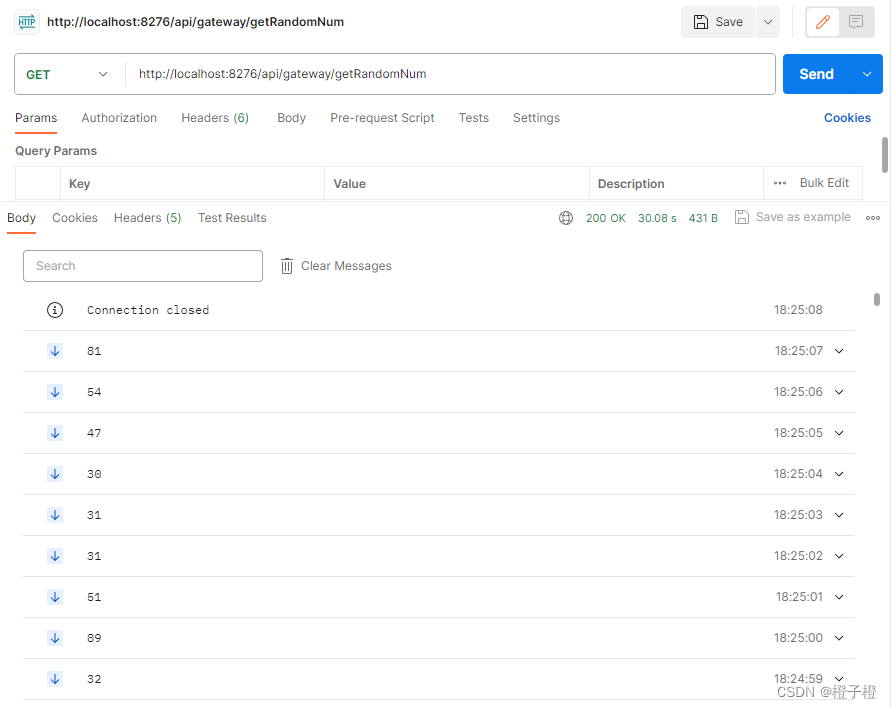
1.使用的 EventSource
var source = new EventSource('http://example.com/events');
source.onmessage = function(event) {
console.log("New message:", event.data);
};
source.onerror = function (e) {
eventSource.close()
console.log('eventSource.close is ', e)
// input.disabled = false;
// sendButton.disabled = false;
// sendButton.innerHTML = "Send";
}
},ChatGPT 对话使用的 EventSource 技术到底是什么?-CSDN博客
2.使用marked和highlight.js对GPT接口返回的代码块渲染,高亮显示,支持复制,和选择不同的高亮样式
marked 是一个流行的 JavaScript 库,用于将 Markdown 格式的文本转换为 HTML。它提供了简单易用的 API,使得在网页中渲染和展示 Markdown 内容变得非常方便。
3.使用typed.js 前端库实现打字机效果