1,ListView的简单用法
ListView是Android UI组件之一,用于在屏幕上显示一个垂直滚动的列表。每个列表项可以是一个简单的文本视图,也可以是一个复杂的自定义布局。ListView通常用于显示大量数据,例如联系人列表、电子邮件列表或新闻文章列表等。
以下是一个使用ListView显示简单文本列表的参考代码:
在XML文件中定义一个ListView:
<ListView
android:id="@+id/my_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
在Java代码中创建一个字符串数组,用于存储要显示的列表项:
String[] myListItems = {
"Item 1", "Item 2", "Item 3", "Item 4", "Item 5"};
创建一个ArrayAdapter对象,用于将字符串数组映射到ListView中的视图:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, myListItems);
在上述代码中,我们使用了Android内置的simple_list_item_1布局作为列表项的视图。这个布局包含一个TextView,用于显示文本。您也可以使用自定义布局作为列表项的视图。
将适配器对象设置为ListView的适配器:
ListView listView = (ListView) findViewById(R.id.my_list_view);
listView.setAdapter(adapter);
在上述代码中,我们首先使用findViewById()方法获取ListView的引用,然后使用setAdapter()方法将适配器对象设置为ListView的适配器。这将导致ListView显示适配器提供的列表项。
完整的Java代码如下所示:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] myListItems = {
"Item 1", "Item 2", "Item 3", "Item 4", "Item 5"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, myListItems);
ListView listView = (ListView) findViewById(R.id.my_list_view);
listView.setAdapter(adapter);
}
}
2,自定义ListView用法参考
在Android中,你可以通过以下步骤来自定义一个ListView:
1,首先,创建一个新的Java类,并让它继承自ArrayAdapter。在这个类中,你需要重写getView()方法以自定义列表的每一项。
public class MyCustomAdapter extends ArrayAdapter<String> {
private final Context context;
private final ArrayList<String> values;
public MyCustomAdapter(Context context, ArrayList<String> values) {
super(context, -1, values);
this.context = context;
this.values = values;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View rowView = inflater.inflate(R.layout.rowlayout, parent, false);
TextView textView = (TextView) rowView.findViewById(R.id.label);
ImageView imageView = (ImageView) rowView.findViewById(R.id.icon);
textView.setText(values.get(position));
// 在这里设置imageView的图片。你可以根据需要改变它。
imageView.setImageResource(R.drawable.icon);
return rowView;
}
}
注意:values.get(position)得到当前项的实例。
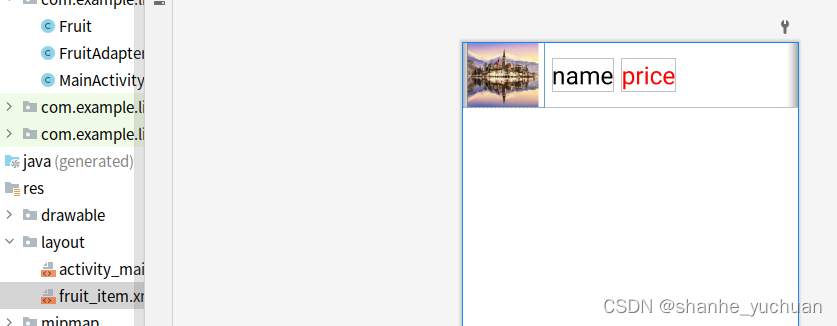
2,创建一个XML布局文件,这个文件将定义每一行应该如何显示。在这个例子中,我们假设你有一个TextView(用于显示文本)和一个ImageView(用于显示图标)。这个文件可能看起来像这样:
<!-- res/layout/rowlayout.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon" />
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/icon" />
</RelativeLayout>
3,最后,在你的Activity或Fragment中,你可以使用这个自定义的适配器:
public class MyActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<String> items = new ArrayList<String>();
items.add("Item 1");
items.add("Item 2");
items.add("Item 3");
items.add("Item 4");
items.add("Item 5");
MyCustomAdapter adapter = new MyCustomAdapter(this, items);
ListView listView = (ListView) findViewById(R.id.listview);
listView.setAdapter(adapter);
}
}
3,ListView的优化
在Android中,优化ListView的性能是非常重要的,尤其是当你要处理大量数据时。下面是一个ListView优化的参考例子:
1,使用ViewHolder模式
ViewHolder模式可以避免在每次调用getView()方法时都重新查找控件,从而提高性能。通过创建一个静态类ViewHolder来保存控件的引用,然后在getView()方法中重用这些引用。
static class ViewHolder {
TextView text;
ImageView image;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_layout, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
holder.image = (ImageView) convertView.findViewById(R.id.image);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(mData[position]);
holder.image.setImageResource(mImageIds[position]);
return convertView;
}
注意:setTag(holder);将viewHolder对象存在View中,getTag()把viewholder重新取出。
2,避免在getView()方法中执行耗时操作
尽量避免在getView()方法中执行耗时操作,如网络请求或大量计算。这些操作应该提前在后台线程中完成,然后将结果传递给适配器。
3. 使用分页加载数据
当数据量很大时,不要一次性加载所有数据。相反,应该使用分页加载数据。当用户滚动到底部时,再加载下一页的数据。这样可以减少内存使用和加载时间。
4. 图片加载优化
如果ListView中包含图片,那么图片加载优化是非常重要的。可以使用第三方库如Glide或Picasso来加载图片,它们具有缓存和异步加载功能,可以提高性能并减少内存使用。
5. 使用RecyclerView替代ListView
从Android 5.0开始,推荐使用RecyclerView替代ListView。RecyclerView具有更强大的功能和更好的性能,尤其是在处理大量数据时。它的布局管理器可以轻松地实现各种复杂的布局效果,并且支持动画和滑动删除等功能。
4,ListView点击事件参考代码
在Android中,为ListView设置点击事件监听器通常是通过为其设置OnItemClickListener或OnItemLongClickListener来实现的。以下是一个简单的示例代码,演示了如何为ListView设置点击事件监听器:
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 创建数据源
String[] data = {
"Item 1", "Item 2", "Item 3", "Item 4", "Item 5"};
// 创建ArrayAdapter并设置给ListView
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, data);
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
// 设置ListView的点击事件监听器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 在这里处理点击事件,position参数表示被点击的项的位置
Toast.makeText(MainActivity.this, "You clicked item " + (position + 1), Toast.LENGTH_SHORT).show();
}
});
}
}
在上面的代码中,我们首先创建了一个数据源(一个字符串数组),然后创建了一个ArrayAdapter并将其设置给ListView。然后,我们调用setOnItemClickListener()方法设置了一个OnItemClickListener,当用户点击ListView的某一项时,就会调用该监听器的onItemClick()方法。在这个方法中,我们可以根据传入的position参数来确定被点击的是哪一项,并进行相应的处理。在这个示例中,我们只是简单地显示了一个Toast消息来提示用户。





























![DPtech SSL VPN Service任意文件读取漏洞复现 [附POC]](https://img-blog.csdnimg.cn/direct/101e53b5cc2444ce95bfca8bab264581.png)