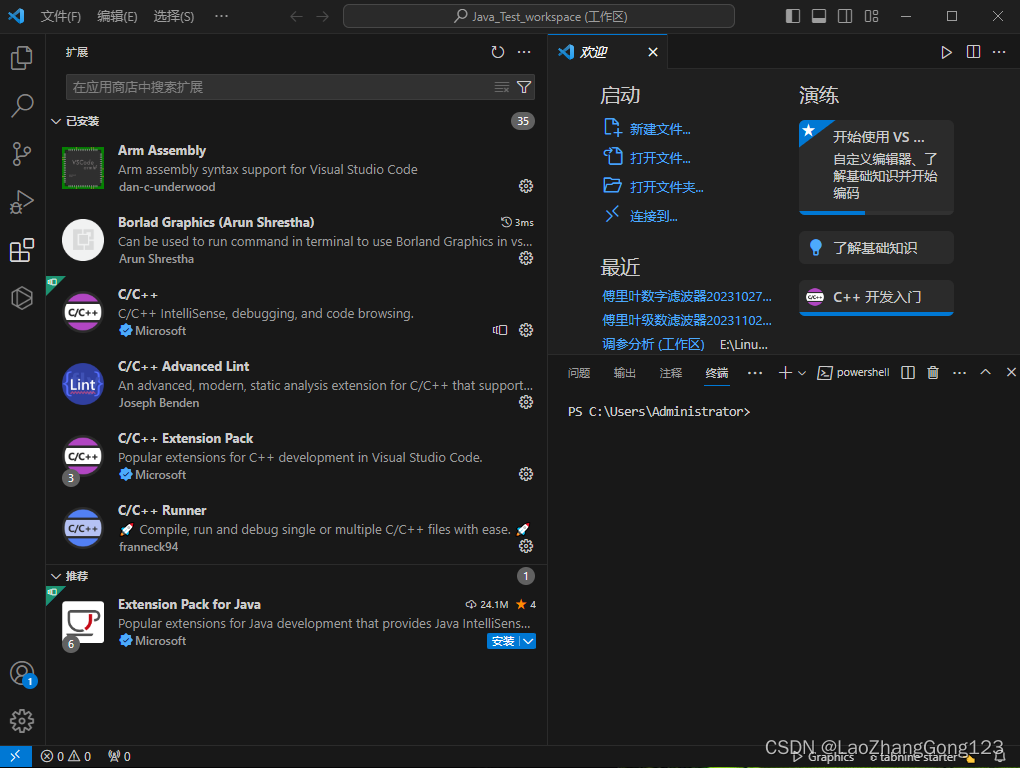
打开Visual Studio Code,通过点击Extensions (或者按组合键 Ctrl + Shift + X),打开marketplace搜索栏,在此安装您喜欢的Extension吧。
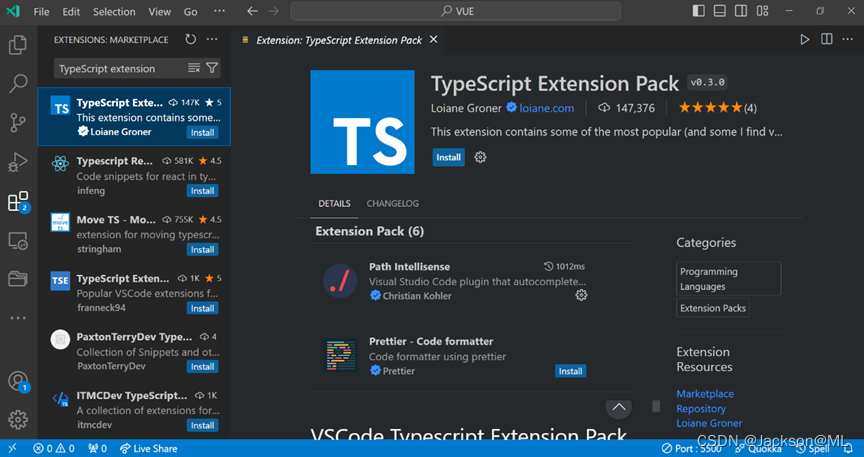
1. TypeScript Extension Pack
这个插件包含了一些最常用、最流行的TypeScript功能插件,安装好后无疑会对TypeScript开发铺平了道路。

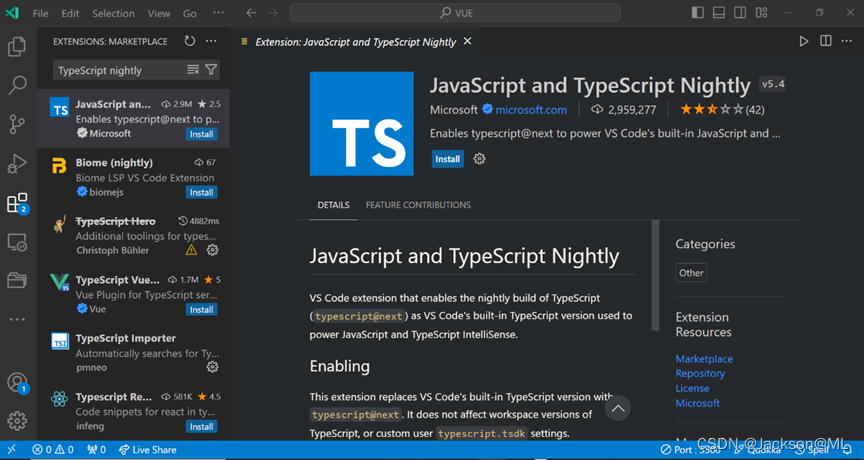
2. JavaScript and TypeScript Nightly
功能是启用TypeScript Nightly主题,作为VS Code的内置TypeScript版本,同时支持JavaScript和TypeScript IntelliSense。

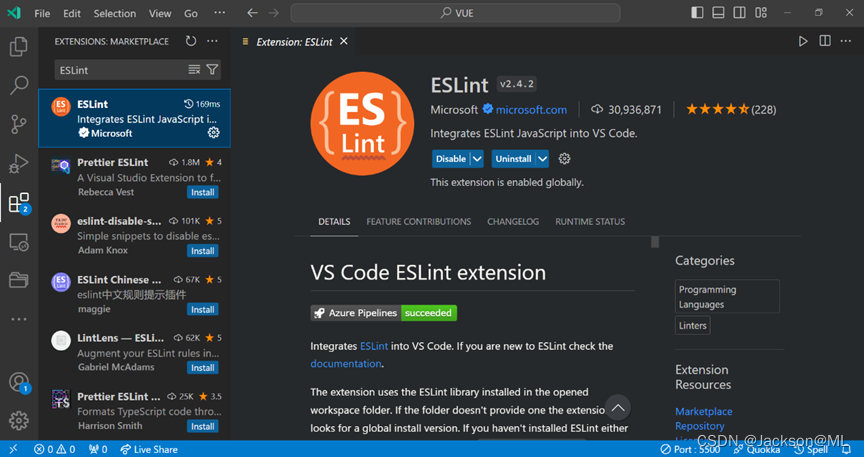
3. ESLint
功能是集成ESLint JavaScript到VS Code。

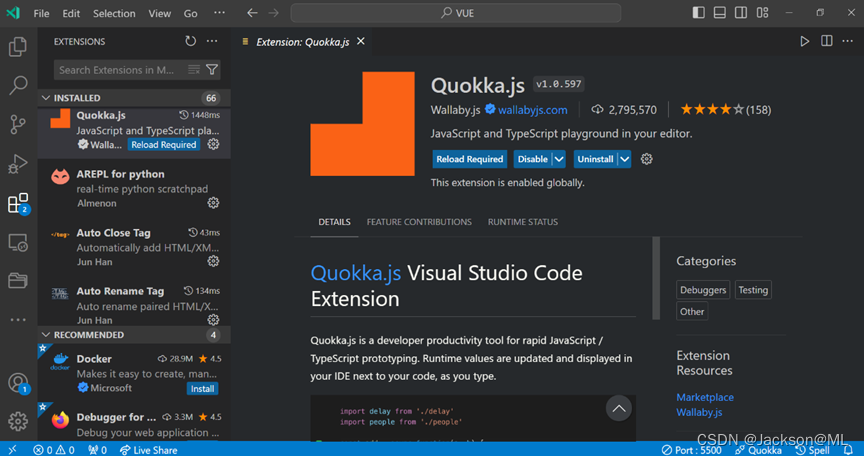
4. Quokka
Quokka.js 是一个开发人员生产力工具,用于快速 JavaScript / TypeScript 原型(prototype)设计。当你键入代码时,运行时值会更新并显示在 IDE 中的代码旁边。

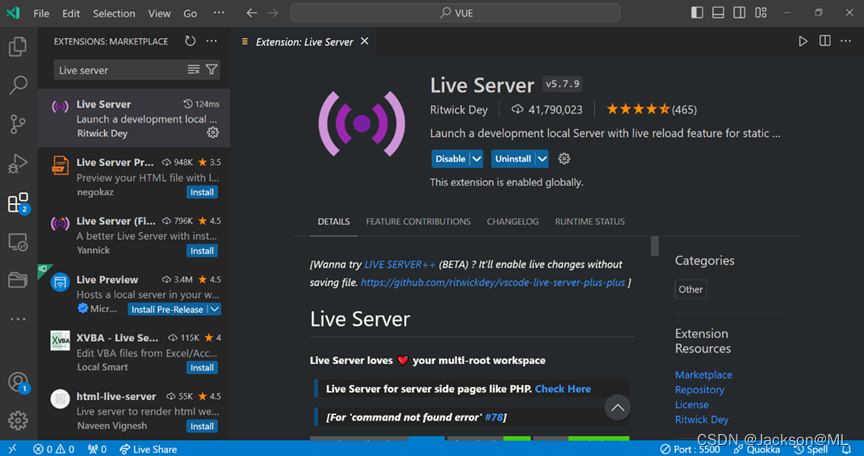
5. Live Server
功能为对HTML页面在本地服务器(localhost)上的静态页面重载。当完成HTML页面内容时,用鼠标右键单击,在右键菜单上点击Live Server,能够快速激活该页面的显示效果(Web服务器默认在本地主机)。

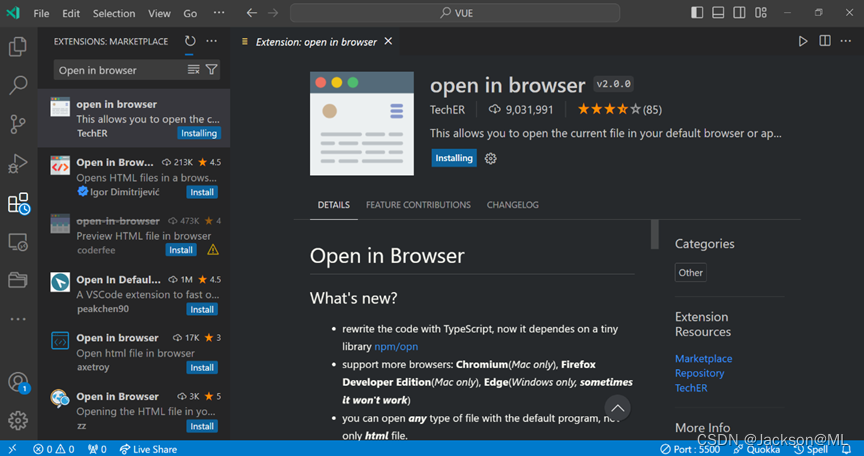
6. Open in Browser
功能为在默认浏览器中打开当前的HTML文件。当需要浏览网页时,右键单击该HTML文件, 在右键菜单中选择单击Open in Default Browser,即用默认浏览器打开页面。

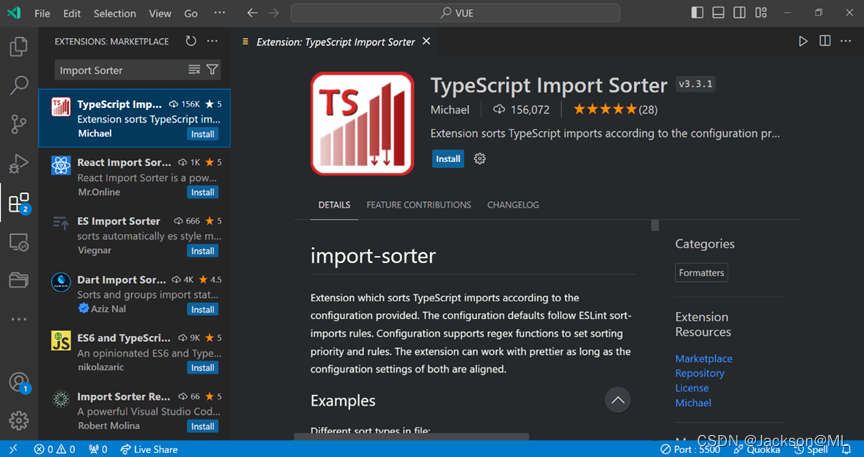
7. TypeScript Import Sorter
功能是根据提供的配置对TypeScript导入(import)进行排序。配置默认值遵循 ESLint 排序导入规则。配置支持正则表达式函数设置排序优先级和规则。只要两者的配置设置一致,该扩展就可以与prettier一起使用。

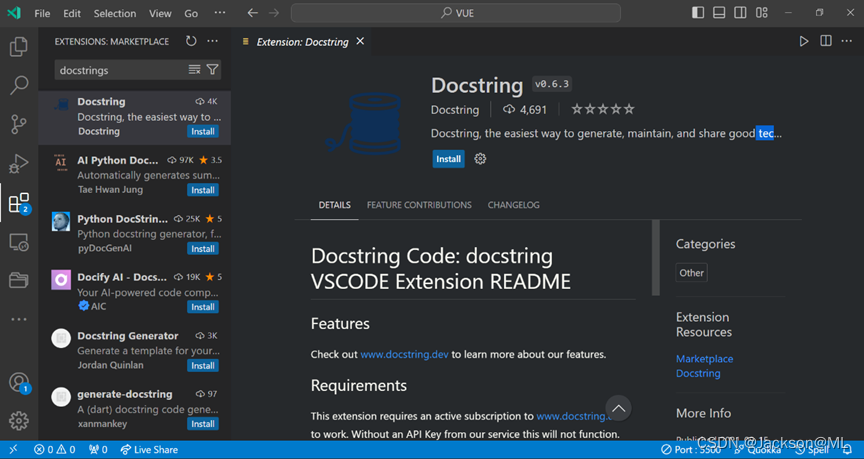
8. Docstrings
功能为生成、保存和维护文档字符串并将README保存和持久化文档字符串。这一功能需要有效订阅才能生效。

9. Auto Close Tag
功能为自动添加HTML/XML关闭标签。该插件目前下载量达到
例如:在输入< div> 时,输入完最后一个尖括号>时,会自动添加对应的闭合标签< /div>。

10. Auto Rename Tag
功能为自动重命名成对的HTML/XML tag(标记)。
例如,将< div>< /div>标签重命名为标签时,只需修改第一个div标签名称为span,后跟的div标签也会自动跟着改成span。

11. Color Highlight
功能为对CSS/web中的颜色值高亮显示。

12. vscode-icons
用于Visual Studio Code的图标。当使用Visual Studio Code打开项目时,会根据项目中文件类型显示该文件对应的图标。

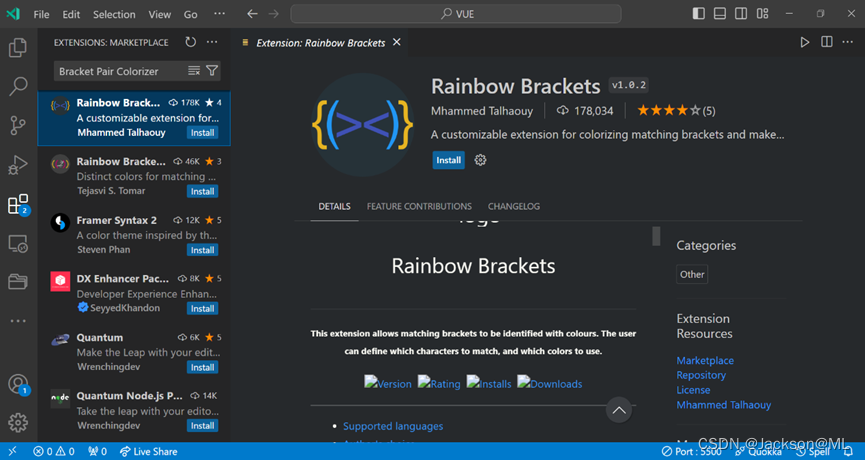
13. Rainbow Brackets
功能是高亮显示代码中匹配的各种括号,并以不同颜色匹配显示,像彩虹一样丰富视觉效果。

本文简要介绍了在marketplace能够找到的,对TypeScript开发有极大帮助的Extensions(扩展),这些也成为插件的组件,将使TypeScript开发工作高效有趣,事半功倍。
技术好文陆续推出,敬请关注。
喜欢就点赞哈,您的认可,我的动力!😊