图示

对webview的理解
1、webview实现
你可以把webview理解成一个无界面的浏览器。
ios端已经淘汰掉了UIWebView,现在要使用WKWebView容器,android一般使用系统自带的webview即可,小程序就是用自己的webview内核
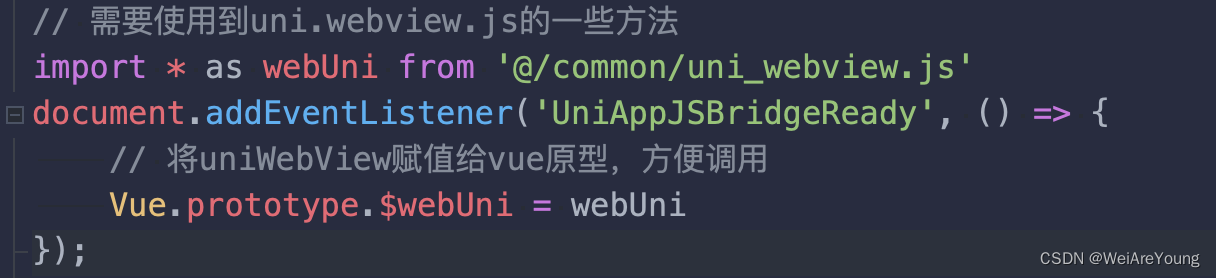
- API 调用:H5通过JavaScript调用APP提供的API。
-
- 原理:使用JSBridge、WebViewJavascriptBridge等库在H5和APP之间建立通信桥梁。
- 例子:微信小程序的
wx.login、wx.getUserInfo等API。 - (一、原理:通过一个类似js桥接来接通原生和h5)