前言
在这个日新月异的编程世界里,Node.js凭借其高效的非阻塞I/O操作和轻量级的事件驱动模型,成为了全栈开发、微服务架构及实时Web应用的热门选择。然而,随着项目规模的扩大和依赖库的增多,Node.js版本管理和依赖管理成为了开发者不得不面对的挑战。今天,就让我们一起走进NVM(Node Version Manager)的世界,看看它是如何解决这些问题的,并学会如何优雅地使用它。
一、NVM简介:版本管理的瑞士军刀
NVM,全称Node Version Manager,是一款专为Node.js设计的版本管理工具。它允许你在同一台机器上安装并管理多个Node.js版本,无需担心版本冲突或升级带来的兼容性问题。NVM的出现,极大地提升了Node.js开发者的效率和灵活性,让开发者能够轻松地在不同项目间切换Node.js版本,确保每个项目都能运行在最适合它的Node.js环境中。

Github:https://github.com/coreybutler/nvm-windows
二、NVM能解决什么问题?
- 版本冲突:不同项目可能依赖不同版本的Node.js,NVM允许你为每个项目设置特定的Node.js版本,避免版本冲突。
- 全局污染:传统方式下,全局安装的npm包可能会污染系统环境。NVM为每个Node.js版本提供了独立的npm环境,保持环境清洁。
- 快速切换:轻松在多个Node.js版本间切换,无需重新安装,节省时间。
- 简化升级:NVM提供了便捷的命令来升级Node.js和npm,让版本更新变得更加简单。
三、如何使用NVM?
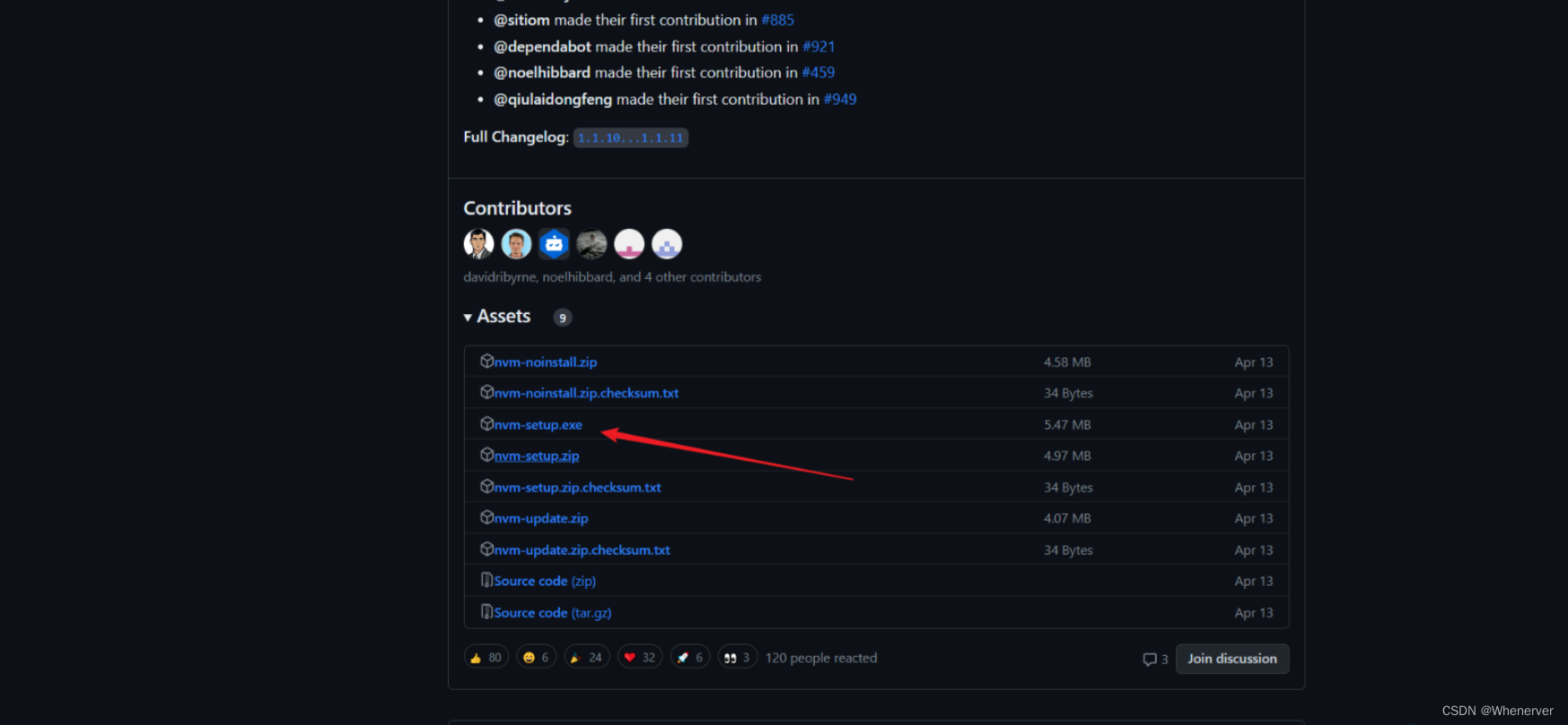
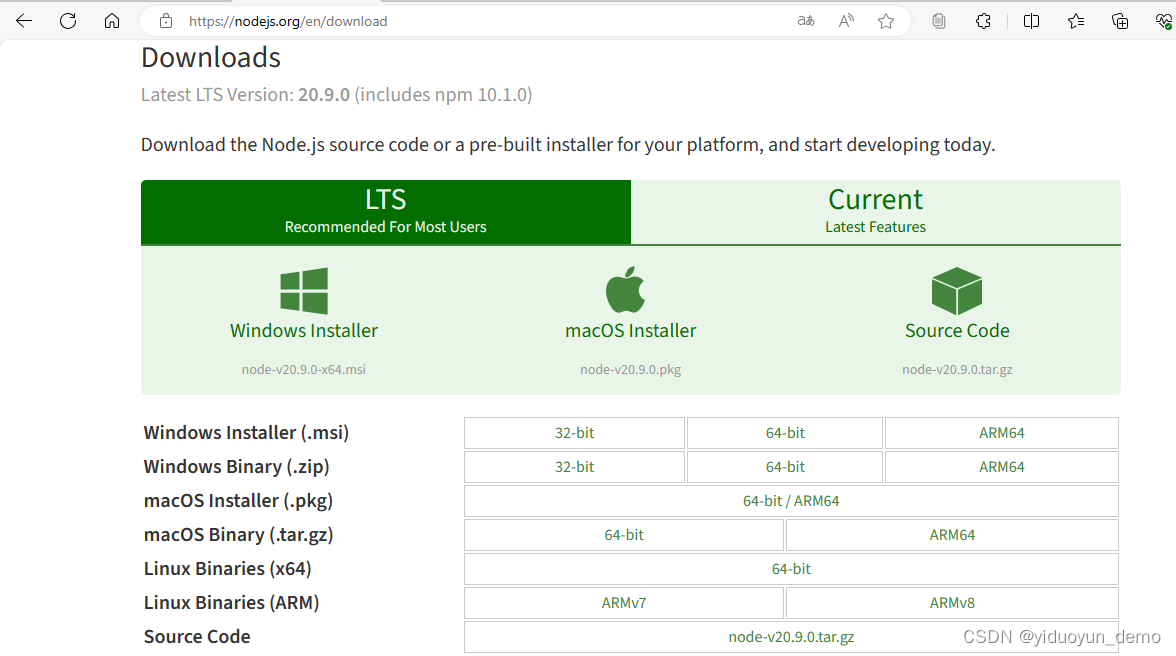
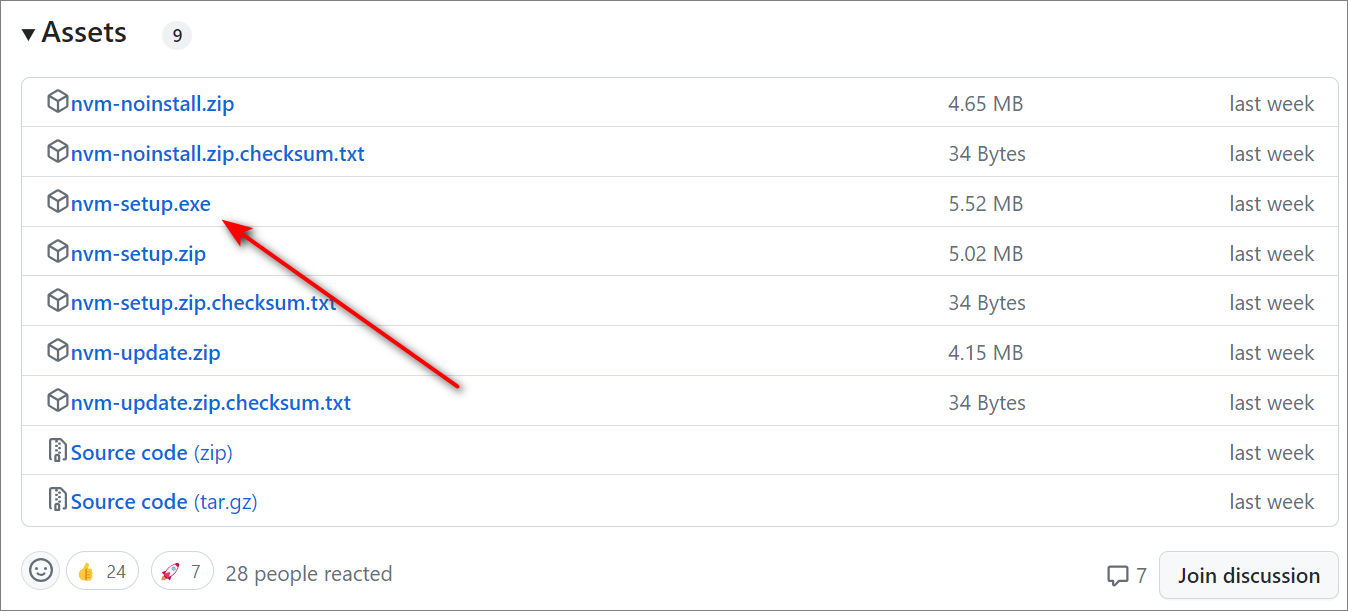
安装地址:https://github.com/coreybutler/nvm-windows/releases

下载之后,安装默认提示安装即可。
使用NVM:
- 列出所有已安装的Node.js版本:
nvm list
效果:

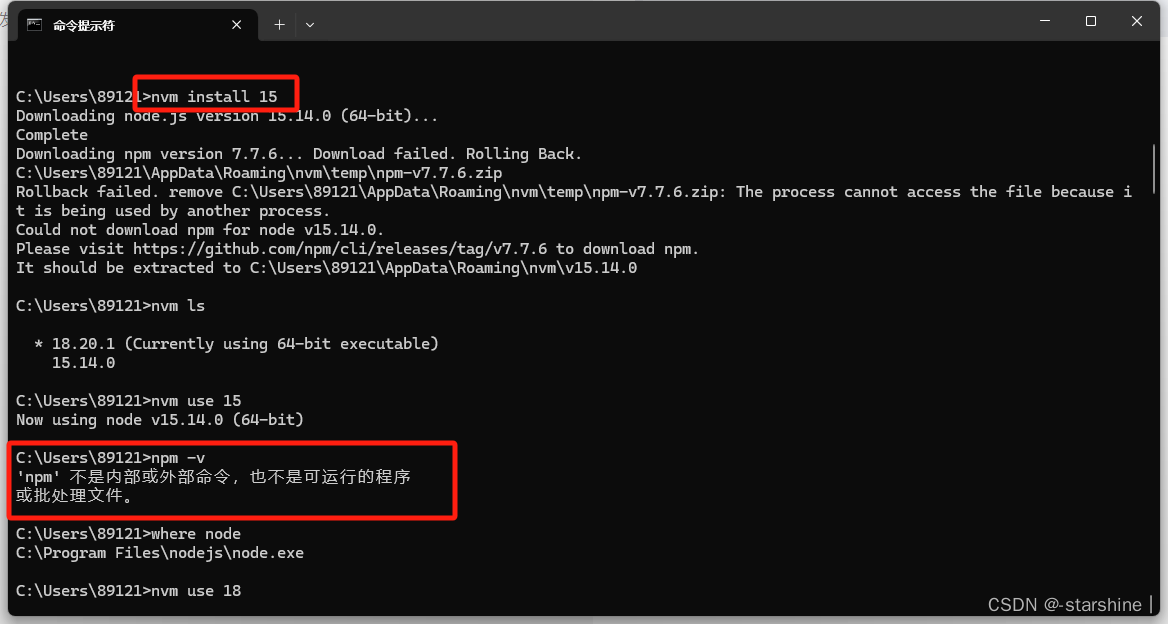
- 安装特定版本的Node.js:
nvm install 14.17.0
效果:

- 切换到已安装的Node.js版本:
nvm use 14.17.0
效果:

- 卸载Node.js版本:
nvm uninstall 14.17.0
效果:

注意事项:
- 安装NVM后,可能需要配置shell环境变量以确保NVM命令可用。
- 使用NVM时,请确保你的项目根目录下没有.nvmrc文件,或者该文件中的Node.js版本与你的需求一致,因为NVM会在进入项目目录时自动切换到.nvmrc指定的Node.js版本。
总结
NVM作为Node.js版本管理的强大工具,不仅解决了版本冲突和全局污染等常见问题,还通过其简便的命令行操作,极大地提升了开发效率和体验。无论是个人项目还是团队协作,掌握NVM都是成为一名高效Node.js开发者的必备技能。希望本文能帮助你更好地理解和使用NVM,让你的Node.js开发之路更加顺畅!