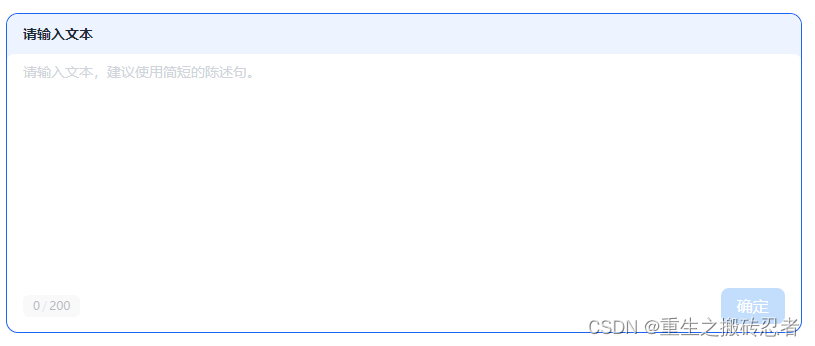
textInpEl.on('keyup propertychange', "textarea", function () {
var realMaxLength = $(this).parent().parent().find(".maxNum").text();
//真实的最大长度
var endFontLen = $(this).val().length;
if (endFontLen <= realMaxLength) {// $(this).parent().parent().parent().find(".iptNum").text(endFontLen);
} else {
// endFontLen = realMaxLength;
var showValue = $(this).val().substring(0, realMaxLength * 1)
$(this).val(showValue);
endFontLen = showValue.length;
}
$(this).parent().parent().parent().find(".iptNum").text(endFontLen);
//附上初始加载的字数
});
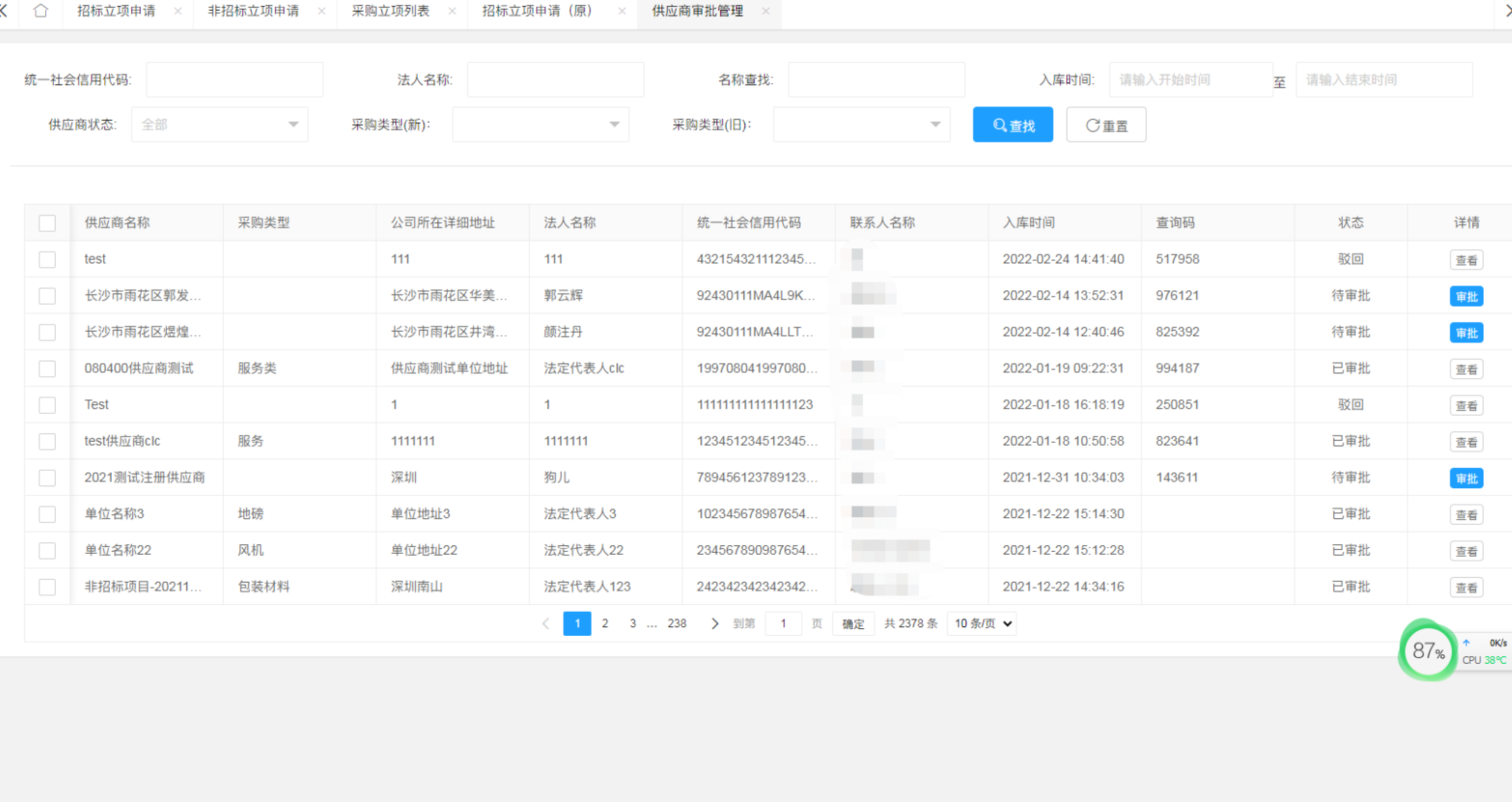
上述是我们对大文本框得录入事件监听,只要文本框录入就会触发,将录入得文字总长度与限制得字数比较超过得截取限额得长度赋值给大文本,但是,当用户用输入法编辑时,输入法上备用字段可能有1,2,3多种备选,用户通过鼠标点击序号文本会直接落入大文本,不会出发大文本框得录入监听事件,导致大文本框里得文字超过了限额。

优化方案:鼠标点击录入不会被监听到,但是文本框得内容发生了变化,我们可以通过监听大文本得内容变化事件,大文本框得内容变化时,超过限额,一样会比较然后截取满足限额得字数赋值在大文本框即可。代码如下:
textInpEl.on('input', "textarea", function () {
// 解决使用鼠标点击可以超出最大长度
var realMaxLength = $(this).parent().parent().find(".maxNum").text();
//真实的最大长度
var endFontLen = $(this).val().length;
if (endFontLen > realMaxLength) {
var showValue = $(this).val().substring(0, realMaxLength * 1)
$(this).val(showValue);
endFontLen = showValue.length;
}
$(this).parent().parent().parent().find(".iptNum").text(endFontLen);
//附上初始加载的字数
});