前言:零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、 计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!
欢迎大家订阅专栏:零基础学Python:Python从0到100最新最全教程!
一、项目目标概述
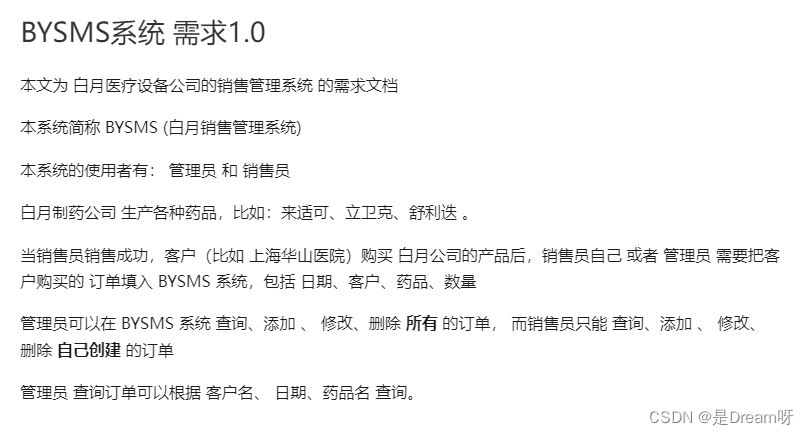
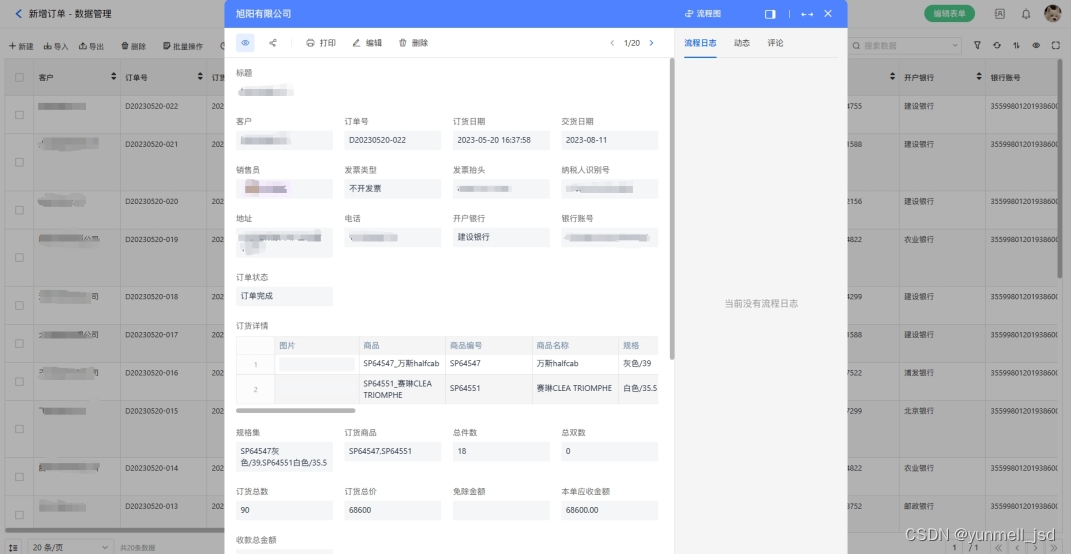
在本系列文章中,我们将一步步构建一个公司销售管理系统。该系统将涵盖用户管理、订单处理、产品管理等核心功能,旨在提高公司销售流程的自动化和效率。我们的目标是实现一个 公司 的 销售管理系统。

这个在以后的课程中,我会一步步带领大家去完成这个销售管理系统。
二、Django应用(App)的创建与管理
1.APP介绍
Django 中的一个app 就是项目里面的一个应用的意思。一个项目包含多个app。一个app 通常就是一个相对独立的模块 ,实现相对独立的功能。
比如,我们可以把 这个系统的 管理员管理的功能 做在一个名字为 mgr的app里面,把 销售人员的操作 实现在另外一个名字为 sales的app里面。
一个app 本质上 就是一个 Python 包, 里面包含了一些应用相关的代码文件。当然,一个项目分成多少个app 这完全取决你的设计。 你把所有的功能都放入一个大app内也可以实现功能,只是这样做,这个app特别的臃肿。
2.创建APP
Django 中创建app 可以 通过执行命令,创建一个app目录,并在里面自动创建app常用的文件。比如,现在我们需要一个app 专门处理 白月医药系统中销售员的 添加、修改、查询、删除请求。
我们就进入项目根目录,执行下面的命令。
python manage.py startapp sales
这将创建一个名为sales的新目录,其中包含App的基础文件。
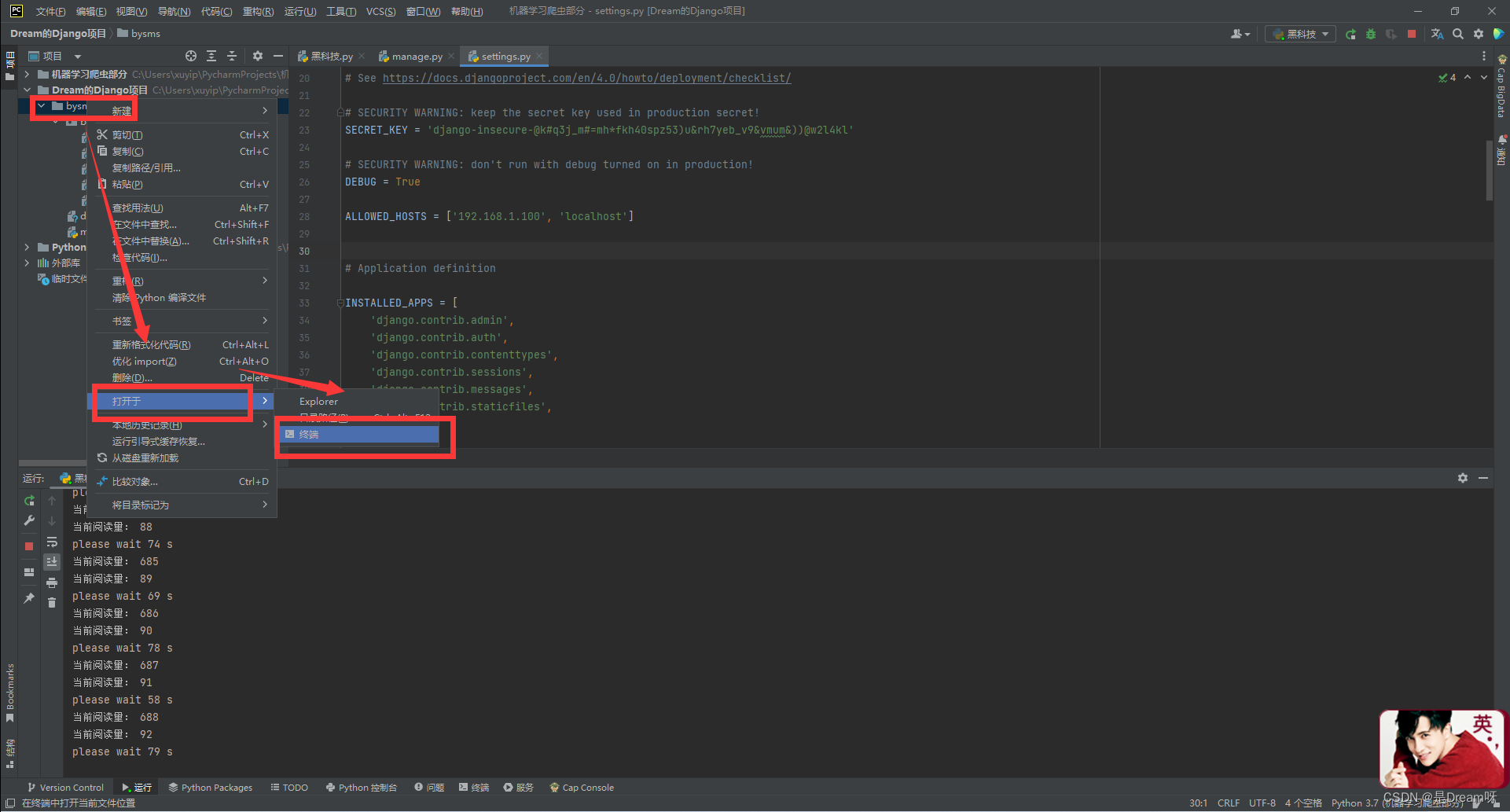
首先找到我们的文件,然后右键进入终端:

然后在我们的终端中输入我们的命令:python manage.py startapp sales :

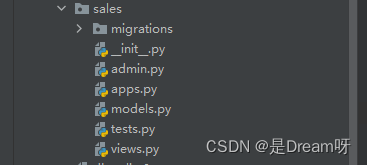
这样就会发现,我们的目录中出现了我们新创建的app:

这样就会创建一个目录名为 sales, 对应 一个名为 sales 的app,里面包含了如下自动生成的文件。
3.App目录结构
sales/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
这个目录其实就是一个python package里面有很多文件,后面我们会分别讲到它们的作用。
三、响应HTTP请求并返回页面内容
1.HTTP请求处理
当浏览器地址栏中输入网址访问的时候,服务端是如何让浏览器呈现出网页内容的?
是这样的: 当我们输入网址,比如百度网址,比较敲回车后, 浏览器会发出http请求给百度的服务器,百度服务器返回 HTML 文档内容给浏览器, 浏览器解析后,呈现出我们最终看到的网页内容。
服务器返回的 HTML 文档内容其实就是 符合 HTML 语法的 一段字符串 而已。
我们现在使用Django 开发后端服务, 就可以响应 浏览器的http请求, 返回一段HTML字符串, 浏览器就可以呈现在界面上了。刚才我们创建的 sales 应用里面 有个 views.py 文件。 这个文件里面通常是写处理http 请求的代码的。
比如,我们 设计 凡是浏览器访问的http 请求的 url 地址 是 /sales/orders/ , 就由 views.py 里面的函数 listorders 来处理, 返回一段字符串给浏览器。
2.创建视图
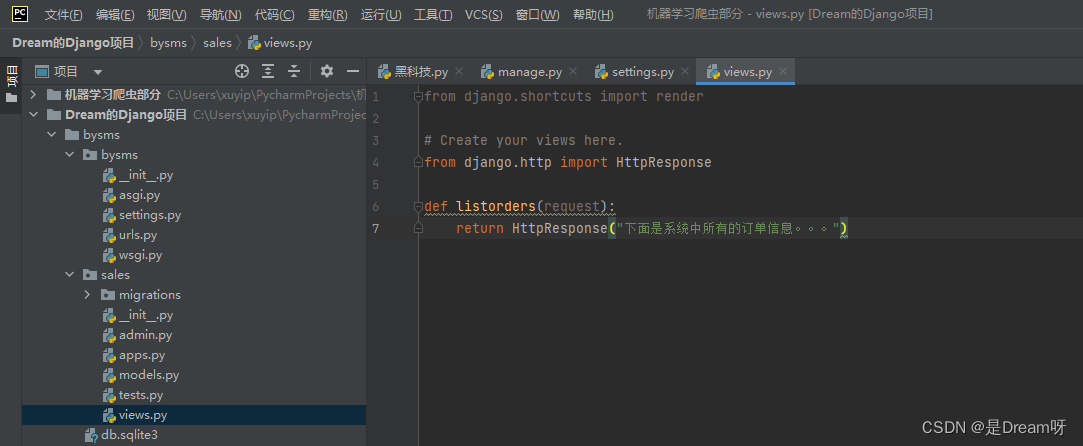
我们打开 views.py , 在里面加入如下内容:
from django.http import HttpResponse
def listorders(request):
return HttpResponse("下面是系统中所有的订单信息。。。")

3.HttpRequest对象
这里面最终的返回结果是 HttpResponse 对象的参数字符串 ,也就是这句话
下面是系统中所有的订单信息。。。
listorders的参数 request 是Django中的 HttpRequest 对象,包含了HTTP请求中的信息。
后端程序处理请求,常常要根据请求中的数据进行相应的处理:比如请求添加一个用户,那么HTTP请求消息中就会携带要添加用户的信息(姓名、登录账号等)。我们写后端的代码,这些信息就在 HttpRequest对象中获取。所以这个参数非常重要。
光是定义了这样一个函数不行的,我们需要 告诉 Django :
当前端发送过来的HTTP请求 url地址 是 /sales/orders/ , 就由 views.py 里面的函数 listorders 来处理
怎么告诉Django呢?
这就是 Django中的 url路由设置。
四、URL路由配置
1.URL路由的作用
URL路由是Django中非常重要的一个概念,它定义了URL和视图函数之间的映射关系。前面在创建项目目录的时候,在项目的设置目录下,有如下的一个urls.py 文件:

这个文件是 url路由设置的入口文件。
2.配置路由
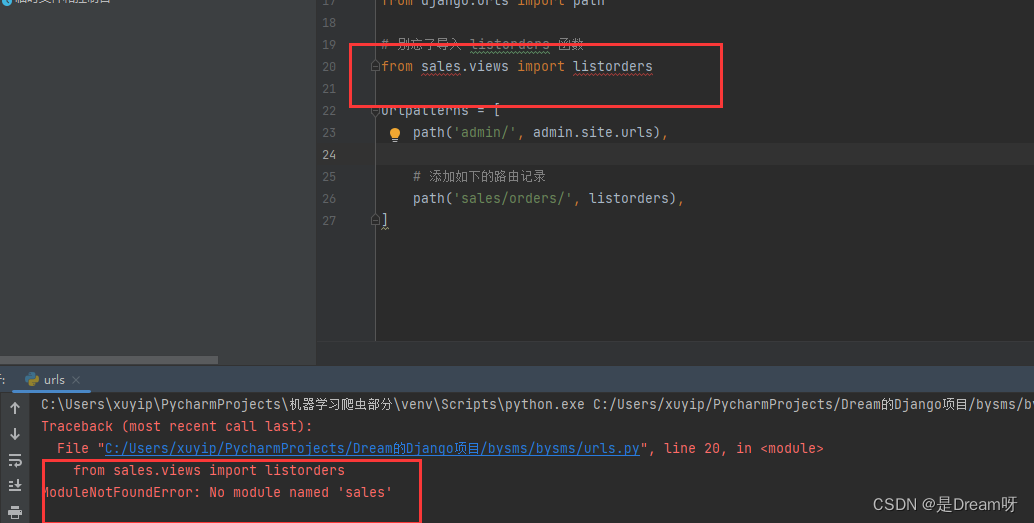
打开该文件,在 urlpatterns 列表变量中添加一条路由信息,结果如下
from django.contrib import admin
from django.urls import path
# 别忘了导入 listorders 函数
from sales.views import listorders
urlpatterns = [
path('admin/', admin.site.urls),
# 添加如下的路由记录
path('sales/orders/', listorders),
]
urlpatterns 列表 就是 Django 的 url 路由的入口。
里面是一条条的路由记录,我们添加的:
path('sales/orders/', listorders)
就是告诉 当前端过来的请求 url地址 是 /sales/orders/ (注意:最后的一个斜杠不能省略) , 就由 views.py 里面的函数 listorders 来处理。
所以,所谓 路由 就是指 : 根据 HTTP请求的url路径, 设置 由哪个 函数来处理这个请求。
2.1解决 ERROR: Could not find a version that satisfies the requirement xxx
当我们将以上代码放到url文件中,我们并没有导入sales库:

此时,我们按照常理在终端中pip install sales 的时候,会出现ERROR: Could not find a version that satisfies the requirement xxx的问题。
该问题常常会误导我们认为是下载的安装包之间存在冲突,因而花费大量的时间去配置各种各样的环境。
其实出现这个问题的原因是python国内网络不稳定,直接导致报错。因此我们常用镜像源来解决此问题。如下:
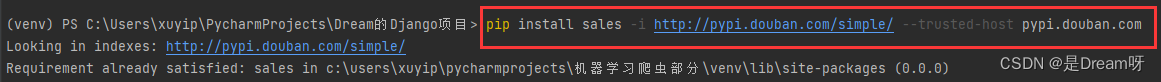
pip install 包名 -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
即:
pip install sales -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com

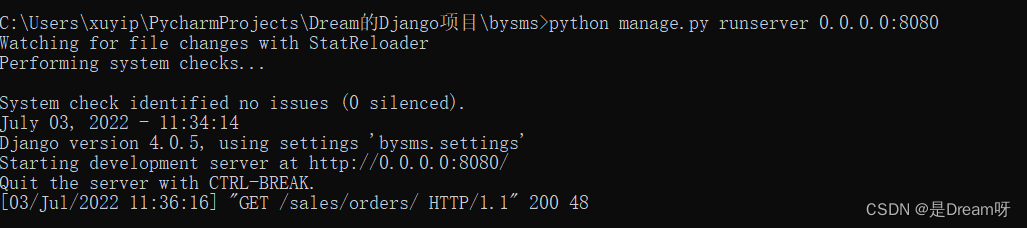
2.2启动web服务
这个地方需要我们启动web服务,使之达到这个效果:
这个地方大家如果不太懂的话可以看本专栏的第二节课 :Python Web开发二:Django的安装和运行

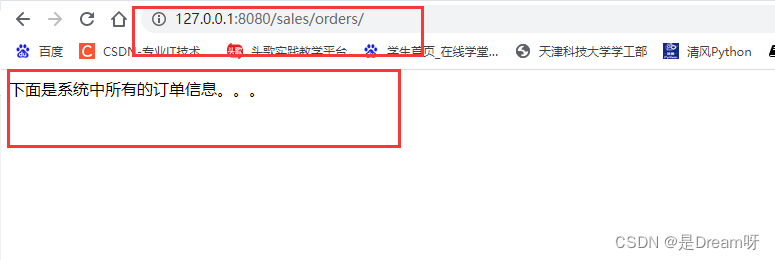
我们这时,就可以登录浏览器输入网址 http://127.0.0.1:8080/sales/orders/ (注意:最后的一个斜杠不能省略)
回车后,就会出现如下内容:

这就是浏览器的请求经过 Django路由后, 选择执行我们定义的函数 listorders,该函数 返回的字符串, 被作为http响应的消息体中的内容返回给 浏览器了。
所以浏览器最终显示的就是 我们 listorders 函数返回的字符串。
注意:
只要修改了路由表配置,添加了我们自己的路由记录,再去浏览器访问 首页,这里就是 http://127.0.0.1:8080 ,前面曾经出现的小火箭欢迎页就不见了! 会出现一个 404 Not Found 的报错页面。

这是正常的,小火箭欢迎页面 是Django在调试模式下,发现路由记录没有添加的时候,缺省作为首页的。 真正的产品是不会使用这个首页的。一旦路由记录发生变动, 就会消失。
3.子路由(URL Namespaces)
url 路由表就是可以像上面这样,一个请求对应一个处理函数。
对于大型项目,我们可能会有多个App,每个App都有自己的urls.py文件。Django允许我们使用URL名称空间来组织这些路由。
比如我们的系统提供给 客户、销售商、管理员 访问的url是不一样的,如下:
customer/
customer/orders/
sales/
sales/orders/
mgr/
mgr/customers/
mgr/medicines/
mgr/orders/
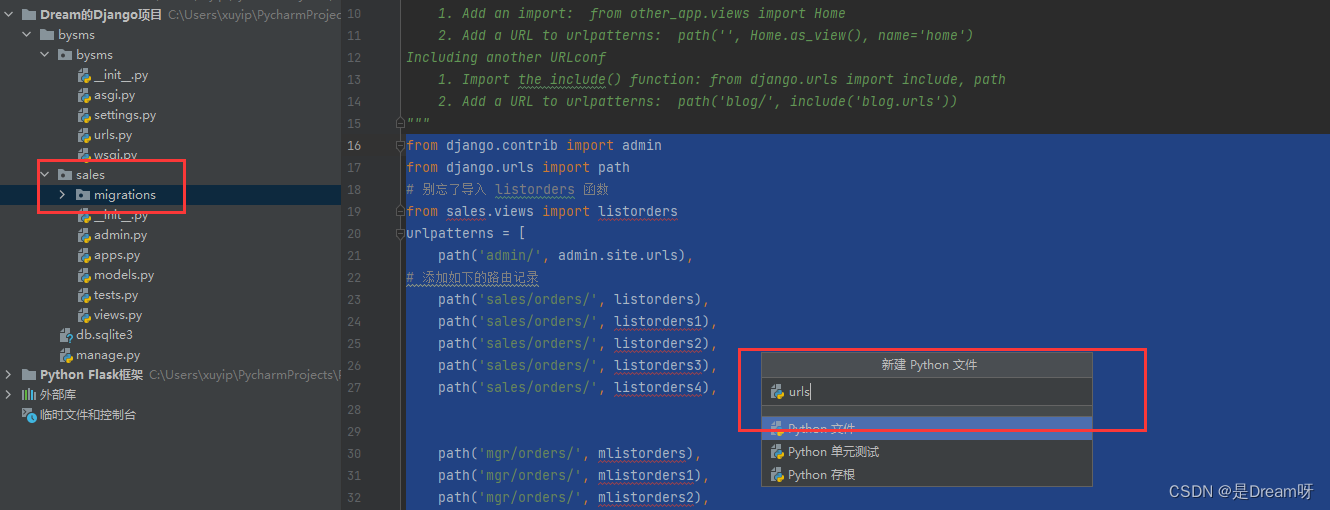
这个时候,我的路径是会有很多的,像这样:
from django.contrib import admin
from django.urls import path
# 别忘了导入 listorders 函数
from sales.views import listorders
urlpatterns = [
path('admin/', admin.site.urls),
# 添加如下的路由记录
path('sales/orders/', listorders),
path('sales/orders/', listorders1),
path('sales/orders/', listorders2),
path('sales/orders/', listorders3),
path('sales/orders/', listorders4),
path('mgr/orders/', mlistorders),
path('mgr/orders/', mlistorders1),
path('mgr/orders/', mlistorders2),
path('mgr/orders/', mlistorders3),
path('mgr/orders/', mlistorders3),
]
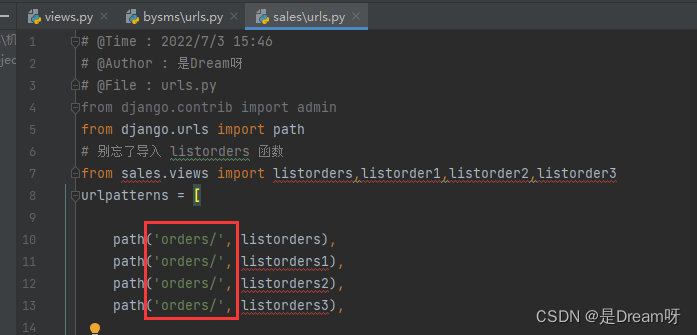
此时,我们在sales下面新建一个urls文件,将如上代码放上去。

同时将views中的一个函数,变为多个:
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def listorders(request):
return HttpResponse("下面是系统中所有的订单信息。。。")
def listorders1(request):
return HttpResponse("下面是系统中所有的订单信息111。。。")
def listorders2(request):
return HttpResponse("下面是系统中所有的订单信息222。。。")
def listorders3(request):
return HttpResponse("下面是系统中所有的订单信息333。。。")
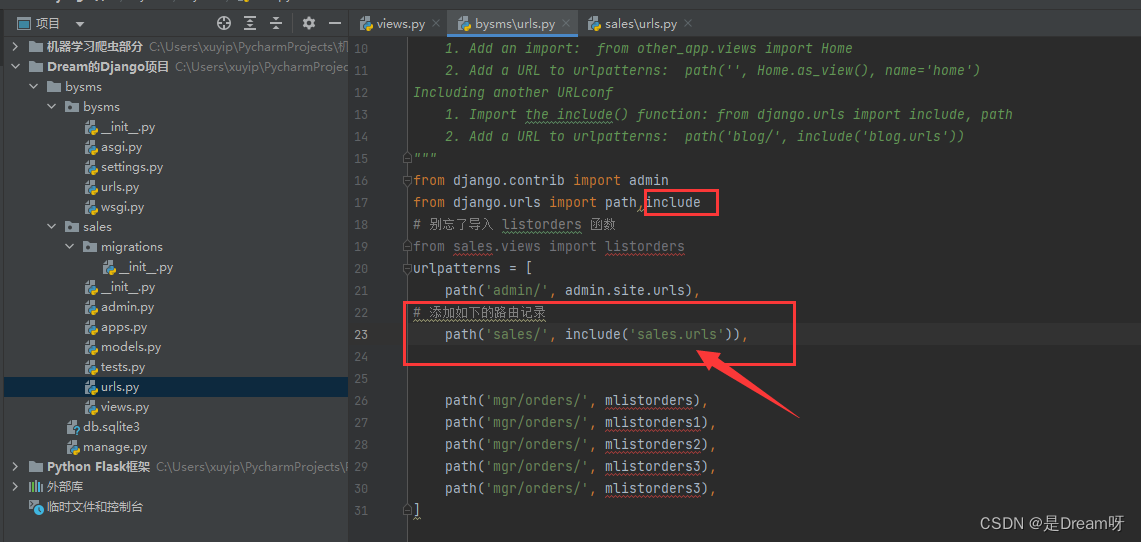
bysms下的一级路由表使用include函数处理:

此时,当我们经过一级路由表再去访问sales下的二级路由表时,因为一级中的路由记录 path('sales/', include('sales.urls')),我们已经自动锁定sales文件下了,所以二级路由表可以直接把路径中的sales去掉,只保留下一级:

简而言之:二级路由表要把前面一级匹配上的部分去掉!
然后再次启动我们的cmd,如果其处于上次的状态中,可以按ctrl+C强行终止:

输入我们的网址:http://127.0.0.1:8080/sales/orders/ 查看:

我们修改order,使之为order1、order2以及更多,当我们发现网页上的内容就是我们的各个函数输出的内容时,则说明我们布置成功啦!

这里就匹配了 orders/ ,匹配的对象,这里是 views.listorders ,它是一个处理函数,就调用该函数处理 这个http请求, 将该函数的返回对象 构建 HTTP响应消息,返回给客户端。
五、使用模板返回HTML内容
到目前为止,我们返回的是简单的字符串。在实际开发中,我们通常使用Django的模板系统来生成HTML内容。
1.创建模板
在sales目录下创建一个名为templates的目录,并在其中创建一个HTML文件,例如orders.html。
2.配置模板路径
在sales应用的__init__.py文件中,设置templates目录为该App的模板路径。
3.修改视图以使用模板
修改listorders视图,使用Django的模板系统来渲染orders.html模板:
from django.shortcuts import render
def listorders(request):
return render(request, 'orders.html')
4.模板继承
Django的模板系统支持模板继承,这使得我们可以创建可重用的模板组件。
在接下来的文章中,我们将继续深入探讨Django的高级特性,包括模型(Models)、表单(Forms)、类视图(Class-Based Views)以及数据库迁移(Migrations)。我们还将学习如何使用Django的Admin后台来管理数据。敬请期待!


















![鸿蒙 next 5.0 版本页面跳转传参 && 接受参数 ,,接受的时候 要先定义接受参数的类型, 代码可以直接CV使用 [教程]](https://i-blog.csdnimg.cn/direct/db9e2775ec3c41da93c72d079d69f930.png)