1.Ai智能回答
深度优先遍历和广度优先遍历是图论中两种基本的遍历算法,它们分别以不同的方式遍历图中的所有顶点。
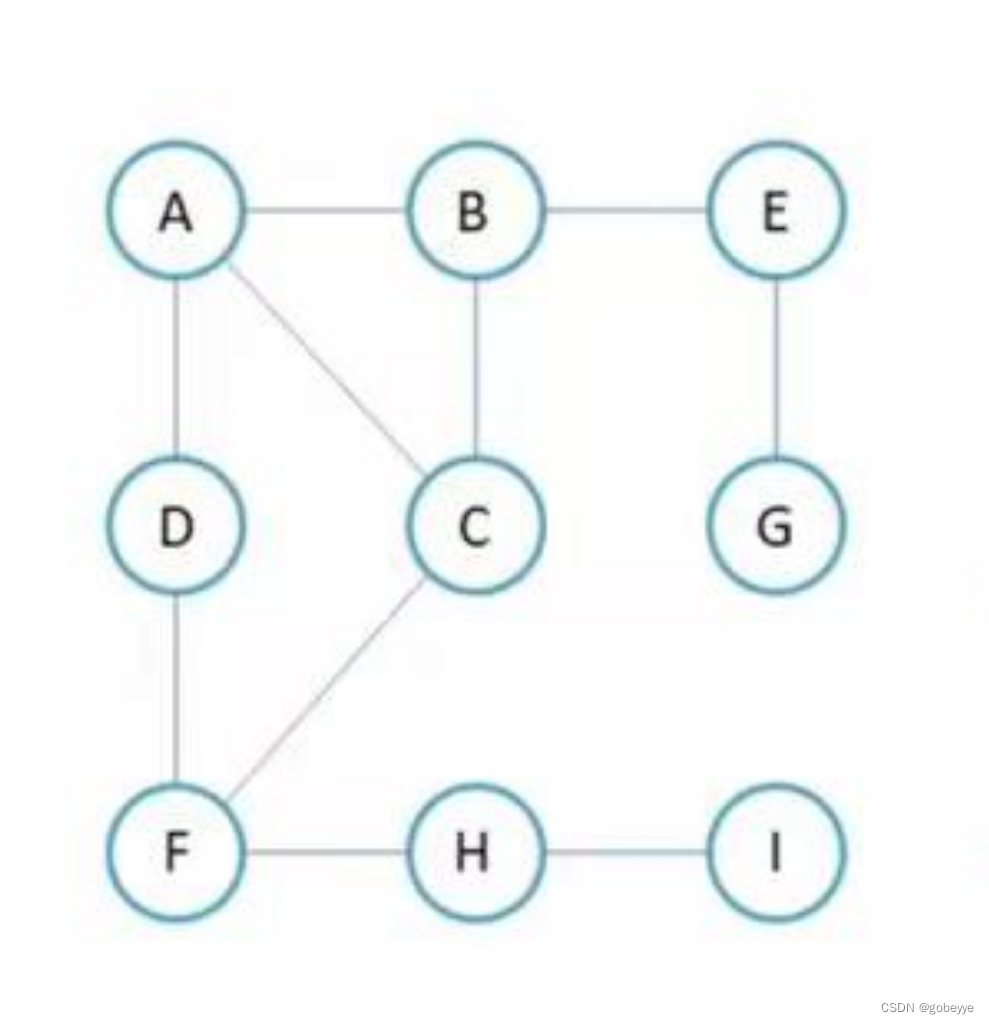
深度优先遍历(DFS)是一种用于遍历或搜索树或图的算法。这个算法会尽可能深地搜索图的分支。在图中,这个算法用来标记已访问和未访问的顶点。当节点v被访问时,DFS会递归地访问所有从v出发的边所指向的未被访问的顶点。当节点v的所有边都已访问,或者没有未被访问的边时,DFS会回溯到发现节点v的节点,继续搜索其他路径。这种遍历方法尽可能地往深处探索,直到达到某个终点,然后再回溯并探索其他路径12。
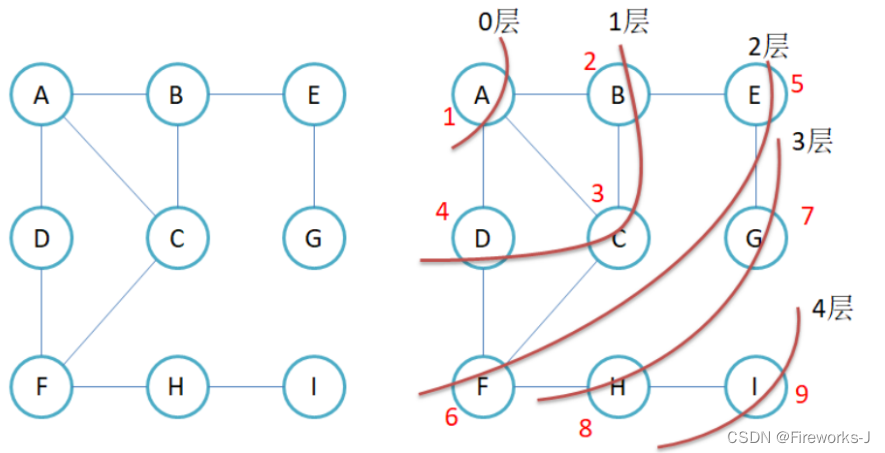
广度优先遍历(BFS)则是另一种图遍历算法,它从图的某一节点(源或起始节点)出发,探索所有相邻的节点,然后对这些相邻节点的未被访问的邻接节点进行探索,直到所有可达的节点都被访问。BFS按层次顺序进行搜索,首先访问离起始节点最近的节点,然后逐渐向外扩展到更远的节点。这种方法适合于寻找从起点到图中其他所有节点的最短路径14。
这两种遍历方法各有其应用场景和优势。深度优先遍历适合用于寻找图中是否存在环或者特定路径的情况,而广度优先遍历则更适合于寻找最短路径或者需要遍历图中所有可达节点的情况。
2.js使用两种遍历实现
定义简单树
let queue = [
{
label:'1',
children:[
{
label:'2-1',
children:[
{
label:'2-1-1',
children:[
{
label:'2-1-1-1'
}
]
},
{
label:'2-1-2',
children:[
{
label:'2-1-2-1'
},
{
label:'2-1-2-2'
}
]
},
{
label:'2-1-3'
}
]
},
{
label:'2-2'
},
{
label:'2-3',
children:[
{
label:'2-3-1'
},
{
label:'2-3-2'
}
]
}
]
}
]
2.1 深度优先遍历
// 深度优先
function dfs(arg) {
arg.forEach((node) => {
console.log(node.label);
node.children && depth(node.children);
});
}
dfs(queue)打印

2.1 广度优先遍历
// 广度优先遍历
function dfs(arg) {
for (let i = 0; i < arg.length; i++) {
console.log(arg[i].label);
if (arg[i].children) {
arg = arg.concat(arg[i].children);
}
}
}
dfs(queue)打印