一、需求描述
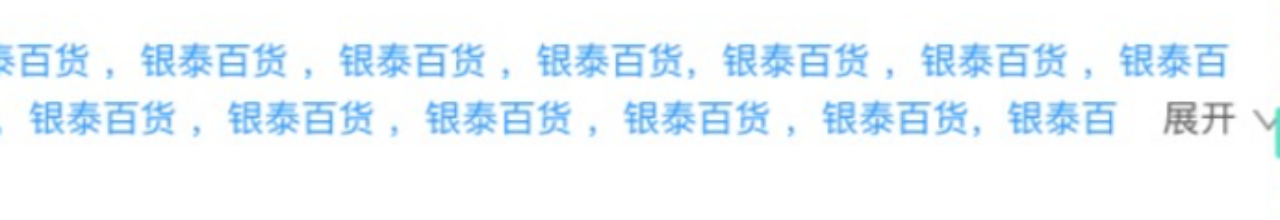
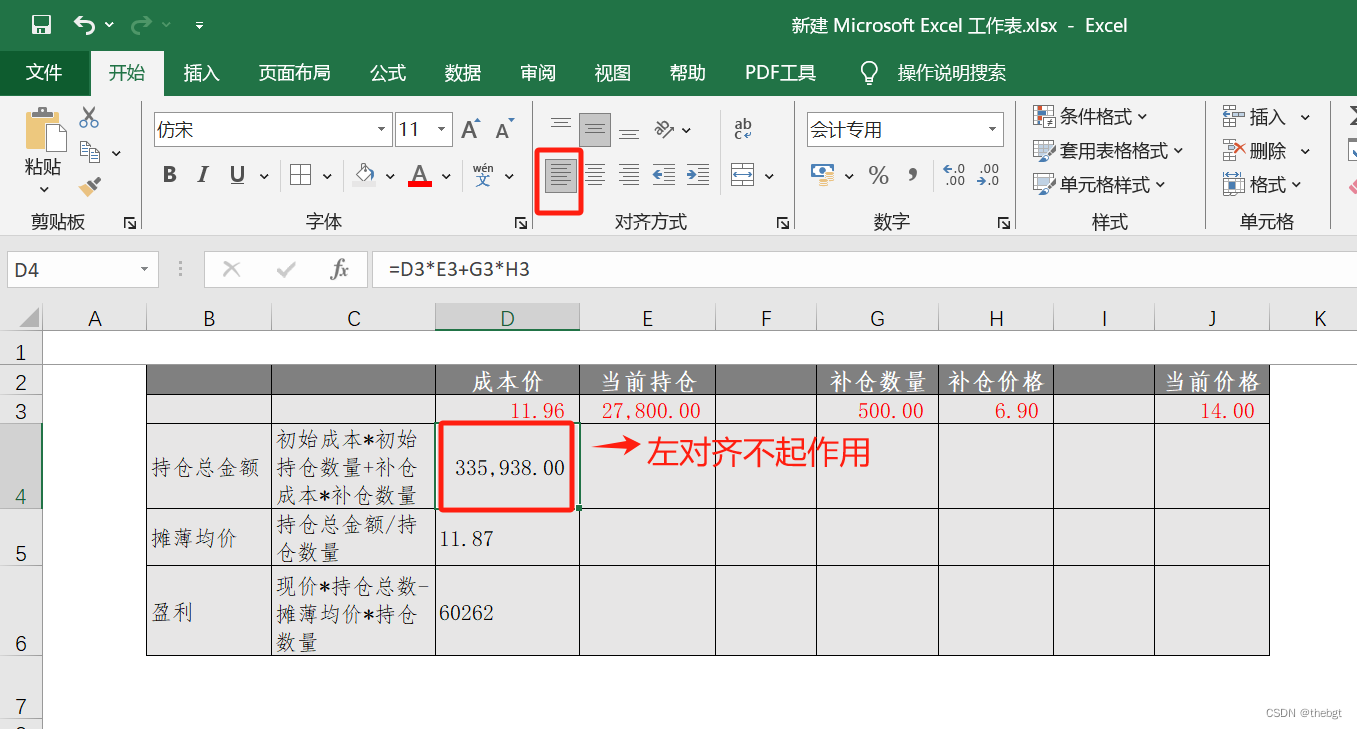
今天看到有个需求,在表格中如果一行文本,则右对齐显示,多行文本则左对齐显示:

二、解决方案
实现代码:
<td class="title-val">
<div class="title-val__text">
测试多行文本测试多行文本测试多行文本测
</div>
</td>
.title-val {
text-align: right;
}
.title-val__text {
display: inline-block;
text-align: justify;
}
这里主要是用到text-align: justify;来实现:
(1)text-align:justify不处理强制打断的行,也不处理块内的最后一行。就是只有一行显示的时候这个属性是不起作用的,或者使用了word-break:
break-all;这种强制换行的属性,也是不起作用的。
(2)如果内容是多于一行的时候,除了最后一行,都是两端对齐的效果(最后一行文本默认是左对齐)。
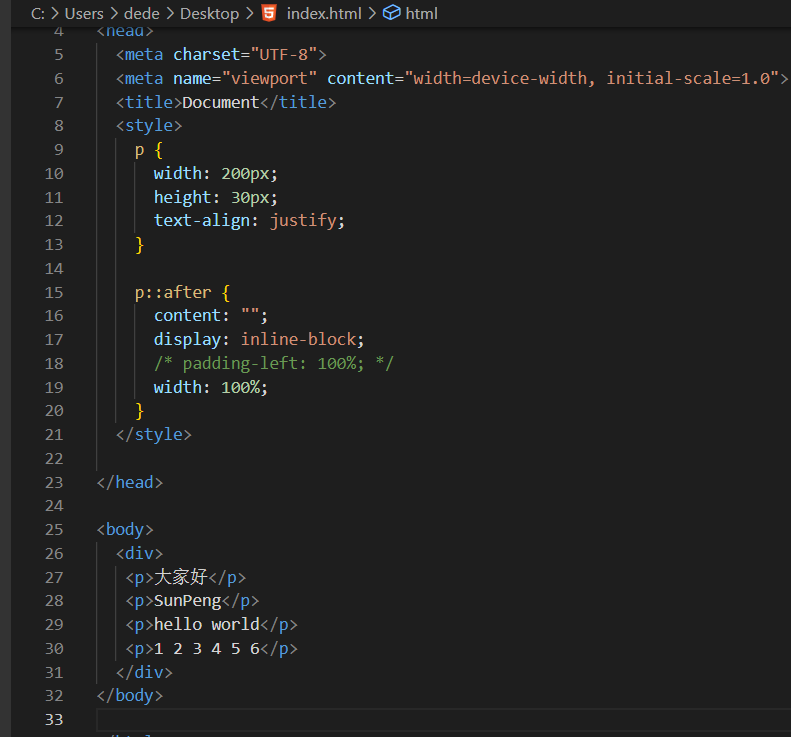
如果多行文本最后一行也打算有两端对齐的效果,可以利用:after伪元素:
.title-val__text::after{
content: "";
display: inline-block;
width: 100%;
}
当然还有一种方案:
.title-val__text {
display: flex;
flex: 1;
justify-content: flex-end;
}
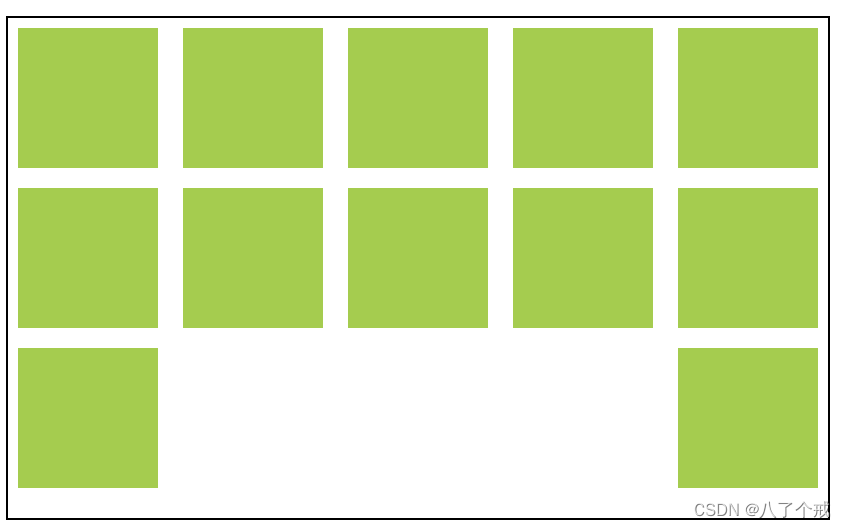
效果:

可以看到这种方案,虽然对于多行文本也是左对齐,但是如果混杂着英文字母看着有些“参差不齐”。[文章后续再补充]
































![[算法题]买卖股票的最好时机(一)](https://i-blog.csdnimg.cn/direct/80226dac28e64521ad1cf8d0e0aace4e.png)












