介绍一下自己做的一个类似于力扣个人主页提交记录和GitHub主页贡献记录的React组件。
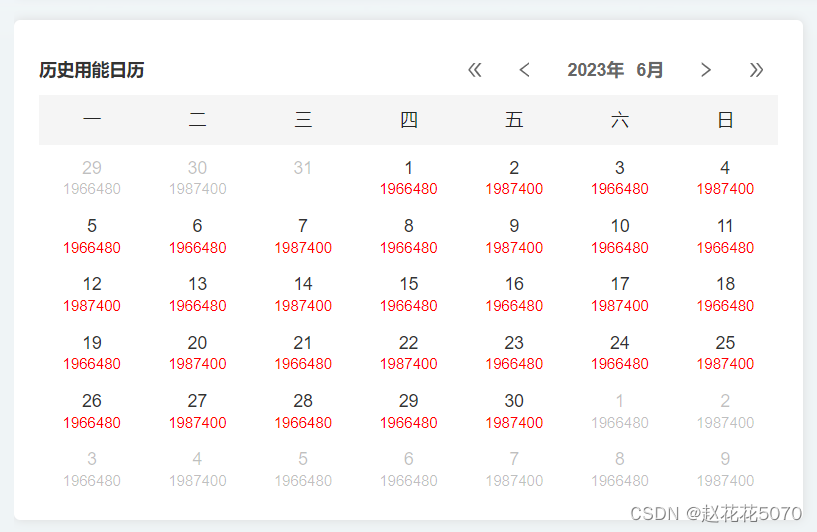
下图分别是力扣个人主页提交记录和GitHub个人主页的贡献记录,像这样类似痕迹墙的形式可以比较直观且高效得展示一段时间内得数据记录。


然而要从0实现这个功能还是有一些麻烦得,并且该功能可用的场景也比较多,于是便把它做成了一个通用的组件,只需要提供数据即可渲染这样的效果。
如何使用
安装
在一个React项目中:
npm install yearrecord
使用
引入后当成普通的组件通过data这个prop传递数据即可,也可以不传递任何的prop,这样将使用随机生成的数据,颜色、尺寸等将使用使用默认值。
import YearRecord from "yearrecord"
function App() {
return (
<>
<YearRecord
themeColor="green"
tooltipTitileFunc={item => `${item.year}年${item.month}月${item.day}日, ${item.data}次浏览`}
></YearRecord>
</>
)
}
export default App
然后可得到如下的渲染结果:

组件提供了较高的可配置能力,可通过props自定义主题颜色、间距、尺寸、tooltip title等等,具体可参考项目主页的API表格。
目前该组件仅完成了比较核心的功能,相对于GitHub的贡献记录还有一些特性没有实现,如果有感兴趣的小伙伴,欢迎来给这个组件提issue、提pr,如果能给一个star就更好了🤣
项目主页:https://qgq99.github.io/yearrecord/
代码地址:https://github.com/qgq99/yearrecord
感谢支持!



























![[Linux] yum和vim](https://i-blog.csdnimg.cn/direct/b5bf20571908412ab4c592e5876164fc.png)