引言
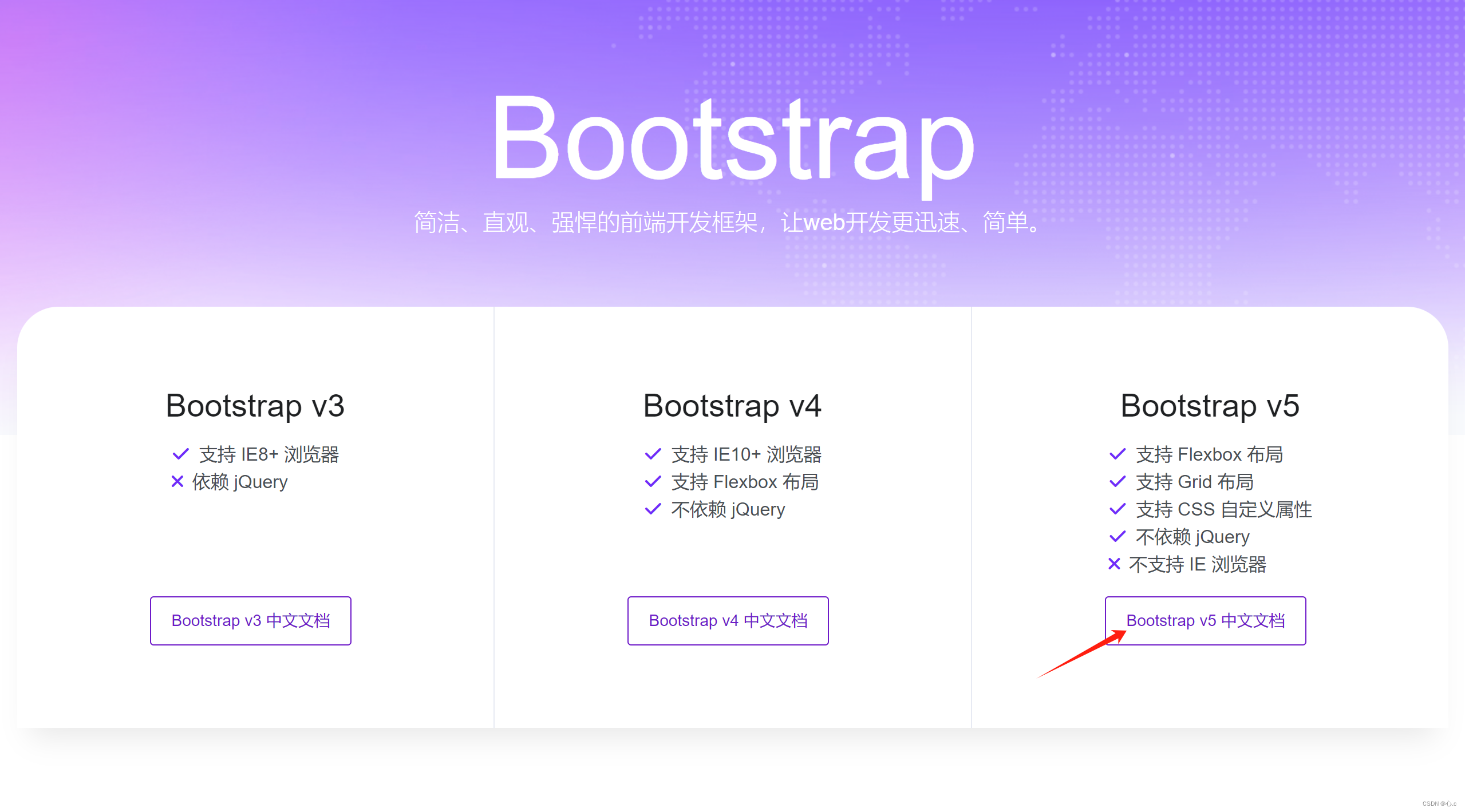
Bootstrap,这个由Twitter团队开发的前端框架,自2011年首次发布以来,一直是前端开发者的得力助手。随着技术的不断进步,Bootstrap也在不断地更新和升级。2024年,Bootstrap 5正式问世,带来了许多令人兴奋的新特性和改进。今天,我们就来深入了解一下Bootstrap 5,看看它如何帮助开发者们更高效地构建现代网站。
一、Bootstrap 5的新特性
完全响应式:Bootstrap 5继续强化了其响应式设计的核心优势,通过更灵活的栅格系统和断点管理,使得开发者可以更轻松地创建适应各种屏幕尺寸的布局。
更丰富的组件:新版本引入了更多的组件,如新的导航组件、卡片组件、表单组件等,这些组件不仅美观,而且功能强大,极大地丰富了开发者的设计工具箱。
更好的可访问性:Bootstrap 5在可访问性方面做了大量工作,提供了更多的辅助功能和无障碍支持,使得网站更加易于被所有用户访问。
改进的JavaScript插件:随着前端框架的不断发展,JavaScript在其中扮演着越来越重要的角色。Bootstrap 5对JavaScript插件进行了全面升级,提供了更稳定、更易于使用的插件,如模态框、工具提示、弹窗等。
更好的定制性:Bootstrap 5提供了更多的定制选项,开发者可以通过Sass变量和混合来定制框架的外观和行为,从而更好地满足项目需求。
二、Bootstrap 5的改进
移除了jQuery依赖:在早期版本中,Bootstrap依赖于jQuery来实现其JavaScript功能。然而,随着原生JavaScript的发展,Bootstrap 5完全移除了对jQuery的依赖,转而使用原生JavaScript来实现所有功能,这不仅减少了代码的体积,还提高了性能。
更好的文档和社区支持:Bootstrap 5的文档经过了全面更新,提供了更详细、更易于理解的指南和示例。同时,社区的支持也在不断加强,开发者可以通过论坛、GitHub等渠道获得帮助和建议。
更灵活的定制选项:通过引入Sass变量和混合,Bootstrap 5允许开发者更灵活地定制框架的样式和行为。这意味着开发者可以更轻松地将Bootstrap 5集成到他们的项目中,并根据需要进行调整。
三、如何开始使用Bootstrap 5
下载和安装:你可以通过Bootstrap的官方网站下载最新版本的Bootstrap 5,或者使用npm或yarn等包管理工具进行安装。
npm install bootstrap@5引入Bootstrap:在你的HTML文件中,通过
<link>标签引入Bootstrap的CSS文件,通过<script>标签引入JavaScript文件。<link href="path/to/bootstrap.min.css" rel="stylesheet"> <script src="path/to/bootstrap.bundle.min.js"></script>开始构建:使用Bootstrap 5的组件和类来构建你的网站。你可以参考官方文档中的示例和指南,快速上手。
四、结论
Bootstrap 5的发布无疑为前端开发带来了新的活力。通过其丰富的组件、改进的响应式设计和更好的可访问性,Bootstrap 5将继续成为开发者构建现代网站的首选工具。无论你是初学者还是经验丰富的开发者,Bootstrap 5都能为你的项目提供强大的支持。
结语
随着技术的不断进步,Bootstrap也在不断地更新和升级。Bootstrap 5的发布,不仅带来了新的功能和改进,也为我们提供了更多的选择和可能性。让我们期待Bootstrap在未来能够继续为我们带来更多的惊喜和创新。
希望这篇博客能帮助你更好地了解Bootstrap 5,并激发你使用它来构建你的下一个项目。如果你有任何问题或需要进一步的帮助,欢迎在评论区留下你的想法和建议。






















![[数据分析]脑图像处理工具](https://i-blog.csdnimg.cn/direct/b3c5c2e35af34fb39c83a03954b8cefd.png)