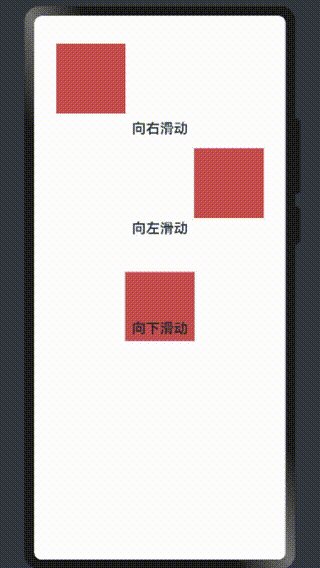
属性动画
属性动画是通过设置组建的animation属性来给组件添加动画,当组件的width、height、Opacity、backgroundColor、scale、rotate、translate等属性变更时,可以实现渐变过渡效果
Text('')
.position({
x: 10, //x轴坐标
y: 0 //y轴坐标
})
.rotate({
angle: 0
centerX: '50%, //旋转中心横坐标
centerY: '50%' //旋转中心纵坐标
})
.animation({
duration:1000,
curver: Curve.EaseInOut
}) 显式动画
显式动画
显式动画是通过全局animateTo函数来修改组件属性,实现属性变化时的渐变过渡效果
Text('')
.position({
x: 10, //x轴坐标
y: 0 //y轴坐标
})
.rotate({
angle: 0
centerX: '50%, //旋转中心横坐标
centerY: '50%' //旋转中心纵坐标
})
.animateTo(
{duration:1000}, //动画参数
() => {
//修改组件属性的关联状态变量
}
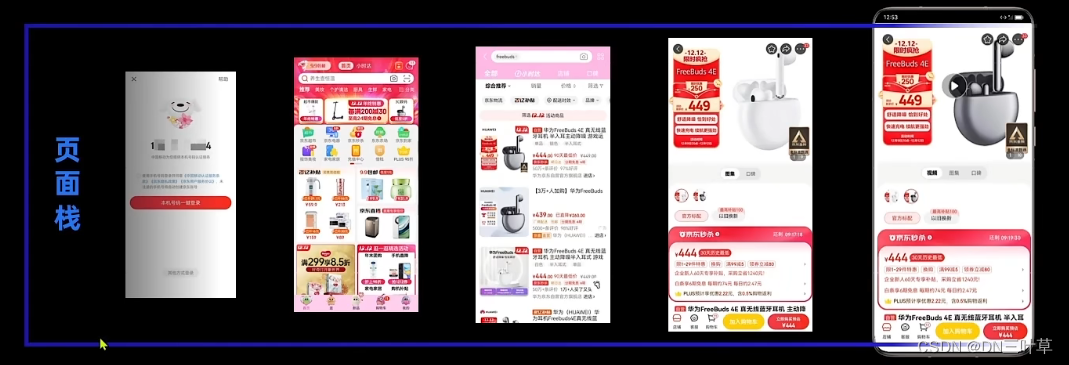
)组件转场动画
组件转场动画是在组件插入或移除时的过渡动画,通过组建的transition属性来配置
Text()
.transition({
opcity: 0,
rotate: {angle: -360}
scale:{x:0, y: 0}
})