在APP中使用 this.$scope.$getAppWebview() 获取webview对象实例
通过evalJS可以为这个webview注入一段js,从而去调用网页中的对象
<template>
<view>
<web-view ref="webview" src="http://192.168.1.79:6446/demo.html" @message="handleMessage"></web-view>
</view>
</template>
<script>
var wv;
export default {
onLoad() {
var currentWebview = this.$scope.$getAppWebview(); //获取当前页面的webview对象
setTimeout(function() {
wv = currentWebview.children()[0];
}, 300); //如果是页面初始化调用时,需要延时一下
},
methods: {
// 接收网页中发送来的消息
handleMessage(evt) {
console.log('接收到的消息:' + JSON.stringify(evt));
this.evalJS()
},
evalJS() {
wv.evalJS(`
num+=1; // 网页中的变量
alertaa() // 网页中的事件
`)
}
}
}
</script>
网页中调用uniapp的方法需要引入uni 的 SDK
<!-- 微信 JS-SDK 如果不需要兼容小程序,则无需引用此 JS 文件。 -->
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<!-- uni 的 SDK,必须引用。 -->
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.1.js"></script>
<script>
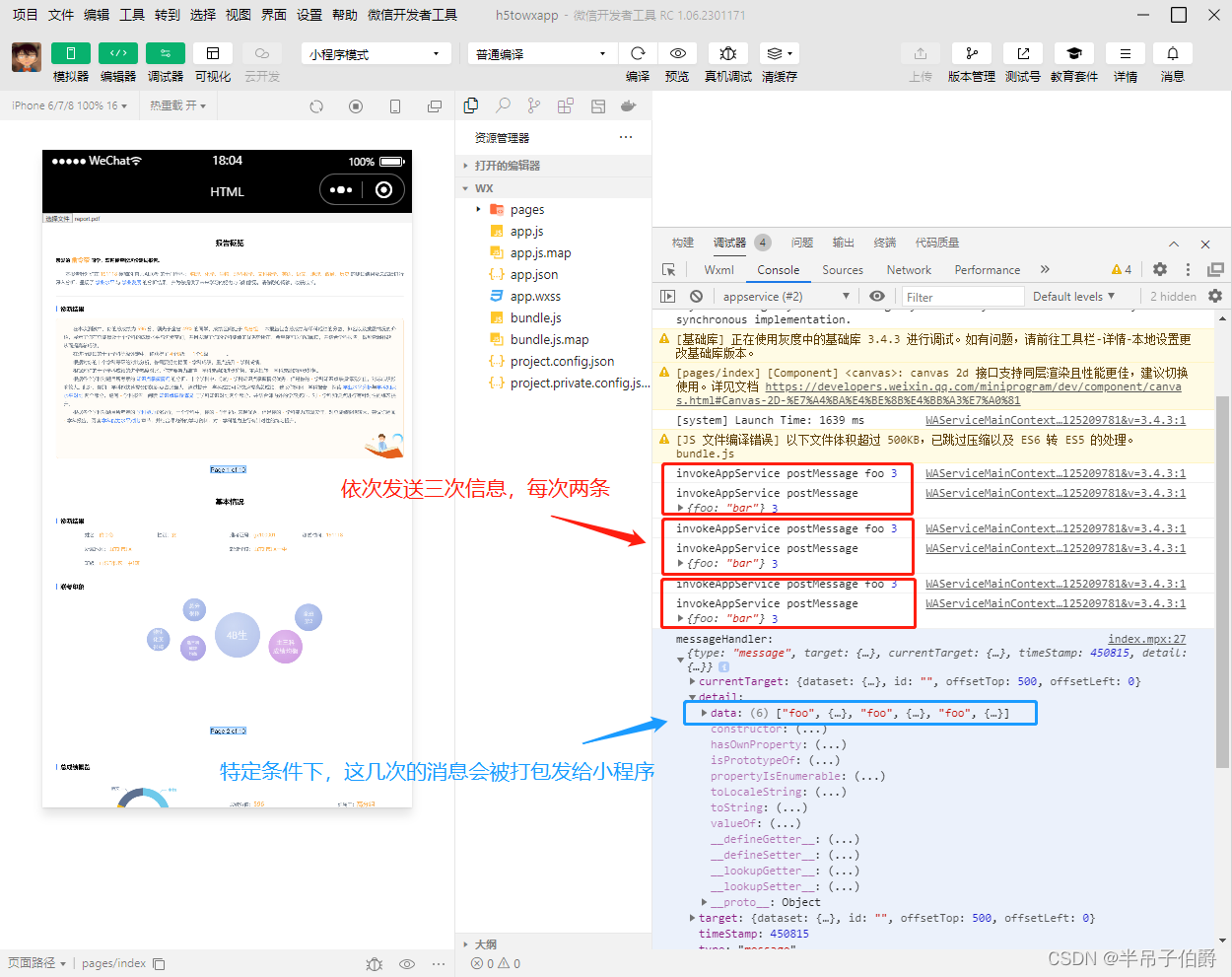
在网页中调用uniapp中的postMessage方法,在 的 message 事件回调 event.detail.data 中接收消息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="test">onPostMessage</button>
<p id="num"></p>
<!-- 微信 JS-SDK 如果不需要兼容小程序,则无需引用此 JS 文件。 -->
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<!-- uni 的 SDK,必须引用。 -->
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.1.js"></script>
<script>
var num = 1;
document.getElementById("num").innerText = num;
document.getElementById("test").onclick=()=>{
console.log('clickHandle :>> ', );
uni.getEnv(function(res) { // 使用getEnv可以判断当前环境
console.log("当前环境:" + JSON.stringify(res));
});
uni.postMessage({ // 调用uniapp中的postMessage方法
data: {
action: 'onPostMessage'
}
});
}
function alertaa() {
alert("evalJS"+num);
}
</script>
</body>
</html>


































![[misc]-流量包-wireshark-icmp](https://i-blog.csdnimg.cn/direct/a7aa333a3e99427b835baf2eb35224b7.png)






