目录
1 TypeScript 与JavaScript的区别
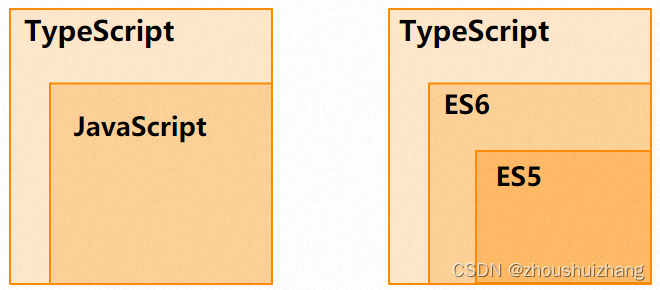
- TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,支持 ECMAScript 6 标准。因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
- TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。

2 TypeScript 基础类型
TypeScript 包含的数据类型如下表:
| 数据类型 | 关键字 | 描述 |
|---|---|---|
| 任意类型 | any | 声明为 any 的变量可以赋予任意类型的值。针对编程时类型不明确的变量使用。 |
| 数字类型 | number | 双精度 64 位浮点值。它可以用来表示整数和分数。 let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; // 八进制
let decLiteral: number = 6; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制 |
| 字符串类型 | string | 一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式。 let name: string = "Runoob";
let years: number = 5;
let words: string = `您好,今年是 ${ name } 发布 ${ years + 1} 周年`; |
| 布尔类型 | boolean | 表示逻辑值:true 和 false。 let flag: boolean = true; |
| 数组类型 | 无 | 声明变量为数组。 // 在元素类型后面加上[]
let arr: number[] = [1, 2];
// 或者使用数组泛型
let arr: Array<number> = [1, 2]; |
| 元组 | 无 | 元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同。 let x: [string, number];
x = ['Runoob', 1]; // 运行正常
x = [1, 'Runoob']; // 报错
console.log(x[0]); // 输出 Runoob |
| 枚举 | enum | 枚举类型用于定义数值集合。 默认情况下,从 0 开始为元素编号。 也可以手动的指定成员的数值(如:enum Color {Red=1, Green, Blue};则表示从 1开始编号,此种情况下下面例子代码中的c值输出为3)。 enum Color {Red, Green, Blue};
let c: Color = Color.Blue;
console.log(c); // 输出 2 |
| void | void | 用于标识方法返回值的类型,表示该方法没有返回值。 function hello(): void {
alert("Hello Runoob");
} |
| null | null | 表示对象值缺失。 在 JavaScript 中 null 表示 "什么都没有"。 null是一个只有一个值的特殊类型。表示一个空对象引用。 用 typeof 检测 null 返回是 object。 |
| undefined | undefined | 用于初始化变量为一个未定义的值。 在 JavaScript 中, undefined 是一个没有设置值的变量。 typeof 一个没有值的变量会返回 undefined。 |
| never | never | never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。 这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环) |
注意:
- TypeScript 和 JavaScript 没有整数类型。
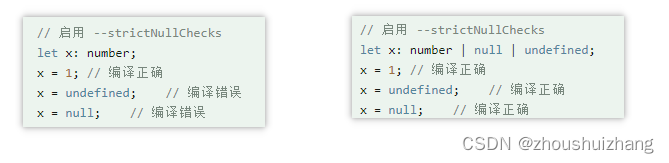
- Null 和 Undefined 是其他任何类型(包括 void)的子类型,可以赋值给其它类型,如数字类型,此时,赋值后的类型会变成 null 或 undefined。而在TypeScript中启用严格的空校验(--strictNullChecks)特性,就使得null 和 undefined 只能被赋值给 void 或本身对应的类型。

3 TypeScript 变量声明
3.1 TypeScript 变量的命名规则
变量名称可以包含数字和字母。
除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
变量名不能以数字开头。
3.2 声明变量
声明变量的类型及初始值:var [变量名] : [类型] = 值;
var uname:string = "Runoob";
声明变量的类型,但没有初始值,变量值会设置为 undefined:var [变量名] : [类型];
var uname:string;
声明变量并初始值,但不设置类型,该变量可以是任意类型:var [变量名] = 值;
var uname = "Runoob";
声明变量没有设置类型和初始值,类型可以是任意类型,默认初始值为 undefined:var [变量名];
var uname; //不推荐
注意:变量不要使用 name 否则会与 DOM 中的全局 window 对象下的 name 属性出现了重名。
4 类型断言
类型断言可以用来手动指定一个值的类型,即允许变量从一种类型更改为另一种类型。
两种语法格式:
- 值 as 类型(推荐用法)
- <类型>值(不常用,用react时可能会有冲突)
如:
//<a href="xxx" id="link" ></a>
//未使用类型断言
const aLink = document.getElementById("link");
aLink.href //报错,此时aLink的类型是HTMLElement
//HTMLElement太宽泛,只包含所有标签公共的属性或方法,不包含a标签特有的href属性
//使用类型断言
const aLink = document.getElementById("link") as HTMLAnchorElement; //推荐
//或
const aLink = <HTMLAnchorElement>document.getElementById("link"); //了解,不常用
aLink.href //不报错
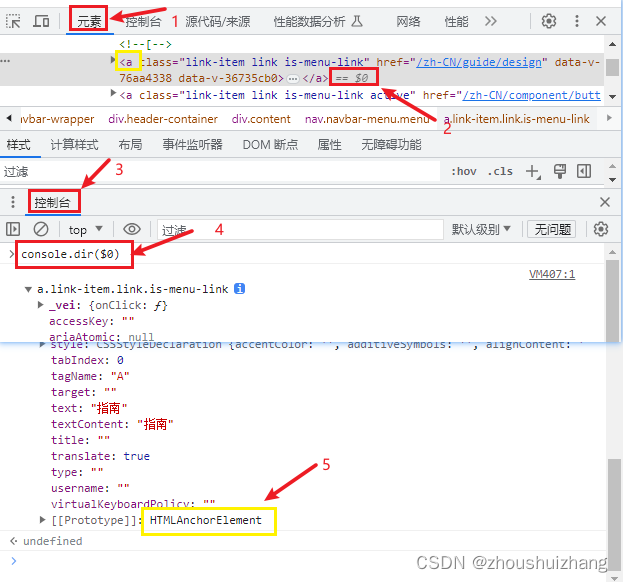
注意:HTMLElement元素类型确认方法:浏览器控制台,console.dir()打印选中的DOM元素($0),在属性列表的最后面,即可看到该元素的类型。

5 类型推断
当类型没有给出时,TypeScript 编译器利用类型推断来推断类型。
如果由于缺乏声明而不能推断出类型,那么它的类型被视作默认的动态 any 类型。
var num = 2; // 类型推断为 number
console.log("num 变量的值为 "+num);
num = "12"; // 编译错误
console.log(num);6 变量作用域
全局作用域 − 全局变量定义在程序结构的外部,它可以在你代码的任何位置使用。
类作用域 − 这个变量也可以称为 字段。类变量声明在一个类里头,但在类的方法外面。 该变量可以通过类的对象来访问。类变量也可以是静态的,静态的变量可以通过类名直接访问。
局部作用域 − 局部变量,局部变量只能在声明它的一个代码块(如:方法)中使用。
var global_num = 12 // 全局变量
class Numbers {
num_val = 13; // 实例变量
static sval = 10; // 静态变量
storeNum():void {
var local_num = 14; // 局部变量
}
}
console.log("全局变量为: "+global_num)
console.log(Numbers.sval) // 静态变量
var obj = new Numbers();
console.log("实例变量: "+obj.num_val)7 短路运算符(&& 与 ||)
&& 与 || 运算符可用于组合表达式。
&& 运算符只有在左右两个表达式都为 true 时才返回 true。
|| 运算符只要其中一个表达式为 true ,则该组合表达式就会返回 true。
注:其他运算符有需要了解的可以参考TypeScript 运算符
8 条件语句
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码。
if(boolean_expression){
# 在布尔表达式 boolean_expression 为 true 执行
}- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码。
if(boolean_expression){
# 在布尔表达式 boolean_expression 为 true 执行
}else{
# 在布尔表达式 boolean_expression 为 false 执行
}- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行。
if(boolean_expression 1) {
# 在布尔表达式 boolean_expression 1 为 true 执行
} else if( boolean_expression 2) {
# 在布尔表达式 boolean_expression 2 为 true 执行
} else if( boolean_expression 3) {
# 在布尔表达式 boolean_expression 3 为 true 执行
} else {
# 布尔表达式的条件都为 false 时执行
}- switch 语句 - 使用该语句来选择多个代码块之一来执行。
switch(expression){
case constant-expression :
statement(s);
break; /* 可选的 */
case constant-expression :
statement(s);
break; /* 可选的 */
/* 您可以有任意数量的 case 语句 */
default : /* 可选的 */
statement(s);
}
注意:
不是每一个case都需要包含break。
如果case语句不包含break,控制流将会继续后续的case,直到遇到break为止。
一个switch语句可以有一个可选的default case,出现在switch的结尾。
default关键字则表示当表达式的值与所有case值都不匹配时执行的代码块。
default case中的break语句不是必需的。
9 循环语句
- for 循环 - 用于多次执行一个语句序列。
for ( init; condition; increment ){
statement(s);
}- for...in循环 - 用于一组值的集合或列表进行迭代输出。
//val 需要为 string 或 any 类型。
for (var val in list) {
//语句
}- for...of、forEach、every 和 some循环 - for...of 语句创建一个循环来迭代可迭代的对象。
在 ES6 中引入的 for...of 循环,以替代 for...in 和 forEach() ,并支持新的迭代协议。for...of 允许你遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构等。
let someArray = [1, "string", false];
for (let entry of someArray) {
console.log(entry); // 1, "string", false
}forEach、every 和 some 是 JavaScript 的循环语法,TypeScript 作为 JavaScript 的语法超集,默认是支持的。因为 forEach 在 iteration 中是无法返回的,所以可以使用 every 和 some 来取代 forEach。
//forEach 循环
let list = [4, 5, 6];
list.forEach((val, idx, array) => {
// val: 当前值
// idx:当前index
// array: Array
});
-----------------------------------------------------
//every 循环
let list = [4, 5, 6];
list.every((val, idx, array) => {
// val: 当前值
// idx:当前index
// array: Array
return true; // Continues
// Return false will quit the iteration
});- while 循环 - 在给定条件为 true 时,重复执行语句或语句组。循环主体执行之前会先测试条件。
while(condition)
{
statement(s);
}do...while 循环 - 不像 for 和 while 循环,它们是在循环头部测试循环条件。do...while 循环是在循环的尾部检查它的条件。
do
{
statement(s);
}while( condition );注意:
1、break 语句
语法格式: break;
break 语句有以下两种用法:
1.当 break 语句出现在一个循环内时,循环会立即终止,且程序流将继续执行紧接着循环的下一条语句。
2.它可用于终止 switch 语句中的一个 case。
如果您使用的是嵌套循环(即一个循环内嵌套另一个循环),break 语句会停止执行最内层的循环,然
后开始执行该块之后的下一行代码。2、continue 语句
语法格式:continue;
continue 语句有点像 break 语句。但它不是强制终止,continue 会跳过当前循环中的代码,强迫开
始下一次循环。
对于 for 循环,continue 语句执行后自增语句仍然会执行。对于 while 和 do...while 循环,
continue 语句会重新执行条件判断语句。3、无限循环
无限循环就是一直在运行不会停止的循环。 for 和 while 循环都可以创建无限循环。
// for 创建无限循环语法格式:
for(;;) {
// 语句
}
// while 创建无限循环语法格式:
while(true) {
// 语句
} 10 函数
函数是一组一起执行一个任务的语句。函数声明告诉编译器函数的名称、返回类型和参数。函数定义提供了函数的实际主体。
// 函数定义语法格式:
function function_name(param1 [:datatype], param2 [:datatype]):return_type {
// 语句(执行代码)
return value; // 函数返回值(可省略)
}
// 调用函数语法格式:
function_name();
注意:
(1)函数就是包裹在花括号中的代码块,前面使用了关键词 function。
return_type 是返回值的类型,可省略(借助VSCode编辑器由类型推论可查看)。
(2)在调用函数时,您可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。
可以向函数发送多个参数,每个参数使用逗号(, )分隔。
函数可无参数。
如上:param1、param2 为参数名;datatype 为参数类型。
(3)return 关键词后跟着要返回的结果。一般情况下,一个函数只有一个 return 语句。
返回值的类型需要与函数定义的返回类型(return_type)一致。
(4)函数只有通过调用才可以执行函数内的代码。
(5) 可选参数:
在 TypeScript 函数里,如果我们定义了参数,则我们必须传入这些参数,除非将这些参数设置为
可选,可选参数使用问号 (?)标识 。
可选参数必须跟在必需参数后面。如果都是可选参数就没关系。
//如:设置param2是可选的:
function fun_name(param1: string, param2?: string){}(6) 默认参数:
在 TypeScript 函数里,可以设置参数的默认值,这样在调用函数的时候,如果不传入该参数的值,则使用默认参数。
参数不能同时设置为可选和默认。
//如:设置param2是默认的:
function fun_name(param1: string, param2: string=‘默认值’){}(7)剩余参数:
剩余参数语法允许我们将一个不确定数量的参数作为一个数组传入。
函数的最后一个命名参数 restOfName 以 ... 为前缀,它将成为一个由剩余参数组成的数组,索引值从0(包括)到 restOfName.length(不包括)。
function buildName(firstName: string, ...restOfName: string[]) {
return firstName + " " + restOfName.join(" ");
}
let employeeName = buildName("Joseph", "Samuel", "Lucas", "MacKinzie");function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("和为:",sum)
}
addNumbers(1,2,3) // 和为: 6
addNumbers(10,10,10,10,10) // 和为: 50
(8)匿名函数
匿名函数是一个没有函数名的函数。
匿名函数在程序运行时动态声明,除了没有函数名外,其他的与标准函数一样。
我们可以将匿名函数赋值给一个变量,这种表达式就成为函数表达式。
var res = function( [arguments] ) { ... }匿名函数自调用 - 匿名函数自调用在函数后使用 () 即可。
(function () {
var x = "Hello!!";
console.log(x)
})()
//Hello!!(9)构造函数
TypeScript 也支持使用 JavaScript 内置的构造函数 Function() 来定义函数。
var res = new Function ([arg1[, arg2[, ...argN]],] functionBody)
参数说明:
arg1, arg2, ... argN:参数列表。
functionBody:一个含有包括函数定义的JavaScript语句的字符串。
例子:
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x); //12(10)递归函数
递归函数即在函数内调用函数本身。
function factorial(number) {
if (number <= 0) { // 停止执行
return 1;
} else {
return (number * factorial(number - 1)); // 调用自身
}
};
console.log(factorial(6)); // 输出 720(11)箭头函数(Lambda 函数)
箭头函数表达式的语法比函数表达式更短。无参数时可以设置空括号。
//函数只有一行语句
( [param1, param2,…param n] )=>statement;
//函数是一个语句块
( [param1, param2,…param n] )=> {
// 代码块
}(12)函数重载
重载是方法名字相同,而参数不同,返回类型可以相同也可以不同。
每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表。
11 Number 对象方法
Number对象支持以下方法:
| 序号 | 方法 & 描述 | 实例 |
|---|---|---|
| 1 | toExponential() 把对象的值转换为指数计数法。 |
//toExponential() var num1 = 1225.30 var val = num1.toExponential(); console.log(val) // 输出: 1.2253e+3 |
| 2 | toFixed() 把数字转换为字符串,并对小数点指定位数。 |
var num3 = 177.234
console.log("num3.toFixed() 为 "+num3.toFixed()) // 输出:177
console.log("num3.toFixed(2) 为 "+num3.toFixed(2)) // 输出:177.23
console.log("num3.toFixed(6) 为 "+num3.toFixed(6)) // 输出:177.234000 |
| 3 | toLocaleString() 把数字转换为字符串,使用本地数字格式顺序。 |
var num = new Number(177.1234); console.log( num.toLocaleString()); // 输出:177.1234 |
| 4 | toPrecision() 把数字格式化为指定的长度。 |
var num = new Number(7.123456); console.log(num.toPrecision()); // 输出:7.123456 console.log(num.toPrecision(1)); // 输出:7 console.log(num.toPrecision(2)); // 输出:7.1 |
| 5 | toString() 把数字转换为字符串,使用指定的基数。数字的基数是 2 ~ 36 之间的整数。若省略该参数,则使用基数 10。 |
var num = new Number(10); console.log(num.toString()); // 输出10进制:10 console.log(num.toString(2)); // 输出2进制:1010 console.log(num.toString(8)); // 输出8进制:12 |
| 6 | valueOf() 返回一个 Number 对象的原始数字值。 |
var num = new Number(10); console.log(num.valueOf()); // 输出:10 |
12 String 方法
下表列出了 String 对象支持的方法:
| 序号 | 方法 & 描述 | 实例 |
|---|---|---|
| 1. | charAt() 返回在指定位置的字符。 |
var str = new String("RUNOOB");
console.log("str.charAt(0) 为:" + str.charAt(0)); // R
console.log("str.charAt(1) 为:" + str.charAt(1)); // U
console.log("str.charAt(2) 为:" + str.charAt(2)); // N
console.log("str.charAt(3) 为:" + str.charAt(3)); // O
console.log("str.charAt(4) 为:" + str.charAt(4)); // O
console.log("str.charAt(5) 为:" + str.charAt(5)); // B |
| 2. | charCodeAt() 返回在指定的位置的字符的 Unicode 编码。 |
var str = new String("RUNOOB");
console.log("str.charCodeAt(0) 为:" + str.charCodeAt(0)); // 82
console.log("str.charCodeAt(1) 为:" + str.charCodeAt(1)); // 85
console.log("str.charCodeAt(2) 为:" + str.charCodeAt(2)); // 78
console.log("str.charCodeAt(3) 为:" + str.charCodeAt(3)); // 79
console.log("str.charCodeAt(4) 为:" + str.charCodeAt(4)); // 79
console.log("str.charCodeAt(5) 为:" + str.charCodeAt(5)); // 66 |
| 3. | concat() 连接两个或更多字符串,并返回新的字符串。 |
var str1 = new String( "RUNOOB" );
var str2 = new String( "GOOGLE" );
var str3 = str1.concat( str2 );
console.log("str1 + str2 : "+str3) // RUNOOBGOOGLE |
| 4. | indexOf() 返回某个指定的字符串值在字符串中首次出现的位置。 |
var str1 = new String( "RUNOOB" );
var index = str1.indexOf( "OO" );
console.log("查找的字符串位置 :" + index ); // 3 |
| 5. | lastIndexOf() 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
var str1 = new String( "This is string one and again string" );
var index = str1.lastIndexOf( "string" );
console.log("lastIndexOf 查找到的最后字符串位置 :" + index ); // 29
index = str1.lastIndexOf( "one" );
console.log("lastIndexOf 查找到的最后字符串位置 :" + index ); // 15 |
| 6. | localeCompare() 用本地特定的顺序来比较两个字符串。 |
var str1 = new String( "This is beautiful string" );
var index = str1.localeCompare( "This is beautiful string");
console.log("localeCompare first :" + index ); // 0 |
| 7. | match() 查找找到一个或多个正则表达式的匹配。 |
var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/g); // ain,ain,ain |
| 8. | replace() 替换与正则表达式匹配的子串 |
var re = /(\w+)\s(\w+)/; var str = "zara ali"; var newstr = str.replace(re, "$2, $1"); console.log(newstr); // ali, zara |
| 9. | search() 检索与正则表达式相匹配的值 |
var re = /apples/gi;
var str = "Apples are round, and apples are juicy.";
if (str.search(re) == -1 ) {
console.log("Does not contain Apples" );
} else {
console.log("Contains Apples" );
} |
| 10. | slice() 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
var str = "Apples"; var splitted = str.slice(0, 3); console.log(splitted); // App |
| 11. | split() 把字符串分割为子字符串数组。 |
var str = "Apples are round, and apples are juicy.";
var splitted = str.split(" ", 3);
console.log(splitted) // [ 'Apples', 'are', 'round,' ] |
| 12. | substr() 从起始索引号提取字符串中指定数目的字符。 |
|
| 13. | substring() 提取字符串中两个指定的索引号之间的字符。 |
var str = "RUNOOB GOOGLE TAOBAO FACEBOOK";
console.log("(1,2): " + str.substring(1,2)); // U
console.log("(0,10): " + str.substring(0, 10)); // RUNOOB GOO
console.log("(5): " + str.substring(5)); // B GOOGLE TAOBAO FACEBOOK |
| 14. | toLocaleLowerCase() 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射。 |
var str = "Runoob Google"; console.log(str.toLocaleLowerCase( )); // runoob google |
| 15. | toLocaleUpperCase() 据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射。 |
var str = "Runoob Google"; console.log(str.toLocaleUpperCase( )); // RUNOOB GOOGLE |
| 16. | toLowerCase() 把字符串转换为小写。 |
var str = "Runoob Google"; console.log(str.toLowerCase( )); // runoob google |
| 17. | toString() 返回字符串。 |
var str = "Runoob"; console.log(str.toString( )); // Runoob |
| 18. | toUpperCase() 把字符串转换为大写。 |
var str = "Runoob Google"; console.log(str.toUpperCase( )); // RUNOOB GOOGLE |
| 19. | valueOf() 返回指定字符串对象的原始值。 |
var str = new String("Runoob");
console.log(str.valueOf( )); // Runoob |