1. 安装依赖
pnpm install @vue-office/docx2. 页面导入
// 导入依赖
import VueOfficeDocx from "@vue-office/docx";
// 导入样式文件
import "@vue-office/docx/lib/index.css";3. 使用(这里使用是文件上传方式)可以直接是在线地址
<script setup>
import VueOfficeDocx from "@vue-office/docx";
import "@vue-office/docx/lib/index.css";
import { ref } from "vue";
// 也可以直接是在线地址
// let docxSrc = ref("https://github.com/vue-office/vue-office/raw/main/examples/public/test.docx");
let docxSrc = ref("");
let handleChange = (e) => {
let files = e.target.files[0];
let reader = new FileReader();
reader.readAsArrayBuffer(files);
reader.onload = function () {
docxSrc.value = reader.result;
};
};
</script>
<template>
<div>
<input type="file" @change="handleChange" />
<VueOfficeDocx :src="docxSrc" />
</div>
</template>
<style scoped></style>
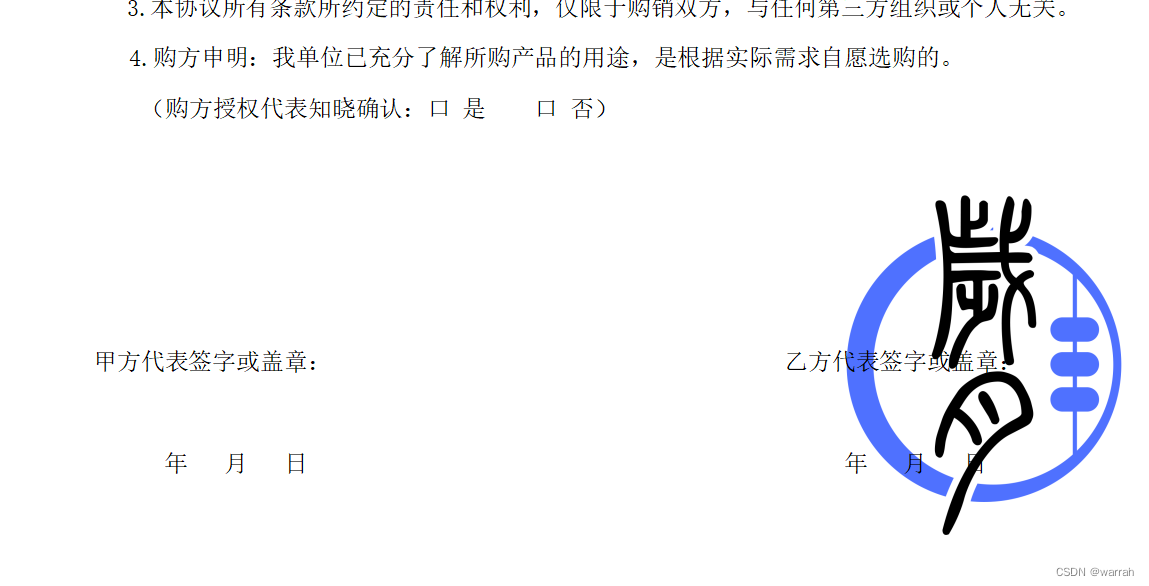
这样就可以实现word文件预览了 是不是很简单