前言
QML是一种专门用于构建用户界面的编程语言,它允许与开发人员和设计者构建高性能的、具有流畅动画特效的可视化应用程序。
QML文档是高度可读的、声明式的文档,具有类似JSON的语法,支持使用JavaScript表达式,具有动态属性绑定等特性。
Qt 6 中通过导入Qt QML模块来使用QML语言,它定义并实现了QML语言及其解释引擎的基础构件,提供了供开发人员进行扩展的接口,以及将QML代码、JavaScript和C++集成在一起的接口。Qt QML模块既提供了QML接口,又提供了C++接口。
可以在Qt帮助中索引The QML Reference关键字,查看对应的帮助文档。
2.1QML语法基础
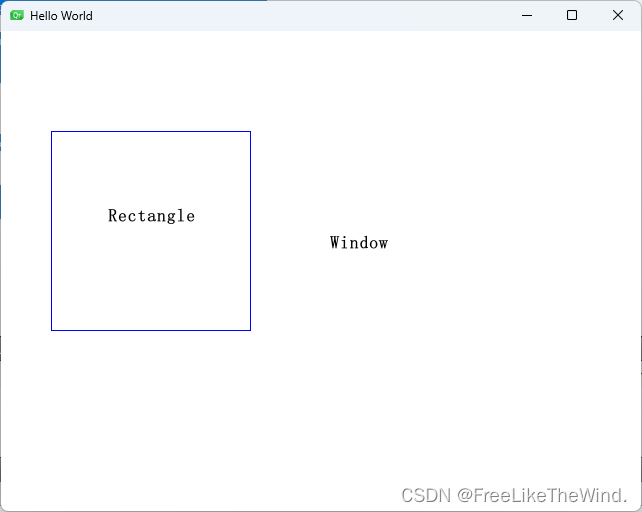
QML的代码一般是这样的:
import QtQuick
Rectangle{
id: root
width: 400
height: 400
color: "blue"
Image{
source: "pics/logo.png"
anchors.centerIn: parent
}
}
- 导入语句(import)
- 代码中的import语句导入了QtQuick模块,它包含了各种QML类型。如果不使用这个模块,下面的Rectangle和Image类型就无法使用。
- 对象(object)和属性(property)
- QML文档就是一个QML对象树。这段代码中创建了两个对象,分别是Rectangle根对象及其子对象Image。
- QML对象通过对象声明(Object Declarations)来定义,对象声明由其类型(type)的名称和一对大括号组成,括号中包含了对象的特性定义,比如这个对象的id、属性值等,还可以使用嵌套对象声明的方式来声明子对象。
需要注意的是Rectangle是一个对象类型。在QML中一旦使用了Rectangle,代码中的Rectangle便称为对象,它是对象类型的一个实例。
一般对象都会指定具体的属性值,如矩形要设置宽、高、颜色等,所以这里Rectagle对象定义了width、height和color等属性。
属性通过attribute:value的形式进行初始化。
当多个属性写在一行时,必须用分号分隔:
Rectangle{ id:rect; width:100; height:100 }
布局
- Image的anchors.centerIn起到了布局的作用,它会使Image处于一个对象的中心位置,比如这里就是处于其父对象Rectangle的中心。除了anchors, QML还提供了许多其他布局方式。
表达式和属性绑定
- JavaScript表达式可以用于设置属性的值,例如:
这些表达式可以包含其他对象或属性的引用,这样做便创建了一个绑定:当表达式的值改变时,以该表达式为值的属性会自动更新为新的值。Item{ width: 100 * 3 height: 50 + 22 }
例如:
当父对象的width发生改变时,Rectangle的width就会自动更新。Item{ width: 300 height: 300 Rectangle{ width: parent.width - 50 height: 100 color: "yellow" } }
- 调试输出
- 调试输出可以用
console.log()、console.debug()。 - 例如:
Rectangle{ width: 200 height: 200 color: "blue" MouseArea{ anchors.fill: parent onClicked: console.log("矩形的颜色:", parent.color) } } - 调试输出可以用
2. import语句
import语句还有多种用法,包括指定导入版本、取别名、导入远程文档、导入目录等。
1. 模块(明明空间)导入语句
import <ModuleIndentifier> [<Version.Number>] [as <Qualifier>]
- <ModuleIdentifier>
- 使用点分割的URI标识符,该标识符能唯一确定模块的对象类型命名空间。
- <Version.Number>
- “主版本号.子版本号”。也可以省略子版本号,这样会导入主版本的最新子版本。
- <Qualifier>
- 限定命名空间。