嗨。大家好,我是兰若姐姐。
今天给大家总结下元素定位的方式,直接上干货!
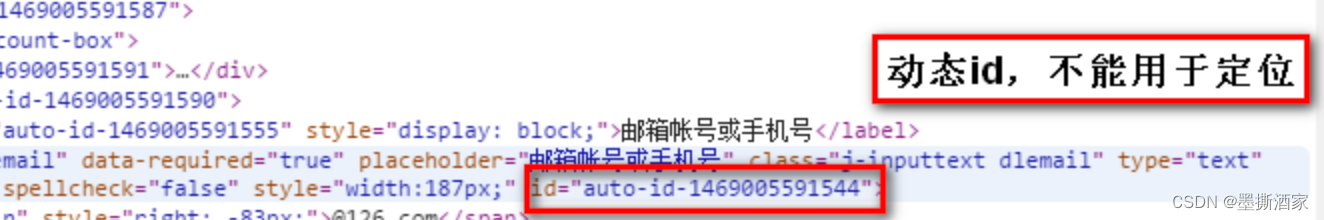
1. ID定位 (ID Selector)
使用元素的唯一ID属性进行定位。
element = driver.find_element_by_id("element_id")
2. Name定位 (Name Selector)
使用元素的Name属性进行定位。
element = driver.find_element_by_name("element_name")
3. Class Name定位 (Class Name Selector)
使用元素的Class Name属性进行定位。
element = driver.find_element_by_class_name("element_class_name")
4. Tag Name定位 (Tag Name Selector)
使用元素的HTML标签名称进行定位。
element = driver.find_element_by_tag_name("input")
5. XPath定位 (XPath Selector)
使用XPath表达式进行定位,适用于更加复杂的结构。
# 绝对路径
element = driver.find_element_by_xpath("/html/body/div[1]/div[2]/input")
# 相对路径
element = driver.find_element_by_xpath("//input[@id='element_id']")
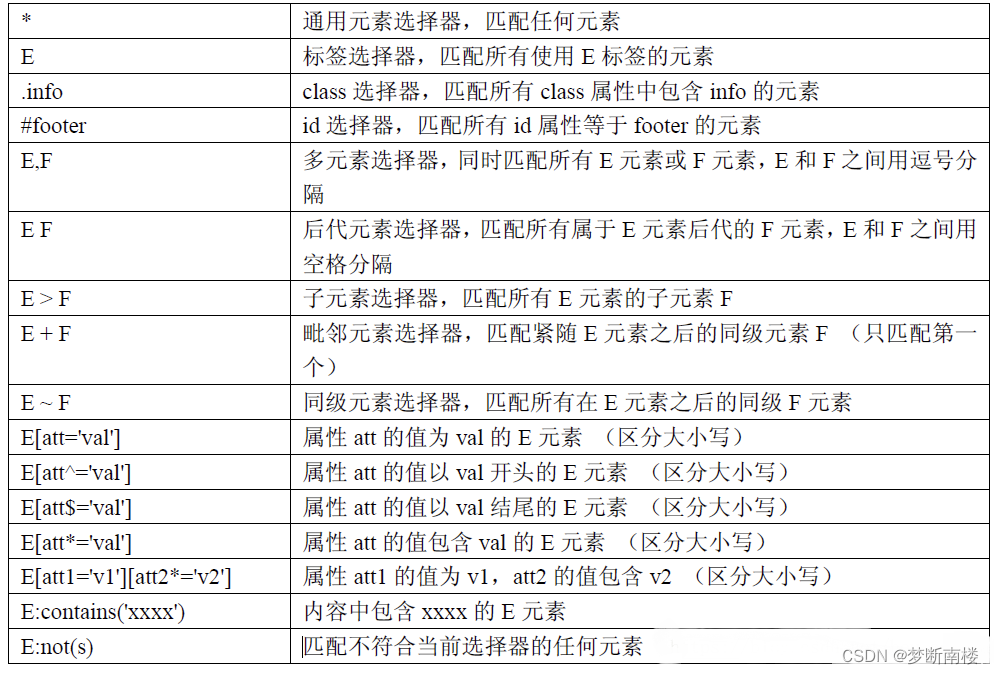
6. CSS Selector定位 (CSS Selector)
使用CSS选择器进行定位,支持多种灵活的选择方式。
# 选择ID
element = driver.find_element_by_css_selector("#element_id")
# 选择Class
element = driver.find_element_by_css_selector(".element_class_name")
# 选择属性
element = driver.find_element_by_css_selector("input[name='element_name']")
7. Link Text定位 (Link Text Selector)
使用完整的超链接文本进行定位。
element = driver.find_element_by_link_text("Click here")
8. Partial Link Text定位 (Partial Link Text Selector)
使用部分超链接文本进行定位。
element = driver.find_element_by_partial_link_text("Click")
9. DOM定位 (DOM Selector)
直接操作Document Object Model(DOM)进行元素定位。
element = driver.execute_script('return document.getElementById("element_id");')
10. Accessibility ID定位 (Accessibility ID)
主要用于移动应用自动化测试。
element = driver.find_element_by_accessibility_id("accessibility_id")
示例:
假设有一个网页,其部分HTML结构如下:
<html>
<body>
<div id="main">
<input id="username" name="username" class="input-field" type="text"/>
<button id="submit-btn" class="button-class" type="submit">Submit</button>
<a href="home.html">Home</a>
</div>
</body>
</html>
- ID定位:
element = driver.find_element_by_id("username")
- Name定位:
element = driver.find_element_by_name("username")
- Class Name定位:
element = driver.find_element_by_class_name("input-field")
- Tag Name定位:
element = driver.find_element_by_tag_name("input")
- XPath定位:
element = driver.find_element_by_xpath("//input[@id='username']")
- CSS Selector定位:
element = driver.find_element_by_css_selector("#username")
- Link Text定位:
element = driver.find_element_by_link_text("Home")
- Partial Link Text定位:
element = driver.find_element_by_partial_link_text("Ho")
- DOM定位:
element = driver.execute_script('return document.getElementById("username");')
通过这些常见的元素定位方式,你可以在自动化测试中灵活地选择适合的方式来定位网页元素,从而实现高效和可靠的测试脚本。















































![51 单片机[8]:串口通信](https://img-blog.csdnimg.cn/img_convert/82c0eb8128b3d6dcf17329048fd22b94.png)