html有本地上传替换部分,可以不看
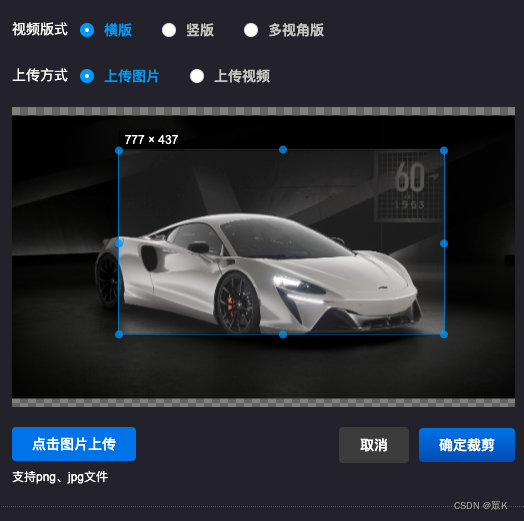
原理:通过video标签对视频进行加载,随后使用canvas对截取的视频帧生成需要的图片
<template>
<el-row :gutter="18" class="preview-video">
<h4>视频预览<span>系统默认选中第一帧为封面</span></h4>
<div class="screenshot-box">
<video
:class="`screenshot-video screenshot-video${id}`"
:src="videoUrl"
controls
crossorigin="anonymous"
/>
</div>
<div class="preview-btn">
<el-button size="small" type="primary" class="set-btn" @click="setWidthHeight">截取封面</el-button>
<el-upload
action=""
:key="componentImgKey"
:on-change="handleAddLocalImage"
accept=".jpg,.png,.jpeg,.JPG,.PNG,.JPEG"
:auto-upload="false"
:show-file-list="false"
:limit="1"
:multiple="false"
ref="uploads"
>
<el-button @click.native="handleAddLocalImageBefore" size="small" type="primary">本地上传</el-button>
</el-upload>
</div>
<canvas
:class="`myCanvas${id}`"
class="myCanvas"
:width="isWidth"
:height="isHeight"
/>
</el-row>
</template>
<script>
export default {
data(){
return {
videoUrl:"",
id: 0,
isWidth: 320,
isHeight: 180,
imgSrc:"",
},
methods:{
setWidthHeight() {
if (true) {
this.$nextTick((_) => {
var v = document.querySelector(`.screenshot-video${this.id}`);
this.isWidth = v.offsetWidth;
this.isHeight = v.offsetHeight;
this.cutPicture();
});
}
},
cutPicture() {
if (process.browser) {
this.$nextTick((_) => {
var v = document.querySelector(`.screenshot-video${this.id}`);
let canvas = document.querySelector(`.myCanvas${this.id}`);
var ctx = canvas.getContext("2d");
ctx.drawImage(v, 0, 0, this.isWidth, this.isHeight);
var oGrayImg = canvas.toDataURL("image/png");
this.imgSrc = oGrayImg;
this.file_ext="png"
let size=this.imageSize(oGrayImg)/1024/1024
if(size>2){
this.$message.error("图片大小不能超过2MB!")
return
}
});
}
},
imageSize(base64Str) {
const indexBase64 = base64Str.indexOf('base64,');
if (indexBase64 < 0) return -1;
const str = base64Str.substr(indexBase64 + 6);
return (str.length * 0.75).toFixed(2);
},
}
}
</script>